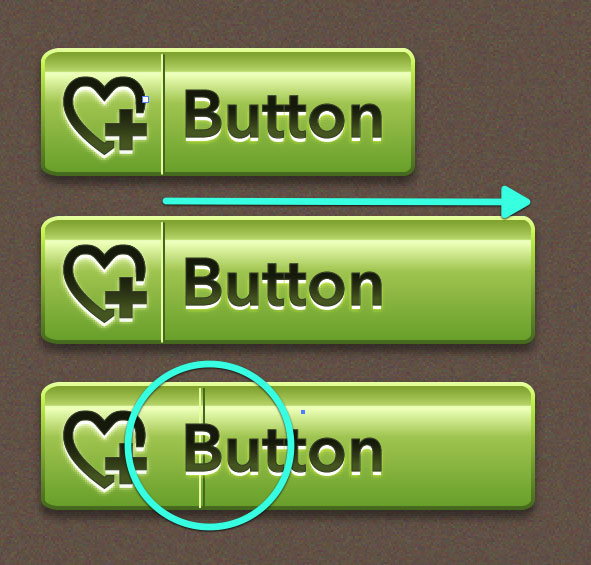
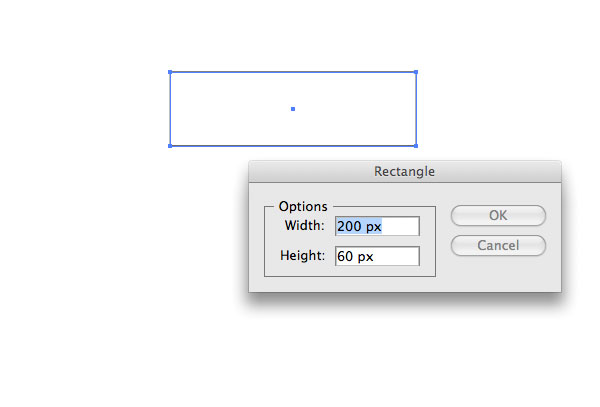
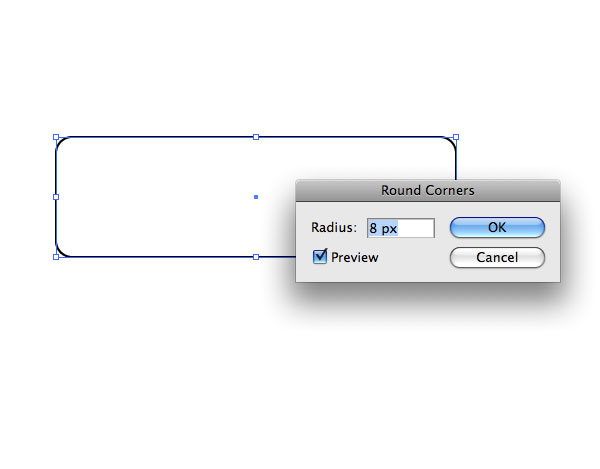
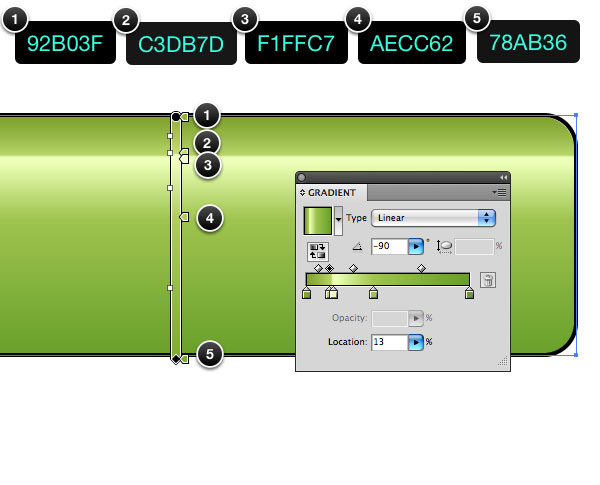
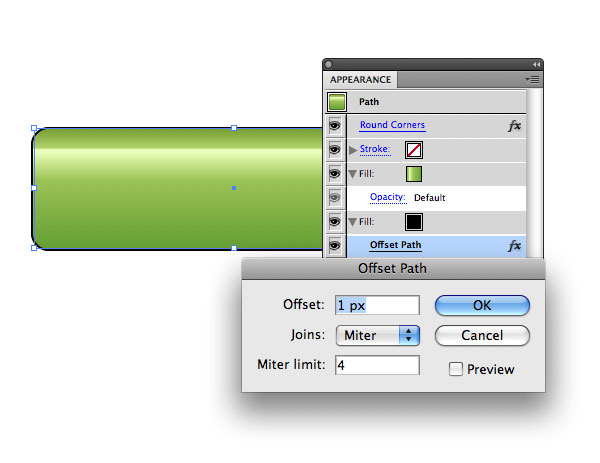
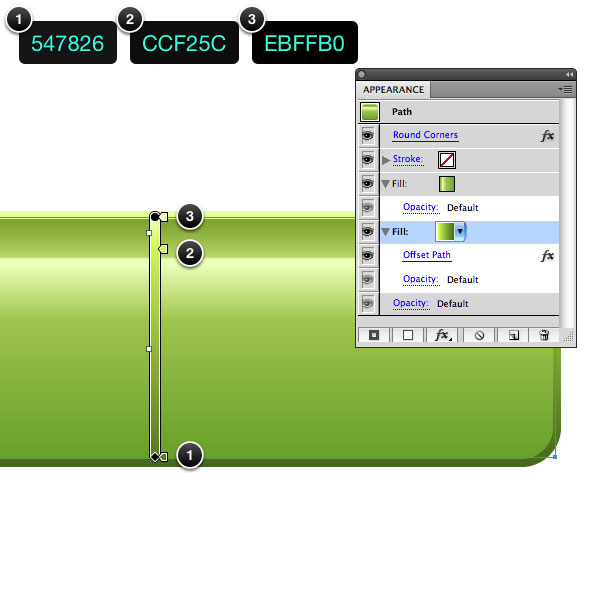
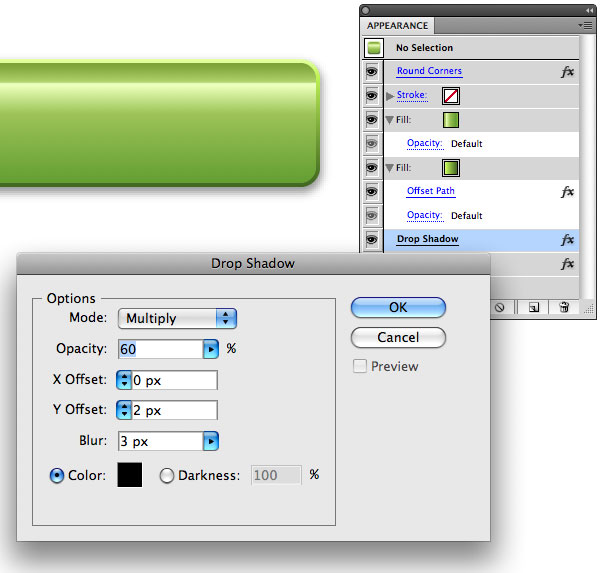
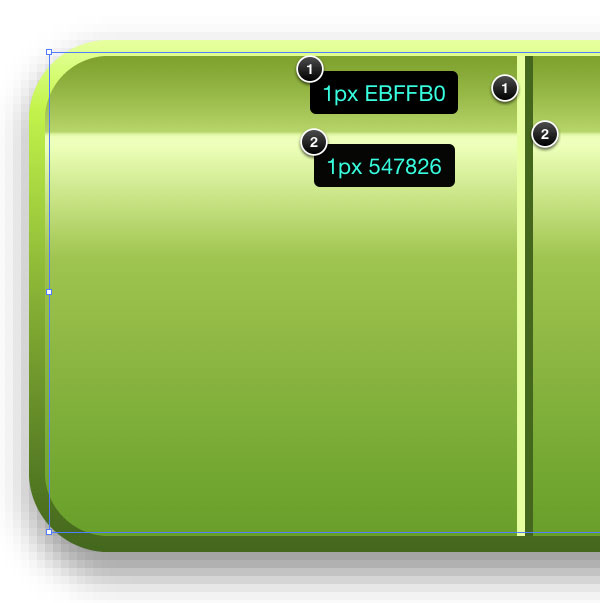
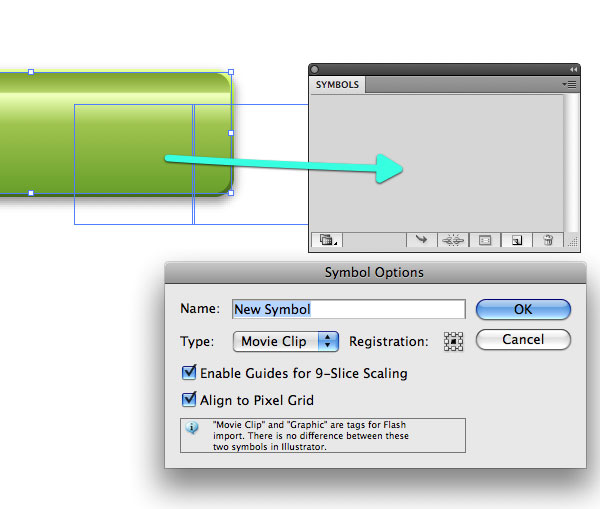
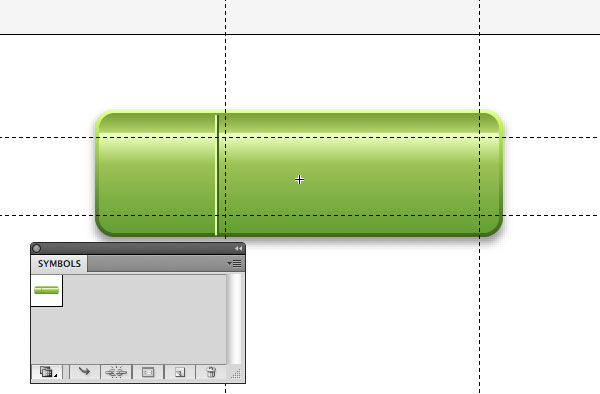
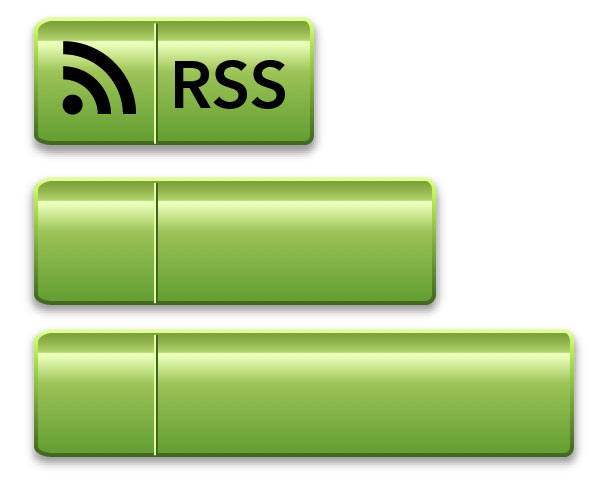
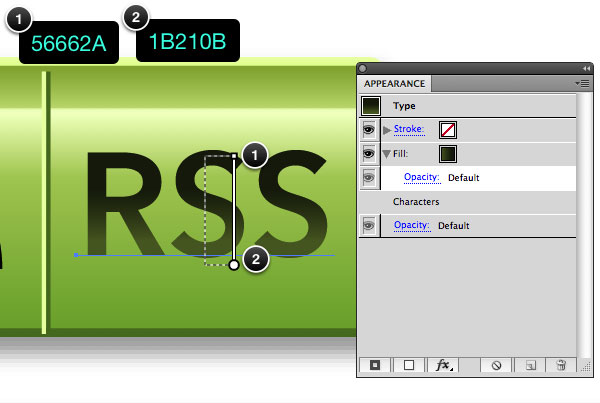
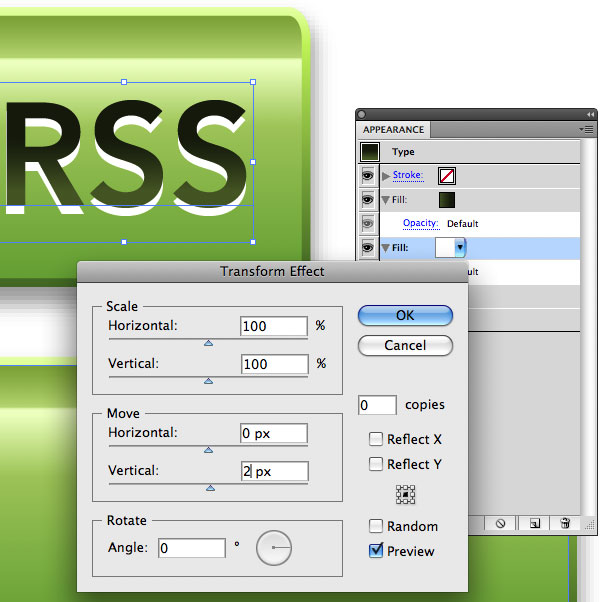
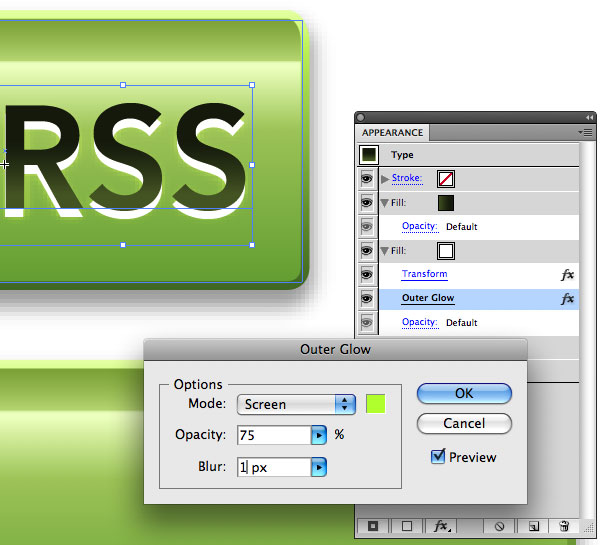
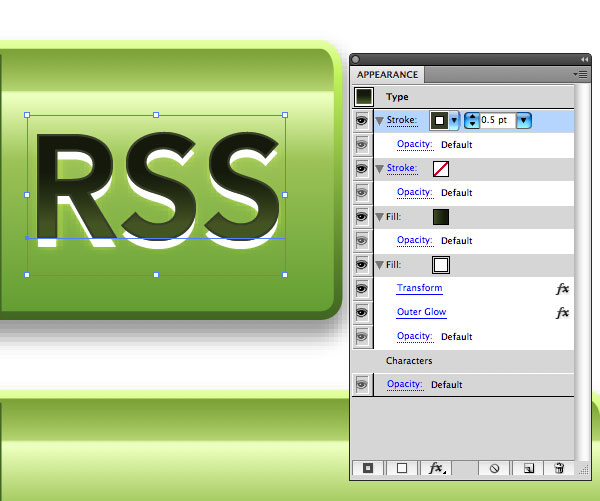
hurtigt tip: hvordan man laver en ultra - skinnende skalerbare web - knappen med 9-slice skældannelse, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe et øje, at uploade knap i adobe illustratoradobe illustrator ' s rolle i en web - design, arbejdsgang,,,, i denne hurtige tips, vil du lære at skabe en fleksibel web - knappen med udseendet panel og adobe illustrator er 9, stykke mere.denne teknik er særlig nyttigt for webdesignere, der skal anvende samme stil knap med forskellige