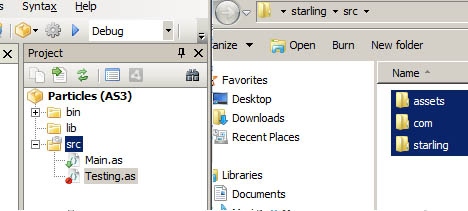
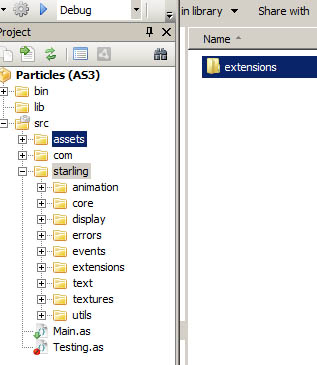
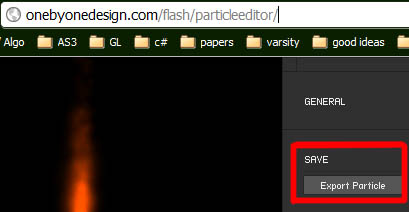
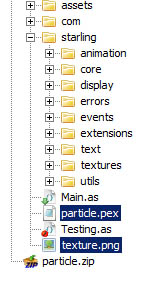
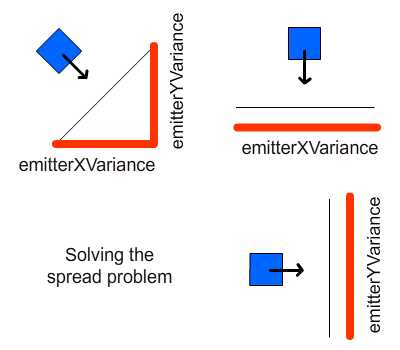
, starling partikel virkninger for stage3d shooter spil,,,,, 2,,,,,,,,, 15,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet skyde - ' em-up.quick tip: tilføje et sløret spor virkning på din bulletsbuild en stage3d skyde - ' dem: eksplosioner, parallax, og sammenstød, er jeg sikker på stage3d er ikke fremmed for de fleste læsere. det er den nye api - grænseflade, der giver as3 programmører adgang til gpu.men kodning mod opcodes i stage3d kan ikke være alle foretrukne valg, så er det heldigt, at der er en genvej: starling, et bibliotek udviklede at sammenfatte dette lave niveau programmering at gøre det meget lettere.og sammen med starling kommer en partikel virkninger af udvidelsen.i denne forelæsning, vi tjekker partikel - systemer af denne ramme, og dens anvendelser, der anvendes til en duel spil.,,,, trin 1: grundlæggende fælde, springe over det skridt, hvis du har arbejdet med flashdevelop i nogen tid.for begyndere, her er hvordan du installere et bibliotek pakke - i dette tilfælde starling og dets partikel udvidelse.bemærker, at disse to ting ikke kommer i en pakke, så vi bliver nødt til at hente dem hver for sig. det første downloade starling rammer og dens partikel - forlængelse fra deres samlinger.trække på vellykkede download.scan den første løsnes adresseregister for src, servietter og pasta starling ramme bibliotek, der er fremhævet i billedet nedenfor, til dit projekt kilde mappe.,, scan den anden mappe til partikel udvidelse og kombinere dem sammen.du kan trække fremhævet mappe under i, starling, mappe.billedet nedenfor, er slutresultatet skal du nå frem til, for yderligere oplysninger om flashdevelop og ved hjælp af eksterne biblioteker, se disse tutorials:,, begynder guide til flashdevelop, hvordan man bruger en ekstern bibliotek i - projekter, trin 2: vigtigste klasser, hvis du ikke har indført til starling og dets partikel udvidelse allerede, jeg stærkt opfordrer et besøg til lee brimelow video tutorials på starling og partikel virkninger og matthew chungs forelæsning om håndtering af informationstiltag, starling. skal vi bare brise gennem det grundlæggende i to trin.hvis du allerede er aquainted med starling og dets partikel udvidelse, føle sig fri til at springe til trin 4. kan du se fra det andet billede af det foregående trin (nederste del), at to klasser bliver skabt:, main.as og afprøvning.,.den første handler som en granatkaster for sidstnævnte.så, de fleste af vores starling kode bor i, test, som.jeg har understreget den vigtige koden, main.as her:, privat funktion lokalitet (e: begivenhed = null): ugyldig (removeeventlistener (event.added_to_stage, lokalitet); //indgang var mystarling: starling = nye starling (undersøgelser, fase), mystarling.simulatemultitouch = sandt. mystarling. start(); //indlede starling på scenen //tillade mus /røre begivenheder, der sker i starling //dreje nøglen, og start motoren!