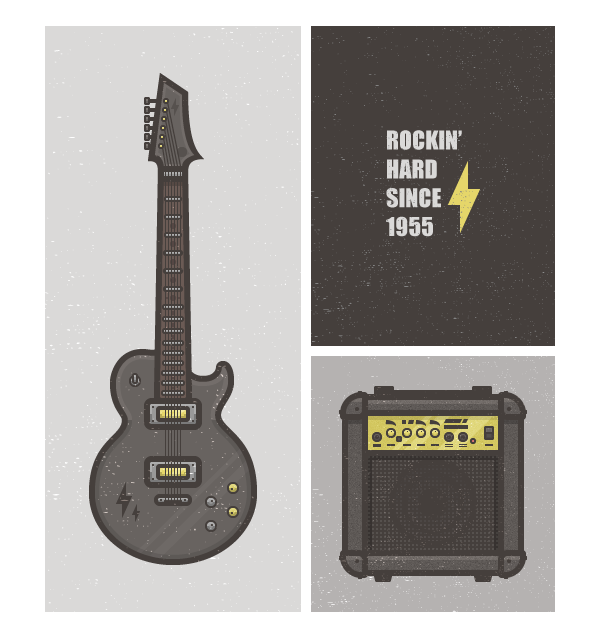
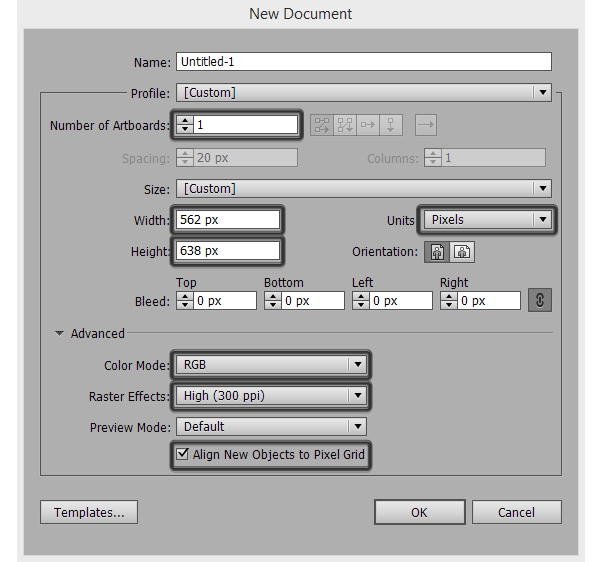
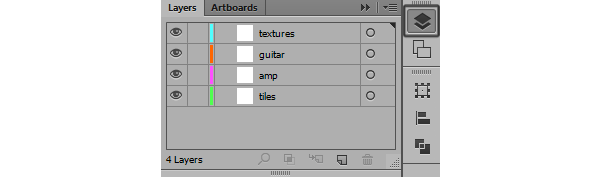
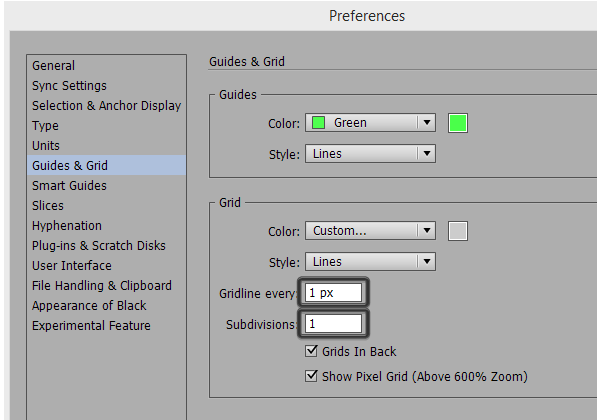
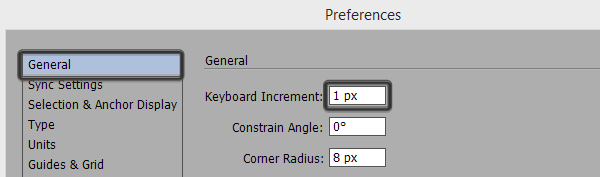
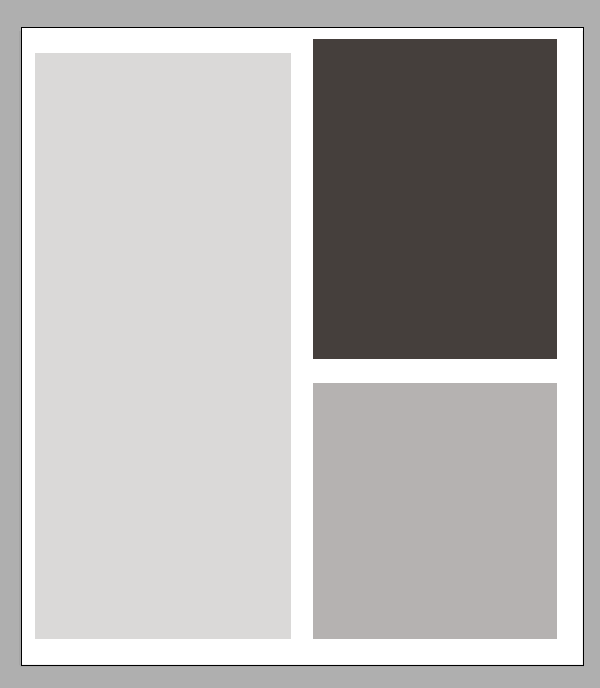
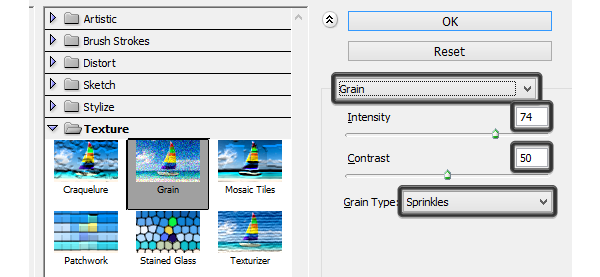
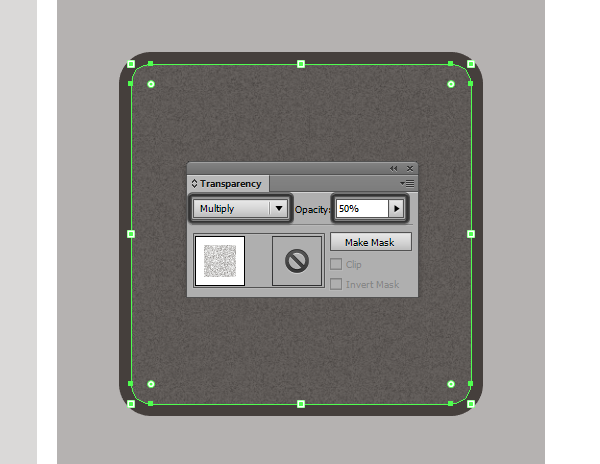
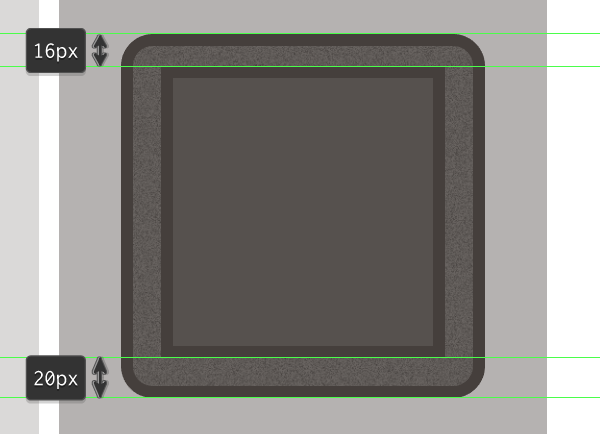
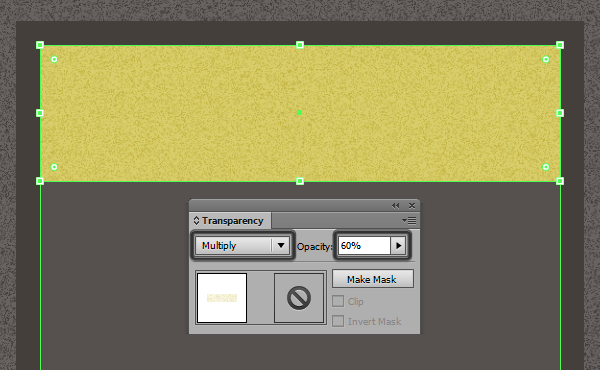
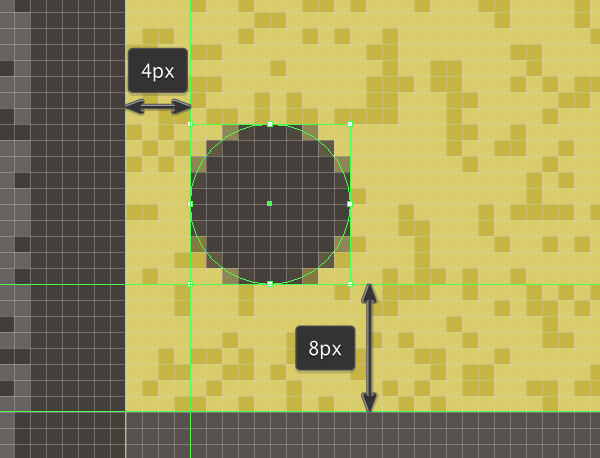
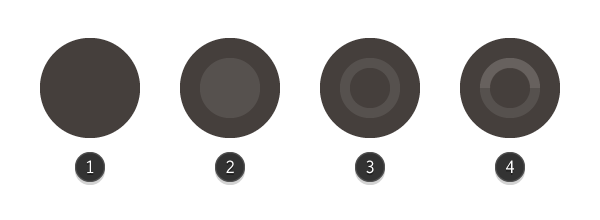
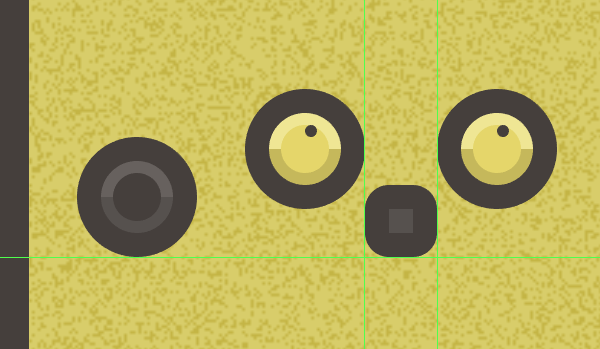
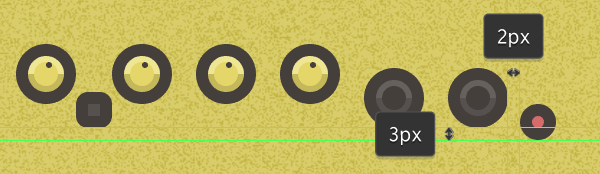
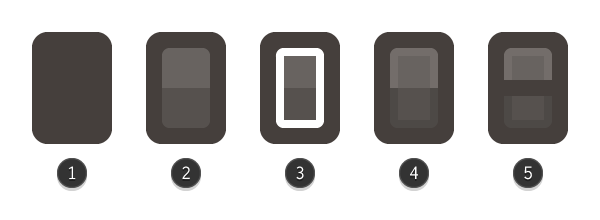
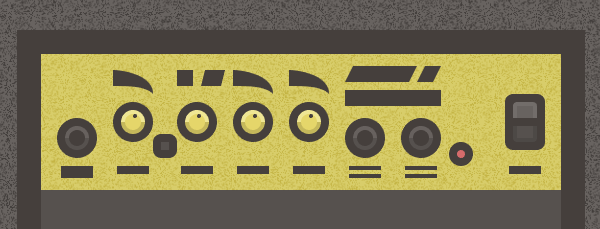
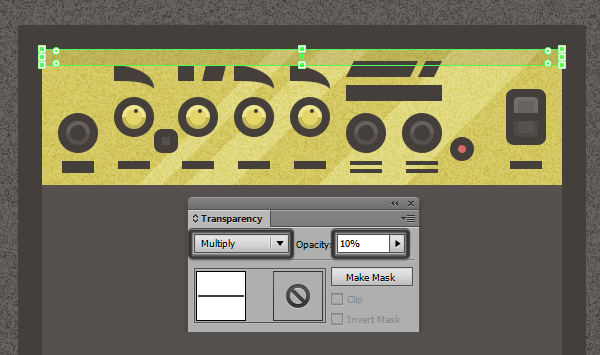
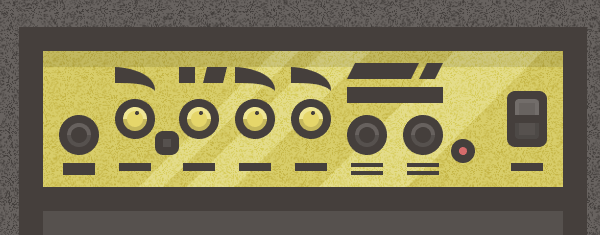
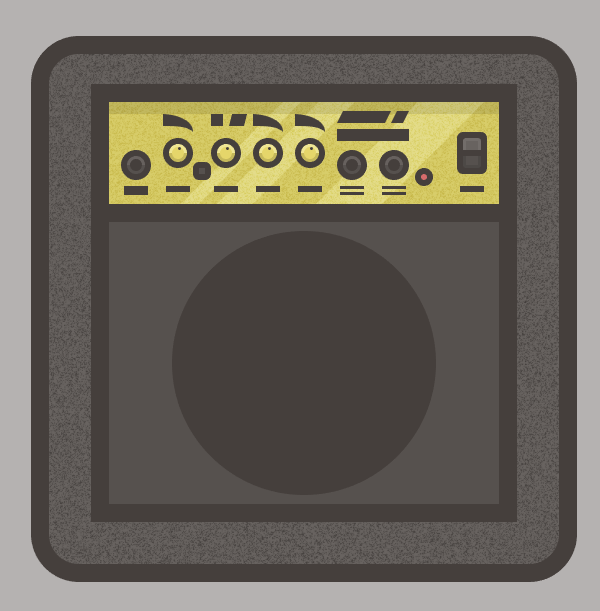
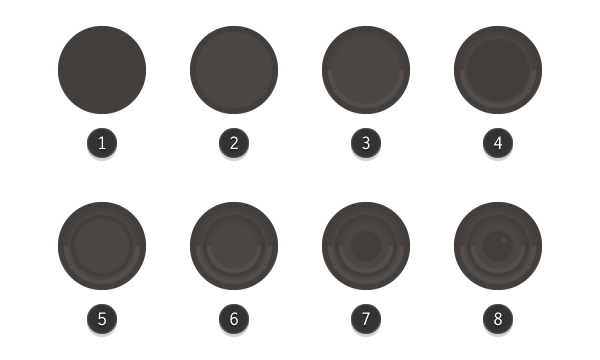
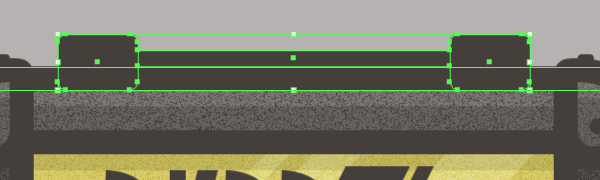
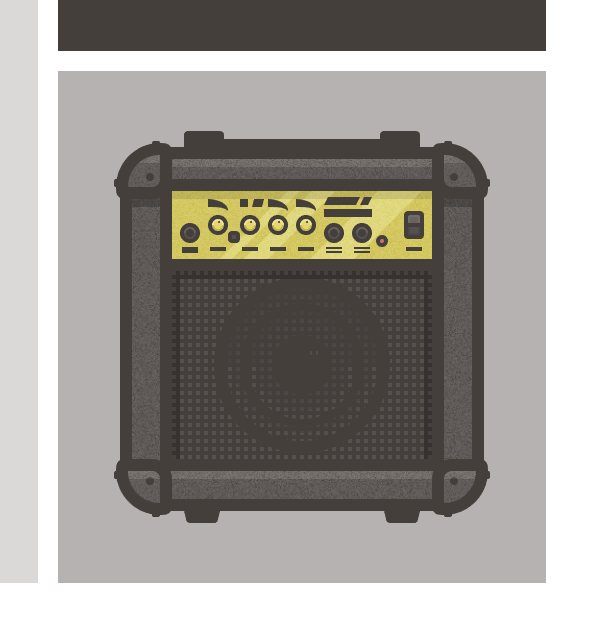
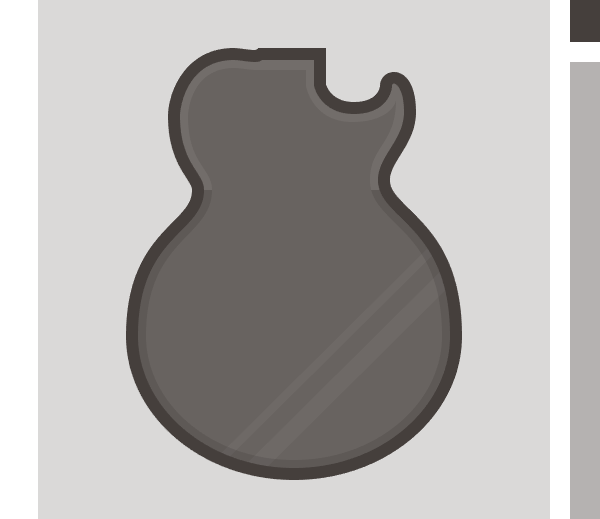
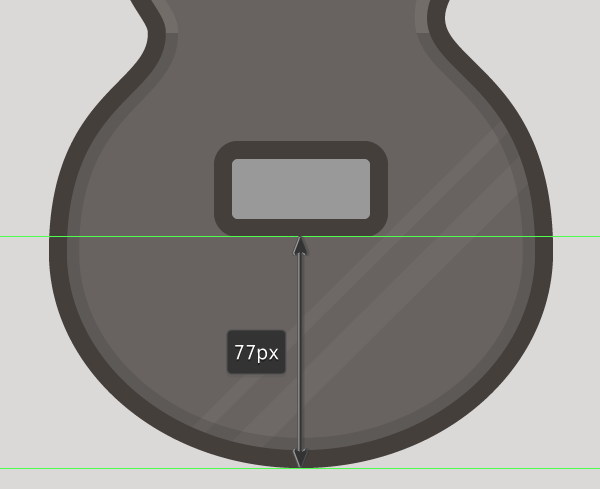
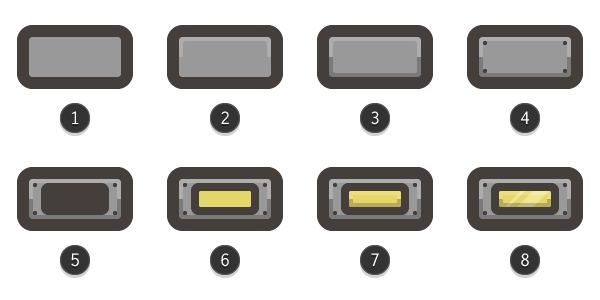
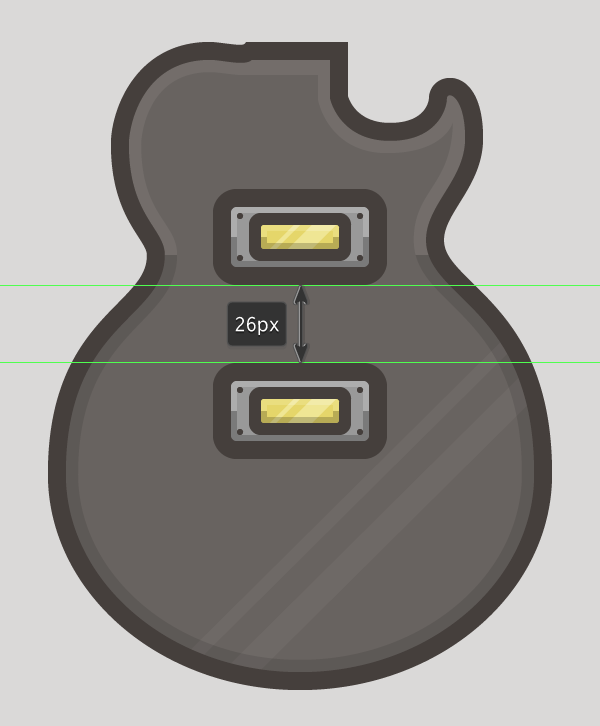
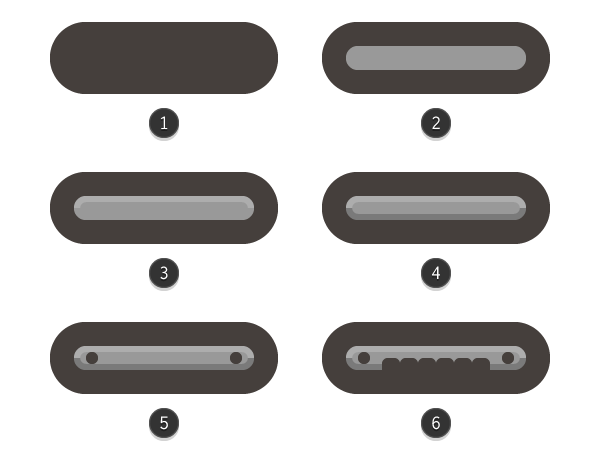
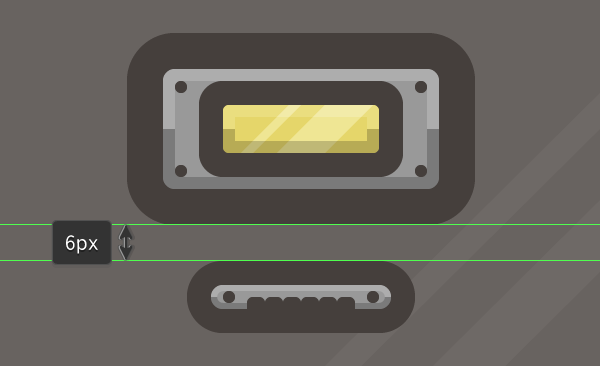
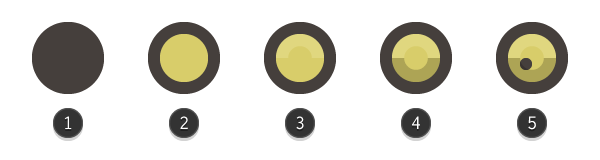
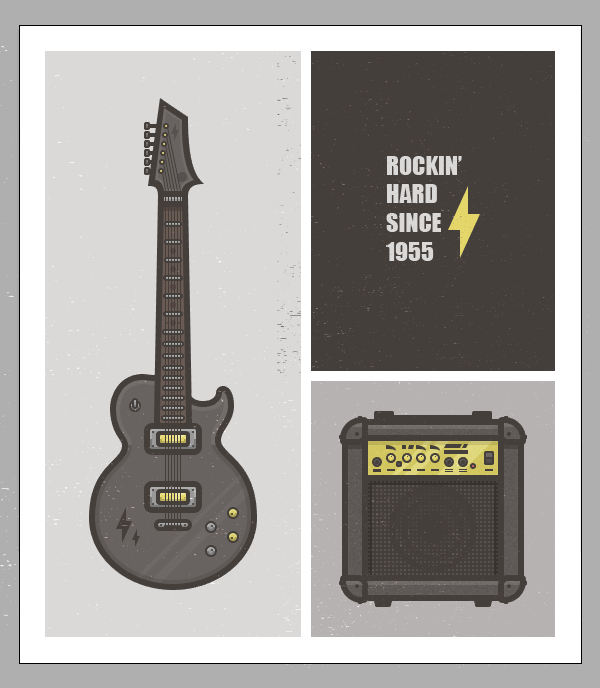
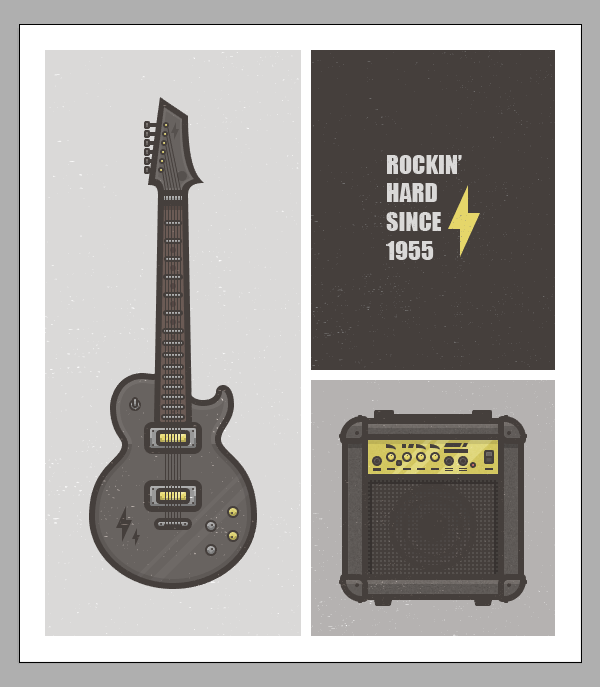
, hvordan der kan skabes en flad, minimalistisk klippe kort bruger adobe illustrator,,,,,,, hvad vil du lave i dag,,, jeg vil vise dig, hvordan vi kan skabe en flad, minimalistisk klippe kort med nogle af illustrator er grundlæggende instrumenter, såsom ellipse redskab, og rektangel værktøj, kombineret med magt af pennen og direkte valg værktøj.spænd dig fast, og lad os komme i gang!,,, sandheden er, jeg var og stadig er meget glad for rock musik.fra den skøre riffs af pantera til sørgelige lyder af pearl jam og indsigt, og denne kultur har altid haft en stor indflydelse på min opvækst år og sikkert, det er derfor, jeg kom tilbage til det igen og igen.jeg er sikker på, at de fleste af dem, der har mindst en rocksang tæt på dit hjerte, jeg besluttede, at det ville være godt at skabe en sten inspireret kort, som kan anvendes til personlige projekter,.,,, 1.oprettelse af vort dokument, idet jeg håber, du allerede har en illustrator og rock, lad os starte med at skabe en ny tekst, enten ved presning, control-n, eller ved at indgive > nye.når pop - up - vinduer dukker op, tilpasse dokumentet indstillinger som følger:,,,,, antal artboards,: 1,,, bredde: 562 px, højde: 638 px, enheder: pixels,,, og af den avancerede, tab:,,,,, farve rgb, tilstand:, raster virkninger: høj (300 ppi),,, tilslutter nye objekter