længder af teksten.lad os komme i gang!,,,, indledning, denne forelæsning vil vise dig, hvordan man skaber en skalerbare vektor knap ved hjælp af 9-slice nedskæring i adobe illustrator cs5.i nedenstående eksempel, du vil se, hvordan den knap vægte med og uden 9-slice afskalning, vil de se, at den regelmæssige nedskæring bevæger sig inden for de knap image.med 9-slice kan de angive, hvordan billedet skalaer til at skabe genanvendelig web elementer.,, trin 1, foretage en ny rgb dokument af enhver størrelse.klik på artboard mulighed + med rektangel værktøj (m) og træder knap dimensioner.fordi den knap, vil være skalerbare horisontalt, bredde er ikke vigtigt.jeg har sat min rektangel til 200px af 60px.,, trin 2, åbne udseende panel og udvælge fx > stylize > runde hjørner, hjørnet radius til 8px, klik -, trin 3, tilføje en gradient fyld til knap med følgende farver.hvis du vil vælge din egen, følg vejledningen nedenfor for angivelse af placeringen og skygge af farver.de vil bemærke, at farve 2 og 3 er meget tæt, dette er nøglen til super skinnende udseende af gradient.,, trin 4, hvis din knap er en linje, slette det.tilføje en anden udfylde udseende panel og holdning under gradient lag.med det udseende indstillinger, gå til fx > vej > udligne vej og den udligning, til 1px.,, løntrin 5, fyld den anden fylde lag med en gradient på følgende farver.igen, så kan du farver dit eget valg, så husk at holde lyset nuancer nær toppen og mørke på bunden.,, trin 6, tilsættes en dråbe skygge under de to fylder i udseende panel, som skal fx > stylize > drop shadow og fastsætte røgtæthed 60%, x - udligning af 0px og y - udligning af 2px.den udvisker 3px, trin 7, zoom ind på den knap, så du kan se linjerne linjer, du er nødt til at gøre i dette skridt.en del af vejen ind i højre side af knap, drage to 1px linjer ved siden af hinanden.den første, den samme farve som toppen af gradient omrids og anden linje af samme farve som bunden af en gradient.jeg har skrevet den farve nummer i det følgende billede for reference.,, trin 8, denne del er i adobe illustrator cs5 - vælge den knap og linjer og trække det i symbolerne palet.klik, at 9-slice skoldning (dette vil gøre det muligt for de