}.og testing.as, burde se sådan, offentlige klasse test omfatter sprite {offentlige funktion testing() {addeventlistener (event.added_to_stage, lokalitet)} privat funktion lokalitet (e: begivenhed): ugyldig (removeeventlistener (event.added_to_stage, lokalitet); //kode går her.stage.color = 0; //- fase farve, sort //gøre en lille hjørne på scenen, //lige sikre mig, at alt er på plads, //bemærke den øverste venstre hjørne i sprite, tilpasses midt i fase var q: 4 = nye quad (30 - 30); addchild (q); q.color = 0xeeeeee; q.x = stage.stagewidth > > 1, q.y = stage.stageheight > > 1), og hvis det er korrekt, at du skal komme frem til det resultat, som vist nedenfor.ikke meget, bare en sprite på scenen.,, note:, testing.as, er at udvide sprite, starling. udstilling. sprite, ikke, flash. udstilling. sprite.klasserne har samme navn, men det er ikke det samme.,, trin 3: partikel udvidelse i starling, partikel - udvidelse af starling indeholder tre vigtige arter.deres funktioner, er vist i nedenstående tabel. navn klasse funktionalitet, particle.as, én partikel med unikke egenskaber., particlesystem.as, kontrollerer strømmen af partikler: produktion, animation og genanvendelse., particledesignerps.as, en udvidelse af particlesystem.as, så let manipulation af partikel - system.vi skal skabe et eksempel på, particledesignerps.,.dette kræver en indlæsning af følgende argumenter i klasse konstruktøren:,, en xml - fil, der indeholder alle indledning værdi for partikel egenskaber (mange af dem), et billede til prøve for alle partikler, ingen bekymringer, onebyonedesign.com vil hjælpe dig med det.besøge deres partikel designer side og ændre alle disse indledning værdier til dit hjerte indhold.så eksportere alle data til zip format.denne zip fil indeholder xml - filen og image for partikel effekt du bare, som gennem deres hjemmeside.,, luk og trække alle disse til din kilde mappe i flashdevelop.de fremhævede punkter i billedet nedenfor., skaber import erklæringer for at få disse to punkter i deres, afprøvning, klasse.du bliver også nødt til at omskrive den lokalitet, metode, afprøvning,.de er alle nedenfor., [omfatter (kilde: "partikel. pex" mimetype - = "anvendelse /oktet stream")] private var initvalues: klasse [omfatter (kilde: "konsistens. men heller ikke dér er menneskene sikre")] private var - prøve: klasse, privat funktion lokalitet (e: begivenhed): ugyldig (removeeventlistener (event.added_to_stage, lokalitet); //kode går her.stage.color = 0; //- fase farve, sort var flow1: particledesignerps = nye particledesignerps (xml (nye initvalues()), tekstur. frombitmap (nye sample())); addchild (flow1); flow1.emitterx = stage.stagewidth > > 1, flow1.emittery = stage.stageheight > > 1, start() flow1., starling. jonglør. der tilsættes (flow1)}, her er det resultat, man skal komme frem til.meget simpelt, ikke?,,,, trin 4: forståelse af partikel - system, vores næste skridt er at gøre det muligt for interaktion med partikel - system (den lille brand) på runtime.vi bruger den mus til at kontrollere egenskaber af ild.men før vi gør det, vil jeg gerne få lidt at orientere dig om begrebet partikel systemer., partikler er nisser at få udsendt fra en koordinering.efter fødslen, og de vil give næring til i et bestemt mønster.dette mønster kan være unik for hver partikel eller fælles for alle partikler.men vær forvisset om, at deres fysiske egenskaber, vil ændre sig over tid.for eksempel:, afstand fra fødslen, koordinere, retning og hastighed, farve og alfa - niveau, størrelse, også deres liv på scenen er fastsat ved fødslen.hvis hver partikel må leve for evigt på scenen, - - får vi overbefolkning og anvendelsen ydeevne vil lide som følge af, at en del af grafiske aktiver til at håndtere.på et tidspunkt, partikel dør, men det bliver ikke skovlet ned fra scenen.det er genanvendt i stedet, flyttes til en fødsel, koordinere og påtage sig en rolle som en ny partikel.det er en partikel, fordi en række nye egenskaber vil blive defineret for det så før sin informationskampagne ind og en anden cyklus fortsætter. (dette er imod sammenlægning,, og du kan se, hvordan til at anvende det til din egen ikke - starling flash projekter.), hvordan hænger dette sammen med vores ild?