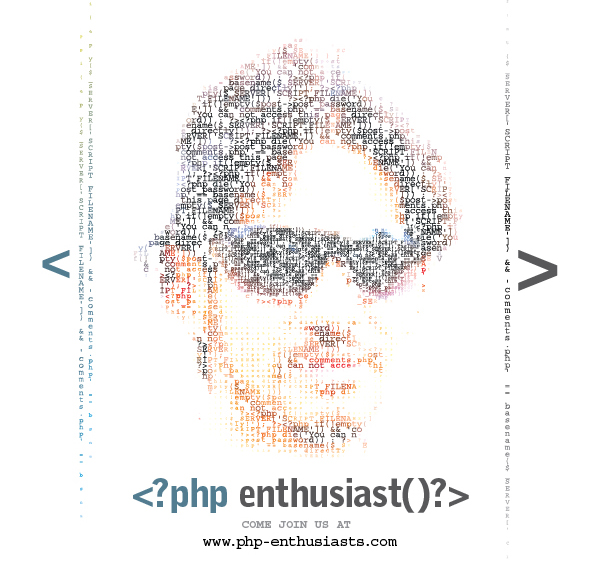
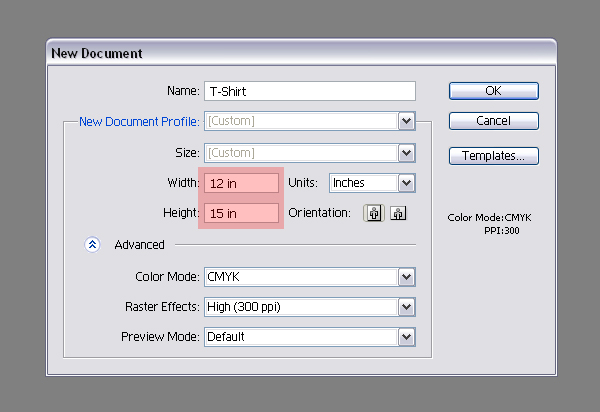
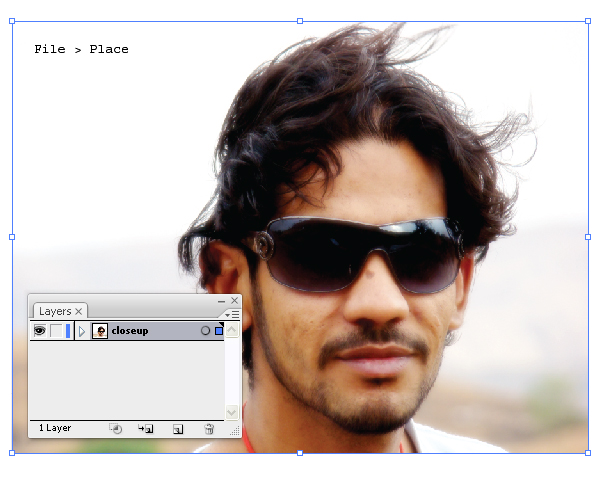
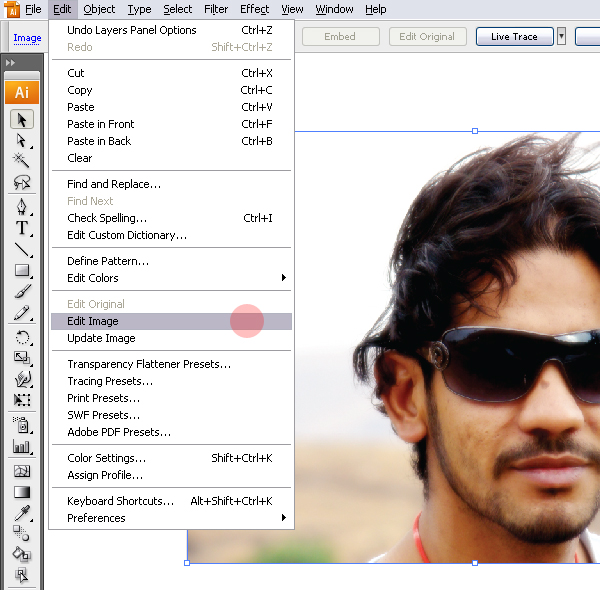
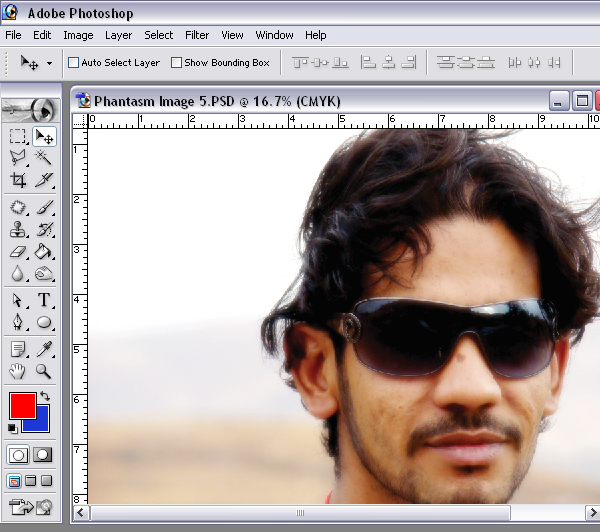
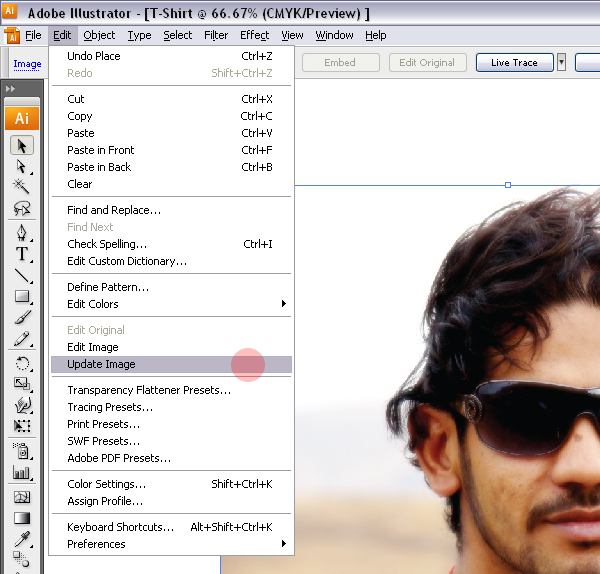
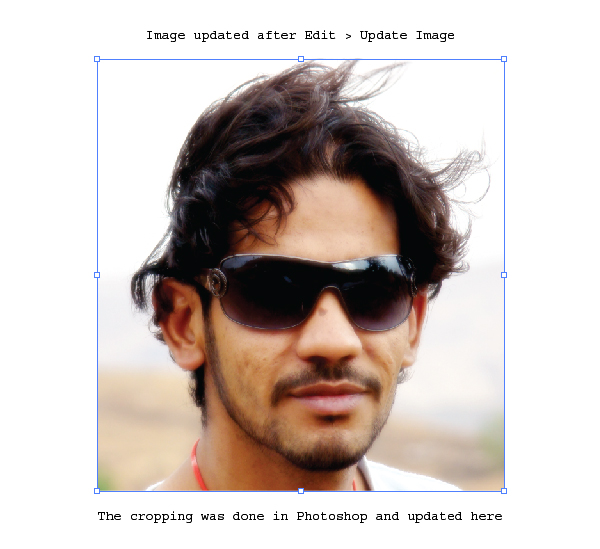
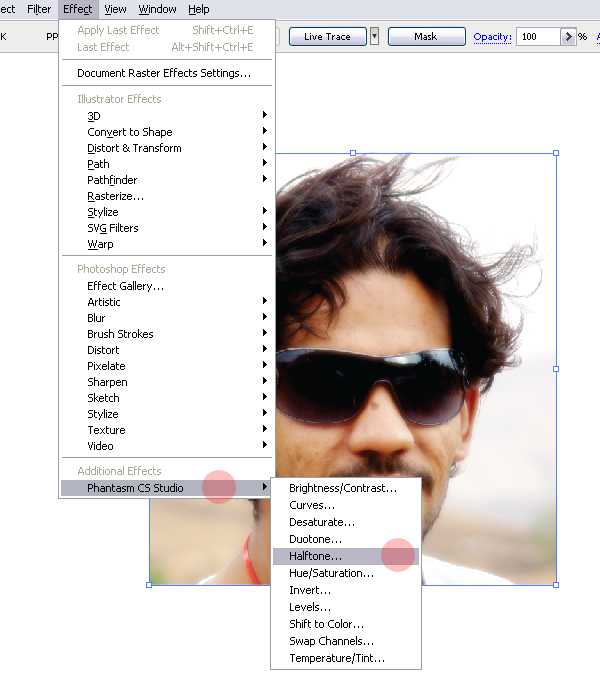
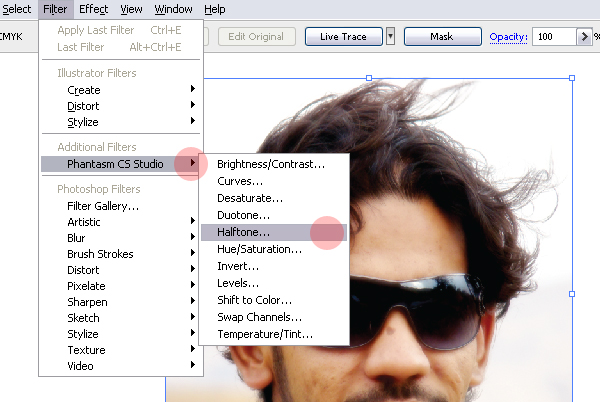
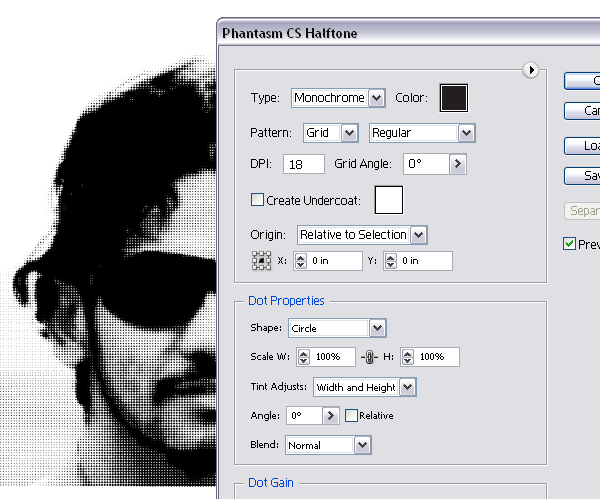
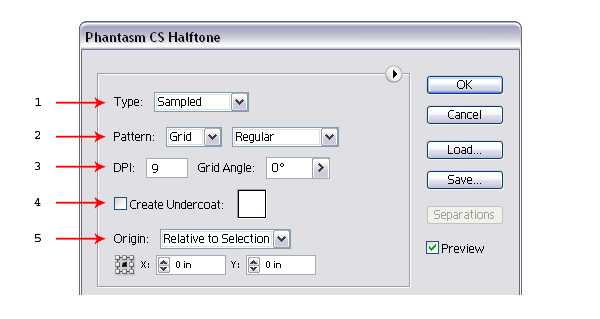
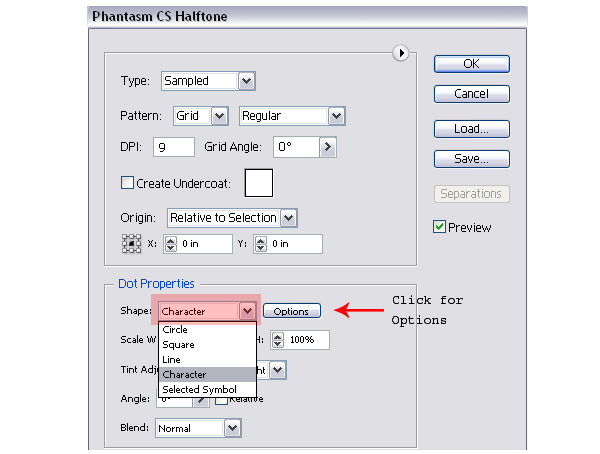
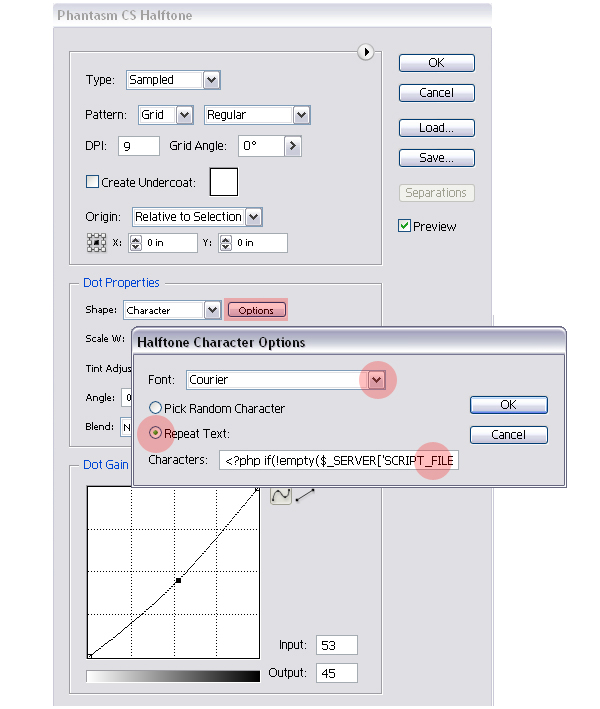
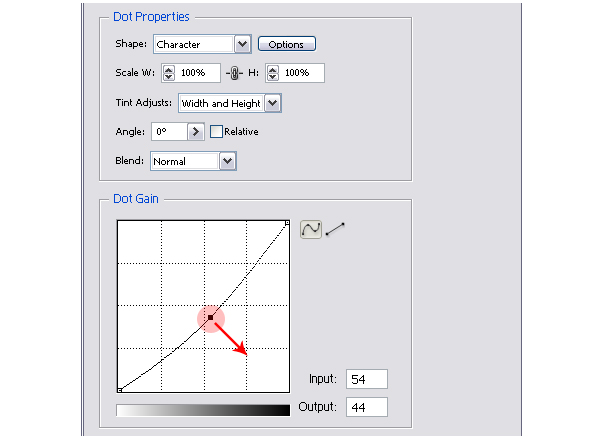
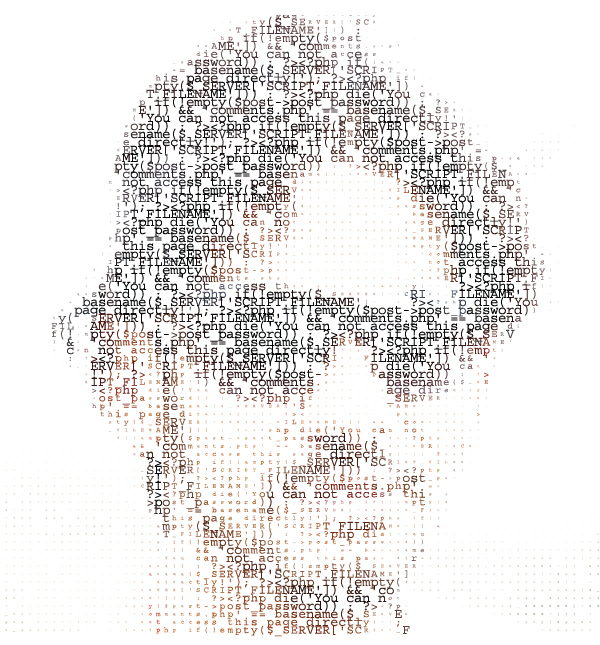
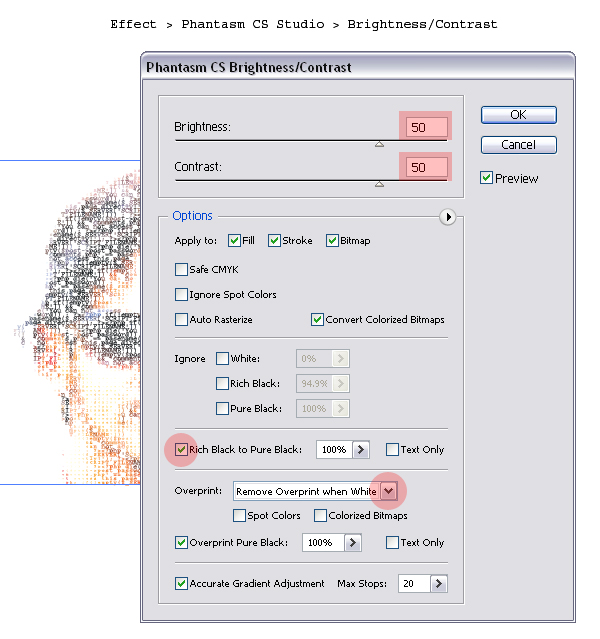
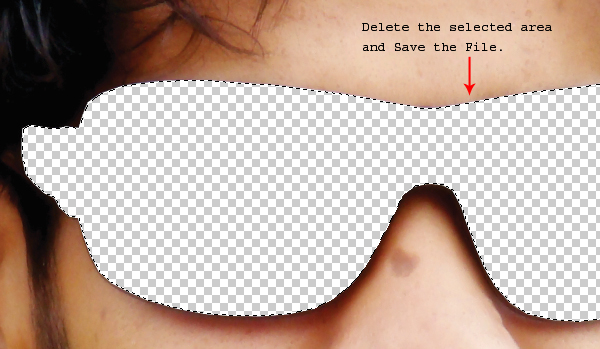
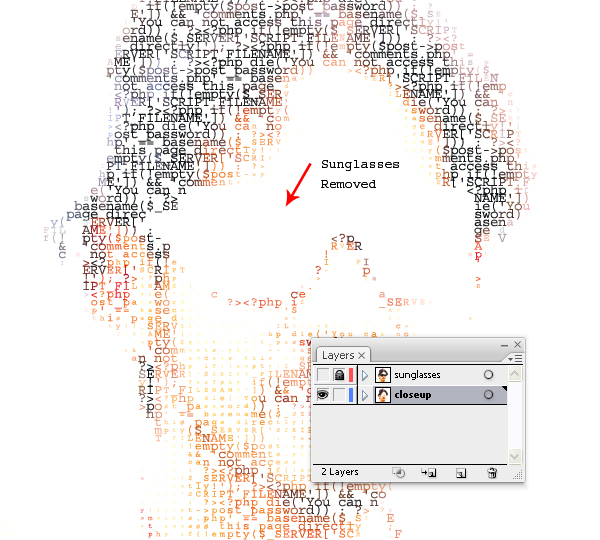
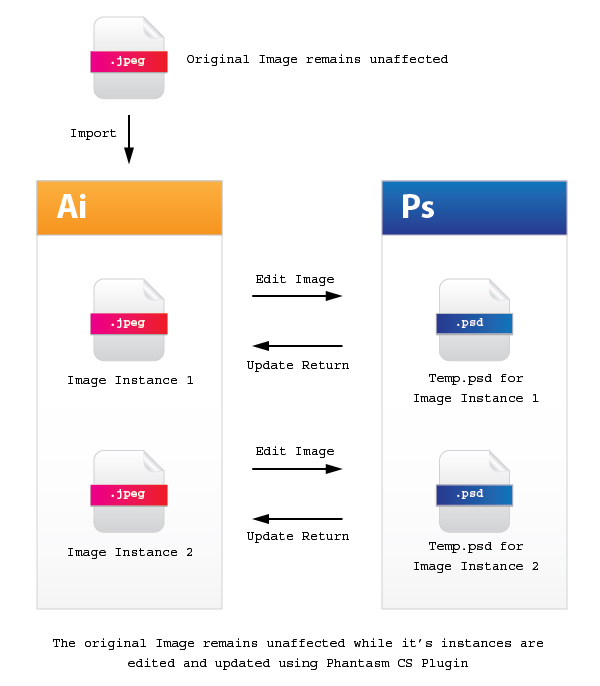
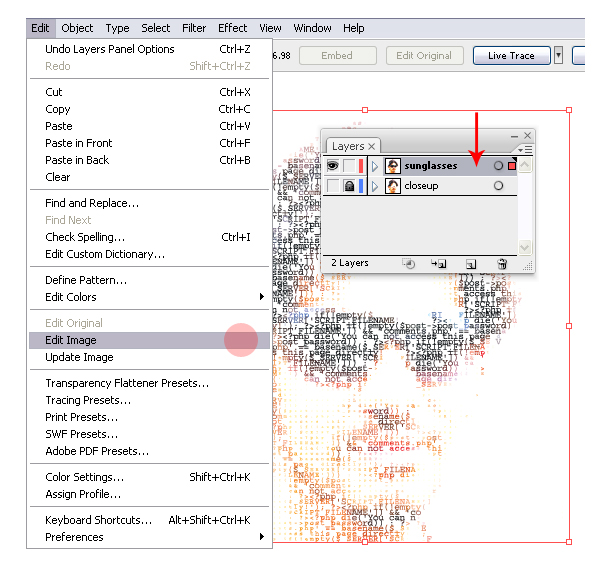
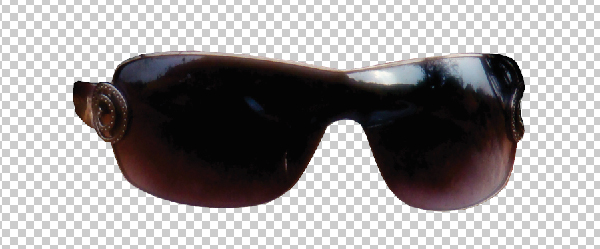
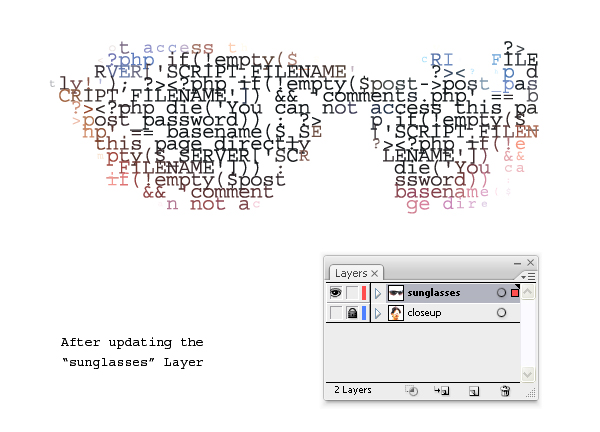
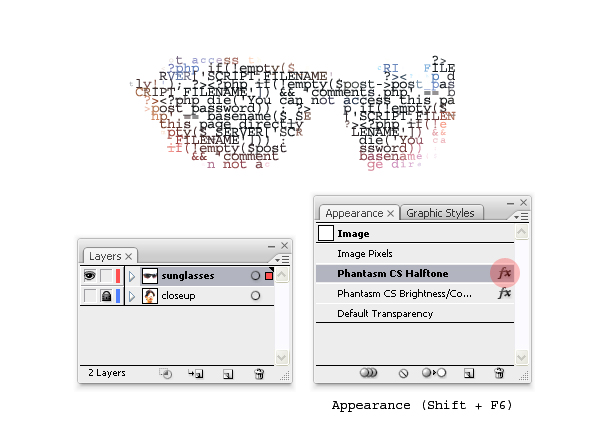
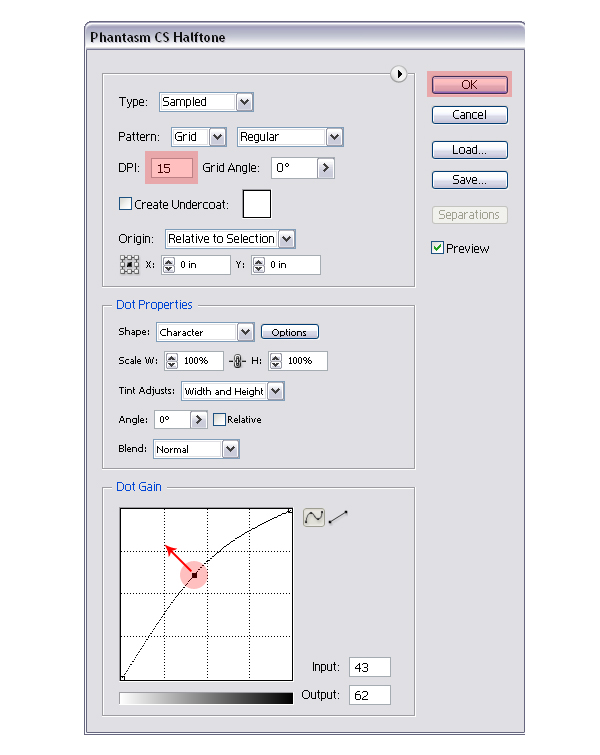
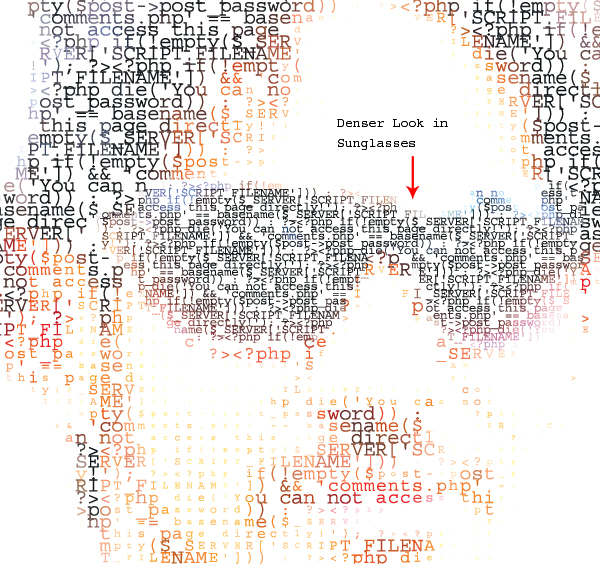
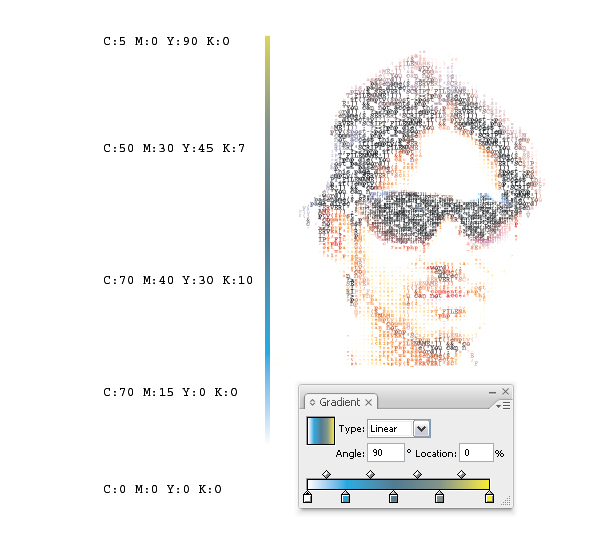
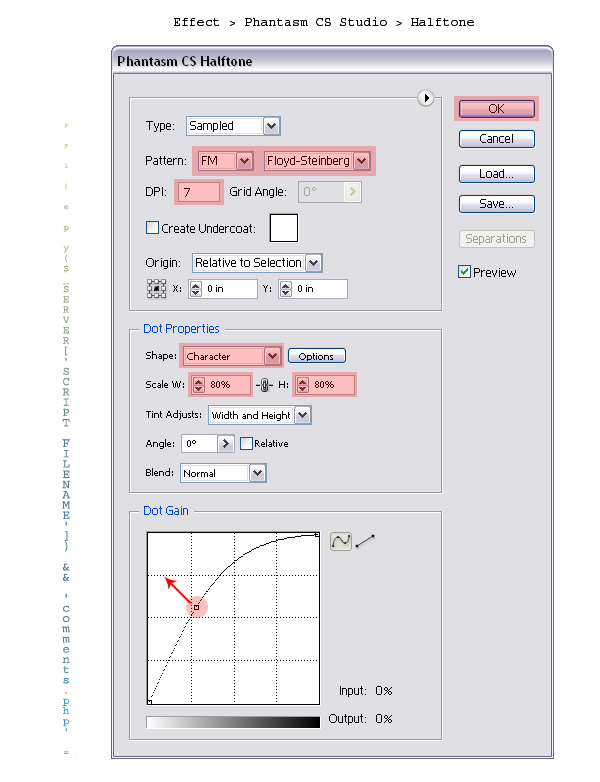
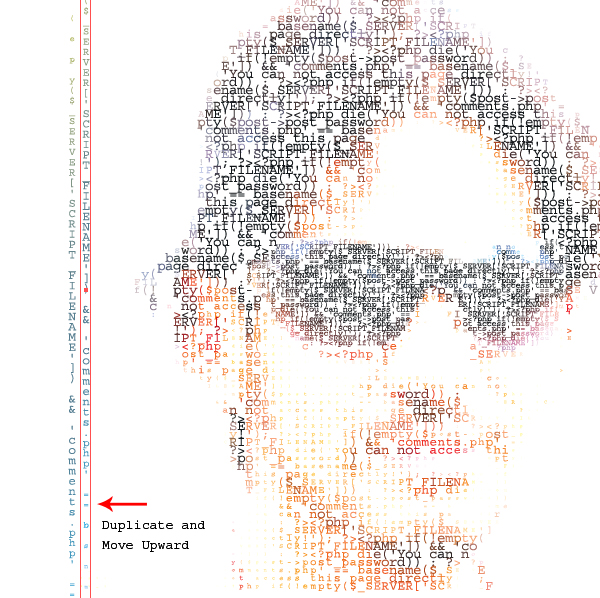
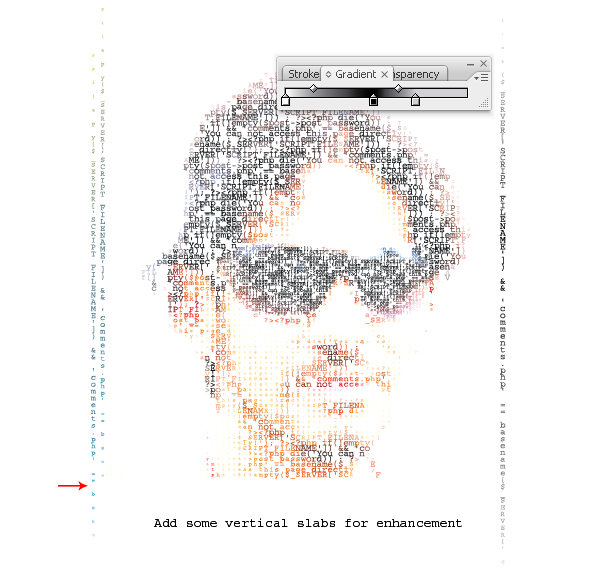
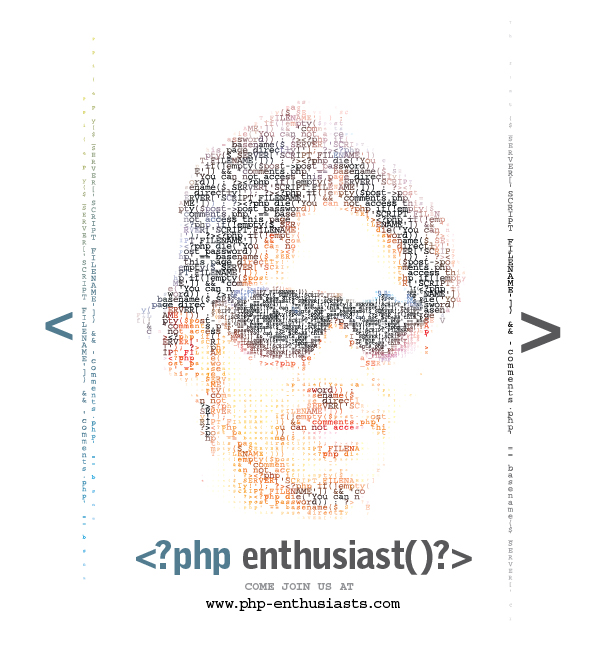
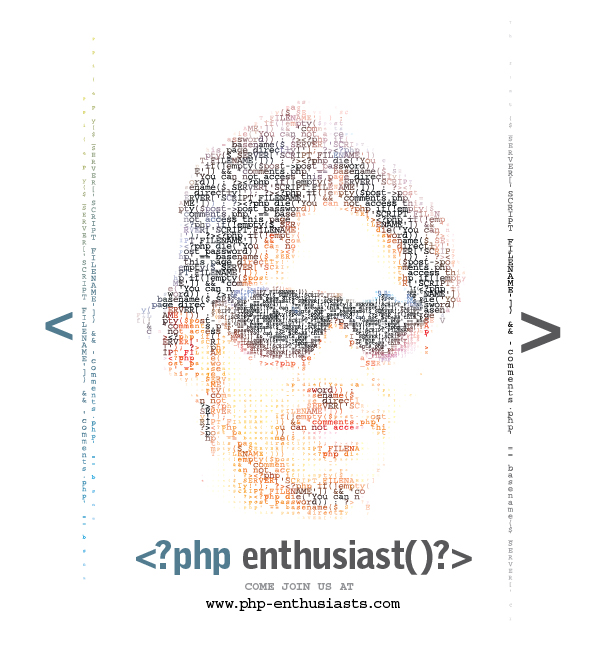
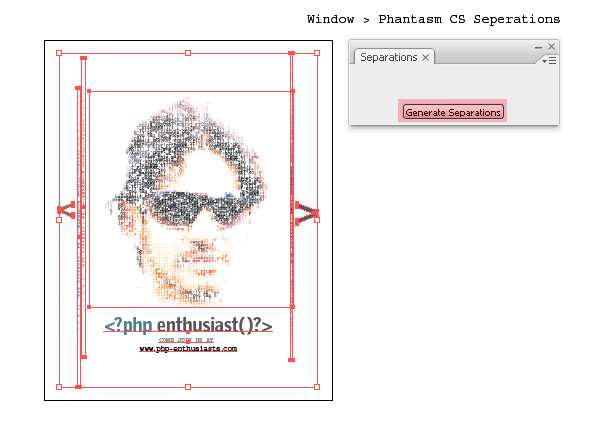
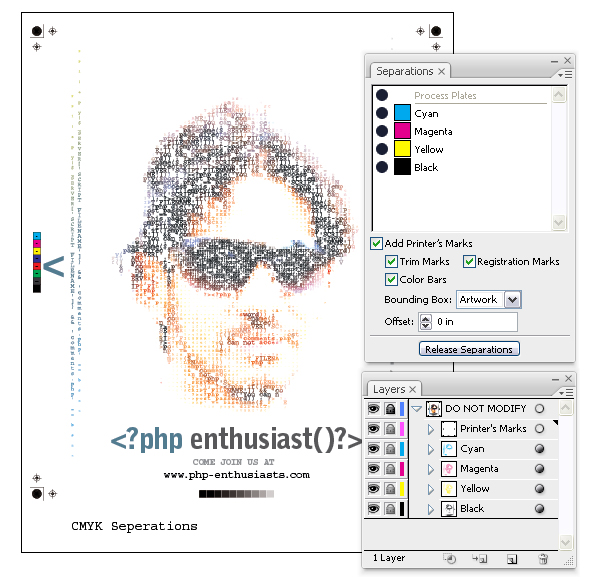
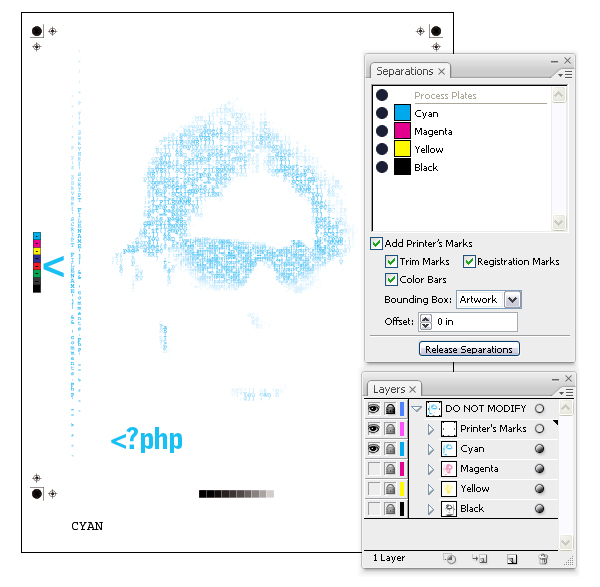
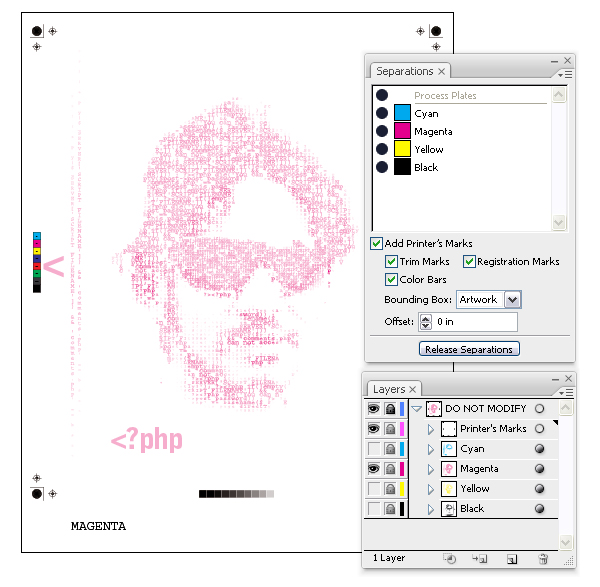
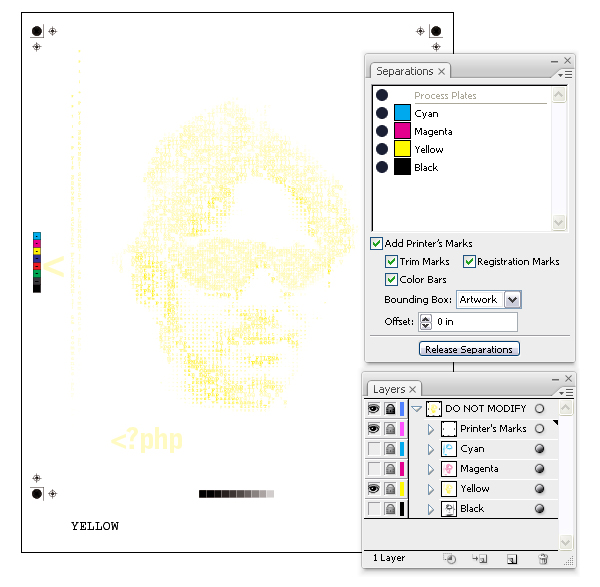
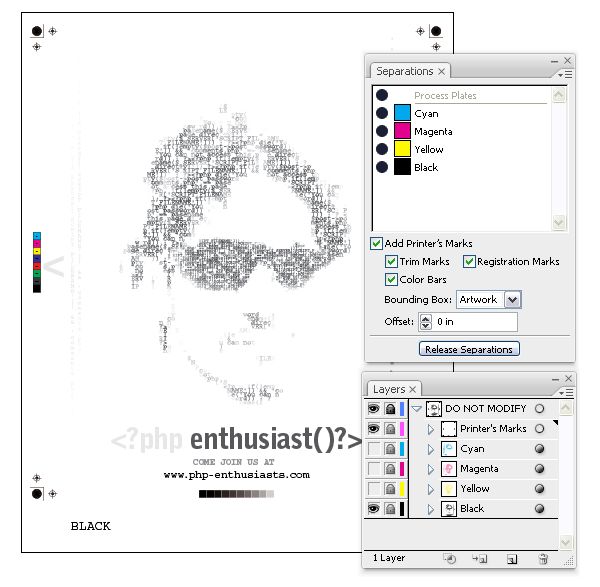
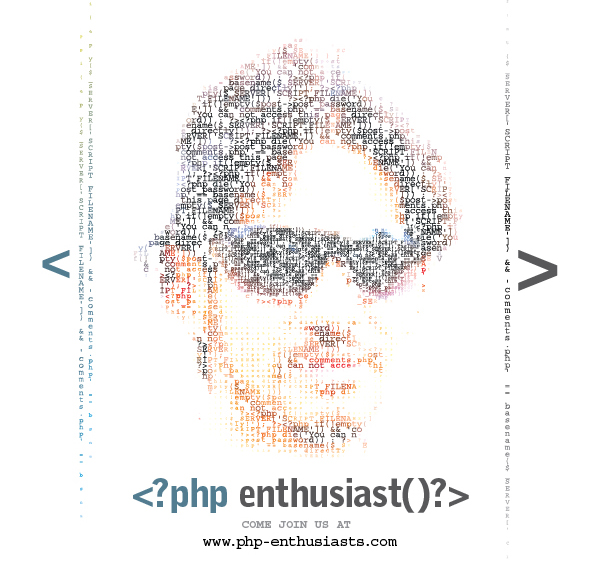
