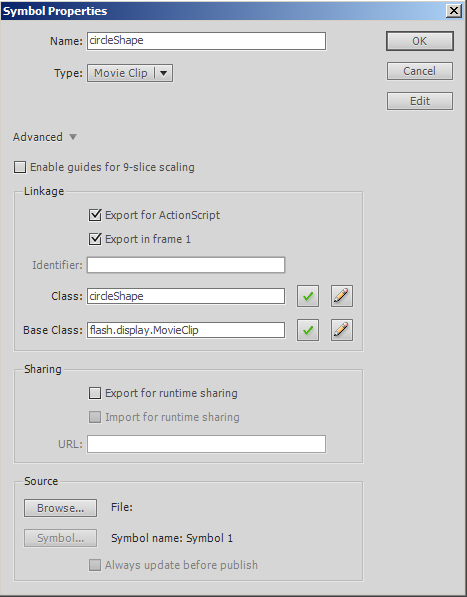
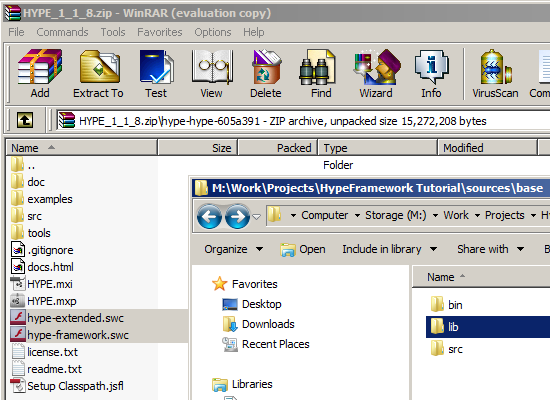
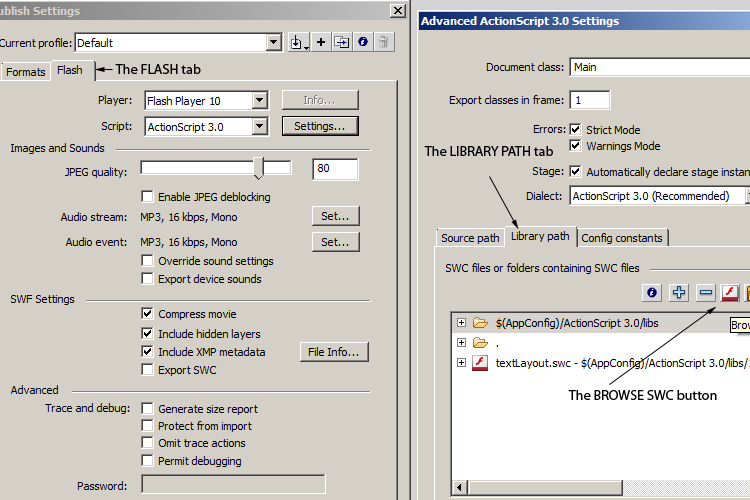
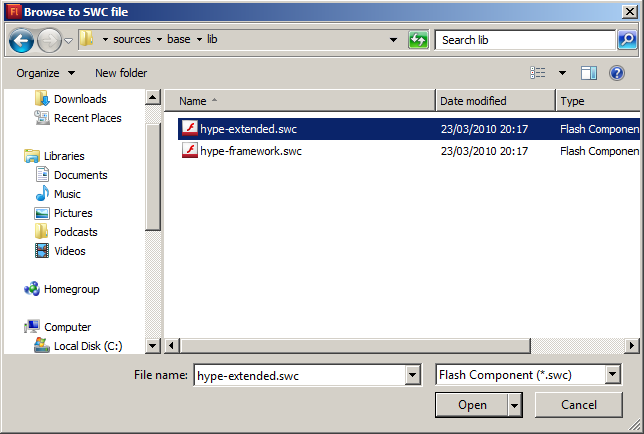
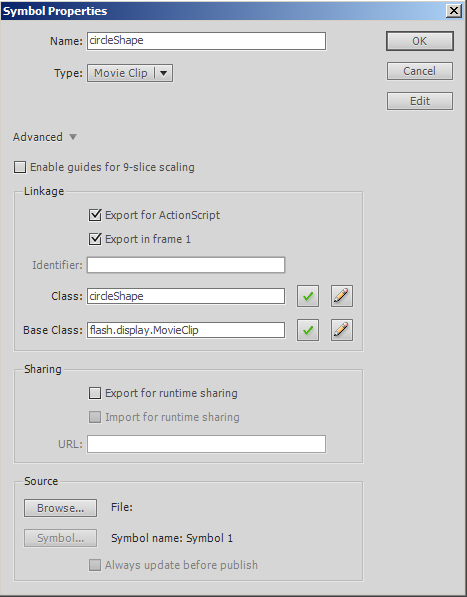
, skabe skabende kunst med hype,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie, ringede du? simulere projektil forslag med actionscript 3.0playing rundt med elastiske sammenstød i denne forelæsning, vi kommer til at binde matematik og konstruktivt sammen.vi vil undersøge brande hall og joshua davis' hype ramme og skabe skabende kunst fra kode.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: projektets struktur, før dykning hoved længe i kode, lad os tage et øjeblik til at sætte selv med projektet filer. i kilden. luk filen, vil du finde en folder for hvert væsentligt skridt, så du kan se, hvad der er sket ændringer.desuden, vil du finde en folder kaldet base, få en kopi af denne folder, som det vil være vores udgangspunkt, i basen. vi har en mappe, bin, servietter, hvor vores omvendt vil blive offentliggjort.en mappe, der indeholder src, vores actionscript 3 og flash - filer og endelig en, lib, servietter, hvor vi opbevarer det rammer er swc filer.,, trin 2: hype, næste gang, vi må have fat i den seneste version af den hype ramme fra sit hjem i www.hypeframework. org. når download er afsluttet, luk op. luk filen.du vil finde to swc filer ved navn, hype-framework.swc og hype udvidet. swc.kopi af disse til deres base (lib mappe. disse swc filer er hovedsagelig en samling af kilde - filer for rammerne, alt sammen i en fil for lette, trin 3: forøgelse af swcs blinke, det sidste skridt, der er nødvendige for at få det op at køre, er at fortælle - - at se på de to nye swc filer, når vi udarbejder den film, ellers smider en masse fejl på vores måde, ikke rart!,, åbne, main.fla, indenfor, base (src, servietter, vælger en fil, offentliggøre indstillinger.vælg flash regning som vist i den nye vindue, der åbner udvælge biblioteket vej regning.,, tryk "browse i swc" fil knap og fortsætte at tilføje både swc filer til flash - fil.når det er afsluttet, er det på tide at begynde at tilføje en kode.,,, trin 4: lokalitet hype, åbne main.as kilde fil i deres valgte redaktør.der tilføjes følgende private ejendomme, og de, inithype(), metode: offentlige klasse vigtigste udvider movieclip (//private ejendomme private var bitmapcanvas: bitmapcanvas; private var clipcontainer: sprite; private var objectpool: objectpool; /* * * * * * * * /offentlige funktion main() konstruktøren {/i den hype ramme inithype();} /* * * indledning af den hype medlemmer, vi vil benytte, og konfiguration forudgående * at animation * /privat funktion inithype(): ugyldig (//clipcontainer anvendes som en forælder for alle vores ting clipcontainer = nye sprite(); addchild (clipcontainer)}}, i de næste skridt skal vi se hver disse ting har vi tilføjet som private egenskaber, begyndende med, clipcontainer sprite,., som vores design er nødt til over 100 genstande alle bevæger sig rundt på skærmen på en gang, vi skal bruge noget til at huse dem alle - bare lægge dem til den fase, bliver problematisk på længere sigt.svaret er at skabe en regelmæssig as3, sprite, til at fungere som en forælder,.,, løntrin 5: bitmapcanvas, første del af hype, bitmapcanvas, kan betragtes som en sprite, eller endnu bedre en, bitmap /bitmapdata, som vi vil male vores objekter hvert billede, som malerne