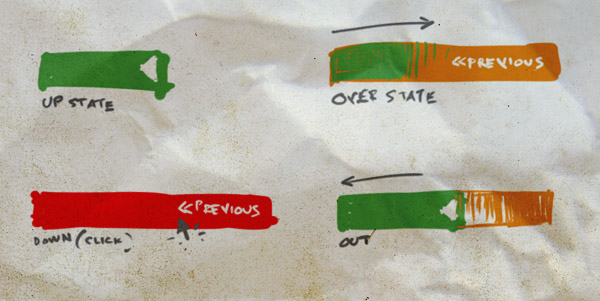
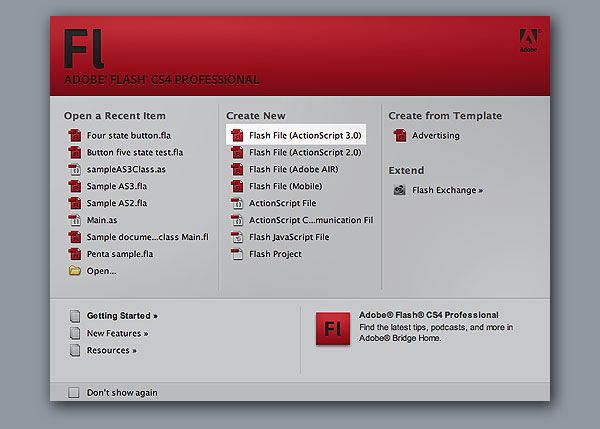
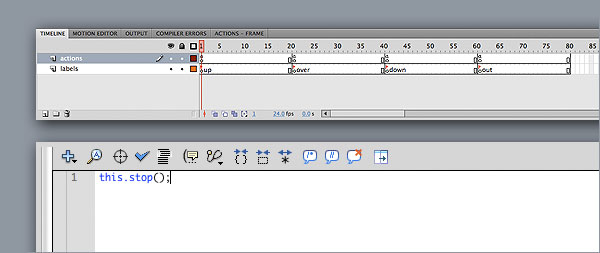
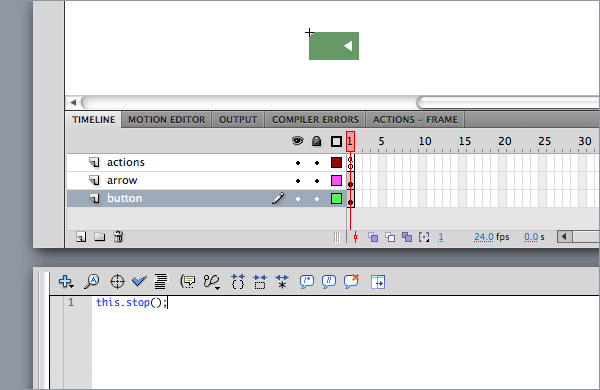
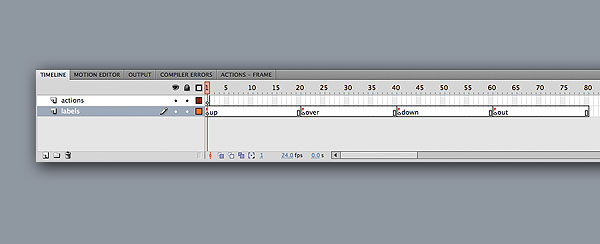
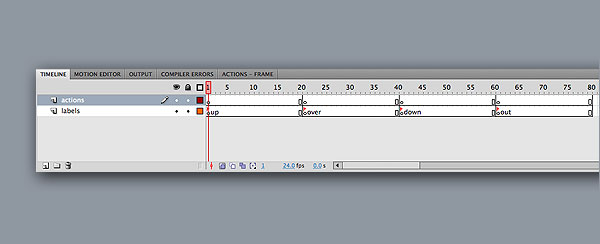
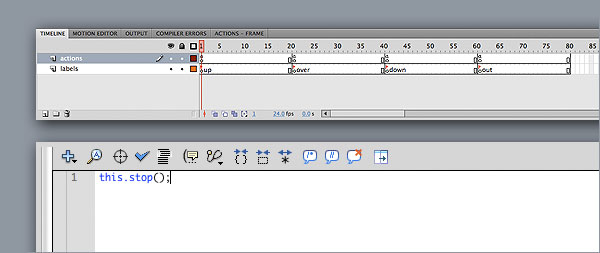
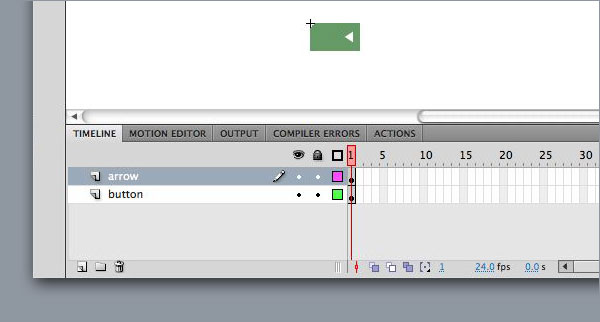
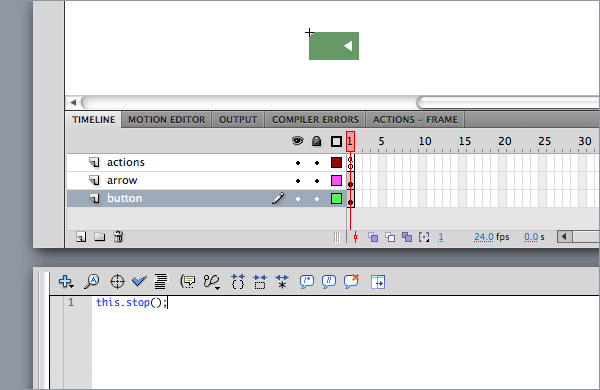
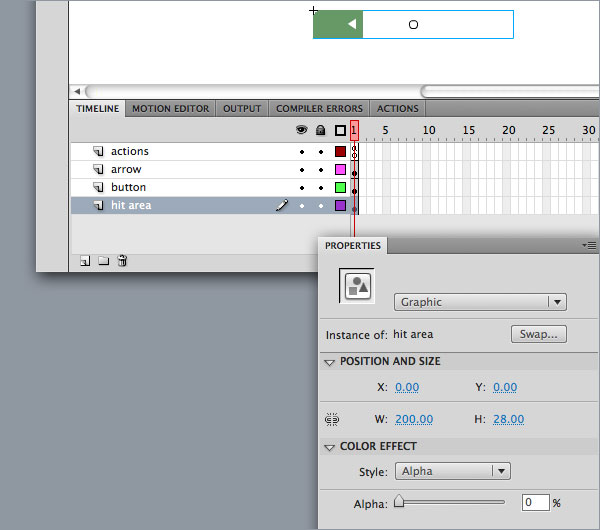
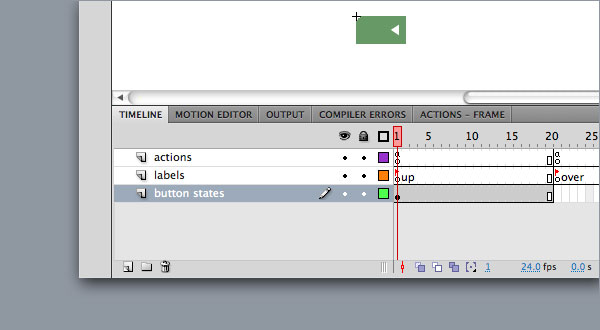
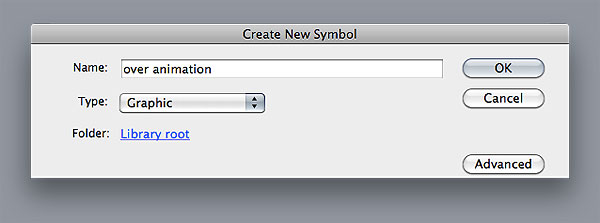
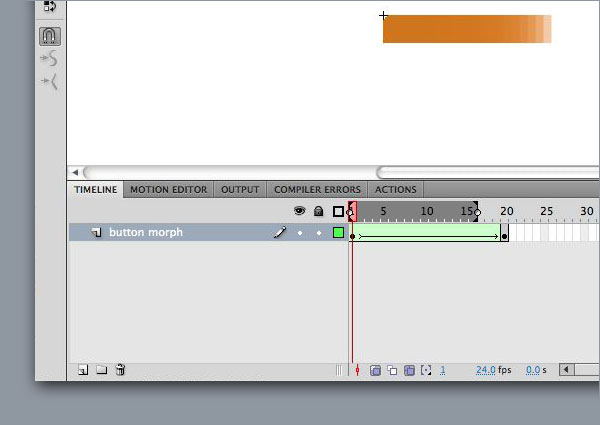
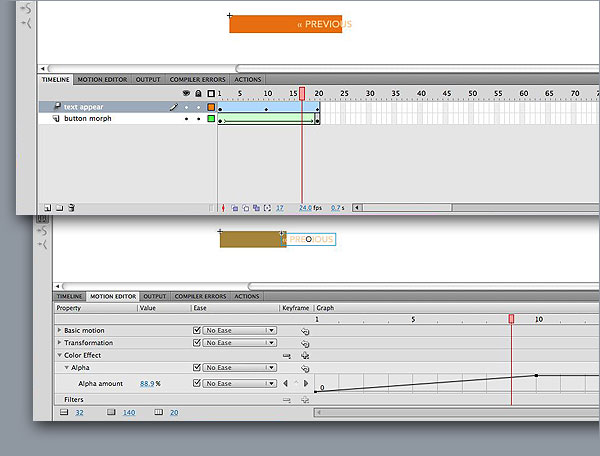
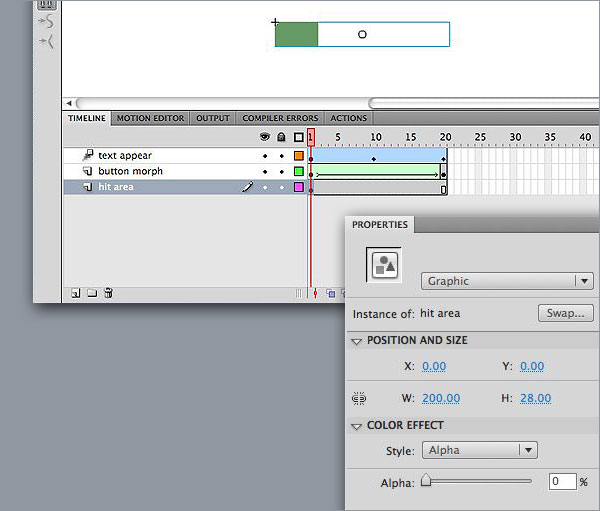
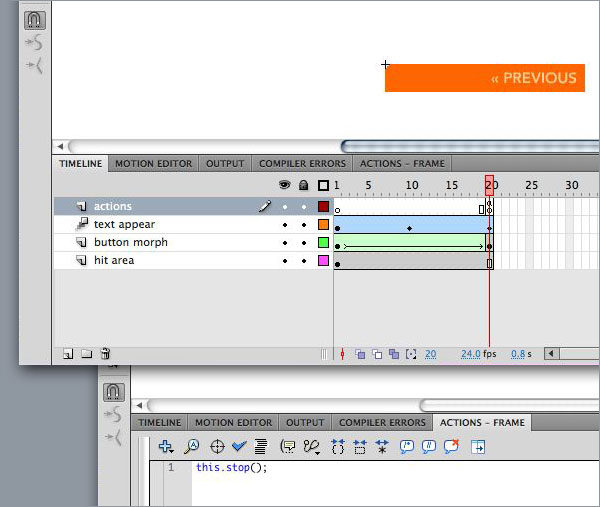
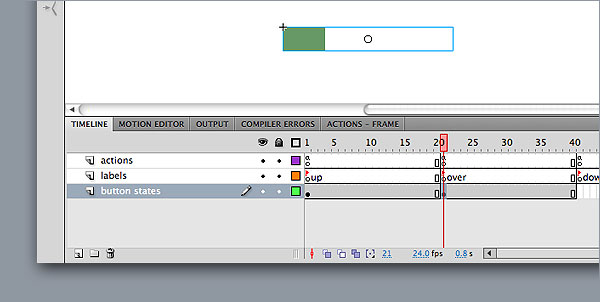
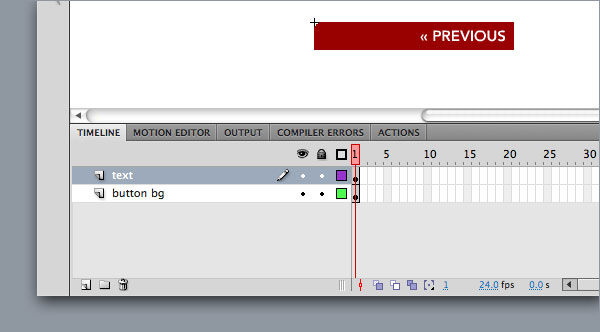
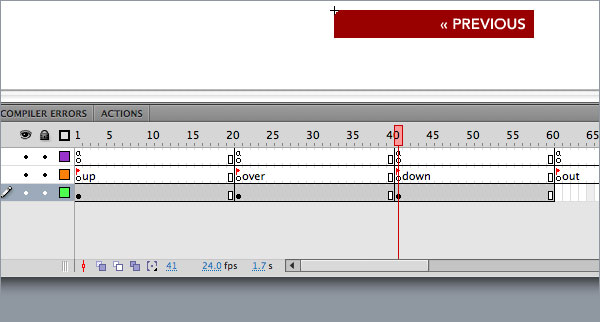
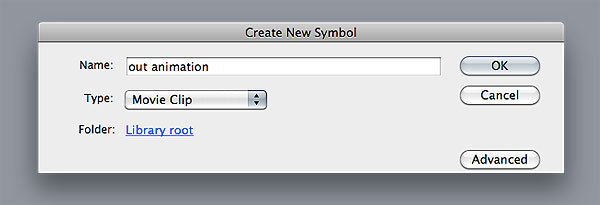
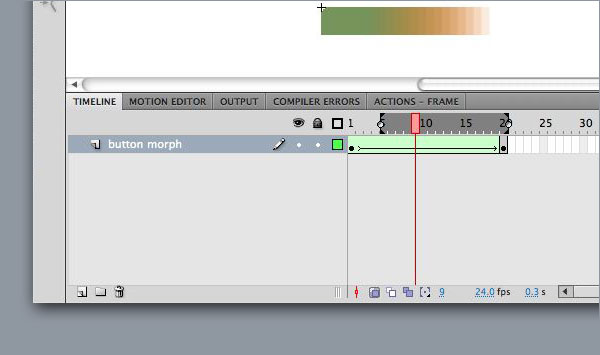
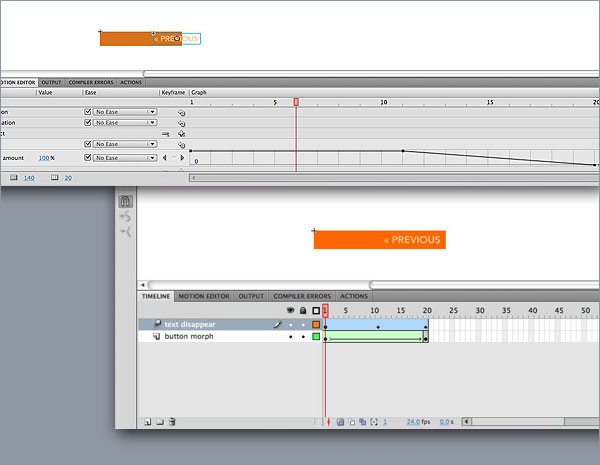
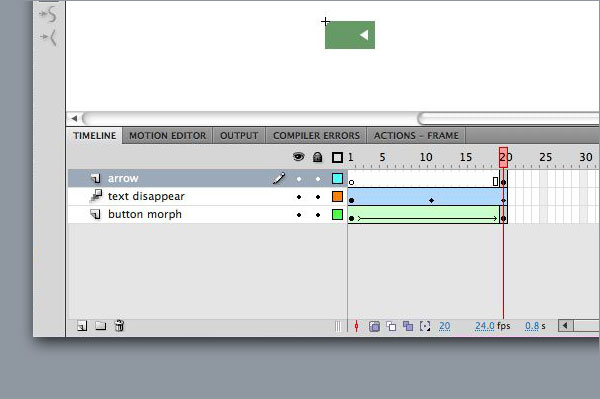
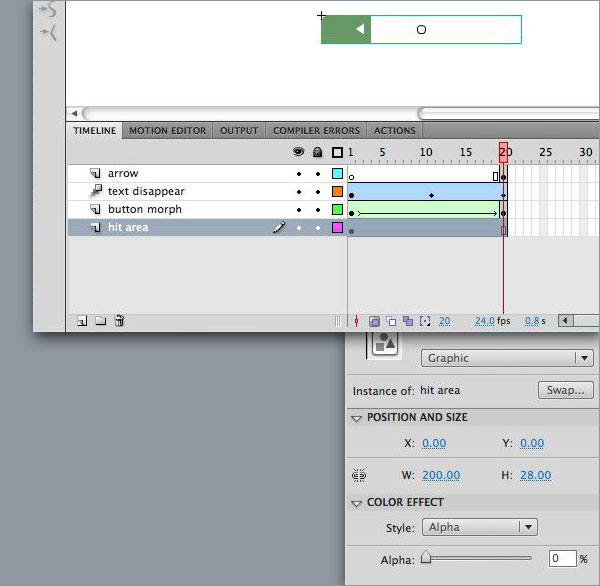
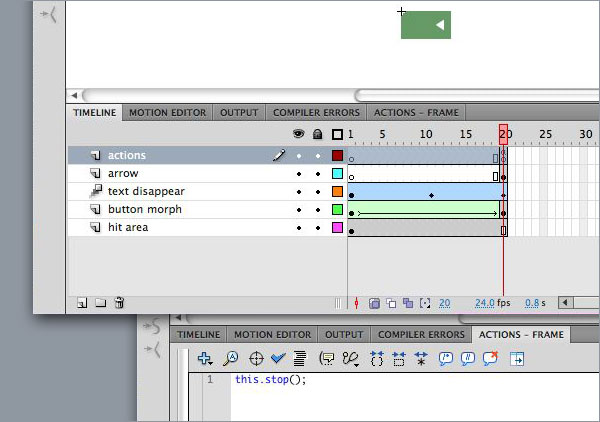
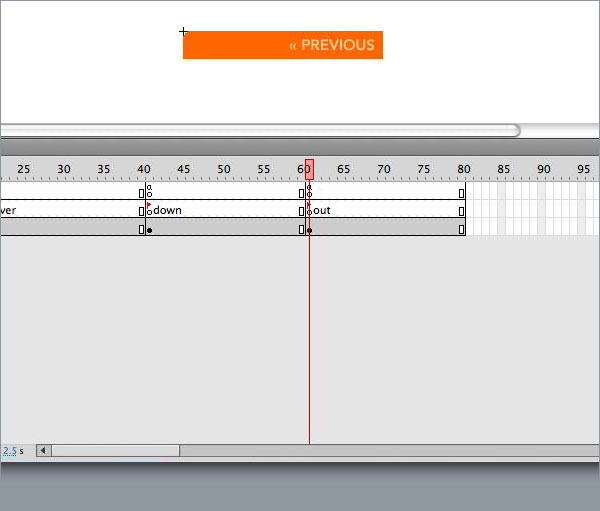
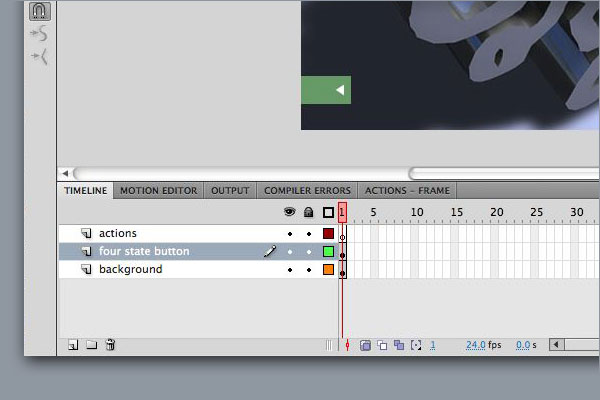
, skabe en fire statslige knap med flash tidsplan og actionscript 3,0,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, det pædagogiske kom med efter ser online for at hjælpe med det samme emne.mange mennesker synes at stille det samme spørgsmål, men det var svært at finde et pænt emballeret række instrukser til følge. så, som enhver anstændig netizen, jeg har flikket sammen i denne artikel, at få inspiration fra et par andre blogs og bruge erfaringerne fra nogle forsøg og fejltagelser på min egen.og nu vil jeg give det til dig i håb om, at dette vil ende din egen søgen.,,,,,,, det pædagogiske anvendelse, flash cs4 i kombination med actionscript 3,0, men du kan anvende disse principper i flash cs3.det forudsætter, at du allerede har et ret godt styr på at skabe tegnefilm i tidsplan og en rimelig forståelse af, hvordan man kan anvende actionscript til tidslinje. formålet er at have en sejlads