skabe en kode stil t - shirt design - for - websted, forfremmelse,,,,,,,, spiller en afgørende rolle for markedsføring af produktet.høj kvalitet, design giver en mærkbar indvirkning på dit produkt bevidsthed blandt publikum.i denne forelæsning, vi vil udforme en pr - t - shirt på et websted, der udelukkende er skabt til php - entusiaster. det er en særlig tutorielle sponsoreret af astute - grafik, der omfatter anvendelse af deres kvalitet skikkelse cs (studie eller forlag) tegner plugins.vores mål er at vise fælles programmør, som er meget begejstret for folkesundhedsprogrammet.så skal de være websted med nogen forsinkelse.lad os se, hvordan vi kan nå vores mål ved udformningen af det strategiske, pr - t - shirt.,,, endelige billede forpremiere, have adgang til den fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, programmet: adobe illustrator cs3 og skikkelse cs atelier eller forlag, stik af,, vanskeligheder: mellemprodukter, forventet produktionstid: 2 timer, nedenfor, er det endelige billede, vi arbejder hen imod.,, trin 1: oprettelse af det dokument, vi laver en t - shirt udformning, er først og fremmest skridt er at bestemme størrelsen af de forreste udformning af en t - shirt.generelt, 12 tommer bredt design vil arbejde ret godt på næsten alle mellemstore t - shirts.så start ved at skabe en cyan, magenta, gul og sort dokument af 12 tommer af 15 tommer dimensioner.,, trin 2: import henvisningen image, vi har brug for en fælles programmør er det første billede.for at kigge på din favorit billeder fra din harddisk, og placere det i dokumentet, ved