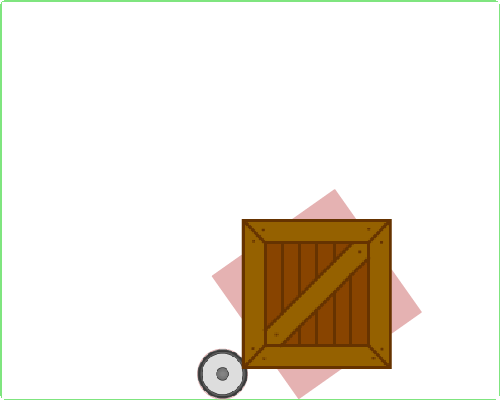
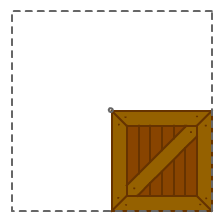
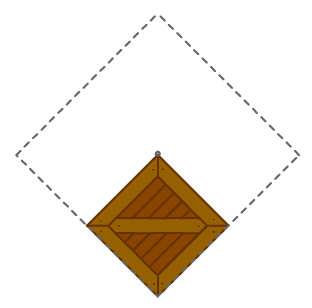
, box2d for flash - og as3: bitmaps og kasser,,,,, andel,,,,,,,, 5,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss., i første del af denne serie, der er selve grundlaget for box2d, ved at tilføje nogle enkle cirkulære objekter og gøre dem med, grafik, kalder.i denne del, vil vi ikke blot anvendelse af faktiske billeder til at repræsentere vores ting, vi kan lære, hvordan man bruger en helt anden form, også!,,, jeg anbefaler, at man læser denne serie fra starten, men hvis du vil begynde her, så tag denne zip fil. det indeholder kildekoden skrev vi i første del.(, downloade, knap ovenfor indeholder kildekode fra slutningen af det, en del.), trin 1: dette men heller ikke dér er menneskene sikre i deres projekt, skal vi starte med at udskifte den almindelige kredse, som vi har brugt til noget andet.højreklik her men heller ikke dér er menneskene sikre at downloade det til din harddisk:,, der er masser af tid til at udarbejde deres egne planer senere, men for nu, bare tag den.), lægger det til dit projekt filer. i flash pro, betyder det, at importere det til dit bibliotek, og at give den en klasse navn (vælg, simplewheelbitmapdata,).i flashdevelop, betyder det, at det i dit bibliotek, mappe, og inkorporere den i din vigtigste, klasse ved hjælp af kode, som så: [omfatter (kilde: "... /l /simplewheel. men heller ikke dér er menneskene sikre)] offentlige var simplewheel: klasse, gøre, hvad der er relevant for deres arbejdsgang.jeg skaber en ren as3 projekt i flashdevelop, husker du, så jeg vil skrive i den sammenhæng.,, trin 2: skabe et system til at holde rattet billeder, for hvert hjul, der skaber vi i box2d verden, er vi nødt til at skabe et eksempel på, simplewheel, og læg det i displayet liste.for at få adgang til alle disse hjul, kan vi bruge endnu mere - - skabe et, og kalder det, wheelimages []: offentlige var wheelimages: array, sørg for at aktivere det nær toppen af, getstarted(), såvel:, privat funktion getstarted(): ugyldig (var - tyngdekraft - b2vec2 = nye b2vec2 (0 10); verden = nye b2world (tyngdekraft, sande); wheelarray = nye array(); wheelimages = nye array();,, trin 3: sæt hjul, billeder, det mest fornuftigt at nulstille billeder af hjul er i createwheel(),, for vi har alle de argumenter, som vi har brug for, tilføje disse linjer. på den anden side af funktion:, wheelarray. tryk (wheelbody) var wheelimage: bitmap = nye simplewheel(); wheelimage.width = radius * 2. wheelimage.height = radius * 2. wheelimage. x =startx; wheelimage. y = starty; dette. addchild (wheelimage); wheelimages. tryk (wheelimage)}, pas på... du er nødt til at importere flash.display.bitmap, da men heller ikke dér er menneskene sikre vi indbyggede er, bitmap,.,, hvis du bruger flash pro, så har du ikke en, simplewheel klasse, så i stedet for at skrive, nye simplewheel(), må du gøre det, wheelarray. tryk (wheelbody) var wheelimage: bitmap = nye bitmap (nye simplewheelbitmapdata()); wheelimage.width = radius * 2. wheelimage.height = radius * 2. wheelimage. x = startx; wheelimage. y = starty; dette. addchild (wheelimage); wheelimages. tryk (wheelimage)}, vil jeg fortsætte med at anvende nye simplewheel() i hele denne forelæsning, enkelhed.bare husk, at du er nødt til at ændre det, hvis du bruger flash pro.), kan du prøve det.det vil ikke flytte, men de bør være på skærmen (efter alle, de er i skærmens liste).her er min (klik til at spille):,, åh.