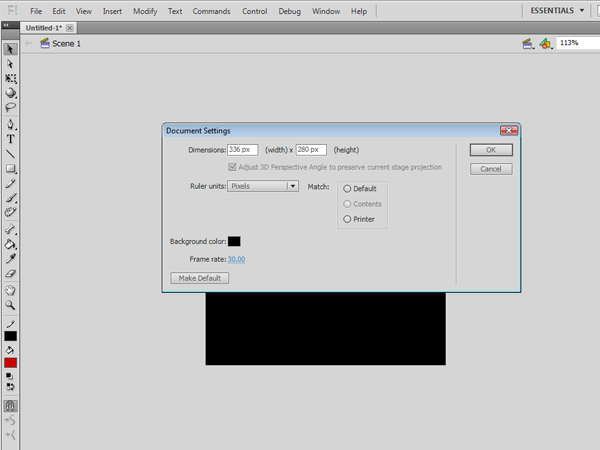
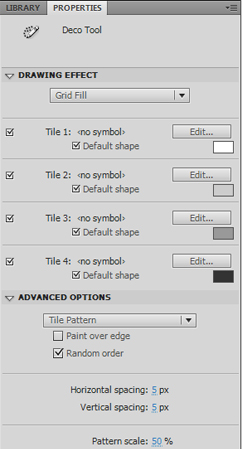
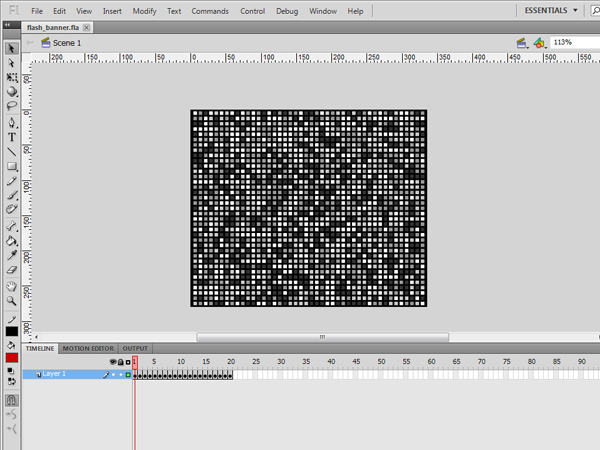
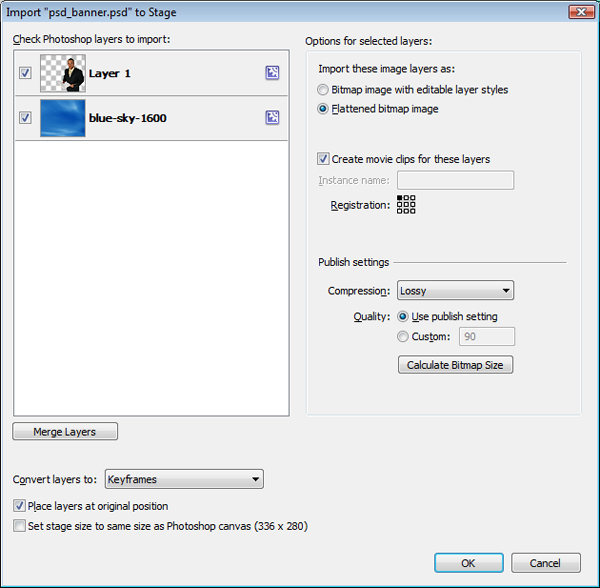
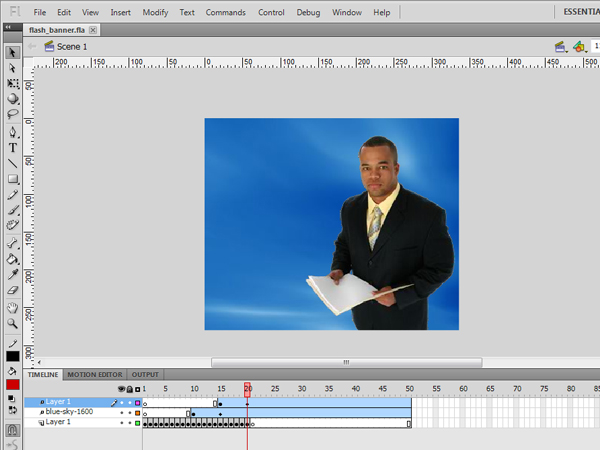
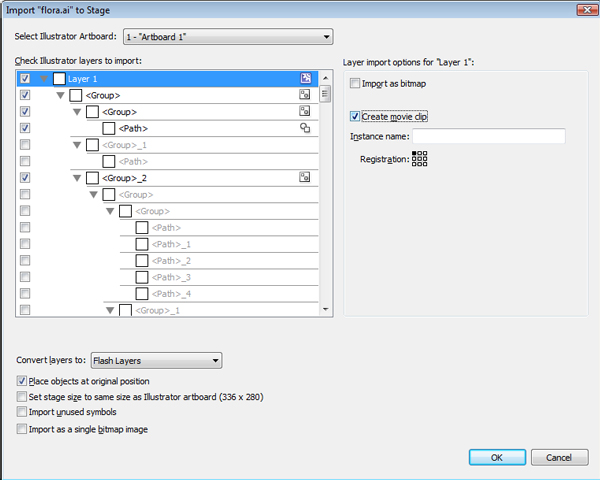
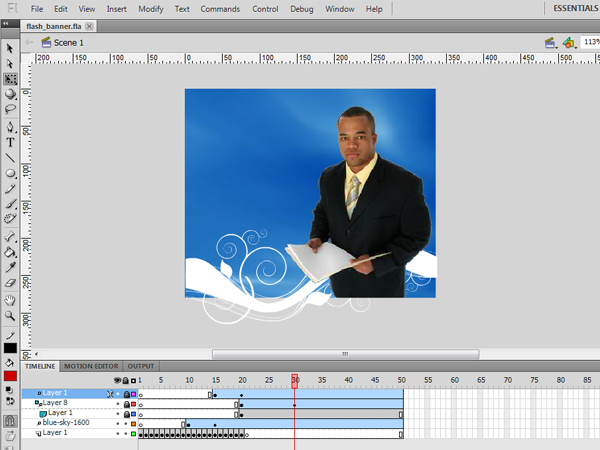
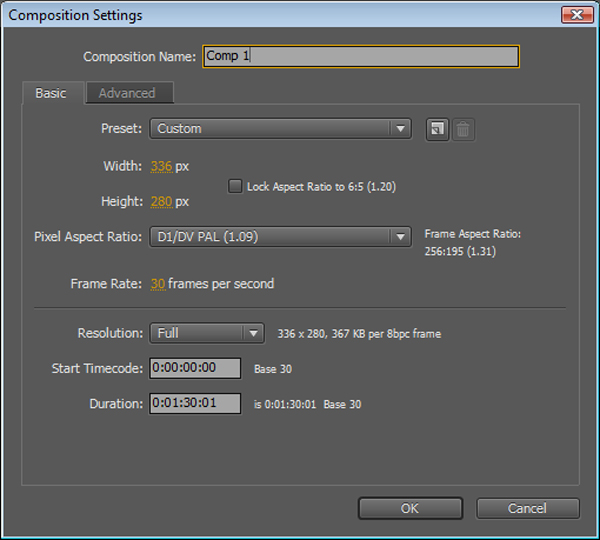
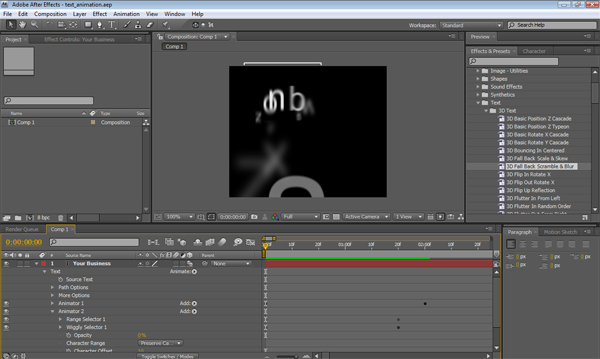
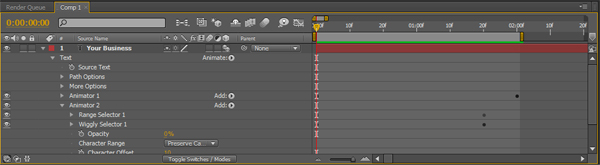
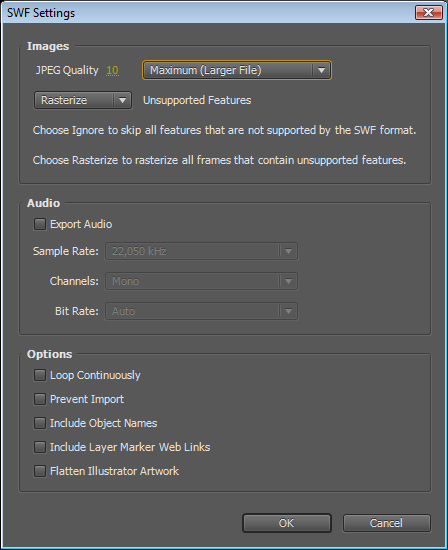
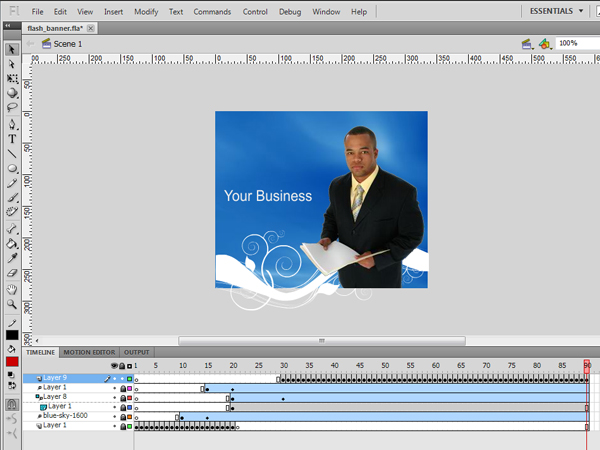
, integrere adobe flash - med andre cs5 ansøgninger - basix,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, eftersom tidlig løsladelse fra adobe kreative suite, integration mellem de produkter, som har været et af de vigtigste elementer.efter adobe er fusion med macromedia, kreative suite integration udvides til at omfatte produkter, som f.eks. flash, dreamweaver og fyrværkeri.det viser, hvordan vi kan bruge resten af flash, photoshop, tegner og efter virkninger sammen at opbygge et enkelt projekt.,,, integration mellem adobe kreative suite produkter forbedrer deres arbejdsgang ved hjælp af disse ansøgninger, ved at give dem mulighed for at bevæge sig mellem hver af dem hurtigt og effektivt.det er ned til foreneligheden mellem dem og cs - produkter "evne til at læse fælles formater og genstande.den fælles grænseflade er en anden side af integrationen mellem produkter, når du lærer at arbejde med et produkt, de vil være bekendt med resten af familien, integration tager mange former i adobe kreative suite.evnen til at tage dit arbejde til mobile anordninger og test med adobe anordning central, er en anden form for integration, som du kan bruge den samme ansøgning, du kører på computere på forskellige typer af udstyr.den tredje form for integration, integration mellem designere og entreprenører, der arbejder i samme miljø, bliver fortrolige med arbejdsgangen i en anden og de værktøjer, de bruger, vil denne artikel omfatter integration mellem flash og andre adobe kreative suite produkter såsom photoshop, tegner og efter virkninger for at give en idé om, hvordan disse produkter, en effektiv integration mellem hinanden.vi vil simulere et projekt om at skabe en animeret banner i glimt, som bruger midler fra photoshop og