knap i form af en regning, gemt til side, for at gå baglæns gennem et billede præsentation.jeg vil have det til at glide op, ændre farve og vise sin etiket.når brugeren klik på det, det vil sejle tilbage en rutsjebane.hvis de bruger dem ud, før du ved det, vil det falde tilbage til sin oprindelige holdning og farve.,, note: husk, at redde ofte for at undgå at starte fra bunden, hvis noget skulle gå galt,.,, begrænsninger af knap symbol, flash giver dig evnen til at skabe en knap symbol, men det er begrænset til tre:,,,,,.der er også ramt, som definerer den interaktive område omkring den knap.det er fint til de fleste anvendelser af en enkelt knap.faktisk er denne knap symbol er medlem af, simplebutton, klasse.men hvad nu, hvis du ønsker at ændre udseende af knap eller manipulerer det, når de bruger dem over og så dem væk uden at klikke?i så fald, vil du få brug for en fjerde medlemsstat ringede,,., indbygget knap symbol, desværre ikke har en situation. her er det vigtigste: et symbol, som et grafisk symbol eller en film magasin symbol, kan blive en knap.du har bare brug for at anvende den korrekt actionscript.i denne forelæsning, en film magasin, bliver forvandlet til en knap fire stater, trin 1: tegning eller skitse knappen, det vil gøre dit liv meget nemmere, hvis du allerede har en tydelig visuel idé om, hvordan din knap vil opføre sig i hver af de fire medlemsstater.- det på papir eller anvendelse tegner eller photoshop prototype den visuelle elementer, som igen kan importeres til flash.det er en del arbejde foran, men det er bedre end at arbejde i blinde, og at gå tilbage og ordne noget, fordi begrebet var ikke gennemtænkt logisk.,,, trin 2: oprettelse af det dokument, der skaber et nyt dokument og vælge, flash - sagen (actionscript 3, 0).nedsat scenen med den rette størrelse og baggrund farve.,,, trin 3: skabe en tom film magasin symbol, i stedet for at skabe en knap symbol, vil vi skabe en ny film magasin symbol.tryk control-f8 (command-f8 et mac) eller vælge indsæt > nye symbol fra menuen.vi kalder det "fire statslige knap".,,, trin 4: tilføje en aktioner lag, i "fire statslige knap" film magasin, tilføje et nyt lag, og kalder det "aktioner".,,, løntrin 5: tilføje mærker for de fire medlemsstater, skabe en lag og kalder det "mærkning".indsæt fire tomme keyframes på omtrent lige store intervaller, bare nok til, at du kan forlade plads nok til at læse hvert mærke.jeg har lagt dem på 20 ramme intervaller.giv etiket navne, op, ned, og ud i egenskaber panel.disse vil blive dine knapper,.,,, trin 6: skabe aktion keyframes, tilføje keyframes i aktionerne lag, som svarer til de fire lande med etiketter lag.,,, trin 7: tilføje op med handlinger, for hver tomme keyframe i aktionerne lag, tilføje, at denne. stop(),; i actionscript redaktør.det vil sikre, at film klip ikke spille igennem til andre knap stater.,,, trin 8: den medlemsstat, skabe en ny film magasin symbol ved presning control-f8 (command-f8 et mac) eller vælge indsæt > nye symbol fra menuen og kalder det "animation".,,, trin 9: offentlige grafisk, for knap, gøre en grøn æske i ét lag og tilføje en hvid pil i et lag ovenfor.sørg for, det er registreret i øverste venstre hjørne.som det er statisk, er der ikke behov for en række rammer for informationstiltag, men du har altid den fleksibilitet, hvis de beslutter at manipulerer, f.eks. en kasse, der forsvinder op i betragtning.,,, trin 10: tilføje et stop, skabe et nyt lag, og kalder det "foranstaltninger".sørg for, at det er på toppen.vælg det tomme keyframe og tilføje dette. stop(); til actionscript redaktør.det er ikke nødvendigt i dette tilfælde, da det er et billede, men det er god praksis at holde hver medlemsstat fra ni.,,, trin 11: definere det ramte område, en ting, der mangler fra knap symbol redigering tilstand, som du ikke har med film magasiner er en særlig ramme, der er forbeholdt ramte område.det vil definere grænserne, hvor mus hændelser som klikker og svæver.skabe et nyt lag, og kalder det ramte område "., udarbejde en form for