øh.hvor er de?,, trin 3: begreberne notater, problemet er her, at scalefactor, igen.husk: box2d tager målinger i meter, mens flash tager målinger i antal pixels.den radius, parameter i meter, mens de, startx, og starty, parametre er i antal pixels. vi er ikke anvender en skala faktor, som du kan se, så er vi ikke de resultater, vi forventer.i dette tilfælde det billede, der er så høj, og så lang, at du kan se, er den øverste venstre hjørne... som er fuld af gennemsigtige pixels.), kunne vi beslutte at standardisere på den ene eller den anden målesystemer, f.eks. at angive alle målinger i meter, fra nu af, så vi ved, at vi har altid at formere sig i omfang faktor for flash - funktioner, der kræver det.men jeg vil være ærlig, jeg finder det irriterende.men jeg foreslår, at vi anvender en form for ungarske klassifikation (den gode slags) for at hindre os i at blive forvirret. det er en simpel idé: vi giver alle variabler, der er målt i meter navne begynder med, m, og alle de variabler, der er målt i antal pixels navne begynder med px (dig kan vælge forskellige præfikser, hvis du bruger, m, og varer, betyde forskellige ting i din kode).tjek det ud, privat funktion createwheel (mradius: antal, pxstartx: antal, pxstarty: antal, mvelocityx: antal, mvelocityy: antal) ugyldig (var - wheelbodydef: b2bodydef = nye b2bodydef(); wheelbodydef.type = b2body.b2_dynamicbody; wheelbodydef. holdning. der pxstartx /scalefactor, pxstarty /scalefactor) var wheelbody: b2body = verden. createbody (wheelbodydef) var circleshape: b2circleshape = nye b2circleshape (mradius) var wheelfixturedef: b2fixturedef = nye b2fixturedef(); wheelfixturedef.shape = circleshape; wheelfixturedef.restitution = (matematik. random() * 0, 5) + 0, 5; wheelfixturedef.friction = (matematik. random() * 1, 0); wheelfixturedef.density = matematik. random() * 20 var wheelfixture: b2fixture = wheelbody. createfixture (wheelfixturedef) var startingvelocity: b2vec2 = nye b2vec2 (mvelocityx, mvelocityy); wheelbody. setlinearvelocity (startingvelocity); wheelarray. tryk (wheelbody) var wheelimage: bitmap = nye simplewheel(); wheelimage.width = mradius * 2. wheelimage.height = mradius * 2. wheelimage. x = pxstartx; wheelimage. y = pxstarty; dette. addchild (wheelimage); wheelimages. tryk (wheelimage)}, se?nu kan vi straks sige, at wheelimage.width = mradius * 2, er forkert, fordi wheelimage.width, er en flash, displayobject, ejendom, hvilket betyder, at det forventer det, men mradius, er tydeligvis i meter.at ordne det, er vi nødt til at anvende skalafaktor - - men det er svært at huske, uden at det op, og om vi har brug for at dele eller formere sig, ikke?svaret er talrige, men vi kan gøre det lettere ved at omdøbe den skalafaktor fra scalefactor, til mtopx ("meter til pixels").en "finde /erstatte" i din kode, så går du ikke glip af noget. så, nu ved vi, at vi kan formere sig nogen værdi i meter, mtopx, for at få den tilsvarende værdi i antal pixels.det er ikke svært at huske på, at du kan dele af denne til at gøre det modsatte, men for at gøre det endnu bedre, lad os skabe en variabel, pxtom, betyder det modsatte - dvs. når man ganger en pixel måling af, pxtom, får du den tilsvarende måling i meter. vi kan gøre det bare ved at skabe en ny variabel, hvis værdi er delt af mtopx, fordi, anyvalue * (1 /mtopx) = = anyvalue /mtopx,.så: offentlige var mtopx: antal = 20; offentlige var pxtom: antal = 1 /mtopx; nu bare lave en "finde /erstatte" ændringer ", mtopx," til ", * pxtom" overalt i din kode.