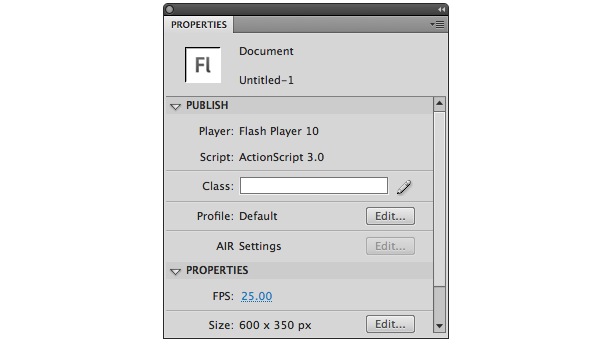
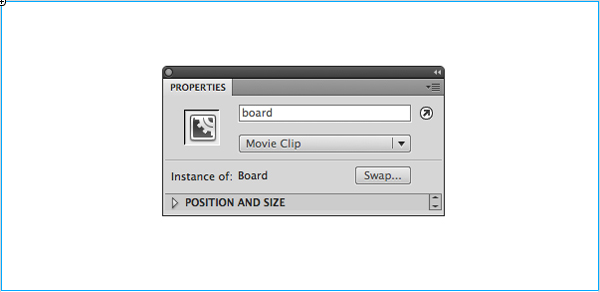
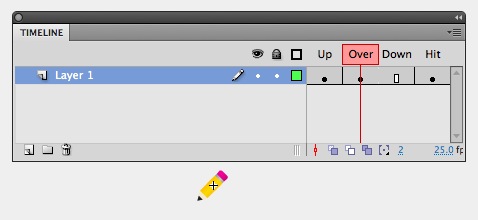
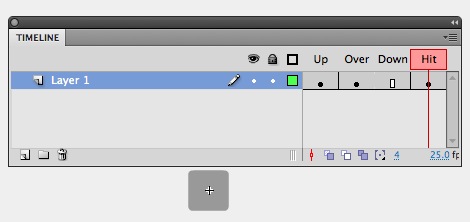
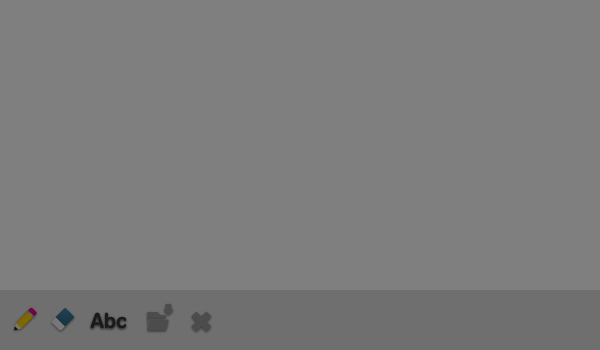
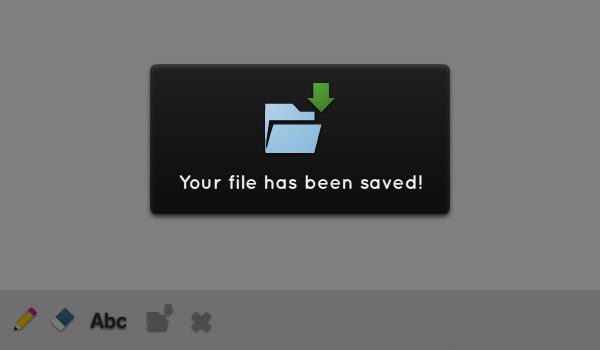
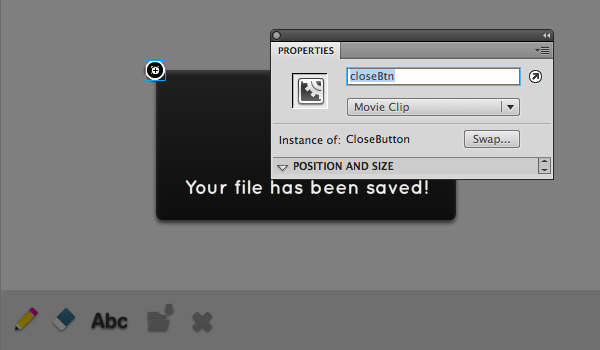
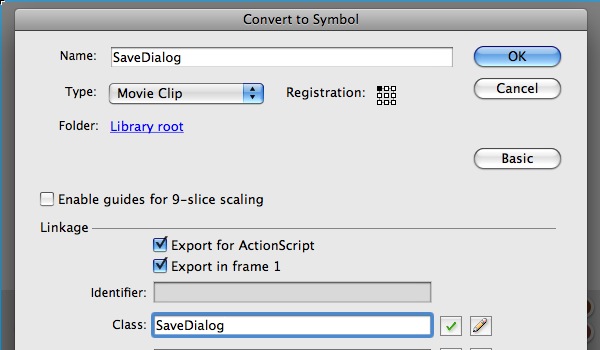
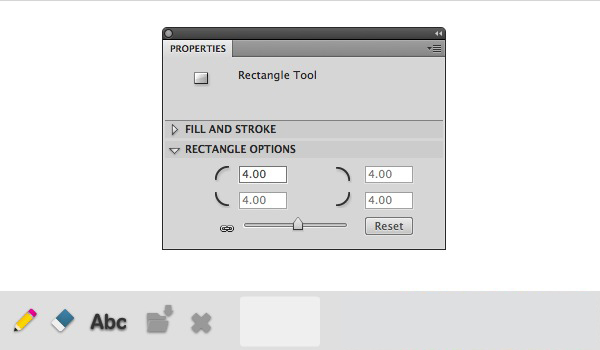
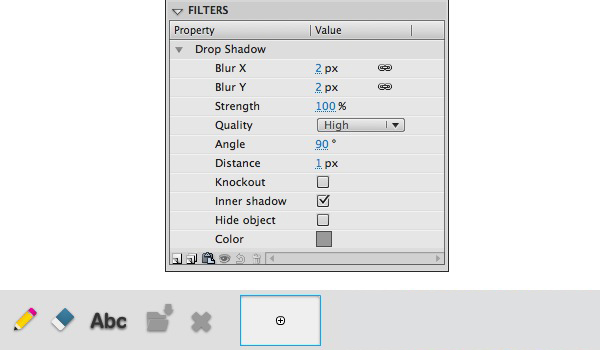
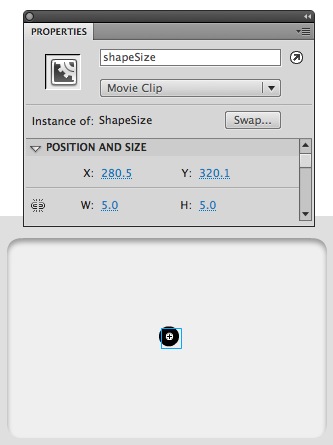
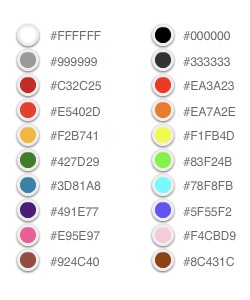
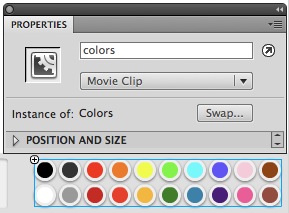
, skabe en grundlæggende træk anvendelse i flash,,,,, 20,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne forelæsning blev offentliggjort første gang i august 2009, i denne forelæsning, vil vi skabe en tegning anvendelse med grundlæggende funktioner og et brugervenligt interface.det kunstneriske?så lad os gå..,,,, trin 1: oversigt over denne anvendelse vil indgå en række redskaber såsom blyant, viskelæder, tekst, værktøj, og også for, at redde din tegning, men heller ikke dér er menneskene sikre bruger adobe er i format, men heller ikke dér er menneskene sikre kodeenhed.,, trin 2: oprettelse af åbne - og skabe en ny - fil (actionscript. 3.,, sæt scenen størrelse, 600x350px og billedhastigheden til 25fps.,, trin 3: bord, udarbejde en 600x290px hvide rektangel og omdanne det til movieclip.den instans, der hedder "bord" og tilpasse det til den øverste venstre på scenen.,, vil dette være et område, som vi vil være i stand til at tegne.,, trin 4: værktøj panel, skabe en 600px bred 60px høje gray (# dfdfdf) rektangel og tilpasse det til bunds i scenen..dette vil være vores baggrund for værktøjer panel.,, løntrin 5: værktøj, ikoner, jeg vil ikke dække etablering af værktøjer, ikoner, da det er ikke hensigten med turorial stadig, du kan se, hvor de er ned i sag indgår i den kilde, som du kan se. i det billede, vi skal bruge to ikoner, en i en grå tone og den anden farve. omdanne den grå blyant ikon til knap (18) og det navnet penciltool "double click at redigere og tilføje en keyframe (f6) i" over ".her er, hvor vi kommer til at få farven version af ikon. endelig tilføje endnu en keyframe i "hit" stat, og drage en 30x30px square for at optræde som den knap er ramte område.,, gentage processen med alt dit værktøj ikoner, glem ikke at give dem den rigtige instans navne (erasertool, texttool, savebutton, cleartool). med henblik på at udvise aktiv redskab ikon, vi skal bruge farve version af ikon og placere det i samme situation på knappen, vi skabte.den instans navne vil blive "pen", "også" og "tekst".,, vi gemmer os disse ikoner senere ved hjælp af actionscript.,, trin 6: redde dialog, når vi bruger redde mulighed, vi skal have en "red vellykkede" besked., skabe en 600x350px sort firkant med 50% alfa til anvendelse som baggrund,.,, tilføje en sort afrundet rektangel i midten med redde knap ikon og en tekst, der