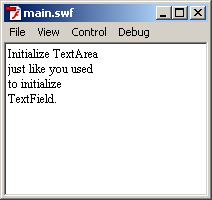
, let at skabe ny flash tekstfelter med textarea,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne pædagogiske følger jeg dig gennem de nødvendige skridt til at montere og anvende den textarea komponent, som et alternativ til flash er indfødt textfield klasse, og vise dig, hvordan at påvise mus væltekontrol /ud begivenheder på hyperlinks.jeg vil også tale om, hvordan du kan kalde skik funktioner og give forskellige datatyper som argumenter.,,, baggrund, de indfødte textfield klasse var den første til at støtte teksten manuskripter i flash - projekter.med textfield, du kunne støtte dynamiske og statisk tekst samt input - at give brugeren interaktivitet.det støttede også en (meget begrænset) udvælgelse af html mærkater for stil jeres manuskripter, men når man sammenligner denne snævre tilgængelighed af html støtte i textfield til, hvad der er muligt med regelmæssige html filer, der anvendes inden for browsere flash softwareudviklere følte sig mangel på fleksibilitet i forbindelse med tekst. i 2009, hvor tlftextfield blev indført, udviklere var vi håbede at se nogle løsninger, men det virkede ikke.i dag, hvor textarea klasse, kan du gøre, hvad du altid har ønsket med deres tekst blokke.funktioner, som af væltekontrol /på href forbindelser, hvori skik funktioner fra tekst blokke, at anker forbindelser, lastning skik, der mærker som videoafspillere, lysbilleder og knapper: disse er alle nu muligt med textarea.,, endelige resultat forpremiere for følgende enkle ingen dikkedarer demo vil fremlægge, hvordan skik funktioner er opfordret hyperlinks.er det hvad du vil bygge på de næste 30 minutter:,, trin 1: oprettelse af det miljø, textarea kan anvendes i en ide, der udarbejder as3 - flash bygmester, cs - pro - versioner, og flashdevelop - hvilket betyder, at det vil arbejde på tværs af flash platform (flex -, luft - og as3 kun net - projekter).forskellige ides hver har en mere eller mindre, men enestående tilgang til, hvordan du samle dit projekt, og på grund af denne mangfoldighed er det undertiden frustrerende, især for begyndere, til at arbejde med as3 tutorials, fordi ordføreren foretrækker måske flash bygmester, medens deltageren er vant til at arbejde med cs ide.for at løse dette problem, vil jeg forsøge at forklare brugen af textarea uafhængigt af den ide.så, er det første skridt til at nedsætte deres miljø.uanset hvilken ide du bruger bare op og skabe en ny as3 projekt, så gem den et sted på din computer, skabe et dokument, klasse, hedder det, main.,, og tilføje en spore til produktion, hej,., pakke (import flash.display.movieclip offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (spor ("goddag")}}}, trin 2: downloade textarea, textarea er gratis downloading og anvendelse, men læs, licensaftaler, her.hoved til doitflash.com og finde download knap på bunden af hjemmeside for at downloade textarea klasser, ekstrakt, zip fil, du hentede, textarea. nul, til din computer, gå til den mappe, textarea /src, og en kopi af det, kom så med den samme mappe fortegnelse, som deres dokument - klasse, vigtigste.,. ved at kopiere, kom, mappen til, hvor du har dit projekt dokument klasse, du lader den ide at finde textarea klasser i det specifikke projekt.alternativt, kan du kopiere de klasser, deres globale klasse vej, så vil det altid være til rådighed for alle deres projekter - for at finde ud af mere, læse, hvordan man bruger en ekstern bibliotek i - projekter.,, trin 3: starter textarea, efter at downloade og installation af textarea, det er tid til at aktivere den.du er nødt til at importere de krævede klasser, til de vigtigste klasse., import, kom. doitflash. tekst. textarea;, så fjern, hej, spore funktion og anføre følgende i stedet, var _textarea: textarea = nye textarea(); _textarea. wordwrap = sandt. _textarea.multiline = sandt. _textarea.htmltext = "påbegynd textarea ligesom du plejede at nulstille textfield.". addchild (_textarea), teste din film, og denne gang, i stedet for outputting, hej, vil du se en tekstfelt (men ikke en, textfield.!)skabt til dig, som du kan se, textarea virker præcis som de indfødte textfield klasse.alle de forskellige indstillinger, som man kunne anvende til at textfield gælder for textarea også. det er stort set en udvidelse til textfield, så det vil gøre alt, hvad textfield betyder, og mere til.jeg vil tale om disse supplerende elementer i næste afsnit.,, trin 4: fodring textarea med en xml - filer, for at gøre denne lektion så informativ som muligt og at gøre den anvendelig for virkelige verden praksis, lad os prøve at fodre textarea instans med data fra en ekstern xml - filer. dette fremskridt igen vil være i lighed med, hvordan du belastning xml - data i textfield.først skabe din xml - filen, og det er, hvor du har offentliggjort stg fil fra det foregående trin.få xml - ligner nedenfor og redde det som "data. xml -":, <?xml - version = "0" kodning = "utf - 8"?