til pixel - nettet: kontrolleret,,,,,, 2.oprettelse af vores lag, når vi har skabt vores nye dokument, det er på tide at lag det, således at vi kan skabe en god, ordentlig arbejdsområde, som i sidste ende vil vi fokusere på hver del af illustration, et skridt ad gangen.så, åbne, lag - panelet, og skabe fire lag, får dem som følger:,,, fliser, forstærker,, guitar, stofvirkninger,,,,,, 3.tilpasning af nettet, idet illustrator tillader brug af net, skal du vide, at det giver dig mulighed for at brække din design til sin, pixel - nettet.det betyder, at hver anker punkt vil blive placeret i midten, hvor fire pixels.,, fordi der er forskellige situationer, der kræver forskellige net indstillinger, nogle gange kan du være nødt til at justere dem køre på din version af adobe illustrator.,, jeg personligt har rejst ved den laveste og samtidig den mest nøjagtige indstillinger fordi jeg føler, at jeg har mere kontrol over mine designs.,, at ændre disse forhold, må du gå til edit > præferencer > vejledninger & net.fra der, lidt pop - up - vil vise, hvor vi er nødt til at tilpasse sig følgende:,,,, gridline hver: 1. varer,,, underafsnit: 1,,,,,,, når du har tilpasset disse miljøer, alt hvad du skal gøre for at gøre alt, hvad der er mulighed for pixel sprøde, kom til nettet, mulighed er beliggende i henhold til den opfattelse, menu.,,, hvis du ikke er vant til at flytte ting ved hjælp af tastaturet er retningsbestemte pil nøgler, du måske ønsker at ændre, tastatur (til 1 varer, til at få det så præcist som muligt.du kan gøre dette ved at gå til, edit > præferencer > generelle > tastatur tillæg.,,,,,, hvis din version af ai har den værdi, der er fastsat for pt (punkter), bare gå, enheder, og ændre den generelle og slagtilfælde, enheder til pixel, og du er god til at gå.,, 4.oprettelse af fliser, den første ting, vi er nødt til at skabe de tre fliser, på hvilke vi vil lag hele vores design.,, trin 1, stil dig på fliser lag, og ved hjælp af, rektangel værktøj (m), skaber tre rektangel med følgende værdier:,,,,, gået fliser,:, størrelse: 256 x 586 px, fylde farve:,&#dad9d8,,,, nederste højre fliser,: størrelse:, 244 x 256 px, fylde farve:,&#b5b2b1,,,, øverste højre fliser,: størrelse:, 244 x 320 px, fylde farve:,Džf3c,,,,,,,,,, trin 5.,, da den struktur er ikke, hvad vi ønskede, at det skulle være, at vi bliver nødt til at tilpasse sin, blanding af mode, og uigennemsigtighed, niveau.så med teksturen udvalgte, åbne, gennemsigtighed, panel, og fastsætte, blanding tilstand, formerer sig, at sænke sine, uklarhed, til 50%.på dette punkt, kan du vælge alle tre former (organ, træk og konsistens) og gruppe dem sammen (, control-g,), så de ikke kommer til at flytte dem rundt.,,,,, trin 6, efter du har anvendt den struktur, det er på tide at begynde at arbejde på forsiden af vores amp (de gevinster, og faktisk taler).første hold, rektangel værktøj (m), og skabe en større, 142 x 146 px, form (,Džf3c,), der skal fungere som en model og et mindre, 130 x 134 px en (,�e,), som vil hylster, de vigtigste kontrol panel og taler, og så gruppe to sammen (, control-g,.,, hvis du ser nøje på en henvisning billede af amp, vil de se, at den nederste del af plast er højere end den øverste, hvilket betyder, at vi skal holdning de to former, som vi har skabt i toppen, efterlader et hul, 20 px, mellem dem og den nederste del af amp beskrivelse.,,,,, når håret er skabt, ændre dens, blanding tilstand, formerer sig, at sænke sine, uklarhed, til 60%.,,,,, trin 9, begynde at arbejde på.e venstre side af panelet ved at skabe input jack til guitar.ved hjælp af, ellipse værktøj (l), skabe, 10 x 10 px, cirkel, som vil fungere som jack beskrivelse, og så det med farve,Džf3c,.,,, hurtigt tip: med henblik på at få kontrol over de, pixel - nettet, anbefaler jeg, at vende om, pixel forpremiere modus (alt-control-y), som vil gøre det muligt for dig at have fuldstændig kontrol af placeringen af dine ting på, artboard, og således gøre det lettere at forstå og gentage den proces, der anvendes til at skabe og holdning, de fleste af de elementer, der anvendes i denne illustration.,,,,, trin 10, afslutte jack input ved at tilføje en lettere (,�e,), 6 x 6 px - kredsen, på toppen af det udkast, som vi vil gentage (, control-c > control-f,) og tilpasse sig ved at fjerne den nederste anker, så vidu kan få det halve., ændre to eksemplarer er, blanding af mode, overtræk, sænke sine, uklarhed, niveau til 20%.endelig tilføje, 4 x 4 px, cirkel, som vi vil farve ved hjælp af samme sort farve, der anvendes til tegning,Džf3c,), og sikre, at udvælge og samle alle de elementer af input ved hjælp af, control-g,.,,,,, trin 11,, da den linje i jacks er stort set identiske og hovedtelefoner guitar input, vil vi gøre det, vi allerede har, og at de to eksemplarer til højre side.,,,,, trin 12, næste, vi skal begynde at arbejde på mængden, vinde og kontur knapper.ved hjælp af, ellipse værktøj (l), skabe, 10 x 10 px, base, som vil handle overblik.derefter tilsættes et mindre, 6 x 6 px, cirkel på toppen, som vi vil farve med,&#e5d66a,.,, gentage dette sidste form, ændre farve hvid (,&#ffffff,), og så vender den fyldes med sit slagtilfælde (, shift-x) at sikre, at tilpasse vandring