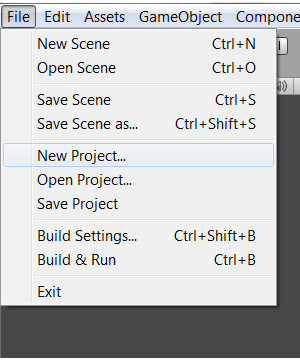
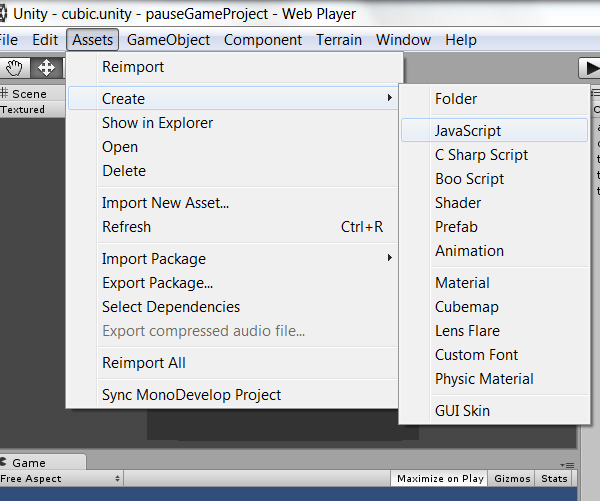
, hurtigt tip: pause, langsomt og dobbelt tid i enhed,,,,, 12,,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, og en enhed spil er let.der er et par ting, du skal være klar over, men vi skal nok få dem i slutningen af dette råd.vi er nødt til at tilføje et par enkle gui knapper til kontrol inden for en grundlæggende enighed projekt.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,,, trin 1: oprettelse af et nyt projekt, lad os starte med at åbne enhed og at skabe en nyt projekt.vil du tilføje nogle tegnefilm eller en form for indsats i sagen, således at man kan se en virkning, når vi trykker på knapperne.i eksemplet, jeg fik nogle simple spinding terninger, åbner et nyt projekt er pænt og enkelt.en enhed er læsset, hvis du har det, der viser, at projektet troldmand kan man se den skabe nye projekt 'regning og ind i et filnavn.enhed vil tage sig af resten.hvis projektet troldmand vindue kommer ikke op, når du affyre enhed, gå til at indsende > nye projekt.,, trin 2: skabe en ny javascript manuskript, enhed har sit eget gui - system, der er baseret på, som går langt ud over det tip.lad os bare sige, at alt, hvad der sker i forhold til meget klogt, ongui og gui klasse giver en masse fede ting, som en knap, gå videre og skabe et nyt manuskript gennem aktiver menu - udvælge, aktiver > skabe > javascript,,, din nye manuskript skal: anføres i projektet vindue.klik på manuskriptet, og det bør fremhæve, så kan du kalde det.navn manuskriptet "pausescript" og tryk enter.nu vil vi starte kodning, så gå videre og double-click det denne gang.det bør åbne for misligholdelse manuskript redaktør med enhed model /default kode allerede i det.når manuskriptet redaktør er fyldt op, slette standard kode og erstatte det med kode nedenfor, funktion ongui() (//viser en "pause" knap, hvis (gui. knap (direkte (0,0120,30), "greb pause") (//kalde vores greb funktion dopausetoggle();}},, gui.button, kræver en direkte (som indeholder x, y, bredde og højde af vores knap) og snor til at vise for det.at finde ud af, om ikke på knappen er trykket er så enkelt som at sætte vores, gui.button, henlede metode til en hvis erklæring.,, trin 3: kodning "greb funktion her henviser vi til en funktion, som vi vil kalde, dopausetoggle(),.dette vil være en simpel funktion, at kontrol for at se, om vi er på pause eller fn - sat på pause, så gør det rigtige.der tilføjes følgende kode til bunden af din pausescript.js manuskript, under ongui funktion, tilføjede vi i trin 2:, funktion dopausetoggle() (//her, vil vi se, om vi kører på en skala over 0, hvis tid. tid > 0) (//tidsfrist er større end nul, så vi er nødt til at trykke på pause her pausegame();} andre (//tidsfrist var mindre end nul, så vi igen spillet her unpausegame();}},, time.timescale, er, hvordan vi skal håndtere en pause spillet.vi er i alt væsentligt ændre skalaen, som tiden går.når tidshorisont er 1, 0, tiden er aktuel.nul (0), er på pause.så i vores, dopausetoggle, funktion, vi simpelthen til at tjekke, om tiden er større end nul, fn 's sat på pause, hvis vi kræver en ny, pausegame(), funktion.ellers unpausegame() kaldes.,, trin 4: kodning pause og fn 's pause funktioner, opgaver på trin 3 pausegame(), og unpausegame(), simpelthen manipulerer, time.timescale, værdi til enten 0 eller 1.der tilføjes følgende kode til bunden af din pausescript.js manuskript, under kode vi tilføjede i trin 3:, funktion pausegame () (//fastsat skala, som tiden går, til 0, frysning (!)tid. tid = 0} funktion unpausegame () (//fastsat skala, som tiden går, til 1, løber i realtid igen tid. tid = 1}, tro det eller ej, det er det eneste, vi skal gøre, for at tilføje en pause knappen til en enhed fil.hvis du har noget på din enhed scene, du vil se, at det pauser og fn 's pauser, når vi tryk på knappen!bemærk, at hvis du ikke har noget på din scene, vil du ikke se noget ske, når du rammer spiller.,, løntrin 5: bevæger sig langsomt, tænker du, hvad jeg tænker?hvis 0 pauser og 1. gør det nu, hvad med 0, 5?tror kugle!først, lad os gå videre og tilføje en ny knap til vores, ongui(), funktion.smid det på bunden