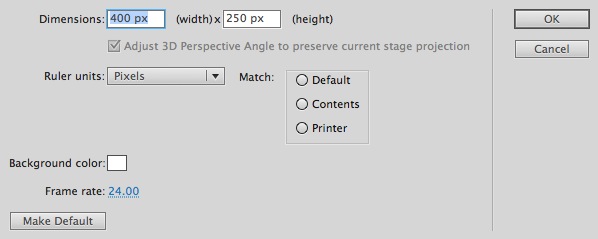
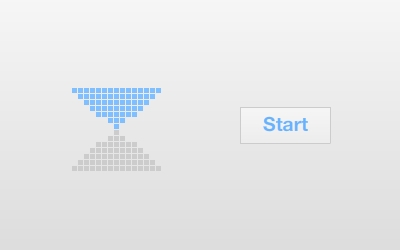
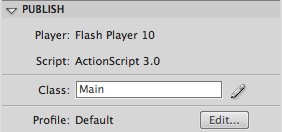
, hurtigt tip: skabe en minimalistisk sandclock ved hjælp af actionscript 3,,,,, andel,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, læse den nemme skridt i denne hurtige tips til at skabe en minimalistisk sandclock med actionscript.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,,, trin 1: vurdering ved hjælp af systemer og en premade square movieclip vil vi skabe en sandclock, som vil blive livlig af en timer.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument, sæt scenen størrelse, 400x250px og billedhastigheden til 24fps.,,,,, trin 3: grænseflade,,,,, dette er grænsefladen, vi vil bruge de pladser i det billede, er faktisk en enkelt blå firkant movieclip, der eksporteres til anvendelse med actionscript, med en forbindelse med navnet,.,.en simpel knap ved navn, startbutton, vil blive brugt til at bygge og start uret.,, trin 4: actionscript, skabe en ny actionscript klasse (cmd + n), medmindre den fil, main.as, og skrive følgende linjer.læste kommentarerne i koden for helt at forstå, klasse opførsel, pakke (import flash.display.sprite; import flash.utils.timer; import flash.events.timerevent; import flash.events.mouseevent; offentlige klasse vigtigste udvider sprite (private var clockarray: array = [15,13,11,9,7,3,1]; //butikker, antallet af pladser pr. linje private var top: array = []; //vil holde pladserne på den øverste del af sandclock private var beholder: sprite = nye sprite(); //opbevarer alle de movieclips private var containercopy: sprite = nye sprite(); //vil kopiere den øverste del, at bunden private var timer: timer = nye timer (1000); //en - timer udført hver anden privat var imod: int = 0; //tællerde sekunder, bruges til at stoppe uret offentlig funktion main(): ugyldig (startbutton. addeventlistener (mouseevent.mouse_up, buildclock); //en lytter i startknap} privat funktion buildclock e: mouseevent): ugyldig (startbutton. removeeventlistener (mouseevent.mouse_up, buildclock); //deaktiverer knap startbutton.enabled = falske var clocklength: int = clockarray.length; /* det dobbelte for browses gennem tiden array længde og værdien af hvert system element, der skaber 7 lines (længde), i overensstemmelse med 15 - 13, 11 (element værdi) og så på * /for (var - jeg: int = 0. jeg < clocklength; jeg + +) {for (var - j: int = 0 j < clockarray [i] j + +) (var - s: square = nye square();var sc: square = nye square(); s.x = 70,5 + (s.width * j) + (1 * j) + (- * (s.width + 1)); s.y = 84,5 + (s.height + 1) * i sc.x = s.x; sc.y = s.y; hvis jeg > = 5) (s.x = 70,5 + (s.width * j) + (1 * j) + (- * (s.width) + 1) + (s.width * 2 - 4); sc.x = s.x;} beholder. addchild (s), containercopy. addchild (sc); //skaber en kopi til den nederste del top. tryk (s), sc.alpha = 0,2; //gør den nederste del delvist gennemskuelige} addchild (beholder); containercopy. x = 225; //positioner og roterer den nederste del containercopy. y = 247 og containercopy.rotation = 180; addchild (containercopy)} addeventlistener (ti timer.merevent.timer, startclock); //starte timeren timer. start();} /* denne funktion udfører hvert sekund, det ændrer alpha af tilsvarende square for at få sand effekt.når de er færdige, stopper nedtælleren og kræver en funktion * /privat funktion startclock e: timerevent): ugyldig (container. getchildat (tæller). alpha = 0,2; containercopy. getchildat (tæller). alpha = 1; mod +; //60 sekunder, hvis (mod > = 59) {timer. stop(), jas. removeeventlistener (timerevent.timer, startclock); timecomplete();}} privat funktion timecomplete(): ugyldig (//gøre noget her}}}, kan du justere timeren og, modsat, værdi for at gøre sandclock varighed længere eller kortere.,, løntrin 5: dokument, klasse, husk at tilføje klasse navn for den klasse, i det område, offentliggør, afsnit i, egenskaber, panel.,,,,, indgåelse, hvorfor så ikke bruge denne sandclock at give deres ansøgning eller spil smart?jeg håber, du kan lide denne forelæsning, tak for det!,