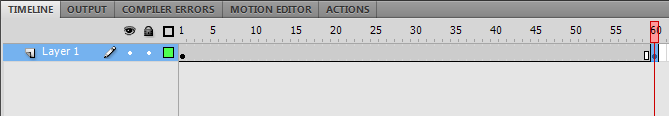
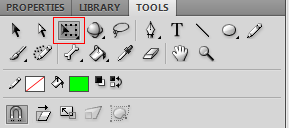
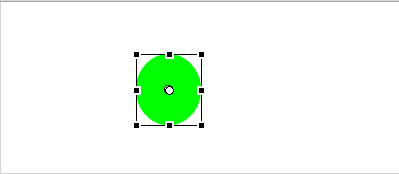
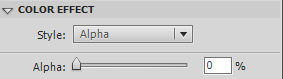
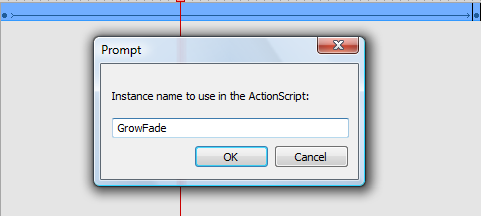
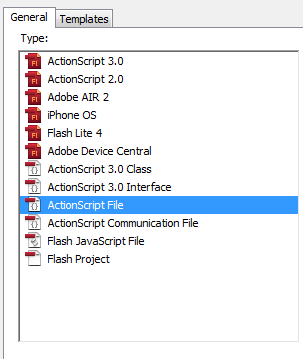
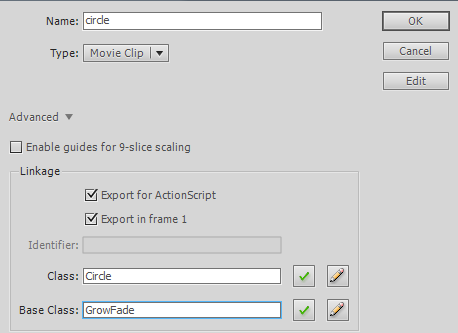
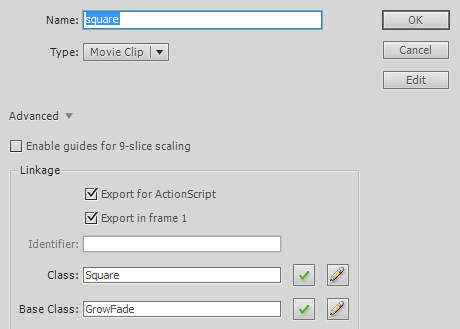
, hurtigt tip: kopiering tidslinje informationstiltag i en klasse,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning vil vi bruge tidslinje informationskampagne for at skabe en skik klasse.så vil vi benytte klasse på to forskellige og særlige movieclips, effektivt overlapper informationstiltag for disse symboler,.,,,, en kort oversigt over et af de nye elementer, der kom i flash cs3 sammen med actionscript 3, var evnen til at kopiere tidslinje aktivitetsstyring som as3 kode.i denne forelæsning, vi vil skabe en skik klasse, der kan anvendes i enhver film magasin, du vælger.den resulterende klasse er mest xml - baseret, og det er ikke noget, du ville skrive i hånden, - - medmindre du er op til en masse hårdt arbejde og frustration.i eksemplet ovenfor, og omvendt er vi bare vokser, og ved at de movieclips, men du kunne have et meget komplekst animation, og det ville kopi til actionscript godt. det bedste ved kopiering tidslinje informationstiltag i en klasse er genbrug.du kan se, at de to symboler er efter samme mønster af informationstiltag, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber, dokument størrelse: 400x200px, baggrund, farve:&#ffffff, trin 2: oprettelse af den movieclip fra værktøj panel udvælge ovale, værktøj og drage en grøn rundt på scenen.du kan holde på skift centrale som du slæber cirklen til form i overensstemmelse med en cirkel og ikke en udvidet ellipse., i egenskaber panel give cirklen følgende dimensioner w: 27.00, h: 27.00,, klik på den cirkel, du har lige skabt og vælge "omregning til symbolet".kom ind, cirkel, som navnet og sørge for, at den type er sat til, film, clips,.,, trin 3: forøgelse af informationstiltag til movieclip på den tidsplan, right-click på ramme 60 og vælge "indsæt keyframe.", og sørge for, at du stadig er på billedet 60 og i værktøjer panel brug fri omdanne værktøj til at slæbe den cirkel ca. to gange den oprindelige størrelse., og sørge for, at du stadig er på billedet 60 på cirklen movieclip.i egenskaber panel vælge "farve virkning".i stil pulldown vælge "alpha" og får den sat til 0%, klik på lag, at ringen er på for at sikre, at alle de billeder er fremhævet.alternativt kan du klikke på den første ramme så shift - klik på det sidste billede, for at sikre, at alle billeder er fremhævet.så right-click sted mellem fremhævet stel og vælge "skabe klassisk mellem". du kan teste din animation ved at gå til menuen > kontrol > lege.du skulle have et voksende og ved at movieclip.,, trin 4: at kopiere animation, nu er vi klar til at kopiere vores tidslinje informationstiltag og kode vores klasse., sørg for, at alle de billeder er fremhævet med teknikken.så, right-click tween - i den tidsplan, og at vælge "kopi