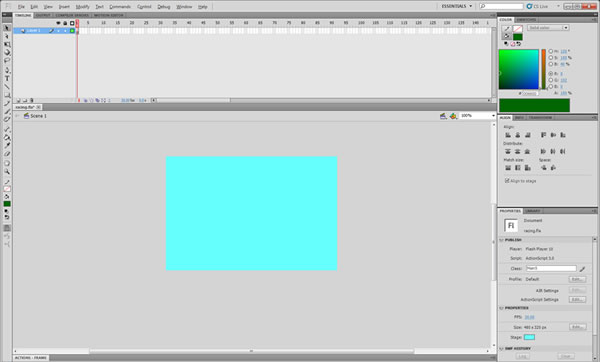
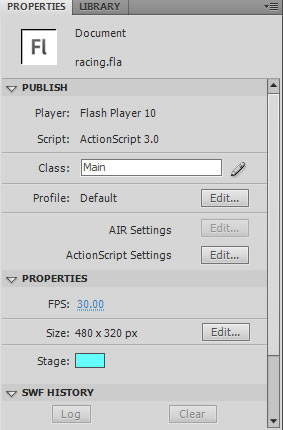
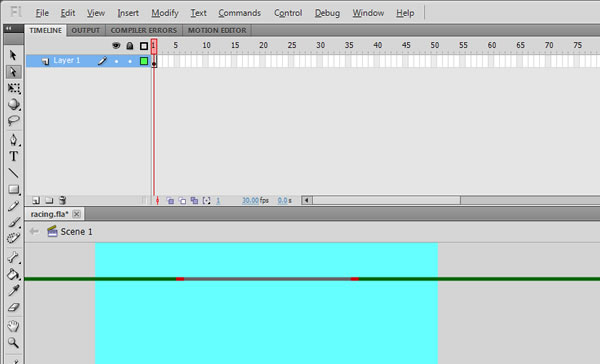
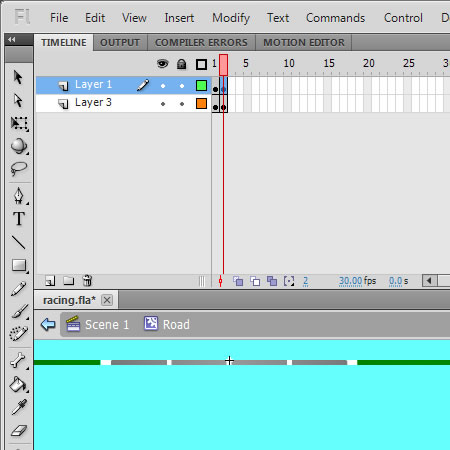
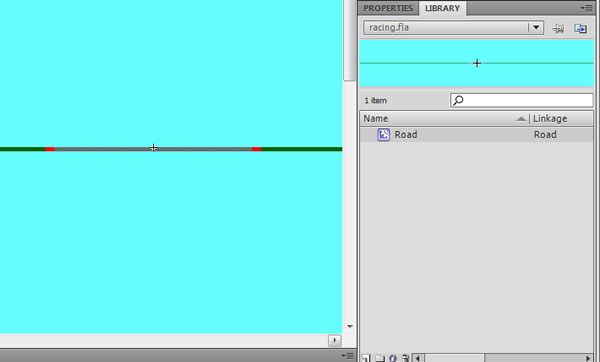
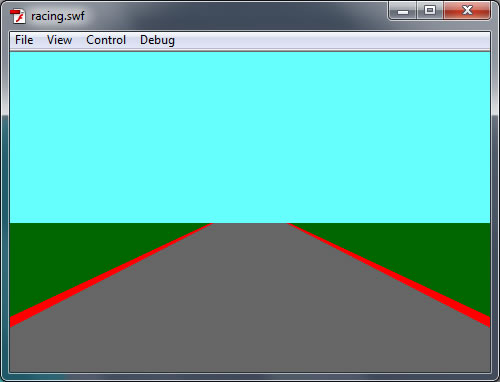
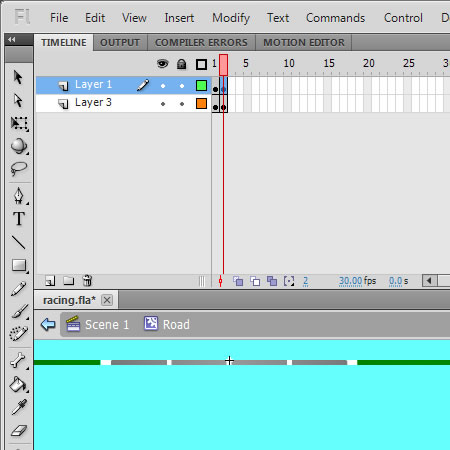
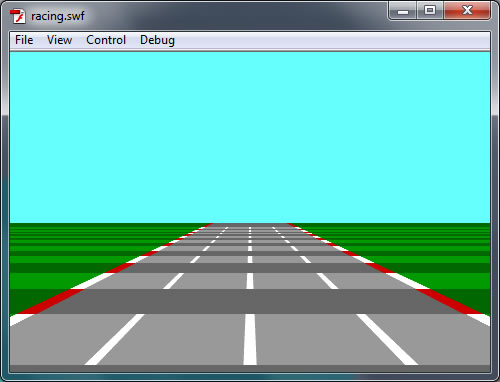
, skabe et væddeløb kamp uden en 3d - motor,,,,, 11,,,,,,,,, 8,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, denne forelæsning vil give dig et alternativ til 3d - for - spil i actionscript 3.ingen ydre rammer, der skal til, for at denne gammeldags stil, f.eks.,,,, det endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: oprettede fia - dokument, skabe en ny flash - dokument, der er fastsat for actionscript 3,0.jeg vil bruge dimensioner af 480x320px, udforme en sats på 30 fps - ordningen, og en blå baggrund.redde fil med navnet på dit valg.,, trin 2: skabe et dokument, klasse, ud over det ned, er vi også nødt til at skabe et dokument, klasse.skabe en ny actionscript fil, og tilføje denne kode:, pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() (}), medmindre denne sag i det samme register, som vores fla navn det , main.,.,, trin 3: forbindelsen mellem de vigtigste, klasse med fia med henblik på at udarbejde kodeksen fra de vigtigste, klasse, er vi nødt til at forbinde det med fla på , egenskaber, panel af ned ved siden af , klasse, og angiv navnet på det dokument, klasse, i dette tilfælde vigtigste,.,, så redde ændringer den fla, trin 4: drage en vej, vi er nødt til at begynde med en linje til at repræsentere et stykke af vejen.tryk, f, at udvælge, rektangel værktøj.i dette eksempel, jeg laver et gråt rektangel til vejen, to små røde rektangel i hver ende af den grå og grøn kvadratisk eller rektangulær form til at fylde resten af båndet.de grønne skal være større end den scene, jeg gør dem til 1500 pixels bredde.vejens bredde kan variere for deres behov, jeg skal bruge en af 245px bredt.det er ikke nødvendigt for dem at være meget høj, da vi vil bruge flere tilfælde at trække hele vejen på skærmen.jeg gør dem 10px højt.,, løntrin 5: skabe en movieclip for vej strækninger, når de har trukket alle kvadratisk eller rektangulær form, ubearbejdet, udvælge dem alle (ctrl + a) og tryk, f8, at skabe en film magasin ud af disse kvadratisk eller rektangulær form, ubearbejdet, du lige har lavet.hedder det "vejen", sørg for at den registrering, der er centrum, og udvælge de "eksport til actionscript" afkrydsningsfelt, ender du med en vej movieclip i biblioteket. det er op til dig, om du vil gøre hvert rektangel på forskellige lag.jeg er bare den grå på et andet lag.hvis du har nogen vej eksempel på scenen, slette det.vi vil lægge vejen movieclip af kode senere.,, trin 6: oprettelse af området, lad os komme tilbage til det vigtigste, klasse.vi skal bruge det, road, movieclip til at skabe den illusion om en racerbane., kommer vi til at bestemme omfanget