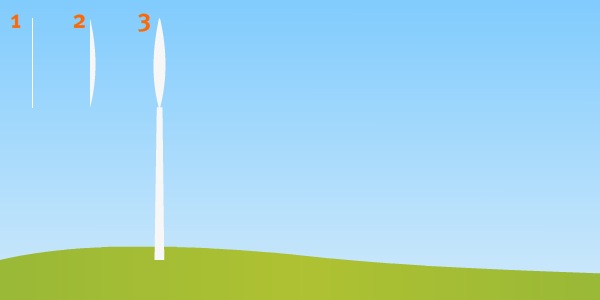
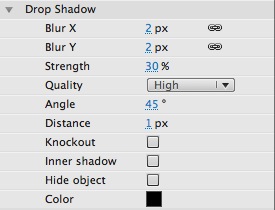
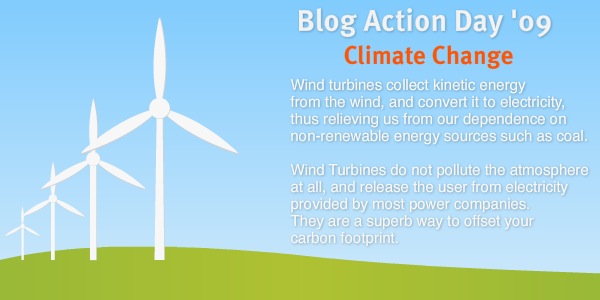
, blog handlingsdag: skabe en virtuel wind farm i actionscript 3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, udtrykket vindmøllepark henviser til en gruppe af vindmøller på et sted, der bruges til produktion af elektricitet.i forhold til de miljømæssige virkninger af traditionelle energikilder, de af vindkraft er forholdsvis små.vindenergi forbruger ikke brændstof og afgiver ingen luftforurening, i modsætning til fossile energikilder. i denne forelæsning, vil du lære at skabe et virtuelt vindmølleparker med actionscript 3.,,,,,,, denne post er en del af blog aktion dag i 2009 på verdensplan, et initiativ fra envato grundlæggere collis og cyan ta'eed nu styres af change.org.blog handlingsdag eksisterer for at ændre den samtale på internettet i dag, ved, at tusindvis af bloggere omkring et vigtigt spørgsmål - det år, klimaændringer.det er ikke for sent at registrere din blog og deltage., trin 1: kortfattet oversigt, vi kommer til at få fat i den resulterende værdi af activitylevel ejendom af mikrofonen, klasse, så giv det til rotation ejendom af en tidligere skabt turbine movieclip. dette vil resultere i, at vores vindmøller roterende i forhold til støjniveau valgte ved mikrofonen.brugerne vil bogstaveligt talt være i stand til at blæse på deres skærme og se turbinerne, drej!trin 2: skabe en ny flash fil åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 600x300 og billedhastigheden 24 fps.,, trin 3: baggrund, vil vi skabe en enkel vektor illustration indeholder vores wind farm, udvælge rektangel værktøj. (r) og skabe en blå lineær gradient (# 81ccfe,&#d0eafb) rektangel af størrelsen af scenen.,, anvendes den gradient omdanne værktøj (f) at skifte gradient, forlader din baggrund ser sådan ud:, vil det være vores luftrum, trin 4: græs, lad os tilføje lidt græs, som vi kan sætte vores vindmøller. igen, udvælge rektangel, værktøj og skabe en 600x30 px, grøn lineær gradient (# 9ab937,&#afc232, ab937) rektangel og tilpasse det til bunds i scenen.,, brug udvælgelse t- ool (v) for at få fat i den øverste ende af rektangel (du kan se markøren skifter til en pil med en lille kurve i bunden) og få det til at lave en lille sving til venstre, se på følgende billede for reference.,, løntrin 5: vindturbine, anvende rektangel værktøj til at gøre en&#f7f7f7, 10x153 px rektangel og bruge udvælgelse værktøj til at slæbe den øverste kanter, hvilket gør det tyndere.det vil være grundlaget for turbinen.,, at skabe de blade, udarbejde en 1x90 px rektangel, så brug udvælgelse værktøj til at trække de parter og skabe en semi - ovale.kan du se det bedre i det følgende billede.,, at kopiere blade (cmd + d) og anvende de omdanne værktøj til at rotere.gentag dette trin til i alt 3 blade.,, vælge det værktøj, skabe en 20x20 px cirkel og placere det i midten af turbiner.,, tilføje en skygge af overlapning med vindmøllen og ændre dens farve til&#d0d0d0.næste gang at ændre > arrangere > sende tilbagestående og udvælgelse 1px til højre.,, trin 6: landbrug, omregner de blade til en movieclip og dets eksempel navn som "kvinde".brug de arrangere menu igen at bringe midten cirkel til fronten. dobbelt vindmøllen, som mange gange. bare husk at ændre instans navn efter antallet af turbiner.,, trin 7: information, er vi nødt til at tilføje nogle oplysninger om vindmøller samt blog handlingsdag titel, udvælge teksten værktøj (t) og skabe en ny statisk textfield.tilføje afsnit og de oplysninger og anvende følgende filter.,, ok, det er den grafiske del færdige.det skal se sådan ud:,, trin 8: actionscript, skabe