- vi kan bruge lempelse funktioner animere egenskaber af denne brand over tid.i starling ramme, particledesignerps, er placeret ved slutningen af dette hierarki:,, particledesignerps, >, particlesystem, >, displayobject, >, eventdispatcher, >, formål, for at finde en balance, og vi skal spore arvelige egenskaber, particlesystem,.lad os se på de næste skridt...,, løntrin 5: egenskaber, particlesystem, og particledesignerps, nedenfor, er de egenskaber, particlesystem,., ejendom, beskrivelse, kapacitet, maksimale partikler systemet kan bære på ethvert tidspunkt.stigninger i trin på 500, når antallet af partikler, overstiger den nuværende kapacitet.læs., numparticles, antal partikler i systemet på et givet tidspunkt.læs., emissionrate, antal partikler, der opstår fra fødslen og koordinere hvert sekund., emitterx,, emittery, kontrol af den beholder, hvori alle partikler.blendfactorsource,,,, blendfactordestination,, context3dblendfactor definition for oprindelse og bestemmelsessted.destination henviser til pixel - farve fra seneste gøre og kilde henviser til nye pixel farve til at trække på bestemmelsesstedet., konsistens, nuværende billede i stikprøven som tekstur af partikler.læs.de, particledesignerps, er opstillet i nedenstående tabel.de fleste af disse egenskaber kan finjusteres ved dets begyndelse og slutning.for eksempel alle genererede partiklers vil indlede med en størrelse på 1, 0 og ophører ved 0, 1.men partikelstrømmen vil være kedeligt, hvis alle partikler er påbegyndt og afsluttet i sådanne stater, så particledesignerps, bestemmelser om nedrivning af den oprindelige værdi, og nogle gange strid om opsigelse værdi., at citere deres eksempel, hvis vi giver en difference på 0,2 for partikel oprindelige størrelse, på hinanden følgende partikler fødte eller genbruges i systemet vil indlede deres størrelse, et sted mellem 0, 8 - 1, 2 - og mål på 0,1, ejendom, beskrivelse, emitterxvariance,, emitteryvariance, ændring af fødslen koordinere., startsize,, startsizevariance, oprindelige størrelse og varians, endsize,, endsizevariance, opsigelse størrelse og varians, emitangle,, emitanglevariance, partikel oprindelige retning og varians, hastighed, speedvariance, partikel er oprindelig hastighed og varians, gravityx, acceleration på x - aksen på alle partikler 'oprindelige hastighed, gravityy, acceleration på y - aksen på alle partikler' oprindelige hastighed, tangentialacceleration,, tangentialaccelerationvariation, forekomst af rotation på partikel er hastighed, og varians, der er to typer partikelstrømmen foretaget hensættelser til, particledesignerps: grovhed og radialdæk.som vist i ovenstående tabel er egenskaber kan man ændre, hvis du bruger tyngdekraft strøm.for alvor, fødsel, koordinering af partikler er beliggende, emitterx, og emittery,.for radialdæk, fødsel, koordinere for partikler er beliggende nogle point fra, emitterx, og emittery, og de bevæger sig mod det.nedenstående tabel viser egenskaber for radialdæk