lag og fastlægge sin alpha - værdien til 0 i egenskaber panel, der gør det usynlige.det ramte område vil være så stor som den knap, når den er fuldt udbygget.bemærkning: hvis du har en animeret sekvens, sørg for, de ramte område rammer over hele længden af informationstiltag.,,,, trin 12: instantiate den offentlige film magasin, skabe et nyt lag i fire statslige knap, film, klip symbol, knap stater., trække et tilfælde af, op, animation, symbol fra biblioteket panel, og i de fire statslige knap, film, klip symbol redigering område i, knap stater lag.sørge for, at dens x - og y - koordinater er sat til 0.indsæt en ramme på ramme 20.,,, trin 13: den medlemsstat, på control-f8 (command-f8 et mac) eller vælge indsæt > nye symbol fra menuen og vælge film magasin.vi kalder det "over animation".,,, trin 14: form mellem animation, vende tilbage til "animation" film magasin, klik på den grønne knap, og at kopiere den.tilbage til "over animation" film magasin og tilføje et nyt lag, kaldet "knap, morf."højre klik til at give den grønne knap på plads i det tomme keyframe., skabe en blank keyframe på ramme 20 og right-click til pasta på plads igen.i denne form, øge dens bredde og ændre dens farve til orange.det bør være af samme størrelse som det ramte område, der blev skabt i trin 10.vælg en hel række rammer og at skabe en form right-click mellem.,,, trin 15: fade op på etiketten, at tilføje en knap mærke, at skabe et nyt lag, kaldet "tekst anføres" og anvende den type redskab til at skabe et statisk tekst objekt, i dette tilfælde tidligere i en tom keyframe., klik til at indsætte en ramme på ramme 20.vælg en ramme i lag og right-click at skabe bevægelse mellem.jeg vil have mærket til fade op startede i midten af informationstiltag, så går jeg til forslaget redaktør og skabe keyframes i midten og slutningen, tre keyframes.den første keyframe vil tilføje en farve virkning med et alfa på 0%, og de to sidste har et alpha 100%.,,, trin 16: definere det ramte område, tilføje et nyt lag, kaldet "ramte område".du kan vælge den længere orange form fra udgangen af den form, mellem - og sæt det på plads i et tomt keyframe på "det ramte område" lag.vælg det og give det en alpha - værdi på 0% i egenskaber panel.indsæt en ramme på ramme 20 for at gøre de ramte område dækker hele animation.,,, skridt 17: tilføje et stop, tilføjelse af et nyt lag øverst og kalde det "aktioner".tilføje en blank keyframe på ramme 20 og tilføje en her. stop();, aktion i aktioner panel.det vil forhindre aktivering af skruet.,,, gå 18: instantiate den stat, vende tilbage til de fire statslige knap "film magasin.indsæt en blank keyframe i ramme 21 på knap stater lag og trække et tilfælde af, tegnefilm, film, klip fra biblioteket.sørge for, at dens koordinater er sat til 0.indsæt en ramme på ramme 40.,,, skridt 19: den ned, skabe en ny grafisk symbol ved presning control-f8 (command-f8 et mac) eller vælge indsæt > nye symbol fra menuen og kalde det "ned grafisk".der er ingen udtrykkelig animation påkrævet, eftersom der kun fremlægges øjeblikkeligt, når den mus knap er sammen.,,, gå 20: ad state grafisk, for denne stat, er det påkrævet, valgfrit, er at ændre farven på den fuldt udvidede knap.kan du kopiere og pasta i stedet den orange boks, såvel som de tidligere mærke fra "over animation" film magasin i deres respektive lag.ændre orange boks til rød.kun en ramme, der kræves, er der ikke behov for en ramte område som den knap dækker hele området.og da det er et grafisk symbol, nej, stop(), er der behov for handling.,,, gå 21: instantiate den stat, grafik, vende tilbage til de fire statslige knap "film magasin.indsæt en blank keyframe i ramme 41 om "knap stater" lag og trække et tilfælde af "grafisk" symbol fra biblioteket.sørge for, at dens koordinater er sat til 0.indsæt en ramme på ramme 60.,,, skridt 22: den medlemsstat, på control-f8 (command-f8 et mac) eller vælge indsæt > nye symbol fra menuen og vælge film magasin.vi kalder det "animation".,,, gå 23: ændre form, mellem den stat, vil hovedsagelig