lærred, skaber vi det under clipcontainer kode og definere det med en bredde og højde for at matche, fase.vi lægger det til den fase, men også fortælle det til startcapture (clipcontainer, sande), det forklarer ganske enkelt, bitmapcanvas, til at tage et øjebliksbillede af, clipcontainer, hvert billede.nu, hold det fremsatte bemærkninger./* * * indledning af den hype medlemmer, vi vil benytte, og konfiguration forudgående * at animation * /privat funktion inithype(): ugyldig (//clipcontainer anvendes som en forælder for alle vores ting clipcontainer = nye sprite(); addchild (clipcontainer); //tror, de bitmapcanvas som et tomt rum vi vil "male" //hvert billede med nye billeddata bitmapcanvas = nye bitmapcanvas (stage.stagewidth, fase. stageheight); //bitmapcanvas. startcapture (clipcontainer, sande); addchild (bitmapcanvas)}}, trin 6: objectpool, hvis du har arbejdet med spil har du nok komme på tværs af begrebet af en, objectpool,.som at skabe nye genstande er for meget af et hit på forarbejdningsvirksomheden, skaber vi en pulje af en nærmere angivet mængde objekter før kampen eller anvendelse begynder.så ville vi bruge objekterne fra bassinet, og efter at vi ville genbruge og genanvende dem alle igen, uden at skabe nye objekter.dette er almindeligt anvendt til kugler /lasere på spil og den samme logik anvendes i hype. hvis du tager et kig på main.fla bibliotek i glimt, vil de se, at jeg har skabt en, movieclip, kaldet, circleshape, og da det forbindelsen identifikator for, circleshape, så vi kan skabe flere kopier af dette objekt med kode; det er, hvad vores, objectpool,.,, tilføje objectpool under bitmapcanvas kode, som så: /* * * indledning af den hype medlemmer, vi vil benytte, og konfiguration forudgående * at animation * /privat funktion inithype(): ugyldig (//clipcontainer anvendes som forælder for alle vores ting clipcontainer = nye sprite(); addchild (clipcontainer); //tror, de bitmapcanvas som en tom space - vil vi ved »maling« //hvert billede med nye billeddata bitmapcanvas = nye bitmapcanvas (stage.stagewidth, fase. stageheight); //bitmapcanvas. startcapture (clipcontainer, sande); addchild (bitmapcanvas); //skabe en samling af 10 genstande og opbevarer dem i en objectpool //til brug i den informationskampagne objectpool = nye objectpool (circleshape, 10)}, trin 7: at skabe objekter ved hjælp af objectpool. request(); nu har vi vores centrale aktører fælde, clipcontainer,,, bitmapcanvas, og, objectpool, med sin 10 - clips, det er tid til at begynde at gøre ting for at få et punkt. fra, objectpool, vi kan bruge, objectpool. request();, som vil give os en, circleshape movieclip fra flash bibliotek til at arbejde med det, objectpoo.l giver os også, objectpool. onrequestobject(), metode, som er en bekvem måde at tildele egenskaber i et magasin, hver gang vi anmoder om det.der tilføjes følgende under, hvor du instantierede, objectpool: //skabe en samling af 10 genstande og opbevarer dem i en objectpool //til brug i den informationskampagne objectpool = nye objectpool (circleshape, 10); //, hver gang vi anmoder om en ny udformning af poolen //det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x = matematik. random() * stage.stagewidth; clips. y = matematik. random() * stage.stageheight; clipcontainer. addchild (magasin)}, trin 8: se resultatet, med den nye kode tilføjes, hver gang vi anmoder om en genstand fra poolen ved hjælp