øh, men sørg for at omskrive den linje, vi har tilføjet, at siger, offentlige var pxtom: antal = 1 /mtopx,!test din stg, for at sikre, at det stadig er ikke, som du tror.hvis det er, det er fantastisk!det betyder, du skal huske, er, at du aldrig dele af en skala faktor.kun formere sig.lynet er hurtigere ved at multiplicere det. okay, nu kan vi rent faktisk anvender skalafaktor til, createwheel(), kode, vi havde problemer med, var wheelimage: bitmap = nye simplewheel(); wheelimage.width = mradius * 2 * mtopx; wheelimage.height = mradius * 2 * mtopx; wheelimage. x = pxstartx; wheelimage. y = pxstarty; dette. addchild (wheelimage); wheelimages. tryk (wheelimage)}, prøv det:, sejt!nu kan vi se pngs, selv om de ikke gå endnu.alt det arbejde, vi har gjort for at ændre betegnelsen kan forekomme unødvendige, men tro mig, hvis du ikke gør det, vil du ønske, du havde senere.,, trin 4: hjul, som du husker fra den første del af denne serie, den faktiske udveksling af hjulene håndteres i, ontick(), funktion.her er, hvad de vigtigste kode ligner nu: for hver (var - wheelbody: b2body i wheelarray) {grafik. drawcircle (wheelbody. getposition(). x * mtopx, wheelbody. getposition(). y * mtopx, (wheelbody. getfixturelist(). getshape() som b2circleshape). getradius() * mtopx)}, bemærkning ud af cirklen tegning kode, og erstatte den med kode til at flytte den korrekte billede fra nettet:, var wheelimage: bitmap; for hver (var - wheelbody: b2body i wheelarray) {* grafik. drawcircle (wheelbody. getposition(). x * mtopx, wheelbody. getposition(). y * mtopx, (wheelbody. getfixturelist(). getshape() som b2circleshape). getradius() * mtopx); * /wheelimage = wheelimages [wheelarray. indexof (wheelbody)]; wheelimage. x = wheelbody.getposition(). x * mtopx; wheelimage. y = wheelbody. getposition(). y * mtopx;} (siden hvert billede er der tilføjet, wheelimages [], når den tilsvarende organ er tilføjet, wheelarray [], så ved vi, at, uanset hvilken holdning de organ er i wheelarray [], billede skal være i samme situation, wheelimages [].), prøv det:,, er det fint, men hvorfor er de hjul, halvt under jorden?,, løntrin 5: at sænke det, vi ved, at den cirkel, at kode fra før fungerer fint, så lad os fn 's kommentar, som den for at se, om den giver os spor:, var wheelimage: bitmap; for hver (var - wheelbody: b2body i wheelarray) {grafik. drawcircle (wheelbody. getposition(). x * mtopx, wheelbody. getposition(). y * mtopx, (wheelbody. getfixturelist(). getshape() som b2circleshape). getradius() * mtopx); wheelimage = wheelimages [wheelarray. indexof (wheelbody)]; wheelimage. x = wheelbody. getposition(). x * mtopx; wheelimage. y = wheelbody. getposition(). y *), betyder det mtopx; hjælp?, ja.klart, men heller ikke dér er menneskene sikre billeder, udlignes af objekter "holdninger. det er, fordi box2d er koordinater er givet fra midten af cirkel former.når vi tager dem med og grafik. drawcircle(), har vi ingen problemer, fordi denne funktion gør kredse fra deres centre; men når vi fastsætter, x og y, egenskaber for en, displayobject, flash holdninger baseret på dets registrering, og som standard, vores, simplewheel, registrering er i øverste venstre hjørne af men heller ikke dér er menneskene sikre. løsningen er enkel, selv om vi bare nødt til at flytte det image, som modydelse for at udligne.den øverste venstre hjørne af billedet er i centrum af genstanden, så vi er nødt til at gå op og til venstre, så centret tilpasse:, var wheelimage: bitmap; for hver (var - wheelbody: b2body i wheelarray) {grafik. drawcircle (wheelbody. getposition(). x * mtopx, wheelbody. getposition(). y * mtopx, (wheelbody. getfixturelist(). getshape() som b2circleshape). getradius() * mtopx); wheelimage = wheelimages [wheelarray. indexof (wheelbody)]; wheelimage. x = (wheelbody. getposition(). x * mtopx) - (wheelimage.width * 0, 5); wheelimage. y = (wheelbody. getposition(). y * mtopx) - (wheelimage.height * 0, 5)}, opvejer det med halvdelen af dets bredde og højde bør gøre det trick.prøv det:,, sorteret.bemærkning ud den grafiske tegning kode igen og prøve en højere omfang factor (lad os gå med, mtopx = 40), trin 6: påvisning af et klik, når vi sætter genstande på displayet liste, vi kan interagere med dem med mus.en enkel måde at vise det på er at give det et lille "push", når de er sammen, før vi kommer til fysik - koden for det, så lad os sikre, at vi kan spore, hvor boksen var sammen.tilføje en, mouseevent.click, til at lytte til hvert hjul image ved at indsætte denne kodeks ved udgangen af createwheel():, wheelimage. addeventlistener (mouseevent.click, onclickwheelimage), glem ikke at importere, flash. begivenheder. mouseevent,.nu skaber kontakt funktion (jeg har tilføjet et spor til at kunne kontrollere det virker): privat funktion onclickwheelimage (ref.: mouseevent): ugyldig (spor ("et hjul var slået");}, prøv det.ikke virker?åh, det er fordi, bitmap, ikke kommer fra, interactiveobject (, der påviser mus hændelser).det er frustrerende.det er nemt at løse, vi bare pak hver, bitmap, i en sprite, indenfor, createwheel():, var wheelimage: bitmap = nye simplewheel(); wheelimage.width = mradius * 2 * mtopx; wheelimage.height = mradius * 2 * mtopx; //wheelimage. x = pxstartx; < - slette den //wheelimage. y = pxstarty; < - at fjerne den //. addchild (wheelimage). < - slette det var wheelsprite: sprite = nye sprite(); wheelsprite. addchild (wheelimage); wheelsprite. x = pxstartx; wheelsprite. y = pxstarty; wheelimages. tryk (wheelsprite); denne. addchild (wheelsprite); wheelsprite. addeventlistener (mouseevent.click, onclickwheelimage), og derefter i ontick(), vi kan ikke kaste, wheelimage, til en, bitmap, mere, vi skal definere det som en sprite,: private fungerer påkryds (a_event: timerevent): ugyldig (//grafik. clear() og grafik. linestyle (3, 0xff0000); verden. skridt (0, 025, 10, 10); //var wheelimage: bitmap; < - slette det var wheelimage: sprite, koden for det ser sådan ud: var cratebodydef: b2bodydef = nye b2bodydef(); cratebodydef. holdning. der mstartx, mstarty) var cratebody: b2body = verden. createbody (cratebodydef) var crateshape: b2polygonshape = nye b2polygonshape(); crateshape. setasbox (mwidth /2, mheight /2), var cratefixturedef: b2fixturedef = nye b2fixturedef(); cratefixturedef.shape = crateshape; var cratefixture: b2fixture = cratebody. createfixture (cratefixturedef), (husk, at den, setasbox(), metode tager halvdelen, - bredde, og en halv - højde, så vi er nødt til at deleved to.), lad os pakke den op i en funktion, som vi gjorde med, createwheel():, privat funktion createcrate (mwidth: antal, pxstartx: antal, pxstarty: antal, mvelocityx: antal, mvelocityy: antal) ugyldig (var - cratebodydef: b2bodydef = nye b2bodydef(); der cratebodydef. stilling. pxstartx * pxtom, pxstarty * pxtom); //note omfanget faktor var cratebody: b2body = verden. createbody (cratebodydef) var crateshape: b2polygonshape = nye b2polygonshape(); crateshape. setasbox (mwidth /2, mwidth /2); //kasser er lige så bredde = = højden var cratefixturedef: b2fixturedef = ny b2fixturedef(); cratefixturedef.shape = crateshape, var cratefixture: b2fixture = cratebody. createfixture (cratefixturedef) var startingvelocity: b2vec2 = ny b2vec2 (mvelocityx, mvelocityy); cratebody. setlinearvelocity (startingvelocity)}, pas