tegner.vi vil også anvendes efter virkninger, for at forbedre flash animation med eftervirkningerne -, mens denne artikel hopper mellem adobe kreative suite 5 ansøgninger, du behøver ikke har så meget erfaring med disse ansøgninger, som vi kun vil dække, hvordan vi kan integrere arbejdsgang mellem hver af disse ansøgninger gennem vores eksempel, endelige resultat forpremiere. lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: skabe nye ned, er det første skridt at skabe grundlaget flash banner fil, som vil være centrum for at integrere med flash og photoshop, tegner og efter virkninger. lad os skabe et dokument til banner med 336px x 280px og med 30 fps hastighed.og sæt baggrund farve sort fra dokument dialog kasse.,, dette dokument størrelse vil være standard størrelse for alle de dokumenter, som vi vil skabe i photoshop og efter virkninger, bare for at holde det pænt. efter oprettelsen af flash - dokument, vi vil fremlægge den første aktivering i banner ved hjælp af deco - værktøj.før jeg går i følgende trin, du kan ændre en tidligere artikel, der dækker deco redskab ved hjælp af nye deco tegning redskab i flash cs5.lad os se de første skridt i den informationskampagne:,, trin 2: vælg grid fyldes med deco værktøj, udvælge deco værktøj og fra deco redskab muligheder i egenskaber panel, vælge grid udfylde.,, trin 3: grid muligheder i nettet muligheder, dets egenskaber som følger: se de fire fliser muligheder og dens farve med hvide og grå farver i avancerede mulighed, uncheck malingen over kanten og se tilfældig rækkefølge afkrydsningsfelt, fastsætte horisontale og vertikale afstand til 5px, sæt - skala til 10%, trin 4: skabe net, vælges den første ramme i tidslinjen panel og klik med musen på scenen for at skabe en tilfældig net.i ramme nummer 3, tryk på f7 at skabe en tom ramme og gentag ovennævnte skridt at skabe endnu en tilfældig net.,, løntrin 5: skabe net animeringer, gentages ovennævnte skridt hver to rammer for 20 rammer til at skabe en informationskampagne for tilfældig grid animation.,, på dette punkt, vil vi gå over til photoshop at forberede de ressourcer, som vi kan bruge i yderligere banner animation.,, der importerer photoshop ressourcer i tidligere udgaver af flash, var der kun én