af, objectpool. request(), vil det skabe en, circleshape,.det er, clipcontainer og holdning, der tilfældigt på skærmen.du kan prøve denne ved ændring af konstruktøren ud som følgende: /* * * * * * * * /offentlige funktion main() konstruktøren {/i den hype ramme inithype(); objectpool. request();}, hvis alt gik godt, du skal have en enkelt, ensom cirkel på skærmen.,, trin 9: anmoder om alle genstande på en gang, kan du huske, vi fastsætter, objectpool, størrelse 10?vi skal øge indsatsen og øge denne til 100 genstande ved at ændre følgende: //skabe en samling af 10 genstande og opbevarer dem i en objectpool //til brug i den informationskampagne objectpool = nye objectpool (circleshape, 100), kan vi ændre den tidligere anmodning om udtalelse at læse, requestall() sådan her: /* * * * * * * * /offentlige funktion main() konstruktøren {/i den hype ramme inithype(); objectpool. requestall();}, nu skal vi have 100 kredse spredt over skærmen er område.,, trin 10: forøgelse af fixedvibrations, nu har vi vores 100, circleshapes, fordelt på skærmen, - tid til at gøre vores design kommer til livet ved at tilføje bevægelse. lad os starte med at anvende en, fixedvibration til alfa, alfa,og, omfanget, egenskaber for hver magasin.vi kan bruge den, objectpools onrequestobject, en metode til at gennemføre det som vist: //skabe en samling af 10 genstande og opbevarer dem i en objectpool //til brug i den informationskampagne objectpool = nye objectpool (circleshape, 100); //, hver gang vi anmoder om en ny udformning af poolen //den vil udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x = matematik. random() * stage.stagewidth; clips. y = matematik. random() * stage.stageheight; //tilføje en fixedvibration til alfa og omfanget af egenskaber for de enkelte circleshape, når der anmodes herom var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9 0,05, 0,5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, "plan", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib. start(); scalevib. start(); clipcontainer. addchild (magasin)}, lad os se nærmere på, fixedvibration, genstande, vi skabte.hver fixedvibration, genstand, vi skaber, er henholdsvis 7 parametre, de er som følger:, med det formål at anvende, fixedvibration, i vores tilfælde vores, circleshape, kaldet "klip". den ejendom, at anvende den, fixedvibration, denne gang, vi arbejder med, alfa, og omfang, egenskaber. det tredje parameter er det forår, af, fixedvibration, de højere nummer for de mere elastisk "bevægelsen.en værdi på mellem 0 og 1, der vil fungere bedst, den næste er den lette, af de vibrationer, lavere værdi, jo hurtigere vil glide mellem følgende to værdier.en værdi på mellem 0 og 1, der vil fungere bedst. den mindste værdi er næste gang, vil det være det laveste af de vibrationer, vil ramme. i den maksimale værdi vil blive den største værdi vibrationer vil ramme. endelig den sidste parameter er relativ, misligholdelse, at dette falske,.,, hvordan alt dette passer sammen?lad os se på, hvordan den skala, ejendom, som er berørt af, fixedvibration,.det er givet, min, og - værdier på 0, 05 og 0,8, foråret værdi er temmelig høj på 0,9 og lette, er ret lavt på 0, 05 gør det omfang uregelmæssigt og hurtigt, har en lege med disse værdier for at få en fornemmelse af, hvordan de påvirker den bevægelse, når. vi tester vores flash - fil, vi skal have noget som dette:,, trin 11: indsættelse af en variablevibration, meget lig den, fixedvibration,,, variablevibration, vil tilpasse sig en ejendom i en genstand med en værdi, der svinger.forskellen er, at de, variablevibration, ikke lineær, som navnet antyder, at ændre din kode, således at de magasiner til midten af den fase, men denne gang vil vi anvende en, variablevibration til, x og y, værdier, til at se noget!