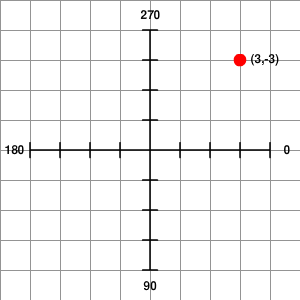
, cirkulær bevægelse i as3: en bevægende kredsløb en,,,,, 2,,,,,,,,, 11,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie, ringede du? ramte målet med en dødelig - missileunderstanding affine forandringer med matrix, matematik, under et objekt kredsløb, en anden er en bevægelse, mekaniker, der er blevet anvendt siden begyndelsen af spil æra, og det er godt, at denne dag!i denne hurtige tip, vi vil undersøge matematisk funktion i kredsløb, og se hvordan vi kan ændre det, og se på praktiske anvendelser i faktiske spil design.,,, endelige resultat, se, her er det, vi arbejder hen imod:,, trin 1: den i kredsløb om ligning, at skabe et kredsløb, vi skal fastsætte følgende:,, oprindelse - objekt eller en holdning om, at de kredsløb, centreret om bord -., den genstand, der kredser om oprindelsen. vinkel - den nuværende vinkel på flyet. speed - antal pixels vores objekt kredser om ramme. radius - flyet er afstand fra oprindelse. det er også nyttigt at konstatere, at lynet 's koordinatsystemet er som en almindelig kartesiansk fly, bortset fra at y - aksen er vendt, så værdien stiger, efterhånden som vi bevæger os nedad.den øverste venstre hjørne i den fase er koordinater (0,0),,,, på dette billede, 0, 90, 180 og 270 henviser til vinkler, målt i grader.en anden ting, som vi er nødt til at forstå, hvordan til at konvertere grader rad, som let kan opnås ved følgende formel:,, radianer = grader * (pi /180), her er den faktiske kredsløb funktion: det kræver to linjer, en holdning, flyet på x - aksen, og den anden holdning det på y - aksen:, bord x-coord = oprindelse x-coord + radius * fordi (radianer), bord y-coord = oprindelse y-coord + radius * synd (radianer), i en normal kartesiansk fly, synd, anvendes til x-coord, og fordi, anvendes til y-coord, men da vores vinkler er øget med uret, - på grund af den omvendt y - akse - de steder, der er byttet.), trin 2: skriftligt ligningen i kode, vi nu kan vende logikken i konkrete kode, som vi kan bruge.første erklærer alle variabler: offentlige var bord: bord = nye orbiter(); //den movieclip, der kredser om offentlige var oprindelse: oprindelse = nye origin(); //den movieclip, der fiøj i kredsiøb om offentlige var vinkel: antal = 0; //de første vinkel i kredsløb om starter fra det offentlige var hastighed: antal = 3; //////////////antal pixel vaere sat i kredslob pr. frame offentlige var radius: antal = 75; //i kredsløb om afstand fra oprindelse, næste omskrive ligningen til brug i as3 og sætte det ind i en, enter_frame, begivenhed kontaktperson funktion:, var fedt: antal = vinkel * (math.pi /180); //omdannelse af grader radianer bord x = oprindelse. x + radius * matematik. fordi (rad); //holdning flyet med x - aksen bord. y = oprindelse. y + radius * matematik. synd (rad); //holdning flyet med y - aksen, hvis du testernu, intet vil ske, og det er, fordi den variable vinkel, hverken er stigende eller faldende.vi skal derfor øge eller mindske værdien: vinkel + = hastighed; //mod kredsløb med vinkel - = hastighed; //mod kredsløb mod uret, hvad nu, hvis vi ønsker, at vores bord til stadighed står over for en retning?jeg har skrevet en ligning til at gøre det., orbiter.rotation = (matematik. atan2 (bord. y-origin. y, bord. x-origin. x) * 180 /matematik. pi), afhængigt af hvilken vej du har gjort dit bord movieclip du kan trække en bestemt vinkel (uden for parenteserne) for at få den til at stå ansigt til ansigt med den korrekte måde, skridt. 3: omdannelse af ligningen, det lyder skørt, men nogle af os ville have vores objekt kredsløb i en ellipse.det er let at lade sig gøre, alt hvad vi skal gøre er at formere sig i et bestemt sted i ligningen.at multiplicere, fordi eller synd, funktioner, som en postive hele tal vil give den cirkel, at strække ud.multiplikation med en decimal mellem 0 - 1, vil få det til at komprimere.And multiplying it by a negative will cause it to flip along that axis:, (2 * Math.cos(rad)); //Stretch the orbit along the x-axis by a factor of 2 (0.5 * Math.sin(rad)); //Compress the orbit along the y-axis by a factor of 2 (i.e. halve it) (-3 * Math.cos(rad)); //Flip the orbit along the x-axis and stretch it by a factor of 3,We can also shift the orbit in any direction we want by adding or subtracting from the equation on either axis:, orbiter.x = (origin.x + radius * Math.cos(rad))-50; //Shift the orbit 50 pixels left on the x-axis,If you want to learn more about ,cos,,sin,, and ,atan2,, take a look at Trigonometry for Flash Developers., , Step 4: Practical Uses for the Equation,Now this is all fine and dandy, but what can it actually bruges til?en lang række ting faktisk.hvis du nogensinde har spillet mario kart, ville de have fået tre skaller "powerup; patronerne er i kredsløb om anvendelse af denne teknik.et andet eksempel er det bredt over anvendes cirkel pong spil, hvor padle kredsløb med en ring på ydersiden.et tredje eksempel er fra top - down - skytte spil: mange af dem indeholder en powerup, hvor en gruppering af tønder kredser omkring din spiller, og knuser alle zombier, hvis de rammes forsøger at angribe dig, som du kan se brug for denne teknik kan anvendes i alt fra standard spil til tilfældige spil., indgåelse, tak for at du har tid til at lære det, hurtigt!hvis du har spørgsmål lader en bemærkning nedenfor.