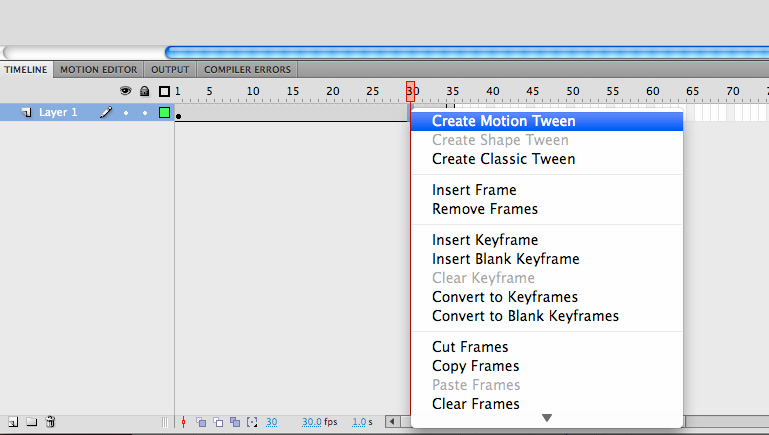
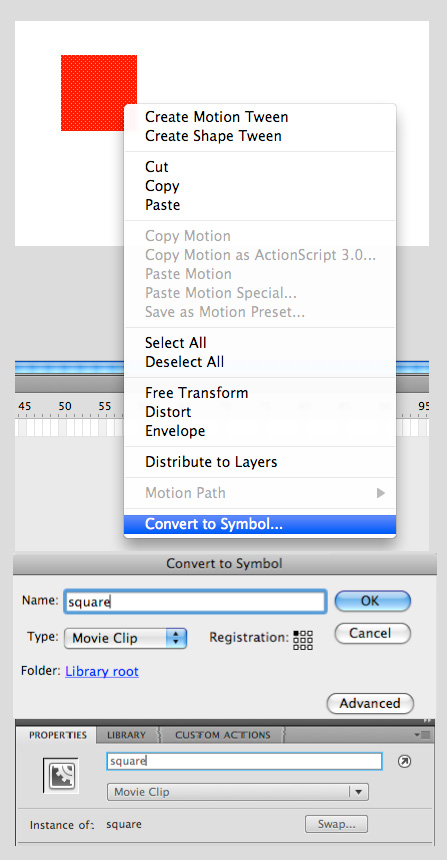
, en introduktion til tweening med actionscript 3,0,,,,, 5,,,,,,,,,,,, 674,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, flash er kendt for at levere rige interaktive erfaringer med en masse guf for øjet ".ofte er det guf for øjet er opnået ved hjælp af informationstiltag og flash er meget inspirerende kapacitet.i løbet af denne forelæsning vil vi diskutere tweening; flash er automatiseret animation.,,,, indførelsen i denne forelæsning, jeg vil diskutere følgende:,, hvad er en mellem?ved hjælp af den mellem klasse., tips & tricks for at anvende mellem klasse. tredjemand tweening klasser.,, trin 1: hvad er en mellem?wikipedia forklarer tweening som følgende:,, inbetweening eller tweening er processen med at skabe de rammer mellem to billeder til at give det indtryk, at det første billede, udvikler sig godt ind i det andet.inbetweens er tegninger, mellem keyframes, som bidrager til at skabe den illusion af forslag.inbetweening er en vigtig proces i alle typer animation, herunder computeranimation., de fleste mennesker, der nogensinde har brugt blitz, har oplevet en mere før.siden begyndelsen af begyndelsen af flash, der har været mulighed for at mellem ved hjælp af tidslinjen.,, vi ikke vil drøfte, hvordan man mellem ved hjælp af tidslinjen, vil vi drøfte, hvordan vi skal bruge actionscript mellem 3,0!,, trin 2: tween - klasse, tween - klasse er klasse, der tager sig af alle animation, og kan give næring til alle de egenskaber, der har en numerisk værdi.disse egenskaber kan være:,, x, y, alfa (opacitet) osv., som, selv om de mellem klasse anvendes hovedsagelig til livfulde display genstande (genstande, som kan ses), kan du bruge den lige så effektivt til mellem (f.eks. mængden af en forsvarlig kanal, skridt. 3: syntaks i tween - klasse, konstruktøren af mellem klasse er temmelig lang, men bare rolig, det er meget enkelt., var mellem: mellem = nye mellem (mål: genstand, forsi: string, funktionsmuligheder: funktion, begynder: antal, afslutte: antal, varighed: antal, useseconds: boolean - = falske), lad os gå gennem de parametre, en efter en.vi vil forsvinde i en film, klip hedder, square, som eksempel.okay, lad os gøre det:,, den første parameter er målet, at vi vil være tweening, kan dette være en film klip hedder square. det andet parameter er det forhold, at vi vil være tweening.denne ejendom skal være en snor, - - så hvis vi er tweening alpha vores. vi ville bruge "alpha". den tredje parameter er overgangen, at mellem vil bruge.en overgang, giver os mere kontrol med, hvordan mellem vil give næring til ejendommen (f.eks.), at den gradvis hurtigere.vi taler om forandringer i det næste skridt. det fjerde parameter er den værdi, som ejendommen starter kl.hvis vi vil forsvinde noget, så alpha ville begynde på 0 (ellers ville vi se pladsen). den femte parameter er den værdi, som ejendommen ender med.vi falmer vores square, så til sidst alfa vil være 1 (1 alpha = 100% opacitet). det sjette parameter er varigheden af den mellem.det kan være i rammer eller i sekunder.ved misligholdelse varighed måles i rammer. den syvende og sidste parameter er en boolean.denne boolean definerer, hvis vi ønsker at bruge sekunder som måling af varighed.hvis det er sandt, så er varigheden målt i sekunder.ved misligholdelse af denne parameter er falsk.,, trin 4: overgange, overgange, er allerede blevet nævnt i punkt 3, men lad os gå mere i detaljer.en overgang, en funktion, som beskriver, hvordan en ejendom, bevæger sig i retning af en ende værdi.disse forandringer kan også skabe visse virkninger, f.eks. et hop, eller et elastisk virkning. der er masser af overgange, og de har været delt i flere klasser som følger:,,, skift genstanden tilbage, før tweening til den endelige værdi.tror i en katapult, det