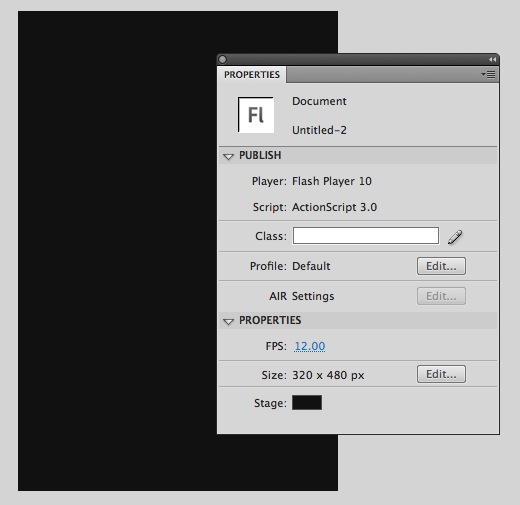
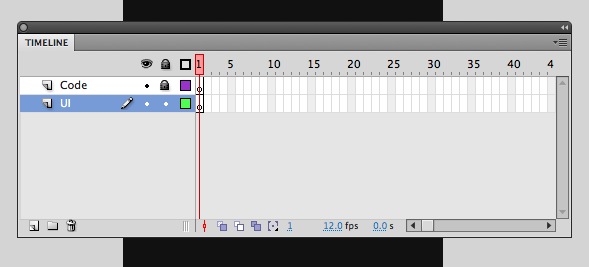
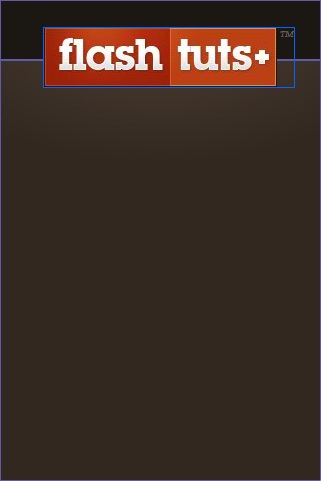
, skabe en iphone vende virkning i flash med actionscript 3,0,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi vil genskabe den anden virkning, der anvendes i iphonen er eu - erhvervsgrenen ved hjælp af flash cs4 og actionscript 3.,,,,, det endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod (klik på "jeg" knap):,, trin 1 - kort oversigt, her er det, vi skal gøre.vi skal bruge to display - objekter til at vende, i front, som vil være på scenen og synlig i begyndelsen, og som vi vil afsløre, når effekten er afsluttet; dette formål vil være i biblioteket.i dette eksempel, jeg bruger movieclips, men du kan bruge en af visning genstande (knap, en komponent, bitmap, sprite, form, osv.), vil vi skabe en actionsscript 3 klasse for den virkning, en kode i. blp bygge videre på den virkning, som vi ønsker, trin 2, skabe en nye actionscript 3,0 dokument (sag > nye...).det kan være nødvendigt at anvende flash cs4 udgave; vi skal eksportere til flash spiller 10 på grund af det, rotationy, ejendom, bliver indisponible i ældre versioner.der er et par tricks for at få flash cs3 at eksportere spiller 10 indhold, kan du søge på nettet om at gøre det, hvis du ikke har cs4.,, trin 3, sæt scenen størrelse til 320 x 480px (det er den iphone beslutningsforslag, men du kan bruge enhver størrelse vil du så sætte en baggrund farve).jeg bruger𛈇.,, trin 4, omdøbe det første lag til eu - erhvervsgrenen, og skabe en anden og navn, kode.block, kode, lag undgås, at uønskede genstande.,, løntrin 5, begynde at skabe den første betragtning.det er af den opfattelse, at det vil blive opfattet som standard, de kan bruge, og gøre alt hvad du vil have.,, trin 6, omdanne det til et movieclip (18) og dets eksempel navn, firstview.,,, trin 7, skaber det andet synspunkt.det er af den opfattelse, at det vil være synlig, når effekten er færdig.,, trin 8 og omdanne det til et movieclip, hedder det, secondview, og tjek, eksport til actionscript, afkrydsningsfelt (husk, at dette synspunkt vil ikke være på scenen, vi kalder det fra det panel, trin 9). nu er vi nødt til at skabe et objekt, der aktiverer den virkning, en knap, vil gøre arbejdet.skabe en knap, fastlægge sin holdning og hedder det, infobutton,.denne her vil være med i den første betragtning.i mit eksempel, jeg har lavet knappen inde, firstview movieclip.du kan tage det, når du vil, bare husk, hvor det er, så du ikke bliver forvirrede i kodeksen,.,, trin 10, i det andet synspunkt, skabe en knap, og navnet på det, donebutton,.denne knap slår den udsigt tilbage.,, trin 11, redde dit arbejde, og lad os komme ind i koden.jeg formoder, du allerede har en grundlæggende forståelse af actionscript 3,0.hvis du har et nøgleord, specifik tvivl henvises der til flash hjælp., skabe en ny actionscript - sagen (sag > nye.), trin 12 - importerende krævede klasser, nu hvor du har din som sagsmappe klar, skrive:, pakke klasse {* import, der kræves klasser for import fl.transitions.tween animation * /fl.transitions.tweenevent, import, import - fl.transitions.easing.strong; /* import, der kræves klasse * /import flash. udstilling. *; import flash.utils.timer; import flash. begivenheder. *; de første tre klasser af informationstiltag, vi vil bruge den kraft.i dette tilfælde, jeg bruger en kraftig lempelse for at få en mere iphone som flip, men du kan ændre det for at få en anden virkning. de andre tre klasser af display - elementer, timeren objekt, som vi kan bruge til at kontrollere udviklingen af informations - og den sidste, der behandler alle begivenheder, som vi kan bruge., trin 13 - udvidelse af klasse, //skal vi udvide klasse, så vi kan