være en ændret version af den stat.tilbage til "over animation" film magasin og kopi form mellem rammer, så kom tilbage til "udvikling", "knap skabe et lag -" og pasta stel i blindprøven keyframe.så vælg alle billeder i lag og vælge at ændre > tidslinje > omvendt billeder fra menuen.,,, skridt 24: fade ud mærket, vende tilbage til "over animation" film magasin og kopi af den tidligere tekst objekt, så gå tilbage til "animation", skabe en ny lag "tekst forsvinder" og pasta på plads, indsættes en ramme på ramme 20 herefter de forskellige stel og skabe en bevægelse mellem.du vil gøre det modsatte af forslag mellem oprettet i trin 15 og skabe keyframes i midten og slutningen i forslaget redaktør, men den første og midt keyframes vil have en alpha med 100%, mens den i keyframe vil have en alpha med 0%.,,, gå 25: tilføje pil, tilbage i form af knappen til sin oprindelige offentlige, tilføje et lag "arrow" og en keyframe i ramme 20, idet de første 19 stel blank.kopi pilen fra "animation" og pasta på plads tilbage i 'animation "i det sidste keyframe.,,, gå 26: definere det ramte område, igen, er vi nødt til at skabe et nyt lag, kaldet" ramte område "og en kasse, stor nok til at dække de fulde størrelse af den udvidede - knap.giv det en alpha - 0 - gøre det usynlige.,,, skridt 27: tilføje et stop, igen, for at holde "animation" fra ni, vi er nødt til at tilføje en lag, kaldet "aktioner", en blank keyframe i ramme 20 og tilføje en her. stop();, aktion i aktioner panel.,,, skridt 28: instantiate den stat, vende tilbage til de fire statslige knap "film magasin.indsæt en blank keyframe i ramme 61 om "knap stater" lag og trække et tilfælde af "animation" symbol fra biblioteket.sørge for, at dens koordinater er sat til 0.indsæt en ramme på ramme 80.,,, skridt 29 tilføje begivenhed lyttere, nu kommer actionscript gøre alt arbejdet.til påvisning af mus begivenheder som klikker og svæver, er vi nødt til at tilføje begivenhed lyttere., klik på den første keyframe af aktioner lag i "fire statslige