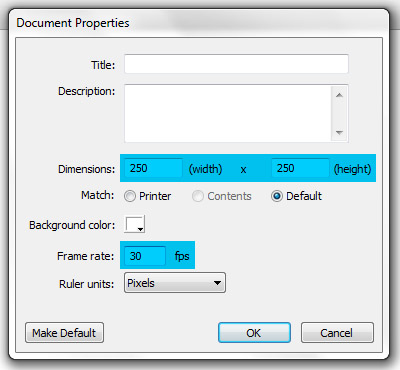
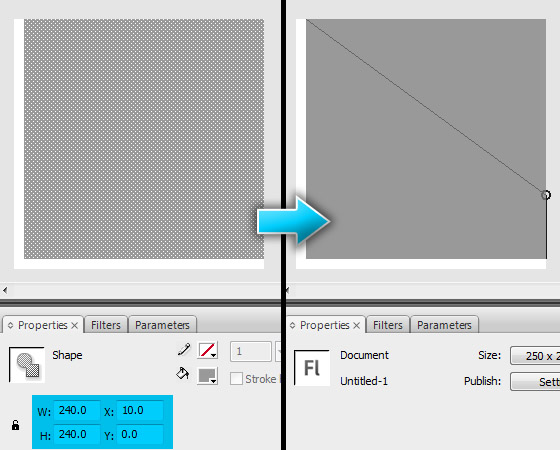
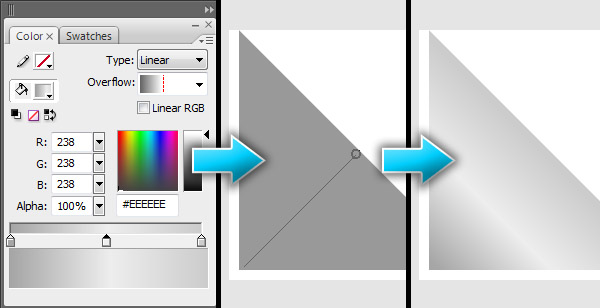
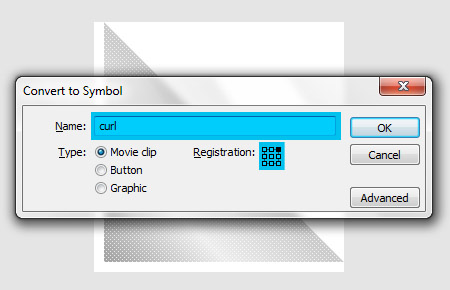
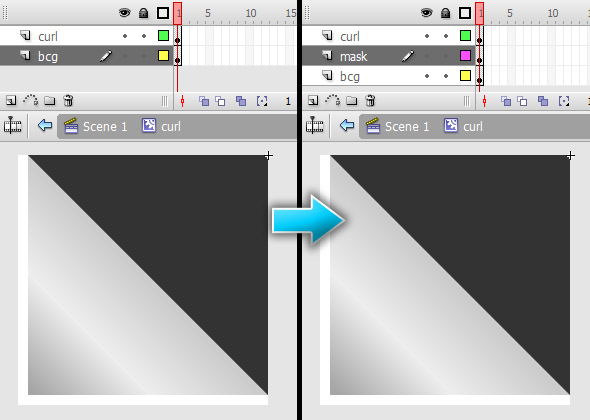
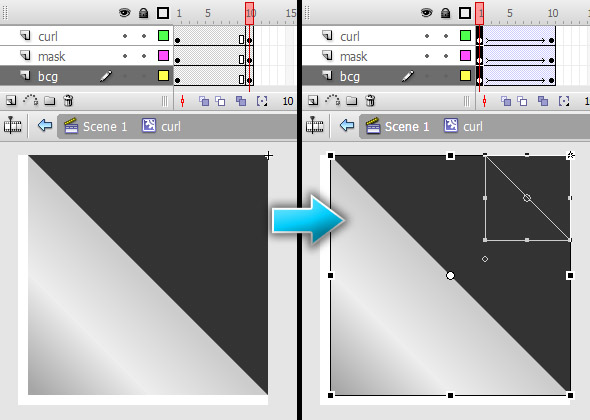
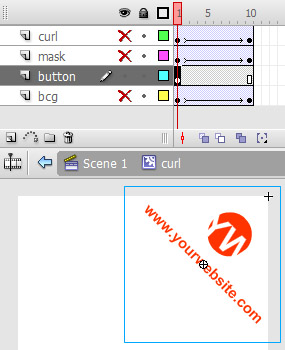
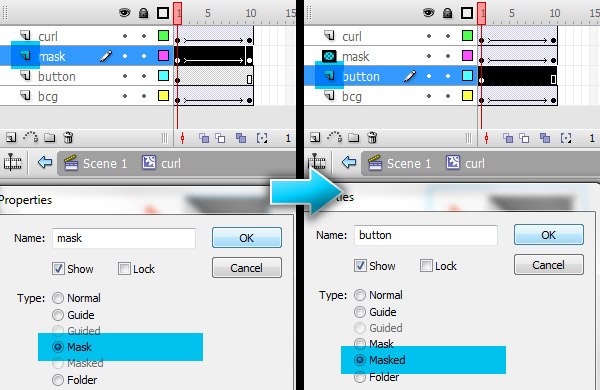
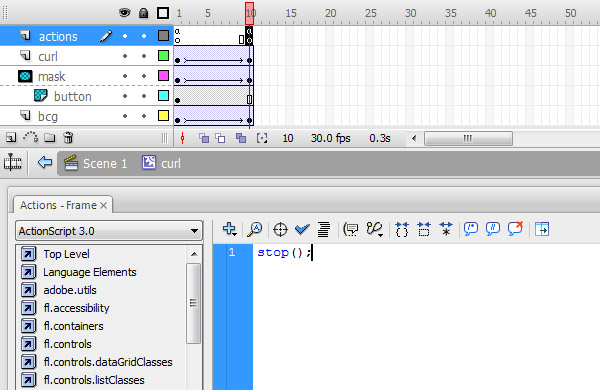
, hurtigt tip: afsløre din ad med en side -,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise, hvordan man kan skabe en meget let at krølle informationskampagne for et hjørne reklame på din hjemmeside.,,,, trin 1: oprettelse af den scene, åbne et nyt actionscript 3,0 flash fil og ændre dens dimensioner i egenskaber panel til 250 x 250px.sæt den billedhastighed, der til 30fps.,, trin 2: tegning rektangel, skabe et rektangel (240px af 240px) og stille det til koordinater (10, 0).tag det øverste højre hjørne og slæbe det hele ned, indtil du ser trekant.,, trin 3: rektangel fylde, gå til den farvepalet og sæt den ydre gradient stopper til mørkegrå (# a6a6a6).den midterste gradient stop er lettere (# eeeeee).hente maling spanden værktøj og trække i trekanten med skift nøgle holdes nede,.,, trin 4: omstilling til film magasin, udvælge trekant og presse f8.navnet på denne nye film "krølle" magasinet og ændre registrering til det øverste højre hjørne.,, løntrin 5: forberedelse, maske og baggrund, redigere, krølle, objekt.kopi trekanten i den nye lag (omdøbe den til "bcg", baggrund, og drej det 180 grader.sæt den fylde farve til mørkegrå (# 333333).skabe et dobbelt lag "bcg" lag og omdøbe den til "maske".,, trin 6: at skabe krøller animation, gå til tiende ramme og skabe keyframes i alle lag.højreklik på første keyframes og udvælge skabe bevægelse mellem.gå tilbage til den første ramme og udvælger alle genstande (ctrl + a).tag fri omdanne værktøj (q) og gøre det mindre med skift nøgle.det vil være den første stat.sæt den lette værdi i første keyframes 100.,, trin 7: at skabe knap, skabe nye lag og trække det mellem, bcg, og maske, lag.hedder det "knap".skabe et logo eller grafik, du vil have, og omdanne det til en knap (18).giv det et tilfælde navn "knap".lad den krølle objekt.,, trin 8: maskering knappen, double click på lag egenskaber knap af, maske, lag og den type "maske".sæt knappen lag er type "maskeret".,, trin 9: aktion lag, skabe et nyt lag, aktioner.gå til tiende ramme og skabe en keyframe.gå til aktioner panel (fra) og type i, stop().,.gør det samme i første keyframe.,, trin 10: krøller objekt lyttere, give de krøller objekt på scenen en instans