metode til at indføre bitmap ressourcer til flash var det gennem import billedformater såsom jpg for bedste image compression og men heller ikke dér er menneskene sikre gennemsigtige billeder.men at importere flere lag photoshop filer tog lang tid til at redde hvert lag som en særskilt billede og import til flash separat.den nye psd importør i flash giver du importerer psd filer direkte til flash med en række muligheder, som vi vil se senere. i de følgende skridt, vil vi indføre photoshop fil banner.psd blinke med flash psd import dialog rubrik:,, trin 6: import psd fil i menuen, vælge import > import til fase og vælge psd fil.vi vil bruge den, psd_banner.psd, fil fra kilden downloade (forbindelse til toppen af læren). lad os se psd import dialog kasse og tilgængelige egenskaber.dialogen rubrik består af følgende dele:, lag afsnit, kan du se i dette afsnit, psd lag i dokumentet, og check eller uncheck lag, som du ønsker at importere til at blinke.også, det giver en forsmag på den type af lag.for eksempel, ændres teksten lag har en t - skrivelse om lag for at identificere det lag er redigerbar. på den anden side den bitmap lag indeholder en bitmap ikon for at vise, at det lag, ikke kan ændres.og du kan fusionere mellem to lag af udvælgelsen af dem ved hjælp af skift centrale og at fusionere lag knap. under lag afdeling, du kan konvertere lag på lag keyframes enten - eller.og du kan vælge at placere lag i deres oprindelige holdning og ændre flash - fase, for at være den samme som den photoshop fil. i højre del, kan du sætte egenskaber for hver af de udvalgte lag på lag ".på toppen, du kan vælge, hvordan de vil importere lag.for eksempel, i teksten lag, kan du vælge at importere det lag, som enten redigerbar tekst, vektor veje eller flade bitmap image.desuden, du kan vælge at indføre bitmap lag sammen med sin stil eller adskilt fra det. du kan dække de importerede lag til film magasin og give det en instans navn direkte fra psd import dialog kasse, uden at det er nødvendigt at ændre den, efter at importere den.sidst i dette afsnit, kan de fastsætte offentliggørelse indstillinger til de importerede lag, som f.eks. med kompressoraggregat og kvalitet. så, lad os komme tilbage til vores eksempel og indføre import