hjælp af fil > sted.uncheck forbindelsen mulighed.,, kalde det lag, som "se.", trin 3: billede korrektioner, er det helt indlysende, at det billede, du kun importerede måske ikke til det ønskede mål, og det vil kræve nogle afgrøder eller nedskæring.for det, vi vil gøre brug af den skikkelse cs række plugins at redigere billedet.note: følgende foranstaltninger, hvis man har den skikkelse cs række plugins installeret.,, trin 3.1, udvælge image og gå til edit > redigere billedet.,, det vil åbne fotografi i adobe photoshop som en midlertidig eksempel med en fil navn "skikkelse image xx. psd." kan du afgrøde, resize eller rene billedet i photoshop.når du er færdig, redde fil (command + s) og skifte tilbage til illustrator. trin 3.2, nu hvor vi har foretaget de nødvendige ændringer til den midlertidige tilfælde af "skikkelse image xx. psd, det skal også afspejle i illustrator dokument.for at vælge det image og gå til edit > ajourføre billede. vil du se den ajourførte ændringer, som du gjorde i photoshop, ved hjælp af edit billede.,, trin 4, nærbillede image er klar og anbringes i dokumentet.det næste, vi skal fokusere på markedsføring.vi er nødt til at vise en programmør, som er meget begejstrede for folkesundhedsprogrammet.for det, vil vi skabe en typografisk portræt fra dette billede.portrættet vil indeholde en masse php kode som en typografisk element til at danne design. der er mange måder at nå dette, men den hurtigste vej, jeg har fundet, er at bruge halftone træk i den skikkelse cs række plugins. skridt 4.1, udvælge image og gå til virkning > skikkelse cs > halftone.,,, note: du kan også åbne dette panel med filter > skikkelse cs studie > halftone, som vil fungere som et filter,.,,,,,,, direkte virkninger og filtre arbejde på en anden måde, som tegner cs3.levende virkninger ikke ændrer den oprindelige grafisk permanent, mens filtre ændre udseende af et grafisk permanent.til vores formål, vi skal bruge en direkte virkning, således at vi kan ændre dem senere fra udseende panel, hvis det er nødvendigt.,, den tidligere metode vil åbne en halftone indstillinger panel som en levende virkning.,, løntrin 5, med halftone panel, foretage de ændringer, som beskrevet nedenfor,.,, type:, udvælge stikprøven af denne kombination.dette vil få præcis samme farve som kombination, der udtages prøver fra henvisningen image.,, mønster:, udvælge net og regelmæssigt.du kan lege med alternative stile efter afslutningen af denne forelæsning.,, dpi: ind i 9 for dpi og 0 for nettet vinkel.den dpi vil beslutte, tætheden af halftone elementer i figur.et stort antal vil skabe en bedre se, mens et lille antal vil skabe en mere abstrakt konstruktion.prøv at spille med dpi fastsættelse i henhold til farve tæthed i billedet.,, skabe mellemstrygning:, lad denne mulighed, for at få en gennemsigtig baggrund.efter at have kontrolleret, vil det skabe en hvid mellemstrygning for billede.,, oprindelse:, vælges i forhold til udvælgelse og træde 0 for x - og y - værdier,.,,, dot egenskaber: det er det vigtigste punkt, der vil udgøre den typografiske portræt.,, udvælge karakter fra form combo og klik på muligheder.dette vil åbne