af den funktion, lige over lukningen, klar. //viser en slowmo "knap, hvis (gui. knap (direkte (0,30,80,30)," slowmo ") (//kalde vores greb funktion slowmo();}, nu har vi brug for en ny funktion for at justere frister faktor til mindre end 1.gå ned til bunden af din pausescript.js manuskript og tilføje denne nye funktion:, funktion slowmo () (//fastsat skala, på hvilket tidspunkt 5asses til 0,1, der løber i slowmo tid. tid = 0, 1;}, således at bevise, at du ikke behøver at være neo for kugle i enhed!trin 6:,, løb!endelig for sjov, lad os gøre det lidt skørt ved at spille på halv tid.selv om jeg ikke har set det, der anvendes i en rigtig kamp mekaniker, har jeg set tidsbestemt midlertidigt for at få en partikel virkning op og køre –, det var en ild og forfatteren ville skærmen skal være fyldt med ild til hurtigt at bringe baggrund af hans menu skærm til livet.han klatrede op i en anden tid efter menuen lastet og branden fyldt med skærmen.han så mindre tid tilbage til 1, således at de flammer er korrekt, og alt andet i den kamp var på regelmæssig hastighed. at tilføje dobbelt tid, vil vi følge samme procedure som i trin 5, ved at tilføje en ny knap, som vil kræve en ny funktion.den nye funktion vil blot vores tidsplan til 2.find den, ongui(), funktion i deres pausescript.js manuskript og tilføje følgende frem for enden af den funktion, og over den lukning,}, curly skinne. //viser en dobbelt tid, knap, hvis (gui. knap (direkte (0,60120,30), "dobbelte")) (//kalde vores greb funktion doubletime();}, ikke.vi har en knap, lad os tilføje, at doubletime() funktion:, funktion doubletime () (//fastsat skala, som tiden går, 0,5, der løber i slowmo tid. tid = 2} for sjov, prøv at tilpasse tidsplanen op til 100, og se, hvad der sker. lad os gøre status over vores manuskript.her er pausescript.js fuldt ud, bare i tilfælde af, at noget slemt er sket undervejs:, funktion ongui() (//viser en "pause" knap, hvis (gui. knap (direkte (0,0120,30), "greb pause") (//kalde vores greb funktion dopausetoggle();} //viser en slowmo "knappen hvis (gui. knap (direkte (0,30,80,30)," slowmo ") (//kalde vores greb funktion slowmo();} //viser en dobbelt tid, knap, hvis (gui. knap (direkte (0,60120,30)," dobbelte ")) (//kalde vores greb funktion doubletime();}} funktion dopausetoggle() (//her, vil vi se, om vi kører på en skala over 0, hvis tid. tid > 0) (//tidsfrist er større end nul, så vi er nødt til at trykke på pause her pausegame();} andre (//tidsfrist var mindre end zmen, så vi igen spillet her unpausegame();}} funktion pausegame () (//fastsat skala, som tiden går, til 0, frysning (!)tid. tid = 0} funktion unpausegame () (//fastsat skala, som tiden går, til 1, løber i realtid igen tid. tid = 1} funktion slowmo () (//fastsat skala, som tiden går, til 0, 1, løber i slowmo tid. tid = 0, 1;} funktion doubletime () (//fastsat skala, som tiden går, 0,5, der løber i slowmo tid. tid = 2), sidste ord og et par gotchas!det er vigtigt at bemærke, at time.timescale, ikke vil påvirke kode inden for en, update(), funktion.ajourføre finder sted hvert "blodmide", og det sker uden tidsfrist, så hvis du har brug for ting, som spillet er sat på pause, sådan som baggrund, animation, i stedet for at sige det, er det mest sandsynligt, opdatering.tjek enhed dokumentation for mere information om dette, opmærksom på, at hvis du ændrer, time.timescale, værdi, til enhver tid - relaterede foranstaltninger, såsom opfordringen til, at påberåbe sig funktion eller timere, at anvende værdier fra time.time vil også blive berørt af ændringen.hvis dit spil er dobbelt så hurtigt, du bliver nødt til at halvere den hastighed, hvormed deres tidsbaseret aktioner (f.eks. hvis du har en væddeløbs - spil med en lap timer og din time.timescale er fastsat til 2, 0, du bliver nødt til at bremse den omgang timer med halvdelen for at måle nøjagtigt tidspunkt), fysik. reaktioner ikke er direkte berørt, så dit spil skal løbe, som det normalt ville kollisioner og physics wise - kun på en anden skala. det er det!tak fordi du læste min hurtige tips.lege med, time.timescale, og jeg ser frem til at se cool matrix som virkninger i deres projekter.ha det sjovt at lege!,