horisontale mål) og tilpasse til pixel - nettet (dette vil stoppe knappen fra afsmeltning sløret på websteder).disse to forhold vil få på den perfekte til web - anvendelse, når man skaber det symbol, du vil se en skærm, som billedet nedenfor.flyt den stiplede linjer at markere de områder, der ikke skal renses.jeg har placeret den stiplede linjer til den side af det område, som jeg vil et symbol, det vil sikre, at det ikke vil ændre sig, hvis jeg ændrer længden af den knap.dobbeltklik på artboard område til at gå tilbage til det store billede.,, omfang på at teste områder afgrænset.hvis du har brug for at foretage en udgiver, double click symbol til at gå tilbage til de indstillinger,.,, trin 9, tilføje en tekst og symboler på knapper og valgte en, til at anvende udseende.du kan anvende udseende til resten af poster, når du er færdig med de indstillinger.start med en gradient fylde.det er en simpel mørke til lys - hældning.jeg har skrevet ned i farver, jeg har brugt i billedet nedenfor.,, trin 10, tilføje en hvid udfylde under gradient lag i udseende panel og sæt den til at flytte 2px lodret.klik -, trin 11, tilføje en ydre glød ved at gå til fx > stylize > ydre glans.sæt den til en skarp tone i farver på knappen og slør for 1px.dette vil tilføje en diskret haze til lag virkning og gøre den knap se ud som om, det er lidt glødende.,, trin 12, tilføjes et slagtilfælde til toppen af udseende indstillinger i en mørk de mættede tone i knap farve.sæt den slag til 0.5px.,, trin 13, teste stil på forskellige symboler og knapper, redde de to former for grafisk styles palet.ved udvælgelsen af formålet med stil og trykke på knappen og stil på bunden af den grafiske styles.,, konklusioner, der har du det.en fleksibel web - knap, der er let at anvende og genbrug.hvis du ønsker at ændre de afrundede hjørner kan man se tilbage på symbolet og ændre udseende af toggling de afrundede hjørner til usynlig.hvis du vil lave en ny knap trække en knap symbol fra symboler palet.på artboard og kontrol klik til at navigere på muligheder for at bryde forbindelsen med symbolet.derfra, knappen, ændrer ikke ved andre symboler, og du kan ændre det for at være en ny stil.jeg håber, du nød det tut.