en halftone karakter muligheder panel, som vist nedenfor.,, skrifttype muligheder i dette panel lade dig vælge den skrifttype, der vil stil den typografiske elementer i den grafiske.da vi er fremme af en programmør /kodning tema, vi har brug for en skrifttype, der bedst kommunikerer kode."passer godt ind i dette emne.,, udvælge skrifttypen courier fra døbefonten combo og kontrollere gentager teksten mulighed. næste, erstatte default" abcd... "tekst med vores skik tekst.for at tage nogle af dine favorit php kode fra din kode projekter og sæt det ind i tekstboks som vist i billedet ovenfor.,, note: dette område vil ikke acceptere mere end 3 eller 4 linier.så prøv at lægge nogle enestående linjer kode, efter at den tekst, der ramte godt fortsætte.,, dot fordel:, lad resten af områderne på deres standardværdier og trække dot få figur lidt mod sydøst fra midten, som vist nedenfor.,,, - - til at fortsætte.resultatet indtil nu er vist nedenfor.,, trin 6: farve, korrektioner, vi er næsten færdige med den typografiske behandling af portrættet.- nu skal vi tilføje noget farve korrektioner ved hjælp af skikkelse cs plugins.for at vælge det image og gå til virkning > skikkelse cs > styrke /modsætning.gå 50 for lysstyrke og 50 i modsætning, som vist nedenfor.,,, note: vi har kontrolleret de rige til ren sort mulighed og fjerne overprint når hvide mulighed.disse muligheder er nyttige i at kontrollere overprint spørgsmål for sorte og hvide.,, efter en justering af lys /modsætning, vil resultatet ligner billedet nedenfor.,, trin 7: adskillelse af det