//, hver gang vi anmoder om en ny udformning af poolen //det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x = stage.stagewidth/2; clips. y = stage.stageheight/2; //tilføje en variablevibration for x /y - bevægelighed for hver circleshape var xvib: variablevibration = nye variablevibration (magasin, "x" 0, 97, 0, 03, 40) var yvib: variablevibration = nye variablevibration (magasin, "y" 0, 97, 0, 03, 40); xvib. start(); yvib. start(); //tilføje en fixedvibration til alfa og omfanget af egenskaber for de enkelte circleshape, når der anmodes herom var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9, 0, 05, 0, 5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, ".ale ", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib. start(); scalevib. start(); clipcontainer. addchild (magasin)}, lad os se nærmere på, variablevibration, genstande, vi skabte.hver variablevibration, genstand, skaber vi tager kun 5 parametre, hhv. de er som følger:, med det formål at anvende, variablevibration, i vores tilfælde vores, circleshape, kaldet "klip". den ejendom, at anvende den, variablevibration, at vi denne gang arbejder med x - og y - egenskaber. den tredje parameter er det forår, af vibrationer, den næste er den lette, af vibrationer. den endelige parameter er, afstand, værdier, der er produceret.det højere antal mere uberegnelig,.,, vores flash - sagen skulle se sådan noget, når det er offentliggjort:,, trin 12: at tilføje det begynder at se godt ud, men vi kan gøre det meget bedre.kan du huske, at bitmapcanvas. startcapture(), jeg bad dig om at holde uncommented tilbage i trin 6?gå videre og uncomment det så afprøve din film igen. det er mere som det.,, trin 13: et hurtigt trick for rotation, en meget simpel trick for at tilføje en så bevægelighed er at tilføje endnu et vibrationer magasinet rotation ejendom, som så: //, hver gang vi anmoder om en ny udformning af poolen //det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip):. {magasin. x = stage.stagewidth/2; clips. y = stage.stageheight/2; //tilføje en variablevibration for x /y - bevægelighed for hver circleshape var xvib: variablevibration = nye variablevibration (magasin, "x" 0, 97, 0, 03, 40) var yvib: variablevibration = nye variablevibration (magasin, "y" 0, 97, 0, 03, 40); xvib. start(); yvib. start(); //tilføje en fixedvibration til alfa og omfang egenskaber for hver circleshape, når requested var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9, 0, 05, 0, 5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, "plan", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib. start(); scalevib. start(); //tilføje en fixedvibration for rotation af circleshape var rotationvib: fixedvibration = nye fixedvibration (magasin, "rotation", 0, 9, 0, 05 - 0 - 360, falske); rotationvib. start(); clipcontainer. addchild (magasin)), punkt 14: et hurtigt trick for rotation, før prøvningen dette spring over til flash og åben, circleshape movieclip i biblioteket. som vist, trækker den cirkel, lige fra center i nogen retning.yderligere