bruge addchild() metode.offentlige klasse flip udvider sprite {, forlængelse af sprite klasse vil gøre vores klasse arve alle de metoder, egenskaber og funktioner den sprite.i dette tilfælde, vi bruger det til at få adgang til addchild() metode. trin 14 - om variabler, private var firstview: displayobject; private var secondview: displayobject; private var initfromside: string; private var varighed: int. private var fliptween: mellem; private var addsecondview: boolean; //anvendes, når andet synspunkt er allerede på scenen og ikke på biblioteket, bare i tilfælde.private var: boolean = falske private var timer: timer = nye timer (1) erklærer variabler til brug uden for de vigtigste funktion ("), de får deres værdier fra den pågældende funktion og er selvforklarende navne. gå 15 - konstruktør funktion, konstruktøren funktion er den klasse, der indeholder den model, som nye objekt tilfælde er skabt.det er den opgave, vi har brug for at ringe til klassen., * flip starter funktion, med nogle parametre, så du kan vælge din flip, som du vil have det, er de samme som de variabler, * /offentlige funktion flip (frontobject: displayobject, backobject: displayobject, timeinseconds: int, flipfromside: string, secondviewisinlibrary: boolean): ugyldig (firstview = frontobject; secondview = backobject; varighed = timeinseconds; initfromside = flipfromside; addsecondview = secondviewisinlibrary; animatefirstview(); //denne funktion, der driver den første del af den anden.timeren. addeventlistener (timerevent.timer, checkflip); //vi kontrollere, om det er tid til at give næring til den anden betragtning), trin - 16 - manipulerer funktion, privat funktion animatefirstview(): ugyldig (fliptween = ny - tween (firstview "scalex", stærk. easein, 1,0.5, varighed /2, sande); //denne linjerne er ansvarlig for omfang animation, fliptween = ny - tween (firstview "scaley", stærk. easein, 1,0.5, varighed /2, sande); //de reducerer den opfattelse, at halvdelen af dets størrelse, hvis (initfromside = = "venstre") //- hvis liv starter fra venstre, - levende fra venstre!(fliptween = ny - tween (firstview "rotationy", stærk. easein, 0,90, varighed /2, sande); //- dette er en central linje, det ændrer rotationy ejendom for at gøre den anden gang. start(); //begynder vi nedtællingen til at kontrollere, når vi kan ændre movieclips} andre, hvis (initfromside = = "ret") (fliptween = ny - tween (firstview "rotationy", stærk. easein, 0, 90, varighed /2, sande) timer. start();}} denne funktion er ansvarlig for gennemførelse af informationstiltag i den første betragtning.det reducerer størrelsen af den første betragtning og kontrollerer, side parameter til at starte animation. skridt - 17 - kontrol for den rigtige holdning, denne funktion vil kontrollere rotationy ejendom til kontrol af aktivering af den anden betragtning, privat funktion checkflip e: timerevent): ugyldig (hvis (initfromside = = "venstre" & & firstview.rotationy > = 90) //- hvis liv blev påbegyndt fra venstre og det første synspunkt er klar til at skifte {timer. stop(); //vi stopper med at kontrollere, hvornår for at skifte holdning firstview.visible = falske; //skjuler den første betragtning, hvis (addsecondview & &.;!tilsat) //hvis på den anden side skal tilføjes fra biblioteket, og ikke er blevet tilføjet {secondview. x = firstview. x; //fastsætter andet synspunkt holdning secondview. y = firstview. y. addchild (secondview); //tilføje andet synspunkt tilsat = sandt; //, der er føjet til rigtigt at undgå at tilføje en masse andet synspunkter} andre {* hvis andet synspunkt er i fase * /secondview. x = firstview. x; secondview. y = firstview. y.