flow., ejendom, beskrivelse, maxradius,, maxradiusvariance, maksimal radius fra center, og varians, minradius, radius fra center, rotationpersecond,, rotationpersecondvariance, forekomst af rotation på partikel er hastighed, startcolor,, startcolorvariance, oprindelige farve og varians, endcolor,, endcolorvariance, opsigelse farve og varians, trin 6: forøgelse af interaktivitet, tak for at imødekomme en lille omvej.nu til nogle actionscript.i den lokalitet, metode, vil vi tilføje en til at lytte til scenen for at røre begivenheder. fase. addeventlistener (touchevent.touch, spor), og de lytter så nedenfor. privat funktion spor e: touchevent): ugyldig (var - kontakt: rør = e.gettouch (tidspunkt); //kortlægning på scenen er koordinere grid //, når brugeren trykker mus og bevæger sig, hvis touch.phase = = touchphase. flyttede) (//beregne vinkel til punkt partikelstrømmen til var distx: antal = touch.globalx - flow1.emitterx, var disty: antal = touch.globaly - flow1.emittery; var vinkel: antal = matematik. atan2 (disty, distx); t = nye - tween (flow1, 1.5, overgange. ease_out_back); t.animate ("emitangle" angle), starling. jonglør. der tilsættes (t)), med henblik på at udføre animation,,, mellem instans er defineret.sin manipulation svarer til den populære, mellem motorer på mange måder.så vi det nuværende instans jonglør starling.denne jonglør objekt vil bidrage til gradvis ajourføre, mellem instans over tid.resultatet er under.klik, og slæber din muse rundt på scenen.,, trin 7: oprettelse af skibet, lad os sætte vores skib og lægge et spor på den.de aktiver, der er fra opengameart.org og jeg har opført dem på download - pakken.kontrollere, at stedet for andre frie spil kunst.vi vil starte forfra med en anden klasse, testingship.,.første, import rumskibet billede "boss1. men heller ikke dér er menneskene sikre." [omfatter (kilde: "boss1. men heller ikke dér er menneskene sikre")] private var skib: klasse, efterfulgt af en lille fælde at initialise i, lokalitet, metode: //fælde de grafiske optræden var shipbmp: bitmap = nye ship() som bitmap; //import aktiv i praksis var shiptex: tekstur = konsistens. frombitmap (shipbmp); //prøve bmp - som struktur til billede var shipimg: billede = nyt image (shiptex); //billede, der er skabt med struktur //fælde skibets orientering & position shipimg.rotation - = matematik. pi * 0, 5; ////////omlægning af image shipimg. x - = shipimg.width > > 1 //, fordi motiv oprindelse er i øverste venstre hjørne, shipimg. y + = shipimg.height > > 1 //vi omrokere image skibet = nye sprite(); //og sætte det ind i en sprite.nu registrering er koncentreret.skibet. addchild (shipimg); //sprite placeret på scenen addchildat (skibet, 0); //- egenskaber af skib loc = nye vector2d (stage.stagewidth > > 1, stage.stageheight > > 1); lof = nye vector2d (0, 10); updateship(). ajourføring dets placering og orientering i henhold til loc, (sted) og lof (sigtelinje.), privat funktion updateship(): ugyldig (skibet. x = loc. x; skibet. y = loc. y. theship.rotation = lof. getangle();}, igen, klik og trække i den fase, jf. virkning:,, trin 8: oprettelse af spor, okay, udstødningen af skibet er på toppen af skibet, og det rumskib reagerer ikke på mus begivenhed.vi ordner det nu.bare udligne, emitterx, og emittery, af partikelstrømmen nogen afstand fra rumskibet og ajourføre rumskib rotation ved hjælp af lof. (bemærk, at lof, ajourføres på mus begivenheder.du vil se det næste skridt.), privat funktion updateship(): ugyldig (skibet. x = loc. x; skibet. y = loc. y. theship.rotation = lof. getangle(); //ajourføring partikel spor udligne = nye vector2d (60, 0) udlignet. setangle (lof. getangle()); flow1.emitterx = loc. x - offset. x; flow1.emittery = loc. y - offset. y.