billede, genstande, op til dette punkt, hele billede har en ensartet tæthed for den typografiske halftone elementer.vi vil nu skabe nogle objekter med forskellig massefylde, således at det endelige resultat er en bedre visuel tiltrækningskraft. for at skabe et nyt lag ved at klikke på skabe nye lag ikon i lag - panelet og navn det som "solbriller.", trin 8: to billedet på et andet niveau, en kopi af det billede i "se" lag (command + c) og pasta i front på "solbriller" lag af command + f. kort sagt, vi er en overlapning af indholdet af "se" lag på "solbriller" lag.,, trin 9 af overlapning med det resultat i to lag, det er vores mål at adskille de solbriller af selve billedet, så vi kan give den en anden halftone tæthed.for det, så lad os gøre brug af edit billede igen. skridt i 9.1, udvælge billede på "se" lag og gå til edit > redigere billedet.,, image vil åbne i photoshop midlertidigt.næste med polygonalt lasso værktøj (l) i photoshop, udvælge de solbriller, som vist nedenfor. endelig slette det udvalgte område og redde fil (command + s).,, skridt, 9.2, lad os komme tilbage til illustrator og kontrollere opdateringer.med "se" lag stadig udvalgte, gå til edit > ajourføre image.gem det andet lag for at se, hvilke ændringer vi rent faktisk i vores photoshop tour.,,, note: de ændringer, de har lige lavet i photoshop, ikke kommer til at påvirke endnu en kopi af det billede, der er placeret i "solbriller" lag.dette skyldes, at vi udløste edit billede kun ringe for det billede, der er placeret i "se" lag.det bliver klarere fra nedenstående rutediagram.,,, skridt 