starter med 0, trækker sig tilbage, - 20 og derefter skyder frem til 200, så de overgange genstanden hop.,, elastisk, skift genstanden er elastisk.,, ingen, skift ikke, ejendom, når den endelige værdi i en konstant bevægelse.,, regelmæssige, skift har en lille bygge op til en konstant hastighed.tror i en bil, skal det for det første fremskynde, før de bliver hurtigt.,, stærk, skift har en meget større bygge op til en konstant hastighed.tror i en rumfærge, det fremskynder også, men meget længere,.,, løntrin 5: easein, easeout og easeinout, så hvad vil du gøre, hvis du ikke vil gradvist at fremskynde, men lidt efter lidt langsommere?alle overgang klasser har tre funktioner:,, easein, overgangen påvirker ejendom i begyndelsen.,, easeout, overgangen påvirker ejendom i slutningen.,, easeinout, overgangen påvirker ejendom i begyndelsen og slutningen. disse overgange, kan der som en funktion (og med funktion, jeg mener en matematisk funktion, en linje).se på denne overgang sker at få en idé om, hvad de enkelte overgang.nogle af de overgange, ikke er blevet nævnt, er det, fordi disse overgange fra tweener klasse, som jeg vil nævne i det 18. prøv den demo og undersøge, hvor hver overgang påvirker en ejendom.det er den bedste måde at få en idé om, hvordan overgangen til en mellem.,, trin 6: den første mellem, så lad os endelig arbejde!vi skaber vores første mellem.trække en firkantet og omdanne det til en film bagefter magasin, give det en instans med navnet,.,.,, nu hvor vi har vores film magasin, lad os skabe en mere!først skal vi indføre den nødvendige undervisning, fordi de ikke er importeret i runtime. //import tween - klasse import fl.transitions.tween; //import overgangene import fl.transition. lempelse. *; bagefter, skabe en variabel, der hedder mellem, af typen mellem. //import tween - klasse import fl.transitions.tween; //import skift import fl.transition. lempelse. *; //skabe var mellem var mellem: mellem; nu passerer parametre for producenten.de værdier for parametre er:,, og vi er tweening er firkantet., ejendom, vi er tweening er x, overgangen funktion, vi bruger, er regelmæssige. easeinout., udgangspunkt square vil være 0., den sidste position. vil være 400., mellem varer 1.5 sekunder, så betyder det, at useseconds vil være sandt.,, vores kodeks vil se sådan ud: //import tween - klasse import fl.transitions.tween; //import overgangene import fl.transitions. lempelse. *; //skabe var mellem var mellem: mellem = ny - tween (square, "x". regular.easeinout, 0, 400, 1.5, sande), hvis du tester flash - film (kontrol > test film), vil du se følgende:,, trin 7: forståelse af vores app, nu er det tid til at opbygge vores demo.som denne forelæsning om tweening, jeg vil ikke diskutere, hvordan man kan skabe den grænseflade, luk step7.fla, som er beliggende i kilden filer., før vi overhovedet begynder at skrive en linje kode, lad os se, hvor filen er bygget.der er fire lag: foranstaltninger, eu - erhvervsgrenen, kanin og bg.vi skriver alle vores kode i lag, aktioner.eu - erhvervsgrenen lag har alle vores brugergrænseflade komponenter.tag et godt kig på alle tilfælde navne på alle komponenter.kaninen lag indeholder en film magasin med f.eks. navn, kanin, vil vi være tweening filmen magasin.bg lag indeholder kun en baggrund, som blot vil gøre noget.vi må give vores dejlige, snup et rart sted, hvor han kan gøre, hvad han vil, ikke?,, trin 8: om variabler, en god praksis er at erklære alle (global) variabler, som vi vil bruge.koden er blevet kraftigt kommenteret, at give dem en idé om, hvad hver enkelt variabel.,, redaktionel note: jeg er bange for, actionscript i dette skridt, hvor vores syntaks sprittus at rejse firefox (dette sker, og jeg aner ikke hvorfor.for nu er det bedste, du downloade det til at se.undskyld ulejligheden, som du måske har bemærket, vi bruger en