mod ind, idet det, vægt, af 1. varer,.udvide denne ring som form (imod > udvide > udfylde og slagtilfælde) og skabe en kopi på toppen af det (, control-c > control-f,).,, ved hjælp af et rektangel, først fjerne den nederste halvdel af ringen (kopi) og den øverste halvdel (oprindelige) ændring, blanding af transportformer og uigennemsigtighed, niveauer som følger:,,,, øverste halvdel:, blanding tilstand: - overlay - /uigennemsigtighed niveau: 40%,,, nederste halvdel:, blanding tilstand: ganger /uigennemsigtighed niveau: 14%,,, slå knappen ved at tilføje en lille, 1 x 1 px - kredsen til øverste højre side af guld farvede form, og som altid, glem ikke at samle alle de elementer, control-g,), således at de ikke kom til at flytte rundt på tingene.,,,,, trin 13, position forgyldt volumenknap på højre side af vores guitar input i en afstand af 4 varer, en smule flytter til toppen med ca. 4 px,.,,,,, skridt 14,,,skabe en kopi af volumenknap ved at vælge den, og så trækker til højre, samtidig med, at alle skift.når kopi er skabt, udvælge dem og den oprindelige, og så de to på afstand, 6 varer, fra hinanden.så skabe to kopier af det andet håndtag, som den oprindelige fjerne dem på en mindre, 4 px, kap.,,,,, trin 15, næste tag afrundet rektangel redskab, og skabe en, 6 x 6 px, form og med en radius, på hjørnet af 2 px, farver,Džf3c,.træk derefter en, 2 x 2 px, square, farve, det bruger,�e, både vertikalt og horisontalt, og tilpasse det til midten af den tidligere skabt form.gruppe to, control-g,) og derefter holdning mellem de to første forgyldt knapper, at basere den guitar input, jack.,,,,, trin 16, videre til højre side af frontplade, er vi nødt til at tilføje lidt magt førte.vi vil gøre dette ved at skabe en, 6 x 6 px, base (,Džf3c, på toppen af, som vi vil tilføje en mindre, 2 x 2 px, rød cirkel (,&#d66b6b,).,,,,, skridt 17, eftersom hver anordning har en kraft, er vi nødt til at tilføje, at vores lille amp.ved hjælp af afrundet rektangel værktøj, skabe, 10 x 14 px, form og med en radius, på hjørnet af 2 px,.farve, form afDžf3c, og derefter stilling det omkring 8 px fra strømmen førte indikator, lodret og bringer det til midten af sidste gyldne belagte knop., så skabe en mindre, 6 x 10 px, rektangel med 1 px hjørne radius, farver, det bruger,,.gentager den samme proces at skabe top og bund fremhæve skygge, som vi gjorde for den mængde arbejde, der tilføjer en, 10 x 2 px, rektangel (,Džf3c) mod centrum, til at give det dybde.,,,,, skridt 18, når vi er færdige, at input donkrafte, knapper og power knappen vi er nødt til at tage sig af indikatoren