}, trin 9: - skib, lad os prøve at programmere skib, navigation, ved afsendelse af en mus.jeg har kun bemærkninger den vigtige linjer:, privat funktion spor e: touchevent): ugyldig (var - kontakt: rør = e.gettouch (tidspunkt); hvis (touch.phase = = touchphase. flyttede) (var - distx: antal = touch.globalx - flow1.emitterx, var disty: antal = touch.globaly - flow1.emittery; vinkel = matematik. atan2 (disty, distx); t = ny - tween (flow1, 1.5, overgange. ease_out_back); t.animate ("emitangle" vinkel + matematik. pi) t2 = ny - tween (skibet, 1.5, overgange. ease_out); t2. til (touch.globalx, rør. globaly); //- skibet t2.onupdate = opdater //opfordrer denne funktion, når mellem kører starling. jonglør. der tilsættes (t); starling.juggler. der tilsættes (t2); //tilføje jonglør) privat funktion refresh(): ugyldig (loc. x = skibet. x; //genopfriske sted, loc. y = skibet. y. lof. setangle (vinkel); //- orientering updateship(); //ajourføring), og her er der et program for slutresultatet.drag mus rundt på scenen og rumskibet vil gå der. gå 10: levende udstødning, lad os justere vores udstødning.når skibet bevæger sig, at udstødningsgassens vil helt sikkert blæse hårdere, ikke?vi kan fremskynde det, emissionrate og hastighed, når de flytter det skib, og gå ned, emissionrate, når den er stoppet.her er tilfælde, fremhævet:, t2 = ny - tween (skibet, 1.5, overgange. ease_out); t2. til (touch.globalx, rør. globaly); //- skibet t2.onupdate = genopfriske //opfordrer denne funktion, når mellem kører t2.onstart = beginstate //når skibet begyndte at bevæge sig t2.oncomplete = endstate /når skibet animation stopper, og her er den funktion, opfordrer de begivenheder, privat funktion beginstate(): ugyldig (flow1.emissionrate = 250 flow1.speed = 100) privat funktion endstate(): ugyldig (flow1.emissionrate = 50 flow1.speed = 10.}, klik og trække igen og tage hensyn til varigheden af udstødningen.,, skridt 11: parallax virkning, partikler, kan også give udtryk for, hvor hurtigt skibet bevæger sig i forhold til dens miljø.tjek produktion under.klik og slæber dig med mus.overholde den hastighed, hvormed de omkringliggende partikler.de øger som, du kommunikerer med skib, og de sætter farten ned, når du stopper interaktion.de er også orientere deres skift i overensstemmelse hermed, konfigureringen af denne virkning er relativt let på app demonstrede af onebyonedesign. kom.men vi bliver nødt til at kode nogle actionscript for at ændre den på runtime, og dette vil tage de næste skridt, skridt 12: en kilde i front, indledningen af de partikler, følger en lignende format til det foregående eksempel.du kan vælge at justere deres virkning med app 'en, onebyonedesign.com og import til scenen.jeg har kode lige ind i actionscript for lette, envr = nye particledesignerps (xml (nye initvalues()), tekstur. frombitmap (nye sample())); addchildat (envr, 0); envr.blendfactorsource = context3dblendfactor.one envr.blendfactordestination = context3dblendfactor.one envr.speed = 10 envr.speedvariance = 20 envr.startsize = 15 envr.startsizevariance = 0, envr.endsize = 20 envr.endsizevariance = 20 envr.lifespan = 5, 0; envr.lifespanvariance = 4, 