todimensional array.hvis du endnu ikke er så erfaren med arrays, tjek dru kepple er fantastisk lektion om arrays - as3 101: arrays.denne todimensional array indeholder alle mulige overgange.,, trin 9: forøgelse af tilfælde lyttere, selv om vi har knapper, er vi nødt til at tilføje begivenhed lyttere, ellers bliver vores knapper ikke vil gøre noget.hvis du ikke forstår, hvordan tilfælde lyttere arbejde eller ønsker at lære om tilfælde rammer, tjek min anden lektion i at se nærmere på de actionscript 3 tilfælde rammer. //da tweenbutton er trykket, begynde at gennemføre informationstiltag (brand den funktion, livfulde) tweenbutton. addeventlistener (mouseevent.click, livfulde); //da resetbutton er klik, nulstille alle egenskaber af kanin (brand funktionen nulstille) resetbutton. addeventlistener (mouseevent.click, nulstil), trin 10: at skabe livlig og funktion, når det, tweenbutton er sammen, vi vil begynde at gennemføre informationstiltag.for at gøre dette er vi nødt til at udføre en række opgaver:, få fat i alle de værdier af alle komponenter., der er den korrekte værdier for, transitionpos, og easepos,., tildeler den korrekte funktion fra overgangen skift system., mellem sit konstruktøren og mellem kanin. //kaldes i tilfælde til at lytte, der er knyttet til tweenbutton funktion, levende (ref.: mouseevent): ugyldig (//hente den tidsmæssige værdi fra timebox tid = timebox.value; //hente begynde værdi fra beginbox beginvalue = beginbox.value; //efter udgangen værdi fra endbox endvalue = endbox.value; //vores ejendom tilbage fra propertybox ejendom = propertybox.value; //sæt overgang til den korrekte værdi skift (transitionbox. værdi) (sag. "tilbage ": transitionpos = 0, pause," hop ": transitionpos = 1; bryde; sag" elastiske ": transitionpos = 2, pause," ingen ": transitionpos = 3; bryde; sag" almindelige ": transitionpos = 4; bryde; sag" stærk ": transitionpos = 5, pause.} //, der er fastsat for at lette den korrekte værdi skift (easebox. værdi) (" easein ": easepos = 0, pause." easeout ": easepos = 1; pause." easeinout ": easepos = 2, pause.} //sæt overgang til den præcise overgang i overgangene array overgang = overgange [easepos] [transitionpos]; //mellem!mellem = nye mellem (kaniner, ejendom, overgang beginvalue, endvalue, tid, sande)}, trin 11: at nulstille funktion, når det, resetbutton er sammen, vi vil stille alle de egenskaber, kanin.det er heldigvis meget nemmere end at skabe den livfulde funktion., funktion nulstille (ref.: mouseevent): ugyldig (//nulstille alle egenskaber af kanin rabbit.alpha = start_alpha; kanin. x = start_x; kanin. y = start_y; rabbit.rotation = start_rotation; rabbit.scalex = start_scalex; rabbit.scaley = start_scaley; rabbit.width = start_width; rabbit.height = start_height;), trin 12: stolt af dig selv.hvis du gjorde alt rigtigt, så vil du med succes har bygget den demo.tillykke, du gjorde det!, downloade hele koden og beundrer alt det, vi har skrevet:,, trin 13: vent, der er mere!naturligvis at vide, hvordan man mellem er ikke nok.vi har stadig brug for at drøfte følgende:,, hvordan mellem flere egenskaber. hvordan at oprette kæder af tweens.,, hvordan et forsinkelse, før din tweens. tredjemand tweening klasser.,, alle de følgende eksempler vil være færdig med en film magasin, med en instans med navnet,.,., trin 14: startværdi, nogle gange er det godt at fastsætte en startværdi på mellem de fleste gange vil du mellem fra objektet er aktuelle holdning.bare brug det objekt er ejendom som startværdi. //import nødvendigt klasser import fl.transitions.tween; import fl.transitions. lempelse. *) var mellem: mellem = ny - tween (square, "alpha", square.alpha,. 