af den synlige road, samt aspekter af området.også i vores klasse, alle, road, tilfælde, at vi tilføjer til fase vil være tilgængeligt fra et system.vi skal bruge et andet system (, zmap,) for at bestemme hver linje dybde. i dette eksempel, vil jeg sætte en dybde på 150 vej strækninger i et 480x320 spille område (det er ikke nødvendigt at være samme størrelse af scenen, men da det er alt, hvad der bliver vist, - bruger de tal). //dybden af de synlige road private denne roadlines: int = 150; //dimensioner af området.private denne resx: int = 480 og private i denne resy: int = 320; //linje i deres bil.private denne noscaleline: int = 8; //hele vejen, der vil være tilgængelige fra et system.private var zmap: array = [] private var linjer: array = [] private var halfwidth: antal; private var linedepth: int. private denne widthstep: antal = 1;,, trin 7: vise vejen ved kode, vi vil bruge alle de foregående variabler og konstanter i de vigtigste, funktion.vi vil være mere hver linje i henhold til deres tilsvarende dybde. offentlige funktion main() (//forsyne zmap med dybden af vej strækninger (var - jeg: int = 0. jeg < roadlines; jeg + +) (zmap. tryk (1 /i - resy /2).} //ønsker vi linjen på bunden at stå foran resten, //så vi tilføjer hver linje i samme position på bunden.linedepth = numchildren; for (i = 0. jeg < roadlines; jeg + +) (var - linje = nye road(); linjer. tryk (linje). addchildat (linje, linedepth). x = resx /2. y = resy - jeg;} //afskalning vej strækninger i henhold til deres holdning halfwidth = resx /2 (i = 0. jeg < roadlines; jeg + +) (ruter [i]. scalex = halfwidth /60 - 1, 2, halfwidth - = widthstep;}}, hvis du offentliggør (ctrl + i) dokumentet i får et billede af en lige vej.,, du kan lege med afskalning beregninger for at få forskellige resultater.du kan have en bredere vej eller en længere på afstand.,, trin 8: en anden vej, grafik, nu vejen er så fast, at de ikke ville være i stand til at se, om vi er på vej fremad.vi har brug for mindst to forskellige typer af segmentet sondres, hvor hurtigt eller langsomt bevæger vi os. gå til den, bibliotek, panel og double-click, road, movieclip tilbage med kvadratisk eller rektangulær form, ubearbejdet, du gjorde.tryk nu, f6, at indsætte en ny keyframe (hvis de har mere end et lag, kan du ønsker at indsætte en ny keyframe på hvert lag).nu, baseret på det første billede, du kan ændre de farver, af kvadratisk eller rektangulær form, ubearbejdet eller ændre deres konstruktion, på en eller anden måde.jeg vil ændre deres farve og tilføje nogle lane linjer til anden ramme.,, trin 9: hold spiller linje fra afskalning, vi kommer til at definere en ny variabel i de vigtigste klasse af sammenhængen i deres linje (idet det antages, at der vil være en bil i den kamp, vi skal for at holde den nedskæring på 1 på den linje), private var playerz: nummer, næste, vi skal ændre de vigtigste funktion.,, trin 10: tilføje vekslende linjer til