knap" film klip, hvor vi først lægges op med handling og åbne aktioner panel.vi vil tilføje begivenhed lyttere som vist nedenfor til påvisning af en mus roll_over, en mouse_up (når musen knap er frigivet) og en mouse_down (når musen trykke på knappen). bruger vi roll_over begivenhed i stedet for mouse_over begivenhed, fordi af, hvordan det behandler barnet elementer af filmen magasin i forbindelse med den oprindelige - klip, der er bedre egnede til dette arrangement.vi tilføjer falske, 0, rigtigt, at de parametre, som en god praksis for at definere disse lyttere for indsamling af affald, når de er ikke længere nødvendig. det. addeventlistener (mouseevent.roll_over, onmouserollover, falske, 0, sand). addeventlistener (mouseevent.mouse_up, onmouseclick, falske, 0, sand). addeventlistener (mouseevent.mouse_down, onmousedownbutton, falske, 0, sande), trin 30: toggling funktioner for hver begivenhed efter funktion vil blive indfriet.hver enkelt funktion i det væsentlige fremskridt, den tidsplan for den relevante medlemsstat inden for fire statslige knap film magasin og spiller dette afsnit ved at henvise til, at etiketten navn. vil du se at der ikke er skabt til mouse_out begivenhed efter begivenhed.i stedet for at skabe en enkeltstående begivenhed til at lytte, vil vi blot bruger roll_over begivenhed til at ringe til en funktion, som igen vil fjerne sine egne omstændigheder til at lytte og tilføje en ny begivenhed til at lytte til roll_out begivenhed.i dette arrangement, en roll_out begivenhed vil fungere bedre end en mouse_out begivenhed. det samme gælder for det modsatte, hvor en roll_out tilfælde ophæver sine egne til at lytte og genindfører tilfælde til at lytte til roll_over begivenhed.ved toggling disse rollovers og rollouts, holder vi den kode, rene og fri for potentielle konflikter., funktion onmouserollover e: mouseevent): ugyldig (e.target. gotoandplay ("over"). removeeventlistener (mouseevent.roll_over, onmouserollover). addeventlistener (mouseevent.roll_out, onmouserollout, falske, 