0; envr.emissionrate = 10 envr. start(), starling. jonglør. der tilsættes (envr), bliver vi også nødt til at sætte partikel udleder lidt strækning foran skibet. envrloc = nye vector2d (100, 0); envrloc. setangle (vinkel); og ajourføre denne vektor i runtime. //ajourføring af miljøetenvr.gravityx = - 40 * lof. x; //partikel accelererer i modsatte retning envr.gravityy = - 40 * lof. y. //af sigtelinje vektor envr.emitterx = loc. x + envrloc. x; envr.emittery = loc. y + envrloc. y.,, trin 13: spredning, kan du se det, emitterxvariance, og emitteryvariance, klare forbindelseslinjer separat.det betyder, at hvis vi lader det rumskib, vi har brug for lidt hjælp af fastsættelsen af længden af sprædes langs de to økser.,, men se den vektor for sigtelinje.det er altid vinkelret på denne spredning (den tynde mørke linje).vi kan intensivere denne vektor i overensstemmelse hermed og swizzle sin x - og y - med de udleder er strid om start punkt.tjek demo nedenfor.klik, og slæber din mus.vil du se partikelstrømmen mere levende. og endelig omfang omfanget af spredningen og sætte det lidt længere foran skibet så aktører ikke vil se deres emission., envrloc = nye vector2d (200 - 0); envrloc. setangle (vinkel); //ajourføring spredning spredning = envrloc. clone(); spredning. plan (0,5); envr.emitterxvariance = spredning. y. envr.emitteryvariance = spredning. x, punkt 14: pumpe acceleration, endelig som skib er hurtigere, lad os øge omfanget af, gravityx, og gravityy, plus den udstødningsgas, hvis (touch.phase i overensstemmelse hermed. = = touchphase. flyttede) (var - distx: antal = touch.globalx - flow1.emitterx, var disty: antal = touch.globaly - flow1.emittery; vinkel = matematik. atan2 (disty, distx) //livfulde udstødningen t = nye - tween (flow1, 1.5, overgange. ease_out_back); t.animate ("emitangle" vinkel + matematik. pi), starling. jonglør. der tilsættes (t); //kontrol af flow1.speed = 350; flow1.endsize = 70; //orient skibet & parallax er vinkel lof. setangle (vinkel); lof. setmagnitude (10); //tilpasse størrelsen af acceleration envrloc. setangle (vinkel)} hvis (touch.phase = = touchphase. sluttede) (//kontrol af flow1.speed = 100; flow1.endsize = 10. lof. setmagnitude (5); //tilpasse størrelsen acceleration}, gå 15: skib under angreb, som de fremskridt på spil, vil du helt sikkert klare rammer og lider skade.som skader bliver alvorlig, sender du vil brænde op.en sådan virkning kan produceres her. vi kan gøre brug af den, emissionxvariance, og emissionyvariance, at definere området brænde.jeg har fremhævet dem i kodeksen under. envr = nye particledesignerps (xml (nye initvalues()), tekstur. frombitmap (nye sample())); addchildat (envr, 2); envr.blendfactorsource = context3dblendfactor.one_minus_source_alpha envr.blendfactordestination = context3dblendfactor.one; envr.emitterxvariance = theship.width > > 2. envr.emitteryvariance = theship.height > > 2 envr.emitangle = 0, envr.emitanglevariance = math.pi; envr.speed = 0, envr.startsize = 40; envr.startsizevariance = 0, envr.endsize = 10 envr.endsizevariance = 0 envr.lifespan = 5, 0; envr.lifespanvariance = 3; envr.emissionrate = 10 envr. start(), starling. jonglør. der tilsættes (envr), skader sværhedsgrad er angivet ved området og intensitet afbrænde.stigning og fald, emissionrate, at simulere det.jeg har tilføjet kontrol med tastatur "a" og "s" til at gøre det.privat funktion controlburn e: keyboardevent): ugyldig (hvis (e.keycode = = tastatur. a) (hvis (envr.emissionrate < 150) envr.emissionrate + = 10, hvis (envr.lifespan < 8) envr.lifespan + = 0, 5;} hvis (e.keycode = = tastatur. s) (hvis (envr.emissionrate > 10) envr.emissionrate - = 10, hvis (envr.lifespan > 5) envr.lifespan - = 0, 5;}}, opmærksom på, at hvis du øge levetiden for partikler, ilden lader til at brænde mere intenst.det tager tid at der interpoleres partikler fra sin oprindelige størrelse til størrelse, så hvis du øge levetid, dens længere til overgang fra de større begynder at mindre end størrelse.som flere store partikler blive på samme sted i længere tid, de falder sammen for at give indtryk af en mere intens ild. trin 16: brændende skib, tryk på "en" nøgle til at se ilden brænde mere intenst og "s" nøglen til let slukke.udstødningen er farve er blevet ændret, for at adskille den fra den brændende:,, skridt 17: skibet eksploderede, alle gode kampe må ende på et tidspunkt.uanset hvem der bliver fjernet, og det er en god eksplosion til sidst bør ikke blive savnet.så hvad med en nuklear paddehattesky?klik på demo nedenfor for at se en, lad os koden.,, gå 18: radial partikel - flow, partikelstrømmen er lidt anderledes end dem, vi har set.tidligere har vi brugt partikelstrømmen type 0 (alvorlige), og denne type 1 (radial).partiklerne er faktisk i midten ved en konstant hastighed. jeg blev emissionen vinkel varians til sit højeste, så du kan se alle de genererede partikler danner en cirkel.så, ved gennemførelse af informationstiltag maksimal radius, og den mindste radius for disse partikler, må leve i gang ved hjælp af en, mellem dem, vi er nået til dette resultat, eksplosion = nye particledesignerps (xml (nye initvalues()), tekstur. frombitmap (nye sample())); addchild (eksplosion); explosion.emitterx = stage.stagewidth > > 1, explosion.emittery = stage.stageheight > > 1, explosion.emittertype = 1; explosion.emitangle = 0, explosion.emitanglevariance = math.pi; explosion.maxradius = 10 explosion.maxradiusvariance = 0, explosion.minradius = 0, her er koden til at udføre animationen. privat funktion spor e: touchevent): ugyldig (var - rør. rør = e.gettouch (tidspunkt); hvis (touch.phase = = touchphase. begyndte) (explosion.emitterx = touch.globalx; explosion.emittery = touch.globaly; eksplosion. start(); t = ny - tween (eksplosion, 1, 0, overgange. ease_in); t.animate ("maxradius" 150); t.animate ("minradius", 130); t.onstart = fryse t.oncomplete = nulstille, starling. jonglør. der tilsættes (t);}} privat funktion freeze(): ugyldig (fase. removeeventlistener (touchevent.touch, spor)} privat funktion reset(): ugyldig (fase. addeventlistener (touchevent.touch, spor); eksplosion. stop(); explosion.maxradius = 10 explosion.minradius = 0}, skridt 19: opsummere, så har det været en lang tutor.lad os lave lidt ud her.vi har været igennem, at starling og dets partikel udvidelse, egenskaber for partikel - system, eksempler på ejendom manipulationer, baseret på et scenario med en skytte spil.,, at sige, at vi har dækket en del her.det vigtigste aspekt, jeg har ikke været igennem, er at strække sig fra, particlesystem,.vil det virkelig give dem beføjelse til at kode din egen partikel spor i stedet for at forlade sig på, particledesignerps,.jeg bliver nødt til at udsætte det til en anden lektion. tak for at læse og se dig i næste lektion.forlader bemærkninger om fejl og denne partikel motorens anvendelse i deres projekt, hvis du vælger at vedtage det.