angiver, at redde er afsluttet.,, skabe et tæt på knappen og tilpasse det i den øverste venstre af afrundede rektangel, hedder det "closebtn".man kan forestille sig, at det knap vil lukke det redde dialog.,, konvertere alle elementer til en fælles movieclip og mærket "eksport til actionscript" afkrydsningsfelt.sæt den klasse textfield "savedialog.", vil vi instantiate denne klasse, når brugeren trykker på den savebutton og save er afsluttet.,, trin 7: størrelse panel, størrelse panel er det område, hvor du kan ændre størrelsen af de blyant, viskelæder og tekst værktøj.du kan gøre det ved at klikke på det område eller den ovale indeni., udvælge rektangel primitivt værktøj, hjørnet radius til 4 og skabe en&#efefef 80x50px rektangel.konvertere det til en movieclip og hedder det "sizepanel".,, åbne filtre panel og tilføje et drop shadow med følgende værdier:,, nu anvende den ovale redskab til at skabe et 5x5px sorte kreds, og som center i størrelse panel, konverterer det til movieclip og dets eksempel navn til "shapesize". trin 8: misligholdelse farver, vil vi skabe en misligholdelse farvepalet, i stedet for at bruge den farve picker komponent., skabe en 22x22px cirkel med det værktøj, der er dens farve til&#eeeeee og omdanne det til movieclip.tilføje samme drop shadow filter, vi anvendte i størrelse panel.,, trækning på en anden kreds af 16x16px og bruge sort farve, denne gang.- de kredse og gentage denne proces at ændre sidste cirkel farve til følgende:,, tilpasse dem til ende med sådan noget, omregner alle farverne til en enkelt movieclip, hedder det "farver" og være sikker på, at registrering til den øverste venstre, idet vi får pixel - data ved hjælp af bitmap klasse.,, trin 9: adobe men heller ikke dér er menneskene sikre koder, med henblik på at udnytte den redde funktion, skal vi bruge adobe men heller ikke dér er menneskene sikre koder, der er en del af as3corelib, at du kan finde på google kode. at bruge denne klasse uden for den pakke, de kommer med som misligholdelse, er vi nødt til at ændre en linje.åben den pngencoder.as fil og ændre linjen "pakken kom. adobe..." bare "pakke".det vil vi kalde den klasse i registret, hvor fla fil.,, trin 10: vigtigste klasse, en enkelt klasse vil behandle denne ansøgning.luk egenskaber panel ned i filen, og dokumentet klasse som "primære".,, skabe en ny actionscript dokument og redde det som "vigtigste." i det samme register, hvor fla fil.,, trin 11: import, der kræves i klasser, der er emner, som vi skal bruge i denne app.husk at tjekke flash hjælp (f1), hvis du er usikker på, om en bestemt klasse., pakke (import pngencoder; import flash.display.movieclip; import flash.display.shape; import flash.display.displayobject; import flash.text.textfield; import flash.text.textformat; import flash.text.textfieldtype; import flash.text.textfieldautosize; import flash.display.bitmapdata; import