forslag, som actionscript 3".i den hurtige, der dukker op, giver denne instans navn "growfade", modtaget den kode, der står på dit clipboard.,, løntrin 5: indkodning af klasse, skabe en ny actionscript fil ved at gå til menuen > fil > nye, og så vælger, actionscript fil. at tilføje følgende kode til den nye som fil:, pakke (import flash.display.movieclip; import fl.motion.animator; offentlige klasse growfade udvider movieclip {var growfade_animator: animator, offentlig funktion growfade() (//konstruktøren kode} offentlig funktion growandfade(): ugyldig (}), så er vi åbne vores pakke og gøre import.den iværksætter klasse er det, der er anvendt til at gøre de driver i vores klasse.den funktion, growandfade(), er, hvor vi vil pasta den kopierede actionscript fra trin over.vi gør det næste. i, growandfade(), funktion, pasta, den actionscript.If you need to copy it again just follow the steps above and make sure you give it the instance name "GrowFade".,The ,growAndFade, function should now look something like this, package { public function growAndFade():void{ import fl.motion.Animator; var GrowFade_xml:XML = <Motion duration="60" xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*"> <source> <Source frameRate="24" x="167.5" y="116.5" scaleX="1" scaleY="1" rotation="0" elementType="movie clip" symbolName="circle"> <dimensions> <geom:Rectangle left="0" top="0" width="27" height="27"/> </dimensions> <transformationPoint> <geom:Point x="0.5" y="0.5"/> </transformationPoint> </Source> </source> <Keyframe index="0" tweenSnap="true"> <tweens> <SimpleEase ease="0"/> </tweens> </Keyframe> <Keyframe index="59" tweenSnap="true" scaleX="2.407" scaleY="2.63"> <color> <Color alphaMultiplier="0"/> </color> <tweens> <SimpleEase ease="0"/> </tweens> </Keyframe> </Motion>; var GrowFade_animator:Animator = new Animator(GrowFade_xml, GrowFade); GrowFade_animator.play(); },We need to perform some cleanup work on this.,First we need to remove the import statement since we've already done this ved begyndelsen af den næste klasse. vi skal erklære, growfade_animator, som en lokal variabel til klasse, så vi flytter det til toppen og instantiate inden for, growandfade, fungere som så:, growfade_animator = nye animator (growfade_xml, dette), du har måske bemærket, at vi også ændret den anden parameter til dette.grunden til, at vi gjorde det, så vi kan bruge denne klasse på movieclip. hvis vi ikke havde ændret sig til det, så kun klasser med instans navn "growfade" ville være i stand til at bruge denne klasse. her er fuldstændig klasse med nye ændringer og en lille tilføjelse.vi vil drøfte denne tilføjelse næste., pakke (import flash.display.movieclip; import fl.motion.animator; offentlige klasse growfade udvider movieclip {var growfade_animator: animator offentlig funktion growfade() (//konstruktøren kode} offentlig funktion growandfade(): ugyldig (import fl.motion.animator, var growfade_xml: xml - = < forslag varighed = "60" xmlns = "fl.motion. *" xmlns: geom = "flash. geom. * * xmlns: filtre =" flash. filtre. * * > < kilde > < kilde framerate = "24" x = "167.5" y = "116,5" scalex = "1" scaley = "1" rotation = "0" elementtype = "film." symbolname = "cirkel" > < dimensioner > < geom: rektangel forlod = "0" top = "0" bredde = "27" højde = "27" /> < ///////dimensions> <transformationPoint> <geom:Point x="0.5" y="0.5"/> </transformationPoint> </Source> </source> <Keyframe index="0" tweenSnap="true"> <tweens> <SimpleEase ease="0"/> </tweens> </Keyframe> <Keyframe index="59" tweenSnap="true" scaleX="2.407" scaleY="2.63"> <color> <Color alphaMultiplier="0"/> </color> <tweens> <SimpleEase ease="0"/> </tweens> </Keyframe> </Motion>; GrowFade_animator = new Animator(GrowFade_xml,this); GrowFade_animator.play(); //hvor mange gange at gentage animation 0 = for evigt growfade_animator.repeatcount = 0}}}, ser du, vi tilføjede, repeatcount, ejendom.dette angiver, hvor mange gange om at gentage den tegnefilm.om fastsættelse af det til nul betyder, at det vil gentage for evigt.,, trin 6: oprettelse af den movieclips tilbage ned i, slette cirklen fra scenen og fjerne alle de billeder fra denne tidslinje. i biblioteket, right-click på, cirkel, film, klip og vælge "egenskaber." giv cirklen klasse navn "cirkel", og som base klasse "growfade", fordi growfade klasse udvides movieclip, vi kan bruge det som udgangspunkt klasse af cirklen.vi har ikke skabt en cirkel, klasse, men fordi vi gik ind i growfade som underlag, klasse, flash automatisk vil skabe en klasse for den cirkel, der udvider growfade, når stg er skabt.det er, hvad vi er i stand til at bruge så mange film, clips, som vi gerne vil have, alle dele growfade klasse.,, tegne et blåt rektangel på scenen. i egenskaber panel give dette rektangel følgende egenskaber:,, w: 83.00, h: 30:00, højre klik på rektangel og vælge "omregning til symbolet"; det navn,.,., slette rektangel fra scenen.i biblioteket, right-click på torvet movieclip.vælg "egenskaber" og give det den klasse navn "." og fastsætte basisklasse for "growfade", som vi gjorde med cirklen ovenfor.,, trin 6: anvendelse af klasse til film, clips, skabe en ny actionscript fil, og tilføje følgende kode:, pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip (var - cirkel: cirkel, var firkantet: square, offentlig funktion main() {cirkel = nye circle(); cirkel. x = 50 cirkel. y = 50; addchild (ring); cirkel. growandfade(); square = nye square, square. x = 200; square. y = 50; addchild (.); square. growandfade();}}}, fordi vi sætter basisklasse for den cirkel, end. at growfade, vi kan kalde det, growandfade(), metode på dem. der er filmen dokument klasse til hoved - og teste film.du skulle have to særskilte film magasiner med samme growandfade animation, konklusion, at være i stand til at kopiere tidslinje animation er et godt supplement til flash.uanset hvor kompliceret en informationskampagne, du kommer med, flash kan klare det for dig, og at kunne dele den samme informationskampagne over mange forskellige film, clips, er en stor tid. hej. jeg håber, du har haft denne forelæsning, tak for det!,