overføringsbilleder, der går på toppen og under hvert af disse elementer.bare tage et par ser på reference image og bruger, rektangel værktøj (m), skabe en flok simple overføringsbilleder, male dem alle,Džf3c,.,,,,, skridt 19, når alle de knapper, mærker og jacks er tilføjet, er vi nødt til at kaste en flok understreger på den gyldne tallerken.skaber blot tre former med forskellig sporvidde, farve hvid, dreje dem i en 45 - ° vinkel (presse, r, og træk til højre), og derefter ændrer, blanding af transportformer, overtræk og deres, uklarhed, niveauer, til 30%., ved hjælp af den gyldne tallerken under (pladen ikke tekstur), skabe en kopi på toppen af sammenbyggede sætter fokus på og gøre en, det maske (, højre klik > gøre det maske) for at skjule de afsnit, der går udenfor pladen er område.,, tilføje en diskret skygge i toppen side af guld, ved at skabe en, 130 x 4 px, rektangel, som vi vil farve, sort (,�).justere, blanding af mode, at multiplicere, samtidig med at sænke sine, uklarhed, niveau til 10%.,,,,, skridt 20, når vi har afsluttet det forreste kontrolpanel, kan vi gå ned til den nedre del af amp, og begynd at bygge den faktiske taler.første tilføje, 130 x 6 px, skillevæg (,Džf3c,) og holdning, der lige under den gyldne tallerken.,,,,, skridt 21, lad os begynde at arbejde på den næste taler for sig selv, ved at skabe en, 88 x 88 px, cirkel, som vi vil farve med,Džf3c og center både vertikalt og vandret på plads mellem armlænet og den nedre del af amp fortil (rektangel oversigt).,,,,, skridt 22, når vi har grundlaget for vores taler, vi er nødt til at begynde at lægge de forskellige størrelser kredse oven på hinanden, og anvendelsen af fremhæve skygge ring, stil dem, så vi giver det en dimension.,,,,,, når du har skabt alle de taler, er elementer, gruppe dem sammen (, control-g,), så de kan let håndtere dem senere, hvis duflytte rundt på et tidspunkt.,,,,, skridt 23, nu skal vi tilføje til forsiden af amp er front over for gitter, der går over højtaleren enhed sig selv.Simply create a bunch of vertical (,2 x 94 px,),and horizontal (,2 x ,,130 px,) rectangles with a gap of ,2 px, between each element, and then color them using ,#453F3C,.,,,,,Step 24,,Once you have the grille finished, add a top, left and right shadow, by creating three black rectangles with the following dimensions:,,,,Left shadow,: 4 x 90 px,,,Top shadow,: 130 x 4 px,,,Right shadow: ,4 x 90 px,,,Position them in place and then change their ,Blending Modes ,to ,Multiply,, lowering the ,Opacity ,to ,20%,.,,,,,Step 25,,Since we’ve more or less finished working on the amp’s front side, we