flash.geom.colortransform; import flash.events.mouseevent; import flash.events.event; import flash.utils.bytearray; import flash. netto. filereference;,, trin 12: forlængelse af den klasse, vi udvider den movieclip klasse, da vi bruger denne klasse "særlige egenskaber og - metoder, offentlige klasse vigtigste udvider movieclip {, trin 13: variabler, der erde variabler, vi bruger.de er forklaret i kodekommentarerne., * blyant værktøj forme, alt, hvad der med dette redskab og slette værktøj er lagret i board.pencildraw * /var pencildraw: form = nye shape(); /* text format * /var textformat: textformat = nye textformat(); /* farver * /var colorsbmd: bitmapdata. /vi vil bruge det bitmap data for at få pixel rgb værdi, når trykket var pixelvalue: uint, var activecolor: uint = 0x000000; //det er den nuværende farve i brug, frembydes ved shapesize mc /* red dialog instans * /var savedialog: savedialog; /* aktive var, at undersøge, hvilke værktøj aktive * /var aktive: string; /* form, størrelse, farve * /var ct: colortransform = nye colortransform();,, punkt 14: vigtigste funktion, de vigtigste funktionerde vil tage sig af, at teksten udformning af teksten værktøj, konvertering af de farver movieclip til bitmap data, så vi kan udvinde pixels rgb - værdi, hvorved lyttere og skjule den aktive ikoner. offentlige funktion main(): ugyldig (textformat.font = "kviksand dristige regelmæssige"; //kan du bruge en skrifttype, som textformat.bold = sandt. textformat.size = 16 /* vi skaber disse funktioner senere * /converttobmd(); addlisteners(); /* gemme værktøjer fremhæver * /pencil.visible = falske hidetools (viskelæder, txt)}, gå 15: værktøj aktioner, værktøj aktioner er hver opdelt i fire funktioner.den første er værktøjet til dets aktive stat, det andet og det tredje vil klare den mus begivenheder (tegning eller sletning) og den fjerde vil stoppe disse begivenheder., trin 16: blyant værktøj, disse funktioner klare blyant værktøj, læser kommentarerne i kodeksen til en bedre forståelse. de, der aktivt funktion:, privat funktion penciltool e: mouseevent): tomrum {* op * /quitactivetool() aktive værktøj; //denne funktion vil blive oprettet senere /*, der aktivt * /aktiv = & quot; blyant & quot; //indeholder det aktive variabel & quot; blyant & quot; /* tilføjer lyttere til bestyrelsen movieclip, til at trække i det * /. addeventlistener (mouseevent.mouse_down, startpenciltool); board.addeventlisten- (mouseevent.mouse_up, stoppenciltool) /* fremhæve, fastlægger den blyant redskab ikon til farve version, og huder ethvert andet værktøj * /highlighttool (pen); hidetools (viskelæder, txt) /* indeholder det aktive farve variable baseret på farven omdanne værdi og bruger denne farve for shapesize movieclip * /ct.color = activecolor; shapesize.transform.colortransform = e.