muligheder.,, trin 7: afslutte import, psd import dialog rubrik at importere psd lag flash lag og omdanne den importerede lag til film magasiner.bemærker, at de importerede lag ud over flash - lag, som vi tidligere har skabt.flyt den baggrund lag skal anføres på nummeret 10 i den tidsplan, og den mand lag skal anføres på ramme 15, trin 8: forlænge animation, udvide alle lag af informationstiltag ramme 50, right-click første lag og vælge forslag tweening, trin 9: skabe alpha mellem, udvælge baggrund image i det første billede af forslaget og dets alfa til 0%, så gå til rammen, 15 og baggrund alfa til 100%.gentag ovennævnte alpha informationskampagne til mand lag film magasin skal anføres efter den fulde udseende af baggrunden.,, vi på nuværende tidspunkt har integreret photoshop ressourcer med en flash - projektet ved hjælp af psd import dialog kasse.i den næste fase, vi vil importere ressourcer fra adobe illustrator.,, der importerer adobe photoshop illustrator ressourcer, når der er mere specialiseret i bitmap og image, redigering, adobe illustrator er det bedste valg at bygge vektor og illustration ressourcer til projektet.i denne del, vi vil importere vektor ressourcer til flash ved hjælp af al import dialog kasse, - - der vil importere adobe illustrator filens indhold som en redigerbar vektor lag. i det følgende skridt, vil vi indføre en illustrator fil, flora.ai fra tegner til at blinke og bruge det i banner animation, trin 10: import filen, fra menuen, vælge import > import til fase og udvælge, flora.ai, fil.ai indføre dialog kasse ud.selv om det er det samme som psd import dialog boks, det er nogle yderligere elementer til at give flere muligheder for samarbejde med illustrator filer, som f.eks. muligheden for at vælge bestemte artboard og vælge at importere de uudnyttede symboler eller import - lag, som fælles bitmap image.,, trin 11: skabe en film klip fra ai i al import dialog kasse, sikre, at ai lag er udvalgt og se filmen magasin check kasse til at skabe en film magasin baseret på importerede lag.,, trin 12: ændre lag, importerede vektor er placeret på et nyt lag, flyt den nye lag bag den mand lag.,, trin 13: skabe en maske, skabe en ny maske lag og vektoren lag som den maskerede lag.i masken