need to start working on the corner pieces that bind the skeleton/frame sections together.,,We will start by creating a ,32 x 32 px ,circle (,#686360,), som vi skal skære i halv to gange, så vi kan fjerne den rigtige og nederste halvdele.så vil vi vælge den nederste højre anker punkt ved hjælp af den direkte udvælgelse værktøj (a), og at anvende den runde hjørner effekt (effekt > stylize > runde hjørner, vi vil anvende en smidig, 4 px, miles omkreds til det., vi så nødt til at udvide den form, mål > udvide udseende,), gentage det og anvende en udligne vej virkning af 6 varer, at kopien (effekt > vej > udligne vej), for at sikre, at der, slutter sig til, -,.endelig anvendes en visuel behandling til hjørnet stykke såsom vævning, top fremhæve, bolle, og så gruppe (, control-g,).,,,,, skridt 26, position hjørnet, således at den øverste venstre ødelægger dele udenfor forstærkeren er store linjer af 3 px,.,,,,, skridt 27, skabe tre kopier af hjørnet stykke, som vi allerede har, og afhængigt af deres holdninger, giv dem enten lodret (for højresidig) eller horisontalt (for bunden).,,,,, skridt 28, tilføje to, 142 x 4 px, hvide rektangel (,&#ffffff) til den øverste og nederste del af den forstærker, og ændre deres, blanding af transportformer, overtræk, sænke deres, uklarhed, niveauer, 20%, eftersom de vil fungere som højdepunkter., så tilføje to mindre, 14 x 10 px, sorte (,&#mio) under de to øverste hjørne stykkerne, om deres, blanding af transportformer, formerer sig, denne gang, samtidig med at sænke, uklarhed, niveauer for den samme, 20%.,,,,, skridt. 29, skabe toppen klare ved at trække to, 20 x 14 px afrundet kvadratisk eller rektangulær form, ubearbejdet (,Džf3) med en radius, hjørne af 2 px,.afstand, to på ca. 78 px fra hinanden, og så tilføje, 78 x 4 px, rektangel mellem dem.,,,,, skridt 30, afslutte amp - ved at skabe en 16. x 8 px afrundet rektangel med en radius, hjørne af 2 px,.nu, udvælge og presse hver af de øverste ophæng af 1. varer, til uden for form.,,,,, skridt 31, når du har tilpasset disse ankre, skabe en genpart af den form og position, de to på ca. 82 px fra hinanden, lige under amp vigtigste kendetegn.så vælg alle elementer af amp, gruppe (, control-g,), og med de tagsten lag ulåst, udvælge både amp og rektangel under den og tilpasse dem både horisontalt og vertikalt.,,,,, 6.at skabe den guitar, så snart du har lavet amp, lås det lag, og gå til guitar.eftersom instrumentet er baseret på to forskellige guitarer, ved hjælp af nogle af de mere klassiske linier, anbefaler jeg, at du gør en anden google billedsøgning for visse elektriske