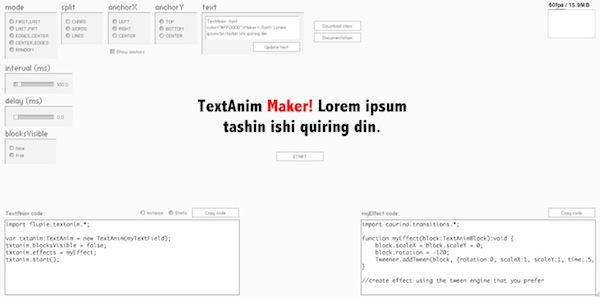
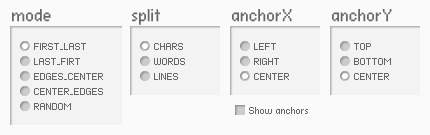
, hurtigt tip: let tekst overgange med textanim skaber,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss., opdage magt af textanim skaber og skabe super tekst overgange.læs videre for at finde ud af mere i denne hurtige tips.,,,, trin 1: hvad er textanim skaber?,,,,, textanim skaber en flash animation værktøj, der skaber baseret på tekst bedøvelse tekst animeringer ret i deres browser og udviser den kode, du skal bruge til at udføre informationstiltag i dit projekt. det virker ved hjælp af sin egen gruppe, som kaldes textanim, udviklet af folk af fnidder. netto.,, trin 2: det virker, textanim skaber er en ren grænseflade, der viser de forskellige valgmuligheder, kontrol og paneler, der skal vælge deres tekst virkning.,,,,, det viser også en forsmag på liv skabt og den deraf følgende kode af overgangen.,, trin 3: muligheder,,,,,, redaktør indeholder en række valgmuligheder (der er egenskaber og metoder i klasse), som kan være udeladt for at ændre den endelige virkning, lad os tage et nærmere kig på disse muligheder:,, mode: than animation begynder fra løsning, der er valgt her.,, dele:, i teksten til tegn, ord eller linjer.,, anchorx, anchory:, anvender den mulighed, som registreringen punkt animere.,, tekst: teksten til livlig, det kan indeholde html.,, interval: interval mellem de tegn, ord eller linjer animation, ophold, tid til at vente, før start.,, blokke synlige: en blok er en del af textanim, der indeholder en tekst, skive, huder eller viser dem.,, trin 4: klasse og dokumentation,,,,, du kan downloade textanim klasse fra googlecode og læse dokumenter online på udviklere "websted.,, løntrin 5: eksempel animation, er dette et eksempel animation, der blev skabt i redaktør, her er den kode, jeg brugte: import - fnidder. textanim. *; var txtanim: textanim = nye textanim (mytextfield); txtanim.mode = textanimmode.edges_center; txtanim.anchorx = textanimanchor.right; txtanim.anchory = textanimanchor.bottom; txtanim.interval = 15 txtanim.blocksvisible = falske txtanim.effects = myeffect; txtanim. start(); import caurina. overgange. *; funktion myeffect (rubrik: textanimblock): ugyldig (block.scalex = block.scaley = 0, block.rotation = - 120; tweener. addtween (blok, {rotation: 0, scalex: 1, scaley: 1: 5, overgang "easeoutback"})}, konklusioner, textanim skaber er en god måde at skabe din tegnefilm dynamisk og hurtigt.prøv det!tak for det!,