lag, skabe en lille film magasin i en cyklus, som vil fungere som en maske af vektoren blomster og vil være animeret til at afsløre det.,, trin 14: skabe en bevægelse mellem højre klik masken lag og vælge forslag tweening.i det første billede af forslaget mindske cyklus film magasin i midten af blomster.i det sidste billede resize det til at dække alle de blomster og afsløre det under masken.,,, så vi, hvor flash integrerer let med tegner til at bringe vektor ressourcer til flash - fase.vi brugte al import dialog rubrik, der giver tilpassede løsninger baseret på illustrator importerede filstruktur. efter dette tidspunkt, vil vi skabe teksten i adobe efter virkninger, og det er banner som den sidste fase i vores integration, f.eks.,, at teksten følger i efter virkninger, mens du kan skabe en tekst, animation og virkninger på et splitsekund, adobe efter virkninger er udvidet evne til at skabe mere virkninger, enten ved hjælp af virkningerne af forudindstillinger eller skabe skik virkninger ved hjælp af virkningerne menu.i dette eksempel, vil vi se, hvordan man skaber tekst effekter let uden kendskab til virkningen og eksportere disse virkninger til flash banner animation.,, trin 15: skabe nye ae sammensætning, åbne adobe efter virkninger.højreklik projektet panel (hvis det ikke er der, kan du vise det fra vinduet menu) og vælge nye sammensætning, trin 16: oprettet sammensætning, fastsætte sammensætningen dimension og kontaktpunkter som den samme som den oprindelige flash størrelse, vi har skabt i begyndelsen af denne forelæsning, skridt 17: tilføje tekst og tekst virkning, bruge teksten værktøj til at skrive teksten på scenen og vælge det med pilen værktøj.vælg virkninger og automatiske panel for retten, hvis den ikke er der, kan du vise det fra vinduet menu. i virkninger og automatiske panel, navigere for informationstiltag stationer > tekst > 3d tekst og vælge 3d, falde tilbage på & sløret, gå 18: forpremiere animation presse rum bar se informationstiltag på tidslinjen.kan du se tegnefilm oplysninger ved at klikke pilen ved teksten lag i tidslinjen.kan du se tegnefilm keyframes samt.,, skridt 19: vegetabilske tidslinjen, før eksporterende informationstiltag til flash, er vi nødt til at afgrøde, det