med navnet, krølle.i de aktioner, der lag på ramme 1, åbne aktioner panel (fra).nu vil vi have den krølle objekt til at lytte, når musen bevæger sig over og ud.type i følgende kode., krølle. addeventlistener (mouseevent.mouse_over, fremad); krøller. addeventlistener (mouseevent.mouse_out, tilbagestående); funktion frem e: mouseevent): ugyldig (fase. removeeventlistener (event.enter_frame, backanim) fase. addeventlistener (event.enter_frame, fwdanim)} funktion tilbagestående e: mouseevent): ugyldig (fase. removeeventlistener (event.enter_frame, fwdanim) fase. addeventlistener (event.enter_frame, backanim)}, trin 11: animation funktioner, fwdanim(), og backanim(), funktioner, siger, at gå til den næste /tidligere ramme hver gang, du går ind i nye ramme.i vores tilfælde er det 30 pr. sekund.der tilføjes følgende kode., funktion fwdanim e: begivenhed): ugyldig (krøller. nextframe();} funktion backanim e: begivenhed): ugyldig (krøller. prevframe();}, trin 12: klik funktion, tilføjer den knap til at lytte og skabe et enkelt klik funktion., krølle. knap. addeventlistener (mouseevent.click, clickme); funktion clickme e: mouseevent): ugyldig (var - myurl: urlrequest = nye urlrequest (http: //////////////www.yourwebsite. kom /"); navigatetourl (myurl)}, nu kan vi fastsætte omvendt til en webside,.,, trin 13: forankringen på webstedet i html side, hvor du vil have din annonce skal anføres, omfatter den omvendt til en div med pagecurl identifikator, < div id =" pagecurl "> < objekt classid =" clsid: d27cdb6e-ae6d-11cf-96b8-444553540000 "codebase =" http://download.macromedia.com/pub/shockwave ///- /swflash. taxa&#version = 6,0,29,0 "bredde =" 250 "højde =" 250 "tilpasse =" mellem "> < param navn =" film "værdi =" pagecurl. stg "> < param navn =" wmode "værdi =" gennemsigtige "> < param navn =" kvalitet "værdi =" høj "> < omfatter src =" pagecurl. stg "bredde =" 250 "wmode =" gennemsigtige "højde =" 250 "tilpasse =" mellem "kvalitet =" høj "pluginspage =" http://www.macromedia.com/shockwave/download/index.cgi?p1_prod_version = shockwaveflash "type =" anvendelse /x-shockwave-flash "> < /omfatter > < /genstand > < /div >, vedlægges følgende egenskaber til pagecurl objekt i din css fil.de definerer de dimensioner af dit objekt indehaver og fastsætte sin holdning til toppen af side.&#pagecurl {margen: 0. position: faste, top: 0: 0; tilbage: auto; bredde: 250px. højde: 250px;}, konklusion, det er det!se resultatet af rullende i øverste højre hjørne af side til at afsløre din annonce.jeg håber, du finder anvendelse for det hurtigt!,