9.3 ligeledes vælge billedet på "solbriller" lag og åbne det i photoshop med edit > edit image, denne gang hugger hele fotografi, undtagen solbriller, som vist nedenfor.,, skridt 9.4, vende tilbage til tegner og ajourføre image ved hjælp af edit > ajourføre billede. - nu har vi to adskilte lag – et ansigt og en anden for solbriller.,, note: trin 9 kan også foretages ved hjælp af den maskering i tegner sig.vi har fulgt en anden måde at opnå rent og godt adskilt resultater.,, trin 10: ændre solbriller halftone med "solbriller" lag udvalgte, åbne udseende panel med forskydning + f6.næste, double-click på "skikkelse cs halftone" virkning, som vist nedenfor.,, ændre dpi - 15 og trække dot få figur til north west, som vist nedenfor, vil det skabe en sunglass objekt med et forskellige massefylde, og en bedre se.du kan yderligere særskilte genstande som læber, øjne og ører til at lege med varierende dpi indstillinger og tæthed, trin 11: tilføjer kreativitet, lad os nu tilføje nogle grafiske elementer til at forbedre design.med rektangel værktøj (m), skabe en lang lodret flade på ca. 0, 15 centimeter fra 12,5 cm og lægge det ud på den venstre side af den t - shirt.næste, fyld den med lineær gradient, som vist nedenfor.,, trin 12, udvælge rektangel og gå til virkning > skikkelse cs studie > halftone.næste, anvende de indstillinger, som vist i nedenstående figur. vi har ændret halftone mønster til fm, floyd steinberg og legede med nogle dpi og dot få miljøer.for at forme område, har samme karakter, der er fastsat for den typografiske behandling, som vi