du flytte den fra centrum, jo mere kommer ud i dit design, når du udgiver:,, trin 15: exitshapes, et problem med vores nuværende animation, er, at når de magasiner væk fra skærmen, de meget sjældent tilbage.vi kan løse dette problem ved at oprette et, exitshapetrigger,.,, exitshapetrigger, er et område, der betragtes som sikre for magasinet.når det klip, forlader dette område, vi har brug for til at udføre en slags funktion, som anmoder om en ny klip fra, objectpool,., vi definere en, exitshapetrigger, som nedenfor: //, hver gang vi anmoder om en ny udformning af poolen //det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x = stage.stagewidth/2; clips. y = stage.stageheight/2; //tilføje en variablevibration for x /y - bevægelighed for hver circleshape var xvib: variablevibration = nye variablevibration (magasin, "x" 0, 97, 0, 03, 40) var yvib: variablevibration = nye variablevibration (magasin, "y" 0, 97, 0, 03, 40); xvib. start(); yvib. start(); //tilføje en fixedvibration til alfa og omfang egenskaber for hver circleshape, nåranmodede om, var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9, 0, 05, 0, 5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, "plan", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib. start(); scalevib. start(); //tilføje en fixedvibration for rotation af circleshape var rotationvib: fixedvibration = nye fixedvibration (magasin, "rotation", 0, 9, 0, 05 - 0 - 360, falske); rotationvib. start(); //definere en exitshape var udgang: exitshapetrigger = nye exitshapetrigger (onexitshape, clips, exitshape, sande); exit. start(); clipcontainer. addchild (magasin)} //genbrug objekter privat funktion onexitshape (magasin: movieclip): ugyldig (spor ("circleshape forlod skærmen!");), vil det skabe en, exitshapetrigger, med følgende parametre:,, metoden til at udløse, når begivenheden har fundet sted. den, movieclip, for at teste, om det er i et givet område.,, movieclip, der anvendes til at definere de sikkert område, kan man allerede har bemærket, at vi har allerede skabt det, der kaldes det, exitshape, og lagt det på, fase, flash. den sidste parameter er det ind i en flag, bare sæt det rigtigt, for nu, trin 16: objectpool frigivelse, i forlængelse af det, exitshape, vi har indført i de sidste skridt, vi er gå blot at redigere, onexitshape, metode, så når det bevæger sig væk fra skærmen, vil vi fjerne det og anmode om en ny fra den, objectpool,., vi indtil nu har arbejdet med, request(), og requestal', metoder til, objectpool, når vi ønsker at slette den gamle, vi bruger, frigivelse (magasin), metode: //genbrug objekter privat funktion onexitshape (magasin: movieclip): ugyldig (//fjerne fra objectpool og clipcontainer objectpool. frigivelse (magasin); clipcontainer. removechild (klip); //får en ny klip fra objectpool objectpool. request();}, skridt 17: at føje en tåge, siger træk evnen til at meget let at tilføje filtre, såsom sløret og glød til objekter.at tilføje en smule mere raffinement til konstruktion, vi er nødt til at tilføje en, blurfilter, at projektet ved hjælp af, filtercanvasrhythm: //tror, de bitmapcanvas som en tom plads vi vil "male" //hvert billede med nye billeddata bitmapcanvas = nye bitmapcanvas (stage.stagewidth, fase. stageheight); bitmapcanvas. startcapture (clipcontainer, sande); addchild (bitmapcanvas); //at tilføje et slør var sløret: filtercanvasrhythm = nye filtercanvasrhythm ([nye blurfilter (1, 1, 1, 1)], bitmapcanvas); sløret. start (timetype.time, 100); //skabe en samling af objekter og opbevarer dem i en objectpool //til brug i animation objectpool = nye objectpool (circleshape, 100); ovennævnte kode skaber, filtercanvasrhythm, som tager et filter, enen parameter og anvender den til, bitmapcanvas, erklærede vi tidligere., teste projektet, det er virkelig begyndt at komme sammen nu!,, gå 18: at tilføje nogle mangfoldighed, er det let at tilføje en lille dybde til sammensætning ved at tilføje flere former i blandingen.snarere end at skabe og forvalte flere, objectpools, kan vi tilføje stel til den oprindelige circleshape vi plejede og tilfældigt udvalgte som ramme til at spille, prøv det nu, redigere, circleshape, genstand, flash bibliotek.skabe en ny keyframe, udvælge en ny farve og udarbejde en ny form.gå videre og skabe et par keyframes deres i de næste skridt, som vi vil se på gennemførelsen af dem med en kode.det er vores nye form:,,... sammenlignet med vores gamle form:,, skridt 19: vælger tilfældige billeder til circleshape, med vores circleshape nu sportslig et par nye keyframes kan vi indsætter denne fælles linje kode til at vælge en ramme til at bruge hver gang, vi kalder objectpool. request(): //hver vi anmoder om en ny udformning af poolen //det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x = stage.stagewidth/2; clips. y = stage.stageheight/2; //vælger en tilfældig ramme magasin. gotoandstop (matematik. celle (matematik. random() * 3); //add en variablevibration for x /y - bevægelighed for hver circleshape var xvib: variablevibration = nye variablevibration (magasin, "x" 0, 97, 0, 03, 40) var yvib: variablevibration = nye variablevibration (magasin, "y" 0, 97, 0, 03, 40); xvib. start(); yvib. start(); //tilføje en fixedvibration til alfa og omfanget af egenskaber for de enkelte circleshape, når der anmodes herom var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9, 0, 05, 0, 5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, "plan", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib. start(); scalevib. start(); //tilføje en fixedvibration for rotation af circleshape var rotationvib: fixedvibration = nye fixedvibration (magasin, "rotation", 0, 9, 0, 05 0, 360, falske); rotationvib. start(); //definere en exitshape var udgang: exitshapetrigger = nye exitshapetrigger (onexitshape, clips, exitshape, sande); exit. start(); clipcontainer. addchild (magasin)), med en hurtig bemærkning, de vilkårlige ramme kode ovenfor kan skifte mellem stel. 1, 2 og 3.du kan få brug for at tilpasse denne til et beløb af billeder i dit, circleshape,.,, gå 20: færdig, det er tid til at teste din film og soler sig i blandingen af funky mønstre og farver, som det rammer tager din kode, og blander det til en del af skabende kunst, her kommer den endelige kode. reference:, pakke (import hype.extended.behavior.fixedvibration; import flash.display.sprite; import flash.display.movieclip; import flash.filters.blurfilter; import hype.extended.behavior.variablevibration; import hype.extended.rhythm.filtercanvasrhythm; import hype.extended.trigger.exitshapetrigger; import hype.framework.core.objectpool; import hype.framework.core.timetype; import hype.framework.display.bitmapcanvas; /* ** en forelæsning om at indføre hype.en visuel ramme * af brande hall og joshua david for at skabe * udviklende /iterativ design med koden.