0, sande)} funktion onmouserollout e: mouseevent): ugyldig (e.target. gotoandplay (""). removeeventlistener (mouseevent.roll_out, onmouserollout). addeventlistener (mouseevent.roll_over, onmouserollover, falske, 0, sande)}, skridt 31: onmousedownbutton funktion, at spille den af staten, skabe en funktion, der svarer til den mouse_down begivenhed, der er oprettet af tilfælde til at lytte, funktion onmousedownbutton e: mouseevent): ugyldig (e.target. gotoandplay ("");}, trin 32: onmouseclick funktion, endelig er vi nødt til at sige det på, hvad de skal gøre, når det er faldet.tilføje en funktion, der svarer til den mouse_up begivenhed.en mouse_up begivenhed er stort set det samme som den sidste del af et klik begivenhed (ned, så). for afprøvning, jeg skabte et weblink i en url variabel (i dette tilfælde, at adobe websted) og tilføjede navigatetourl() metode til at fungere, så jeg kunne kontrollere, at det virker.men du kan erstatte denne metode med en opfordring til at sejle til en anden ramme mærke, nummer eller scene med, gotoandplay eller enhver anden metode, som du vil., var linktoadobe: urlrequest = nye urlrequest (http: //////////////www.adobe. com "); funktion onmouseclick e: mouseevent): ugyldig (e.target. gotoandplay (" "); navigatetourl (linktoadobe); //du kan erstatte den med en anden metode eller funktion}, skridt 33: instantiate knappen, fire statslige knap er nu klar til at blive brugt.tilbage til de vigtigste tidsplan og trække fire statslige knap film magasin symbol på scenen på sin egen lag.en erstatning baggrund er tilføjet endnu et lag til bedre at se virkningerne i forbindelse med andre elementer på scenen.,,, skridt 34.prøvning af film, sørg for, at sagen er gemt og kontrol af pressen ind (kommando ind i et mac) til at teste den film, tak, mange tak går til alex på indviet studier for at indgyde den oprindelige idé til en film. som en knap, og at dominic gelineau af zedia flash blog, at den bedste måde at skabe rollovers og rollouts i actionscript 3.