guitarer og se, hvilke elementer, de indeholder,.,, trin 1, da den guitar lig er en noget speciel form, og vi kan ikke bygge det kun ved brug af enkle former, f.eks. som ellipses og kredse.vi er nødt til at komme ned og beskidt, og bruge pen værktøj (p), at spore en skik vej, men heldigvis kan vi begynde at gøre det ved hjælp af en 156 x 132 px, ellipse, som vores byggesten.,, så skabe grundlaget form, og så bruge den direkte udvælgelse værktøj, litra a), til at fjerne sine øverste anker.tag en pen værktøj (p), og begynde at spore en silhuet af en guitar, svarende til den, jeg er.,,,,,,,, trin 4, begynde at tilføje elementer ved at skabe den tilbage og foran pickupper.tag den, afrundet rektangel redskab, og skabe en, 46 x 20 px, form og med en 2 px hjørne radius.skifte farve, og skabe et duplikateksemplar på, som vi skal anvende en udligne vej effekt (effekt > vej > udligne vej), 6 px,.,, udvide de modregnes, objekt > udvide udseende,) og derefter ændre farve,Džf3c, flytter form under deres oprindelige modpart.gruppe to, og så, horisontale center tilpasse dem til guitar krop, sætter dem i bunden på omkring 77 px, fra sit udkast.,,,,, trin 5, tilføje en øverste halvdel fremhæve og nederste halvdel skygge, ved at skabe en kopi af den lighter grå segment, farver det hvide (,&#fffffff,) og derefter med sin fyldes med sit slagtilfælde (, shift-x) at sikre, at fastsætte, vægt, 2 px,.,,, udvide den form, mål > udvide udseende,), to eksemplarer (, control-c > control-f,) og ved hjælp af et rektangel - den øverste halvdel af den første og anden halvdel af kopi.anvende nøjagtigt de samme, blanding og uigennemsigtighed, værdier, som de, der allerede anvendes til forstærkeren er volumenknap, og endelig gruppe de to sammen.,, tilføje fire små skruer, en til hvert hjørne, ved at oprette fire, 2 x 2 px, kredse (,Džf3c,), og sætter dem i forbindelse med grå form, at efterlade et tomrum, 2 px mellem dem.,, tilføje en anden, 34 x 16 px afrundet rektangel med en radius, hjørne af 4 px, center til afhentning vigtigste form og farve, det bruger,Džf3c,.,, tilføje en mindre, 26 x 8 px, form og med en radius, hjørne af 1 px og farve det med samme guld nuance, som vi har anvendt indtil nu (,&#e5d66a,).anvende samme ring i aften fremhæve /skygge behandling og til sidst tilføje to diagonal højdepunkter.,,,,, trin 6,, når vi har den første afhentning, ganske enkelt gruppe alle dets elementer (, control-g,) og skabe en kopi, som vi vil holdning til toppen af guitar på ca. 26 px, fra den oprindelige.,,,,, trin 7, begynd på guitar bro ved at skabe en, 38 x 12 px afrundet