75, 1, sande), gå 15: ejendomme, tweening flere egenskaber er meget let at gøre, bare brug den pågældende flere gange. //import nødvendigt klasser import fl.transitions.tween; import fl.transitions. lempelse. *) var mellem: mellem; mellem = ny - tween (square, "x", regular.easeout, 0, 400, 1.5, sande); mellem = ny - tween (square, "y", elastic.easeout, 30, 200, 3.5, sande); mellem = ny - tween (square, "rotation", bounce.easeout, 0, 90, 3, sande), trin 16: kæde - - en kæde af - - er, at der er mange - -hver enkelt begynder, når den foregående finish.vi er nødt til at gøre dette ved hjælp af de omstændigheder, tweenevent. motion_finish,.denne hændelse indtræffer, når en mellem slutter tweening. //import necesarry klasser import fl.transitions.tween; import fl.transitions. lempelse. *; import fl.transitions.tweenevent; //skabe - - var tween1: mellem = ny - tween (square, "x", strong.easeinout, 0, 400, 1.5, sande) var tween2: mellem = ny - tween (square, "y", bounce.easeout, square. y, 200, 1, sande) var tween3: mellem = ny - tween (square, "alpha", none.easenone, square.alpha, 0, 2, sande); //forhindre tween2 og tween3 begynde at tweening tween2. stop(); tween3. stop(). //tilfælde publikum til at tilføje tween1 mellem 2 og tween1. addeventlistener (tweenevent.motion_finish, starttween2); tween2. addeventlistener (tweenevent.motion_finish, starttween3); //skabe de funktioner, starttween2og starttween3 funktion starttween2 (ref.: tweenevent): ugyldig (//gøre tween2 begynder tween2. start();} funktion starttween3 (ref.: tweenevent): ugyldig (//gøre tween3 begynder tween3. start();}, du kan også bruge den begivenhed, tweenevent.motion_finish til andet end at skabe en kæde af tweens.tror i en flash sted efter en side er blevet tweened, en funktion vil blive kaldt, som vil belastning tekst udviser.,, skridt 17: - - med forsinkelse, skabe en mere med en forsinkelse, minder meget om at skabe en kæde af tweens.vi bruger en timer, og når den begivenhed, timerevent.timer, der så mellem begynder. //import necesarry klasser import fl.transitions.tween; import fl.transitions. lempelse. *; //skabe vores ur var timer: timer = nye timer (3); //starte timeren timer. start(); //////////////skabe vores mellem var mellem: mellem = ny - tween (square, "x", strong.easeinout, square. x 300, 2, sande); //forhindre mellem straks tweening mellem. stop(); //tilføje en begivenhed til at lytte til timer her. addeventlistener (timerevent.timer, starttween); //skabe funktion starttween funktion starttween (ref.: timerevent): ugyldig (//gøre mellem begynde mellem. start();}, gå 18: kontrol af dokumentation, tween - klasse har flere metoder til at example, yoyo funktion, gør det mellem spiller i bakgear.- se på dokumentation om mellem klasse.,, skridt 19: tredjemand tweening klasser, nogle gange mellem klasse er nok for dit projekt, men ved hjælp af mellem klasse kan være ret besværligt, hvis du vil, mellem en masse egenskaber, har mange forsinkelser osv. heldigvis er der flere (gratis) tredjemand klasser, som er meget mere avanceret tweening kapacitet.lad os se på fordele og ulemper ved hjælp af en tredje part klasse.,,,,,,,, for: udvikling er meget hurtigere. tweening forekommer meget mere effektivt end mellem klasse.resultaterne vil normalt blive forbedret, mens de anvender tredjepart klasser.,,,,,, som fanger: disse klasser er ikke bygget på, du er nødt til at importere dem.dette tager plads og - projekt skal gøre opmærksom på, at i øjeblikket belastning (disse klasser er meget små. nogle grupper har ikke en god dokumentation.,,, som er den hyppigst anvendte tredjepart tweening klasser:,, tweener, tweenlite, gtween, tweensy,, jeg vil ikke diskutere sådan skal de bruge hver klasse, tjek lige de forbindelser og finde ud af, hvad der fungerer bedst for dig. tak, tak for at læse denne forelæsning. jeg håber, det er givet dem en indgående forståelse af, hvordan man bruger den mellem klasse.det var en fornøjelse at skrive til flashtuts +!hvorfor ikke følge mig på twitter, @ danielapt?,