}, start funktion; denne funktion kaldes, når bestyrelsen movieclip er pressede. privat funktion startpenciltool e: mouseevent): ugyldig (pencildraw = nye shape(); //vi tilføje en ny form for at gøre altid i top (i tilfælde af tekst eller viskelæder tegninger) bord. addchild (pencildraw); //tilføje, at forme til bestyrelsen movieclip pencildraw. grafik. til (mousex, musy); //flytter tegning holdning til musen holdning pencildraw. grafik. linestyle (shapesize.width, activecolor); //fastsætter linjetykkelse på shapesize movieclip størrelse og fastsætter dens farve til den aktive farve. addeventlistener (mouseevent.mouse_move, drawpenciltool); //tilføjer en til at lytte til den næste funktion). de trækker funktion; ringede, når brugeren trykker bestyrelsen movieclip og flytter mus. privat funktion drawpenciltool e: mouseevent): ugyldig (pencildraw. grafik. og gratis linjetil (mousex, mousey); //trækker en linje fra de nuværende mus holdning til flyttede mus holdning}, hold op med at fungere, henrettet, når brugeren frigør mus. privat funktion stoppenciltool e: mouseevent): ugyldig (bord. removeeventlistener (mouseevent.mouse_move, drawpenciltool); //stopper den tegning), trin 17: viskelæder værktøj, slette værktøj er stort set det samme som den blyant værktøj, bortset fra, at vi ikke bruger enhver farve, undtagen hvid. privat funktion erasertool e: mouseevent): tomrum {* op * /quitactivetool() aktivt redskab /*, der aktivt; * /aktiv = "også" /* lyttere * /. addeventlistener (mouseevent.mouse_down, starterasertool). addeventlistener (mouseevent.mouse_up, stoperasertool) /* fremhæve * /highlighttool (også); hidetools (blyant, txt) /* brug hvid farve * /ct.color = 0x000000; shapesize.transform.colortransform = e;} privat funktion starterasertool e: mouseevent): ugyldig (pencildraw = nye shape(); bord. addchild (pencildraw); pencildraw. grafik. til (mousex, mousey); pencildraw. grafik. linestyle (shapesize.width, 0xffffff); //hvid farve. addeventlistener (mouseevent.mouse_move, drawerasertool)} privat funktion drawerasertool e: mouseevent): ugyldig (pencildraw. grafik og gratis linjetil (mousex, mousey.);} funktion stoperasertool e: mouseevent): ugyldig (bord. removeeventlistener (mouseevent.mouse_move, drawerasertool)}, som du kan se, koden er den samme, bortset fra den hvide farve ændringer.,, gå 18: teksten værktøj, teksten værktøj, kun har to funktioner, som er ansvarlig for fastsættelsen af det aktiv, og den anden til håndtering af teksten skriftligt.lad os se:, privat funktion texttool e: mouseevent): tomrum {* op * /quitactivetool() aktive værktøj; /*, der aktivt * /aktiv = "tekst" /* lytter * /. addeventlistener (mouseevent.mouse_up, writetext) /* fremhæve * /highlighttool (txt); hidetools (blyant, viskelæder)} privat funktion writetext e: mouseevent): tomrum {* skabe en ny textfield objekt, på denne måde, vi vil ikke erstatte ældre tilfælde * /var textfield = nye textfield(); /* fastsættes formater, holdning og fokusere * /textfield.type = textfieldtype.input; textfield.autosize = textfieldautosize.left; textfield.defaulttextformat = textformat; textfield.textcolor = activecolor; textfield. x = mousex; textfield. y = mousey.stage.focus = textfield; /* tilføje tekst til bord * /. addchild (textfield)}, det var let, kan du huske, at du kan ændre størrelse og farve ved hjælp af shapesize og farver movieclips.,, skridt 19: redde mulighed, redde mulighed varetages af savebutton vil gøre brug af adobe er pngenconder klasse for at redde kunst som en men heller ikke dér er menneskene sikre fil. privat funktion export(): ugyldig (var - bmd: bitmapdata = nye bitmapdata (600, 290); //skaber en ny bitmapdata med bestyrelsens størrelse bmd. træk (bord); //henleder bestyrelsen movieclip i en bitmapimage i bitmapdata var ba: bytearray = pngencoder. lagre (bmd); //skaber en bytearray af bitmapdata, men heller ikke dér er menneskene sikre indkodes som var fil: filereference = nye filereference(); //instantiates en ny fil reference objekt til at håndtere de redde fil. addeventlistener (event.complete, savesuccessful); //tilføjer et nyt lytter til at lytte, når de redde er fuldstændigt dossier. redde (ba, "mydrawing. men heller ikke dér er menneskene sikre"); //redder bytearray som men heller ikke dér er menneskene sikre} privat funktion savesuccessful e: begivenhed): ugyldig (savedialog = ny savedialog(); //instantiates en ny savedialog klasse addchild (savedialog); //tilføjer savedialog movieclip på scenen savedialog. closebtn. addeventlistener (mouseevent.mouse_up, closesavedialog); //tilføjer en til at lytte til de tæt på knappen i dialogen} privat funktion closesavedialog e: mouseevent): ugyldig (removechild (savedialog) //fjerner dialogen i fase) privat funktion redde e: mouseevent): ugyldig (export(); //calls eksportfunktion til at begynde at redde proces}, gå 20: tydeligt redskab, tydeligt redskab vil tilføje en hvid skærm foran alle elementer med henblik på at forlade bord klar til at tegne igen. privat funktion clearboard e: mouseevent): tomrum {* skabe hvide rektangel på toppen af alt * /var blanke: form = nye shape(); blank. grafik. beginfill (0xffffff); blank. grafik. drawrect (0, 0, board.width, bord. højde); blank. grafik. endfill(); bord. addchild (blindprøve)}, gå 21: få farver værdi, at værdien af de farver. vi bruger i farver movieclip, vi konvertere det til en bitmapdata formål og anvendelse af getpixel metode til at opnå rgb værdi af pixel klikkede. privat funktion converttobmd(): ugyldig (colorsbmd = ny bitmapdata (farver. bredde, farver, højde); colorsbmd. træk (farver)} privat funktion choosecolor e: mouseevent): ugyldig (pixelvalue = colorsbmd. getpixel (farver. mousex, farver. mousey); //får cliked pixel rgb - værdi activecolor = pixelvalue; /* brug en colortransform objekt ændring af shapesize movieclip farve * /ct.color = activecolor; shapesize.transform.colortransform = e.