rektangel med 6 px hjørne radius, som vi vil farve med,Džf3c,.så, skabe en mindre, 30 x 4 px, form og med en 2 px hjørne radius, farver her med,,.,, gentag processen for tilføjelse af den øverste halvdel fremhæve og nederste halvdel skygge, og så tilføje to, 2 x 2 px, skruer på hver side, at efterlade et tomrum, 2 px, mellem dem og broen er sider.og så afslutte historien ved at tilsætte seks, 3 x 4 px afrundet kvadratisk eller rektangulær form, ubearbejdet, 1 px hjørne radius, sætter dem mod midten af broen.,,,,, trin 8, gruppe alle elementer af den guitar - broen (, control-g,) og derefter stilling til bunden af tilbage pickup, i en afstand af 6 px,.,,,,, trin 9, næste, lad os begynde at arbejde på den mængde arbejde, ved at skabe en 12 x 12 px - kredsen (,Džf3c,), der skal fungere som et udkast.så, tilføje en mindre, 8 x 8 px en (,&#d8cd6a,) og tilføje den øverste og nederste halvdel ring i aften fremhæve og skygge.da denne skal anvendes til at angive niveau, tilføje en lille, 2 x 2 px - kredsen (,Džf3c,) og holdning til venstre, nederste hjørne af forgyldt knop.,,,,,,, de fret markører:,,.,,, gå 20,, når du har pyntet den hals, er vi nødt til at tilføje de tråde, der faktisk baske rundt og giver lyd når du rammer dem med saml.,, begynde med at skabe 6, 1 x 330 px, kvadratisk eller rektangulær form, ubearbejdet (,Džf3c,), som vi vil afstand på 2 px, fra en anden gruppe i (.,,, control-g,) og så bruge den horisontale linje center, valgmulighed i, tilpasse, panel, for at få dem rettet til broen.nu blot bunden tilpasse rektangler, broen er grå.,,,,, skridt 21, når den guitar hals er gjort, kan vi gå til toppen og opbygge den leder, der omfatter tuning pinde og tuning stillinger.start med den pen værktøj (p), og at spore et enkelt guitar hoved form, som vi derefter vil farve med,,.,,,,,,,, trin 3, så nu har vi vores mønstre, men noget er væk.hvis du ser nøje, kan du se, hvordan strukturen fra en flise blander sig med overfladen og strukturen af de andre.,, at ordne det, lås den flise lag, en kopi af alle tre o.l., control-c,), lås lag, gå tilbage til strukturer, og derefter pasta (, control-f, på toppen af mønstre.,, så udvælger hver fliser og den tilsvarende struktur under den, og anvende en, det maske (, højre klik, > gøre det maske,), således at den struktur, vil det kun blive anvendt på overfladen af fliser, der er det!,,,,,, vi rockede hårdt, og vi har skabt en flot illustration, men vigtigst af alt lært nogle fede ting undervejs.jeg håber, du nød den lektion, og jeg ser frem til din versioner, så få dem gjort og efter dem i de bemærkninger, pkt.,