område, der vil blive eksporteret fra tidslinjen kun har teksten en tegnefilm.for vegetabilske informationstiltag tidslinje, drag arbejdsområdet ende aldersgruppe på det yderste højre af tidslinjen i forbindelse med tal og holdning, som det efter liv ender.,, gå 20: eksport ae som stg, fra menuen vælge export > adobe flash spiller (og omvendt).i muligheder menu, sæt jpg kvalitet til maksimum, og udokumenterede kendetegn rasterize.,, eftervirkningerne animation er ikke begrænset til tekst animation, som du kan bruge det til at skabe andre informationstiltag virkninger og eksportere dem til brug i flash projekter.,, der importerer efter virkninger ressourcer i glimt, efter at eksportere den virkning, som efter og omvendt, er næste skridt at importere informationskampagne til flash som animeret stel.efter virkninger kan støtte eksporterende indhold som en vektor, men i nogle tilfælde kan det ikke læse vektoren oplysninger (f.eks. i forbindelse med import af 3d - indhold).for at undgå problemer, efter virkninger rasterizes eksporterede indhold som en bitmap sekvens.i de kommende skridt, vil vi indføre efter virkning informationskampagne til flash.,, gå 21: import ae stg, flash animation, vælge fil > import > import til fase og vælge den tekst, som vi tidligere har skabt animation stg efter virkninger.,, skridt 22: dekorere animation omvendt er importeret til flash, som en sekvens af billeder og flytte sekvens billeder til at begynde, som efter den mand lag animation er færdig. vi har set, at du kan importere efter virkning ressourcer til at blinke, men man kan også, import, flash animation efter virkninger som en omvendt og anvende virkninger på flash animation direkte.du kan eksportere det som en omvendt eller flash flyver video fra efter virkninger.i dette tilfælde kan man anvende eftervirkningerne animation virkninger for hele flash animation stg.,, konkluderes, at formålet med denne forelæsning i forståelse integration arbejdsgang mellem flash og andre adobe kreative suite produkter såsom photoshop, tegner og efter virkninger.ved udgangen af denne forelæsning, du bør være bekendt med de tværgående arbejdsgang mellem ansøgninger i adobe kreative suite. jeg håber, du kan lide denne forelæsning, tak for det!,