vejen, denne variabel anvendes i de vigtigste funktion.nu, road, der vil være opdelt, nogle vil vise den anden ramme og resten vil vise de første ramme, at illusionen om en racerbane. offentlige funktion main() {for (var - jeg: int = 0. jeg < roadlines; jeg + +) (zmap. tryk (1 /i - resy /2)} playerz = 100 /zmap [noscaleline] (i = 0. jeg < roadlines; jeg + +) (zmap [i] * = playerz;} linedepth = numchildren; for (i = 0. jeg < roadlines. jeg + +) (var - linje = nye road(); linjer. tryk (linje). addchildat (linje, linedepth). x = resx /2. y = resy - jeg;} halfwidth = resx /2 (i = 0. jeg < roadlines; jeg + +) (hvis (zmap [i]% 100 > 50) ruter [i]. gotoandstop (1); andre ruter [i]. gotoandstop (2); retningslinjer [i]. scalex = halfwidth /60 - 1, 2, halfwidth - = widthstep;}}, ville det måske ikke være nødvendigt at formere sig med 100 for at få de segmenter, korrekt, men det er de numre, jeg vil være med i dette eksempel, er du fri til at ændre de tal til din smag (og hvis du ødelægger noget, har du det som en reference), trin 11: oprette en hastighed og en udligning, lad os begynde at gøre ting -.vi skal fastsætte en variabel i hastighed.dette viser dybden vil vi forud for billede.jeg vil starte med en hastighed på 20, kan du bruge et nummer, du vil have. vi har også brug for en indikator for den vej, segmenter, som vil ændre sig i forhold til den hastighed, private var hastighed: int = 20 private var texoffset: 2000 = 100;,, trin 12: begynde at bevæge sig fremad. før vi kan gøre noget med disse variabler, er vi nødt til at indføre en ny begivenhed til denne klasse.vi kunne bruge en timer eller en enterframe.i dette eksempel, jeg vil bruge de enterframe begivenhed., import, flash. begivenheder. arrangement, næste, vi skal droppe sidste betinget i, main(), funktion og flytte den til en ny funktion, vi skaber.denne nye funktion vil blive udløst af enterframe begivenhed, så vi får konstant bevægelse på vejen.lad os kalde det, race(),., offentlig funktion main() {for (var - jeg: int = 0. jeg < roadlines; jeg + +) (zmap. tryk (1 /i - resy /2)} playerz = 100 /zmap [noscaleline] (i = 0. jeg < roadlines; jeg + +) (zmap [i] * = playerz;} linedepth = numchildren; for (i = 0. jeg < roadlines; jeg + +) (var - linje = nye road(); linjer. tryk (linje). addchildat (linje, linedepth). x = resx /2. y = resy - jeg;} halfwidth = resx /2 (i = 0. jeg < roadlines; jeg + +) (ruter [i]. scalex = halfwidth /60 - 1, 2, halfwidth - = widthstep;} addeventlistener (event.enter_frame, race)},, st.ep 13: at definere en race funktion, lad os hente betinget, som blev afbrudt for den nye funktion, så vi får bevægelse.det, texoffset, vil den holdning af vejen til at holde en nøjagtig illusion om bevægelighed, privat funktion race (ref.: begivenhed): ugyldig (for (var - jeg: int = 0. jeg < roadlines; jeg + +) (hvis ((zmap [i] + texoffset)% 100 > 50) ruter [i]. gotoandstop (1); andre ruter [i]. gotoandstop (2)} texoffset = texoffset + hastighed, mens (texoffset > = 100) (texoffset - = 100), hvis du offentliggør det nu, du skulle få en animeret.,, trin 14: styring, altid lige veje er kedelige, og der er tusindvis af måder at lave et overslag kommer kun frem.lad os tilføje nye variabler, der skal tage sig af kurverne i bevægelse. i dette eksempel vil jeg være alternerende kurver til højre med lige dele.vejen vil blive opbevaret i, nextstretch, variabel.vi flytter de linjer, x, position på kurver. private var rx: antal; //hver linje er x holdning private var dx: antal; //kurve beløb pr. segment private var ddx: antal = 0, 02; //kurve beløb pr. linje private var segmenty: int = roadlines; private var nextstretch = "direkte", gå 15: tilføje kurver til vejen, rx, variable, vil lagre, x, position for hver linje, så vi vil have det til at begynde i midten og tage svingene fra der.også ddx, kontrollerer den skarphed af kurver.i dette eksempel, jeg vil have det på 0, 02; måske vil variere sin værdi mellem kurverne.dette er, hvordan de nye, race(), funktion vil se:, privat funktion race (ref.: begivenhed): ugyldig (rx = resx /2; dx = 0 for (var - jeg: int = 0. jeg < roadlines; jeg + +) (hvis ((zmap [i] + texoffset)% 100 > 50) ruter [i]. gotoandstop (1); andre ruter [i]. gotoandstop (2); retningslinjer [i]. x = rx; hvis (nextstretch = = "direkte") (hvis (jeg > = segmenty) dx + = ddx; andre dx - = ddx /64 //går glat fra en kurve på en lige del.} andre, hvis (nextstretch = = "krumme") (hvis (< = segmenty) dx + = ddx; andre dx - = ddx /64.} ex + = dx.} texoffset = texoffset + hastighed, mens (texoffset > = 100) (texoffset - = 100) segmenty - = 1; mens (segmenty < 0) (segmenty + = roadlines; hvis (nextstretch = = "krumme") nextstretch = "direkte"; andre nextstretch = "krumme"), og denne gang vil vi ikke rører ved de vigtigste funktion.hvis du offentliggør det nu, du skal have noget som dette:,, du måske ønsker at ændre kurven værdi for venstre og højre, og ændre styringen af værdier.på dette punkt burde du være i stand til at tilføje en bil til gerningsstedet og styre hastigheden manuelt, trin 16: bjerge, bakker, huske, kvadratisk eller rektangulær form for vejen er mere end 1 pixel højt?det kan hjælpe os med at strække den vej, i tilfælde af, at vi vil hills i vores spil. der er en metode til at gøre hills, der er meget lig at kurver.der kan være mange forskellige metoder, men det er det, jeg skal bruge.for nemheds skyld, vil jeg være genanvendelse så meget af den kode, vi allerede har, og blot at tilføje et par linjer for den nye kraft.som sædvanlig, hvis du ikke kan lide de resultater, man kan ændre de værdier, vi vil. bare variabler for, x, holdninger af vejen, linjer, så lad os gøre det til, y, holdninger og private var): antal.,; private var dy: antal private var ddy;: antal = 0, 01; //lidt mindre markant end kurver.,, skridt 17: ned ad bakke, op ad bakke, enkelhed, i det eksempel, jeg vil bruge det