en ny actionscript fil (cmd + n) og redde det som "vigtigste. som.", vil dette være den klasse, der skal behandle ansøgningen, trin 9: kræves klasser, er disse klasser, at vi får brug for.en detaljeret beskrivelse af hver klasse henvises der til flash - hjælp (f1), pakke (import flash.display.sprite; import flash.media.microphone; import fl.transitions.tween; import fl.transitions.easing.strong; import fl.transitions.tweenevent; import flash.events.event; import flash.events.activityevent; import flash. system. sikkerhed, trin 10: om og udvide den klasse, de udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. offentlige klasse vindfarm udvider sprite {, trin 11: variabler, bruger vi kun tre variabler i denne klasse, to erklærede i den næste blok af kode og en anden for mellem anmeldt i rotation funktion. private var begyndt: boolean; //sandt, hvis de turbiner roterende private var mic: mikrofon = mikrofon. getmicrophone(); //et tilfælde af mikrofonen klasse trin 12: konstruktøren funktion, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse.denne kode er de første til at gennemføre, når du laver et tilfælde af en genstand eller af det dokument, klasse. offentlige funktion windfarm(): tomrum {sikkerhed. showsettings ("2"); //viser en sikkerhed dialog om brugeren, at mikrofonen mikrofon. setloopback (korrekt); //afkast indgående lyd de talere, hvis (mic!= null) //hvis mikrofonen var aktiveret...(mic. setuseechosuppression (korrekt); //reducerer echo mikrofon. addeventlistener (activityevent.activity, activityhandler); //kalder activityhandler funktion, hver gang den mikrofon opdager lyder}}, trin 13: aktivitet, kontaktperson, denne kodeks er en til at lytte til at gennemføre rotation funktion, som vil håndtere de turbiner, privat funktion activityhandler bevægelsen. (ref.: activityevent): ugyldig (fase. addeventlistener (event.enter_frame, rotateturbines)), og punkt 14: turbiner "rotation, denne funktion har en rotation af turbiner, privat funktion rotateturbines e: begivenhed): tomrum {* hvis aktivitetsniveauet modtaget af mikrofonen er på mellem 11 og 19, og turbinerne er allerede spinding, en" slappe af "mellem udføres * /er(mic.activitylevel < 20 & & mic.activitylevel > 10 & & begyndte) {var mellem; mellem = ny - tween (turbine, "rotation", stærk. easeout, turbine. rotation, turbine.rotation + 720,3, sande); mellem = ny - tween (turbine2 "rotation" stærk. easeout, turbine. rotation, turbine.rotation + 720,3, sande); mellem = ny - tween (turbine3 "rotation", stærk. easeout, turbine. rotation, turbine.rotation + 720,3, sande); mellem = ny - tween (turbine4 "rotation", stærk. easeout, turbine. rotation, turbine.rotation + 720,3, sande); mellem. addeventlistener (tweenevent.motion_finish, onmotionfinish); //kalder en funktion, når den turbiner stoppe} andre, hvis (mic.activitylevel > 20) //hvis aktivitetsniveauet er højere end 20, lyden er nokat flytte turbiner (begyndte = sandt; //turbiner bevæger sig turbine.rotation + = mic.activitylevel; turbine2.rotation + = mic.activitylevel; turbine3.rotation + = mic.activitylevel; turbine4.rotation + = mic.activitylevel;}}, trin 15: forslag færdige, koden er gennemført, når de farten ned mellem er afsluttet, privat funktion onmotionfinish e: tweenevent): ugyldig (begyndte = falske; //turbiner bevæger sig ikke} trin 16: dokument, klasse, gå tilbage til. blp fil og i egenskaber panel tilføje "primære" i klassen område, til at gøre dette dokument klasse., indgåelse, nu ved du, hvordan man kommer, foranstaltning og gennemføre mikrofonen aktivitet plus, du har lært lidt om vindmølleparker, og hvordan de skal bidrage til at bevare jorden.,grøn - og tak for det!,