* * @ forfatter anton mills * @ version 06 /02 /2011 * /offentlige klasse vigtigste udvider movieclip (//private ejendomme private var bitmapcanvas: bitmapcanvas; private var clipcontainer: sprite; private var objectpool: objectpool; /* * * * * * * * /offentlige funktion main() konstruktøren {/i den hype ramme inithype(). //begynde sekvens objectpool. requestall();} /* * * indledning af den hype medlemmer, vi vil benytte, og konfiguration forudgående * at animation * /privat funktion inithype(): ugyldig (//clipcontainer anvendes som en forælder for alle vores nisser clipcontainer = nye sprite(); addchild (clipcontainer); ////////tror i bitmapcanvas som en tom plads vi vil "male" //hvert billede med nye billeddata bitmapcanvas = nye bitmapcanvas (stage.stagewidth, fase. stageheight); bitmapcanvas. startcapture (clipcontainer, sande); addchild (bitmapcanvas); //at tilføje et slør var sløret: filtercanvasrhythm = nye filtercanvasrhythm ([nye blurfilter (1.1, 1, 1, 1)], bitmapcanvas); sløret. start (timetype.time, 100); //skabe en samling af objekter og opbevarer dem i en objectpool //til brug i den informationskampagne objectpool = nye objectpool (circleshape, 100); //, hver gang vi anmoder om en ny udformning af poolen ////////det skal udføre følgende objectpool.onrequestobject = funktion (magasin: movieclip): ugyldig (magasin. x= stage.stagewidth/2; clips. y = stage.stageheight/2; //vælger en tilfældig ramme magasin. gotoandstop (matematik. celle (matematik. random() * 3); //tilføje en variablevibration for x /y - bevægelighed for hver circleshape var xvib: variablevibration = nye variablevibration (magasin, "x" 0, 97, 0, 03, 40) var yvib: variablevibration = nye variablevibration (magasin, "y" 0, 97, 0, 03, 40); xvib. start(); yvib. start(); //tilføje en fixedvibration til alfa og omfanget af egenskaber for de enkelte circleshape, når der anmodes herom var alphavib: fixedvibration = nye fixedvibration (magasin, "alpha" 0, 9, 0, 05, 0, 5, 1, 5, falske) var scalevib: fixedvibration = nye fixedvibration (magasin, "plan", 0, 9, 0, 05, 0, 05, 0,8, falske); alphavib.start(); scalevib. start(); //tilføje en fixedvibration for rotation af circleshape var rotationvib: fixedvibration = nye fixedvibration (magasin, "rotation", 0, 9, 0, 05 - 0 - 360, falske); rotationvib. start(); //definere en exitshape var udgang: exitshapetrigger = nye exitshapetrigger (onexitshape, clips, exitshape sand); exit. start(); clipcontainer. addchild (magasin)}} //genbrug objekter privat funktion onexitshape (magasin: movieclip): ugyldig (objectpool. frigivelse (magasin); clipcontainer. removechild (magasin); objectpool. request().}), konkluderes, at dette kun er færd¡gt om det rammer, tak for din tid.jeg håber, du nød det og huske på, at vi kun kradset i overfladen af nogle af de fantastiske virkninger, der kan gøres med rammen.du kan tjekke det rammer websted på www.hypeframework.org for nogle fantastiske eksempler af rammerne, og hvor andre har taget det til det næste niveau med away3d /papervision integration., mere hype ressourcer på activetuts +, kode en kaotisk sammensætning er inspireret af joshua davis af bruno crociquia, indledning til det actionscript 3,0 ramme af tom green, hurtigt tip: hvordan eksporterer flash til men heller ikke dér er menneskene sikre med hype af daniel rammende, skabe en mesmeric musik visualizer med indsprøjtning af franci zidar,