samme lige segmenter for både en lige stor virkning, og kurverne for både en kurve og ned ad bakke, privat funktion race (virkning. tilfælde: begivenhed): ugyldig (rx = resx /2) = resy; dx = 0, aå = 0 for (var - jeg: int = 0. jeg < roadlines; jeg + +) (hvis ((zmap [i] + texoffset)% 100 > 50) linjer (jeg gotoan].dstop (1); andre ruter [i]. gotoandstop (2); retningslinjer [i]. x = rx; ruter [i]. y = ry, hvis (nextstretch = = "direkte") (hvis (jeg > = segmenty) {dx + = ddx. dy - = ddy;} andre {dx - = ddx /64 og dy + = ddy;}} andre, hvis (nextstretch = = "krumme") (hvis (< = segmenty) {dx + = ddx. dy - = ddy;} andre {dx - = ddx /64 og dy + = ddy;}} ex + = dx;) + = dy -1) texoffset = texoffset + hastighed, mens (texoffset > = 100) (texoffset - = 100) segmenty - = 1; mens (segmenty < 0) (segmenty + = roadlines; hvis (nextstretch = = "krumme") nextstretch = "direkte"; andre nextstretch = "buet"}}, i dit spil, som du bør skille kurver fra bjergene og to forskellige algoritmer, men dette eksempel viser, hvor lignende, de kan være, gå 18: forbedre ud af vejen, gamle skole lege, ikke kunne drage fordel af flash, men vi kan.noget så enkelt som at lægge en gradient på vejen, der vil gøre en god rolle.hvis du vil, kan du bruge filtre og mønstre, du kan lide, men i dette eksempel, jeg vil bare tilføje nogle enkle skråninger, så lad os komme tilbage til, road, movieclip. om ramme 1, udvælge gråt rektangel, så gå til farve - panel og vælge, lineær gradient fra ud menu, så vælg, afspejler den farve, som strøm, så den gradient fortsat frem og tilbage, fra det første til det sidste farve.jeg siger ikke, du skal vælge samme farver som jeg gør, men jeg vil bruge og her.hvis du har brug for at skifte gradient, tryk, f, til at skifte til gradient omdanne værktøj, der vil lade dig gå, drej, og resize dit sving.i dette tilfælde skal jeg flytte den gradient til en fjerdedel af rektangel og nedskæring til halvdelen af den rektangel, så de center vil blive lettere, og kanterne skal være mørkere.jeg bruger en lignende størrelse for den grønne del, så ændrer det sig fra mørkegrøn (# 006600) lysegrøn (# 009900) kontinuerligt.,, nu til at ramme 2 og få nye stigninger med forskellige farver.for gråt rektangel, jeg beholdt lighteren farve og ændrede de mørkere farve til.på den grønne del, jeg har ændret omfanget af gradient for at forsøge at undgå en checkerboard - og ændring af farver var meget diskret (# 007700 og≠).,, og nu vil du måske ønsker at tilføje en god baggrund i horisonten, eller en grafisk for himlen.,, konklusion om du mangler ressourcer til 3d rammer, eller vil du bare gamle, nu har du et enkelt eksempel på, hvordan man laver en illusion af dybde i et racerløb.nu er det op til dig, hvis det er en motorcykel grand prix, eller en gade race på motorvejen, fuld af trafik, eller måske noget ikke - forretningsmæssigt forbundet til racerløb. jeg håber, du har fundet denne forelæsning nyttige.tak for det!,