på... den kode, er lidt anderledes end det ovenfor.da vi brugte pixel - målinger for at vælge de hjul, jeg har brugt pixel - målinger for holdningen i den kasse, også.også, eftersom kasserne er square, jeg har taget, mheight parameter.og jeg har sat den hastighed, ved hjælp af stort set samme kode som for hjul. ja, ja, vi ikke kan se dem, medmindre vi bruger, grafik, samtaler eller tilføje nogle eksempler på, simplecrate, eller hvad ved jeg.men vi kan i det mindste ser deres virkninger, så prøv at lægge en nu:, privat funktion getstarted(): ugyldig (var - tyngdekraft - b2vec2 = nye b2vec2 (0, 10); verden = nye b2world (tyngdekraft, sande); wheelarray = nye array(); wheelimages = nye array(); (var - jeg: int = 0. jeg < 20; jeg + +) (createwheel (matematik. random() * 0, 5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10 (matematik. random() * 100) - 50, 0); createcrate (matematik. random() * 0, 5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10 (matematik. random() * 100) - 50, 0) createboundaries(); steptimer = nye timer (0, 025 * 1000); steptimer.addeventlistener (timerevent.timer, ontick); grafik. linestyle (3, 0xff0000); steptimer. start();}, prøv det:,, det virker, men noget er ikke rigtigt.vi bliver nødt til at gøre dem synlige for at finde ud af hvad.,, trin 10: se kasser, som før, og vi vil gøre et system til at holde den kasse organer, og endnu mere for at holde den kasse grafik: offentlige var verden: b2world; offentlige var wheelarray: system; offentlige var wheelimages: system; offentlige var cratearray: system; offentlige var crateimages: system; offentlige var steptimer: timeren; offentlige var mtopx: antal = 50; offentlige var pxtom: antal = 1 /mtopx; /* *. * * /privat funktion getstarted(): ugyldig (var - tyngdekraft - b2vec2 = nye b2vec2 (0, 10); verden = ny b2world (tyngdekraft, sande); wheelarray = nye array(); wheelimages = nye array(); cratearray = nye array(); crateimages = nye array();, så er vi nødt til at forsyne disse systemer:, privat funktion createcrate (mwidth: antal, pxstartx: antal, pxstarty: antal, mvelocityx: antal, mvelocityy: antal) ugyldig (var - cratebodydef: b2bodydef = nye b2bodydef(); cratebodydef. holdning. der pxstartx * pxtom, pxstarty * pxtom); //note omfanget faktor var cratebody: b2body = verden. createbody (cratebodydef) var crateshape: b2polygonshape = nye b2polygonshape(); crateshape. setasbox (mwidth /2, mwidth /2); //kasser er lige så bredde = = højden var cratefixturedef: b2fixturedef = nye b2fixturedef(); cratefixturedef.shape = crateshape, var cratefixture: b2fixture = cratebody. createfixture (cratefixturedef) var startingvelocity: b2vec2 = nye b2vec2 (mvelocityx, mvelocityy); cratebody. setlinearvelocity (startingvelocity); cratearray presse (kasse.organ), var crateimage: bitmap = nye simplecrate(); //eller "ny bitmap (nye simplecratebitmapdata());" flash - pro - crateimage.width = mwidth * mtopx; crateimage.height = mwidth * mtopx, var cratesprite: sprite = nye sprite(); cratesprite. addchild (crateimage); cratesprite. x = pxstartx; cratesprite. y = pxstarty; crateimages. tryk (cratesprite). addchild (cratesprite)}, dette er stort set den samme kode som for at hjulet, men med ændringer af bredde og højde for kassen er firkantet, ikke cirkulære.billederne er på skærmen liste, men vi er nødt til at få dem til at bevæge sig på hver tik, så tilføjer de, ontick(), funktion:, var crateimage: sprite; for hver (var - cratebody: b2body i cratearray) (crateimage = crateimages [cratearray. indexof (cratebody)]; crateimage. x = (cratebody. getposition(). x * mtopx) - (crateimage.width * 0, 5); crateimage. y = (cratebody. getposition(). y * mtopx) - (crateimage.height * 0, 5)}, her er resultatet:,, tremmekasser bevæger sig ikke!det forklarer den galskab.ved du hvorfor?det er fordi, jeg har glemt noget.et gæt på, hvad, dernæst udvide nedenfor for at se, om du har ret. de private funktion createcrate (mwidth: antal, pxstartx: antal, pxstarty: antal, mvelocityx: antal, mvelocityy: antal) ugyldig (var - cratebodydef: b2bodydef = nye b2bodydef(); cratebodydef.type = b2body.b2_dynamicbody; der cratebodydef. stilling. pxstartx * pxtom, pxstarty * pxtom) var cratebody: b2body = verden. createbody (cratebodydef) var crateshape: b2polygonshape = nye b2polygonshape(); crateshape. setasbox (mwidth /2, mwidth /2), var cratefixturedef: b2fixturedef = nye b2fixturedef(); cratefixturedef.shape = crateshape, var cratefixture: b2fixture = cratebody. createfixture (cratefixturedef), prøv nu:,, problemet er løst.lad os få tremmekasser lidt større, også for (var - jeg: int = 0. jeg < 20; jeg + +) (createwheel (matematik. random() * 0, 5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10, (matematik. random() * 100) - 50, 0); createcrate (matematik. random() * 1,5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10 (matematik. random() * 100) - 50, 0), der er bedre. trin 11: fantastisk en kasse, jeg lagde mærke til noget mærkeligt.prøv at afbalancere en stor kasse i et lille hjul, som så: /* (var - jeg: int = 0. jeg < 20; jeg + +) (createwheel (matematik. random() * 0, 5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10 (matematik. random() * 100) - 50, 0); createcrate (matematik. random() * 1,5, matematik. random() * (stage.stagewidth - 20) + 10, matematik. random() * (stage.stageheight - 20) + 10 (matematik. random() * 100) - 50, 0) * ///skaber disse objekter, specielt i stedet for at skabe det hjul og kasser ved stikprøver: createwheel (, 0, 5, stage.stagewidth /2, stage.stageheight - (0, 5 * mtopx), 0, 0); createcrate (3, 0 (1, 0 * mtopx) + stage.stagewidth /2, stage.stageheight - (3,5% mtopx), 0, 0),,, -ikke?en kasse skulle ikke balance på en rund ting som det.hvis du klikker på rattet for at gøre den rulle væk, kassen falder bare ned (eller undertiden følger hjul)., så føles det, som om en masse af kassen er ulige fordelt, som det indeholder noget meget, meget tungt, alle i venstre side, som lader det balance på rattet. problemet er nemlig, at gøre med en masse: vi har ikke give nogen!box2d giver et organ, en misligholdelse masse, hvis ingen er specificeret, men der er andre masserelaterede egenskaber (som inertimomentet), der ikke bliver fastsat korrekt i dette tilfælde, at organet handler underligt., skal du ikke bekymre dig om, hvad disse egenskaber er nu... ved, at med henblik på at fastsætte dem vi er nødt til at give hvert organ en ordentlig masse.tja, faktisk, med henblik på at sørge for, at alt opfører sig på den måde, vi ville forvente, at det, vi bør i stedet sætte massen af den enkelte tilbehør, og lad box2d finde ud af massen af organet selv.og i stedet for at massen direkte, bør vi sætte, massefylde, - - det er, hvor mange kg en kvadratmeter af testfiksturet ville veje, selv om det lyder kompliceret. det betyder bare, at én linje:, privat funktion createcrate (mwidth: antal, pxstartx: antal, pxstarty: antal, mvelocityx - nummer, mvelocityy: antal) ugyldig (var - cratebodydef: b2bodydef = nye b2bodydef(); cratebodydef.type = b2body.b2_dynamicbody; cratebodydef. holdning. der pxstartx * pxtom, pxstarty * pxtom) var cratebody: b2body = verden. createbody (cratebodydef) var crateshape: b2polygonshape = nye b2polygonshape(); crateshape. setasbox (mwidth /2, mwidth /2), var cratefixturedef: b2fixturedef = nye b2fixturedef(); cratefixturedef.shape = crateshape; cratefixturedef.density = 1, 0; //større antal = tungere objekt var cratefixture: b2fixture = cratebody. createfixture (cratefixturedef), vi faktisk allerede sat dette for hjul!men det er interessant at se, hvordan tingene opføre sig anderledes, uden at disse grundlæggende egenskaber, ikke?test den ud nu,...det er bedre, men endnu ikke har helt ret.prøv at spille stg et par gange, og du vil se, hvad jeg mener.,, trin 12: lad en anden gøre det hårde arbejde, når noget ikke føles rigtigt i første del af denne forelæsning (efter tilsætning af hjulet grafisk), tog vi tilbage til vores eksisterende, grafik, trækning, kode... som vi vidste virkede... og så, hvad problemet var. vi kan desværre ikke har nogen kode for udarbejdelse af kvadratisk eller rektangulær form, ubearbejdet, endsige kode, som vi kender allerede fungerer.heldigvis box2d har sådanne kode: det hedder, debugdraw,., import - klassen, box2d. dynamik. b2debugdraw, så ændre, getstarted(), som så:, privat funktion getstarted(): ugyldig (var - tyngdekraft - b2vec2 = nye b2vec2 (0, 10); verden = nye b2world (tyngdekraft, sandt. og var debugdraw: b2debugdraw = nye b2debugdraw(), var debugsprite: sprite = nye sprite(); addchild (debugsprite); debugdraw. setsprite (debugsprite); debugdraw. setdrawscale (mtopx); debugdraw. setflags (b2debugdraw. e_shapebit); verden. setdebugdraw (debugdraw), skaber dette en genstand, debugdraw, som vil se i alle de organer i verden, og trække dem i den nye ånd, vi skabte ringede, debugsprite,.vi vedtager det, b2debugdraw.e_shapebit, at fortælle det, at det skal drage de former (vi kunne fortælle det til kun at gøre, sige, centre af massen af organer i stedet, hvis vi ville). har vi manuelt at fortælle verden, at fortælle debugdraw objekt til at gøre de organer, så gør det i, ontick():, privat funktion ontick (a_event: timerevent): ugyldig (verden. skridt (0, 025, 10, 10). drawdebugdata();, du kan slippe af med alle, grafik, opkald nu. vi har ikke brug for dem mere.), prøv det her ud:,, så du det?her er et skærmbillede, der viser problemet:,, kroppen er roterende, men billedet er ikke. - selvfølgelig ikke!vi har aldrig fortalt det til!,, trin 13: som en plade, baby, vi kan dreje billedet af den kasse, som sætter sine, rotation, ejendom, ontick(): for hver (var - cratebody: b2body i cratearray) (crateimage = crateimages [cratearray. indexof (cratebody)]; crateimage. x = (cratebody. getposition(). x * mtopx) - (crateimage.width * 0, 5); crateimage. y = (cratebody. getposition(). y * mtopx) - (crateimage.height * 0, 5); crateimage.rotation = cratebody. getangle();},... ja, okay, det er ikke sandt. og hvordan box2d bruger meter og flash bruger pixel for afstand målinger, box2d og lynet anvender forskellige enheder for vinkler: radianer i box2d tilfælde grader i flash. tjek denne artikel for en fuld forklaring. at beskæftige sig med dette, vil vi skabe et par "vinkel faktor" var.iables: offentlige var mtopx: antal = 50; offentlige var pxtom: antal = 1 /mtopx; offentlige var radtodeg: antal = 180 /b2settings.b2_pi; offentlige var degtorad: antal = b2settings.b2_pi /180, du bliver nødt til at importere, box2d.common.b2settings, - - og igen, så tjek denne artikel, hvis du ønsker at vide hvorfor vi bruger pi og 180. nu bare ændre rotation af billedet, ontick(): for hver (var - cratebody: b2body i cratearray) (crateimage = crateimages [cratearray. indexof (cratebody)]; crateimage. x = (cratebody. getposition(). x * mtopx) - (crateimage.width * 0, 5); crateimage. y = (cratebody. getposition(). y * mtopx) - (crateimage.height * 0, 5); crateimage.rotation = cratebody. getangle() * radtodeg;}, prøv det:,,.,, og punkt 14:til venstre, her er problemet: den kasse image roterer omkring et bestemt punkt i det billede, som kaldes registrering.den kasse organ har omkring et bestemt punkt i kroppen kaldet center for masse.disse to punkter er ikke det samme... undtagen i en position, hvor kassen har ikke drejes i alle. denne informationskampagne viser forskellen:,, kassen organ roterer omkring dens center; den kasse image roterer omkring en af sine egne (den, der begynder øverst til venstre), hvis de bruger. - en, der er en nem måde at ordne dette: bare ændre registrering af din kasse symbol til midten af pladsen.hvis du ikke er, men du bliver nødt til at gøre det samme med koden.det er stadig ret enkelt, men fordi den faktiske kasse bitmap er inde i en sprite, når vi tager kassen image, vi er faktisk roterende den sprite, hvilket igen har den bitmap indenfor det. se, i det øjeblik, det er sådan her:,, den grå overvaeldet. udgør den sprite, der indeholder kassen bitmap.de små grå kreds er det punkt, som sprite roterer.hvis vi lader den sprite 90 grader:,,,,,,, det er det, som man ville forvente fra at se på den sprite.men hvis du kan se den kasse, ser det ud som om, det er på skift, som så:,, se?hvad nu hvis vi bevæger os kassen bitmap lidt, inden den sprite, således at centre op:,,, - - og vi lader den sprite:,,, - kassen, synes at have drejet omkring midten:,, perfekt!så for at gøre det arbejde, vi har bare brug for at flytte den kasse bitmap inden for sprite, opad med halvdelen af sin højde og efterladt af halvdelen af dets bredde.gør dette ved at ændre den kode, createcrate():, var crateimage: bitmap = nye simplecrate(); crateimage.width = mwidth * mtopx; crateimage.height = mwidth * mtopx, var cratesprite: sprite = nye sprite(); cratesprite. addchild (crateimage); crateimage. x - = crateimage.width /2; crateimage. y - = crateimage.height /2; cratesprite. x = pxstartx; cratesprite. y = pxstarty; crateimages. tryk (cratesprite). addchild (cratesprite), er vi også nødt til at fjerne denne kode fra ontick(), der flytter kasse sprite tilbage med halvdelen af dets bredde, og i halvdelen af sin højde:, var crateimage: sprite, for hver (var - cratebody: b2body i cratearray) (crateimage = crateimages [cratearray. indexof (cratebody)]; //huske, det er den sprite, ikke bitmap crateimage. x = (cratebody. getposition(). x * mtopx); //- (crateimage.width * 0, 5); crateimage. y = (cratebody. getposition(). y * mtopx); //- (crateimage.height * 0, 5); crateimage.rotation = cratebody. getangle() * radtodeg;}, prøv det nu:,,!du kan ikke engang se debugdraw image, hvilket betyder, at det er helt dækket af de billeder,.,, konklusion, du kan lide at genindføre den kode, der skaber 20 hjul og 20 kasser af tilfældige størrelse og holdninger, for at se, hvordan det fungerer, med de ændringer, vi har lavet.her er min:, - - det gør virkelig en forskel... sammenligne det med stg fra trin 11!nu har du fået bitmaps at vise godt, prøv at eksperimentere med deres egne billeder i stedet for at holde sig til det, jeg har gjort.i næste del af denne serie vil vi komme nærmere ind på dette med forskellige egenskaber, og måske endda skabe en sjov lille legetøj ud af det!glem ikke, du kan stemme på, hvad du ønsker at lære fra denne forelæsning i vores google mødeleder side.