}, vil vi tilføje choosecolor lytter i addlisteners funktion senere i kode.,, skridt 22: aktivt redskab, tidligere, erklærede vi en variabel, der er aktive eller aktuelle instrument i anvendelse, og vi opfordrer denne funktion til at fjerne tilsvarende lyttere for at få et aktivt redskab. grundlæggende funktion kontrol "aktive" variabel i en kontaktloop, afhængig af dens værdi fjerner lyttere, den har, privat funktion quitactivetool(): ugyldig (skift (aktive) {"pen": bord. removeeventlistener (mouseevent.mouse_down, startpenciltool). removeeventlistener (mouseevent.mouse_up, stoppenciltool); sag "også": bord. removeeventlistener (mouseevent.mouse_down, starterasertool). removeeventlistener (mouseevent.mouse_up, stoperasertool); sag "tekst": bord. removeeventlistener (mouseevent.mouse_up, writetext) standard:}}, er vi også nødt til at fremhæve den aktive værktøj og skjule de andre:, privat funktion highlighttool (værktøj: displayobject): ugyldig (værktøj. synlige = sandt; //fremhæver redskab i parameter) /* skjulerværktøj i parametre * /privat funktion hidetools (tool1: displayobject, tool2: displayobject): ugyldig (tool1. synlige = falske tool2. synlige = falske}, gå 23: form, størrelse, vi klik størrelse panel eller shapesize movieclip at ændre størrelsen af blyanten viskelæder og tekst værktøj.størrelsen er ændret i intervaller på 5, og justeres, når størrelsen er større end eller lig med 50.tag et kig på kode:, privat funktion changeshapesize e: mouseevent): ugyldig (hvis (shapesize.width > = 50) (shapesize.width = 1; shapesize.height = 1 /* textformat * /textformat.size = 16) andet (shapesize.width + = 5, shapesize. højde = shapesize.width; /* textformat * /textformat. størrelse + = 5}}, gå 24: tilføje lyttere en funktion til at tilføje alle lyttere. privat funktion addlisteners(): ugyldig (penciltool. addeventlistener (mouseevent.mouse_up, penciltool); erasertool. addeventlistener (mouseevent.mouse_up, erasertool); texttool. addeventlistener (mouseevent.mouse_up, texttool); savebutton. addeventlistener (mouseevent.mouse_up, redde); cleartool. addeventlistener (mouseevent.mouse_up, clearboard); farver. addeventlistener (mouseevent.mouse_up, choosecolor); sizepanel. addeventlistener (mouseevent.mouse_up, changeshapesize); shapesize. addeventlistener (mouseevent.mouse_up, changeshapesize)}, gå 25: prøve, prøve din app ved presning cmd + tilbage og se, om alt er som forventet, bruge alle de redskaber, farver og funktioner og begynde at trække dit scene!,, konkludere, at denne flash film let kan justeres som børn ved anvendelse, det er en venlig brugergrænseflade og grundlæggende redskaber, som kan lære, hvordan de mus værker, samtidig med at nogle farverige sjovt i processen. man kan også undersøge resten af as3corelib og læse sin dokumentation til at lære nogle nye actionscript karakteristika. tak for det!,