} animatesecondview(); //driver anden betragtning, på samme måde som den første er animeret, skjuler det andet synspunkt og unhides første betragtning, da gjort} andre, hvis (initfromside = = "rigtige" & & firstview.rotationy < = - 90) (timer. stop(); firstview.visible = falske; hvis (addsecondview & &!tilsat) (secondview. x = firstview. x; secondview. y = firstview. y. addchild (secondview) tilsat = sandt.} andre {* hvis andet synspunkt er i fase * /secondview. x = firstview. x; secondview. y = firstview. y.} animatesecondview();}}, skridt 18 - gennemførelse af informationstiltag i anden betragtning, denne funktion, driver det andet synspunkt.det er næsten det samme som den første animation funktion. privat funktion animatesecondview(): ugyldig (fliptween = ny - tween (secondview "scalex", stærk. easeout, 0.5,1, varighed /2, sande); fliptween = ny - tween (secondview "scaley", stærk. easeout, 0.5,1, varighed /2, sandt); hvis (initfromside = = "venstre") (fliptween = ny - tween (secondview "rotationy", stærk. easeout - 90,0, varighed /2, sande); firstview.visible = sandt.} andre, hvis (initfromside = = "ret") (fliptween = ny - tween (secondview "rotationy", stærk. easeout 90,0, varighed /2, sande); firstview.visible = sandt.}}}}, skridt 19, redde din actionscript fil som "flip. som".,, gå 20 - ved hjælp af klasse i - fil, åbne aktioner panel og skrive:, import - og /klasser. /import cskat, du er nødt til at ændre "klasser" med din egen klasse mappe.var vendt: boolean = falske; //bruger vi denne variabel til at vide, om den første opfattelse var allerede vendt.var secondview: secondview = nye secondview(); //skaber en secondview objekt, den ene i biblioteket var flip: flip; //- dette er et tilfælde af vores flip klasse funktion callflip e: mouseevent): ugyldig (hvis (!flippede) //, hvis de ikke allerede er vendt firstview (firstview.infobutton.visible = falske; //huder på knappen, så brugeren kan ikke gentage den virkning, når den kanon.flip = nye flip (firstview, secondview, 2, "venstre" sande); //det er hovedsporet opfordrer den klasse, der angiver med movieclips flip, når effekten vil tage med side til at begynde med, og hvis den anden movieclip er i biblioteket.addchild ("); //skal vi tilføje klasse for at få addchild() metode til at arbejde, dette er et meget almindeligt problem, når de bruger addchild() indenfor en time, men nu ved du det.;) flippede = sandt; //, der er vendt til rigtigt at vide, at den første opfattelse allerede var animerede secondview.donebutton.visible = sandt; //unhide knapper, så vi kan bruge dem igen secondview.buttonbar.visible = sandt; //- det er upper bar i anden betragtning} andre, hvis (-) //hvis flippede er sandt det er tid til at vende den secondview, du kan sætte nye parametre for at få en fuldstændig diferent tegnefilm!(secondview.donebutton.visible = falske flip = nye flip (secondview, firstview, 2 ", ikke" sande); addchild ("); - = falske firstview.infobutton.visible = sandt. secondview.buttonbar.visible = falske}} firstview. infobutton. addeventlistener (mouseevent.mouse_down, callflip); //tilføjer lyttere til knapper secondview. donebutton. addeventlistener (mouseevent.mouse_down, callflip), gå 21, redde dit arbejde og tjekke, at alt er i orden.se f.eks. navne, teste din kode, for at finde fejl, eller måske endda ændre grafik., konkluderes, at teste din film, at se fed effekt i praksis.sørge for, at alt er, som du forventede, hvis ikke komme tilbage til den kode eller. fia - at tage et kig.hvis du ikke kan finde fejl, kan du ser din film ved at flytte + command + tilbage, eller vil fejlcheck > ser film. husk, at du har mange muligheder for at gøre det, som du vil.leg med de parametre, den vise genstande og, hvis der er noget, du tror, er forsvundet, kan du altid redigere klasse!jeg håber, du kan lide denne forelæsning, tak for det!,