> < data > <![cdata (< p tilpasse = "venstre" > < skrifttype ansigt = "tahoma" størrelse = "13" farve = "# 333333" > lorem ipsum dolor sidde amet, consectetuer adipiscing elit.jeg ved.morbi ut mi.nullam enim leo, egestas id, condimentum, laoreet mattis, massa.< /skrifttype > < /p >]] > < /data > (således at xml - indeholder html i en cdata afsnit.), gå tilbage til dit, main.,, som skal have følgende:, pakke (import flash.display.movieclip import com.doitflash.text.textarea; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (var - _textarea: textarea = nye textarea(); _textarea.wordwrap = sandt. _textarea.multiline = sandt. _textarea.htmltext = "påbegynd textarea ligesom du plejede at nulstille textfield.". addchild (_textarea)}}}, tilføje de nødvendige import xml - proces., import flash.events.event; import flash.net.urlloader; import flash. net. urlrequest; så erstatte hele, main(), function med dette. main(): ugyldig (offentlige funktion var at lade: urlloader = nye urlloader(); at lade. addeventlistener (event.complete, onxmlloaded); pålæsser. belastning (nye urlrequest ("data. xml -"); funktion onxmlloaded e: begivenhed): ugyldig (var - xml: xml - = nye xml (e.currenttarget data.) var _textarea: textarea = nye textarea(); _textarea.wordwrap = sandt. _textarea.multiline = sandt. _textarea.width = 400; _textarea.height = 200; _textarea.condensewhite = sandt. _textarea.htmltext = xml. text(); addchild (_textarea)}}, ovennævnte kode belastninger data.xml - er der ingen forskel på, hvordan du ville have gjort det med en textfield så langt.,, løntrin 5: påvisning af mus forlængelse /udsættelsen for ose den specifikke karakter af textarea, du er nødt til at præcisere et par ekstra indstillinger, når de starter det. det første og vigtigste ting at huske på ved hjælp af textarea er, at du skal bruge den, fmltext, metode til at sende teksten manuskripter i tilfælde snarere end ved hjælp af det klassiske, htmltext,.det, fmltext, metode vil analysere dem ved hjælp af en anden metode end den, htmltext, og det står for, flash markup language tekst,., så i din test - projektet, erstatte, htmltext med, fmltext, som nedenfor. _textarea.fmltext = xml. text(); den næste ting at gøre, er at skabe to skik funktioner i deres dokument, klasse, main.,, der vil blive kaldt, da du væltning eller blevet et hyperlink (, som vi vil opbygge senere i data. xml).på grund af denne forelæsning, disse to funktioner vil bare efter nogle resultater, men i den virkelige verden, du kan gøre hvad du vil med disse funktioner - sige, at indlede en tooltip vindue. offentlige funktion funconover(): ugyldig (spor ("rollover");} offentlig funktion funconout(): ugyldig (spor ("indførelse")), bør de også nogle indstillinger og starter den textarea instans.tilføje disse linjer, lige efter du aktivere textarea., _textarea.holder = reftothis; //angiver det sted, hvor du er, at textarea til fase _textarea.client = reftothis; //skal være det sted, hvor du har dit "allowedfunctions" reddede _textarea.mouserolloverenabled = sandt; //muliggør påvisning _textarea.funcsecurity mus rollover = true; //gør selvfølgelig kun fungere navne på "allowedfunctions" er tilgængelige _textarea. allowedfunctions (funconover, funconout), tilføjes følgende linje til begyndelsen af main() funktion., var reftothis: formål = det og sørge for, at du har skrevet den kode, main.as, korrekt, nedenfor, er, hvordan dit dossier skal se op til nu. pakken (import flash.display.movieclip import kom.oitflash.text.textarea; import flash.events.event; import flash.net.urlloader; import flash.net.urlrequest; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (var - reftothis: formål =, var at lade: urlloader = nye urlloader(); at lade. addeventlistener (event.complete, onxmlloaded); pålæsser. belastning (nye urlrequest ("data. xml -"); funktion onxmlloaded e: begivenhed): ugyldig (var - xml: xml - = nye xml (e.currenttarget. data), var _textarea: textarea = nye textarea(); _textarea.holder = reftothis; //angiver det sted, hvor du er, at textarea til fase _textarea.client = reftothis; //skal være det sted, hvor du har dit "allowedfunctions" reddede_textarea.mouserolloverenabled = sandt; //muliggør påvisning _textarea.funcsecurity mus rollover = true; //gør selvfølgelig kun fungere betegnelser i "allowedfunctions" er tilgængelige _textarea. allowedfunctions (funconover, funconout); _textarea.wordwrap = sandt. _textarea.multiline = sandt. _textarea.width = 400; _textarea.height = 200; _textarea.condensewhite = sandt. _textarea.fmltext = xml. text(); addchild (_textarea)}} offentlig funktion funconover(): ugyldig (spor ("rollover");} offentlig funktion funconout(): ugyldig (spor ("indførelse");}}}, det er alt, hvad du skal gøre dit. som fil, og resten vil være færdig i xml - men før vi tager afsted til xml - og crentesats, et hyperlink, lad os tale lidt om ovennævnte forhold.først har vi, indehaver, ejendom, der er noget, du ikke vil bruge i denne artikel, men når du går dybere ind i textarea at skabe skik html hundetegn du får brug for en masse, til fordel for resten, er det tilstrækkeligt, at de ved, at denne ejendom, redder det sted, hvor du er, at textarea instans i den fase, vi har, en kunde, ejendom.det er placeringen af - eller bedre, at det er en henvisning til en klasse, hvor du redde din lov funktioner.i dette eksempel, vi bruger main.as som kunde, men hvis du har en lang liste af funktioner, der ønsker at give dem tilladelse til at blive kaldt fra din tekst manuskripter, du foretrækker måske at oprette en særskilt klasse til det formål har vi også, mouserolloverenabled ejendom, som er sat til, falske, som standard for tekniske årsager.hvis du vil afsløre mus væltekontrol /ud på din hyperlinks, skal du være sikker på, at du gør det muligt for denne ejendom, så har vi to sikkerhedsmæssige egenskaber:, allowedfunctions, og funcsecurity,.disse egenskaber vil lade dig begrænse ringede til specifikke funktioner, der er nævnt i, allowedfunctions metode. okay, at se magien tilbage til data.xml og tilføje følgende linje et sted inde i cdata afsnit: her er der en < u > < en href ='onmouseover: funconover(); onmouseout: funconout() "> prøve forbindelse < /a > < /u >., som du kan se, at du har skabt to funktion opfordrer (en på mus væltning, en mus udsættelsen, og du kan gøre hvad du vil med disse funktioner i dine as3 projekt. men det er ikke alt!i det næste afsnit vil jeg tale om, hvordan du kan kalde skik funktioner og give forskellige former for data, som argumenter.,, trin 6: passere argumenter til funktioner, indtil du har lært at sætte textarea instans parate til at acceptere funktion opkald fra html indhold, der kan være placeret i eksterne kilder som xml.nu sender vi forskellige typer argumenter sammen med opkald. - kan vi sende system, formål og enkel - typer.Try adding the following hyperlink somewhere inside the CDATA tag in your XML file:, <u><a href='event:func1()'>SIMPLE CALL</a></u>.<br /> <u><a href='event:func2(some string)'>SEND STRING</a></u>.<br /> <u><a href='event:func3([0,1,2,3,4])'>SEND ARRAY</a></u>.<br /> <u><a href='event:func4({var1:val1;var2:val2})'>SEND OBJECT</a></u>.<br /> <u><a href='event:func5(string,[0,1,2],{var1:val1;var2:val2})'>SEND MIXED ARGUMENTS</a></u>.<br />,This will create five function calls in your AS3 project; each function demonstrates how you can send different types of arguments. men husk, at det ikke vil fungere, indtil du rent faktisk skaber disse funktioner i din as3 projekt.To do that, simply add these functions along with the ,funcOnOver(), and ,funcOnOut(), functions that you had previously:, \t\tpublic function func1():void \t\t{ \t\t\ttrace("no arguments sent"); \t\t} \t\tpublic function func2($str:String):void \t\t{ \t\t\ttrace("arguments >> " + $str); \t\t} \t\tpublic function func3($arr:Array):void \t\t{ \t\t\ttrace("arguments >> " + $arr); \t\t} \t\tpublic function func4($obj:Object):void \t\t{ \t\t\ttrace("arguments >> " + $obj); \t\t} \t\tpublic function func5($str:String, $arr:Array, $obj:Object):void \t\t{ \t\t\ttrace("arguments >> " + $str); \t\t\ttrace("arguments >> " + $arr); \t\t\ttrace("arguments >> " + $obj); \t\t},Now you have the calls in XML and the functions are also available in den as3 projekt. det eneste, der er tilbage, er at give tilladelse til anvendelse af den textarea instans.ændre, allowedfunctions, metode til textarea som så:, _textarea. allowedfunctions (funconover, funconout, func1, func2, func3, func4, func5), nu at offentliggøre og teste dit projekt, og prøv at trykke på hyperlinks du skabte, tillykke, du har lært at mus rollover og udviklingen i deres tekst områder, og du ved, hvordan man skaber skik funktioner og kalder dem i deres tekst blokke.,, konklusioner, textarea udvider textfield, tilføjer kun 6kb for deres projekt og kan anvendes som et alternativ til textfield.i denne forelæsning, du lærte at nulstille textarea at skabe enkle hyperlinks, som kan kalde skik funktioner i dine as3 projekt, og de har også lært, at mus rollover og udsættelsen afsløring om hyperlinks kan kalde skik funktioner. der er mange ting, man kan gøre med disse karakteristika, som at åbne en tooltip når rullende over en vis hyperlink eller skabe forbindelser, der kalder en speciel funktion i deres projekt, at navigere gennem din ansøgning sider lettere. jeg håber, du finder denne forelæsning (og textarea selv nyttig.,