brugte i trin 5. trin 13, dobbelt resultatet af trin 12, og det er bare til side for det rektangel, som vist nedenfor, næste, en kopi af dette rektangel - og på højre side af den t - shirt..lege med gradient prøver, og resultatet vil afspejle synkront med levende halftone virkning.i billedet nedenfor, har jeg brugt en grå til sorte gradient i højre side rektangel.,, punkt 14, lad os tilføje et par kode parentes til designet.for den type "<" og ">" i enhver standard skrifttype og omdanne det til en oversigt med command + forskydning + o. disse tegn på venstre og højre kant af den t - shirt.,, trin 15: at tilføje slogan, som helt strateg, har vi brug for at indføre et slogan, med et entydigt budskab.for det, vi vil gøre brug af misligholdelse på kode stil.det starter med <?folkesundhedsprogrammet og ender med?>.så vi vil se sådan ud, trin 16: trykning af præparater, og sidst, men ikke mindst, vil vi se cyan, magenta, gul og sort løsninger for hele kunst, som vi har skabt.for at udvælge hele design (command + a) og hen til vinduet > skikkelse cs skilsmisser.dette vil åbne en separation panel.,, klik på en separation.dette vil åbne et nyt dokument, der indeholder den kunst vindue er opdelt i fire proces netop plader af cyan, rødt, gult og sort.du kan nemt se disse brud i lag - panel.,, de fire separation af proces - farver er vist nedenfor:,,, indgåelse og anvendelsesområde, vi har udformet en pr - t - shirt, der viser entusiasme som en php programmør.den typografiske portræt er selvforklarende i forbindelse med fremme tema.opgaven blev utrolig let ved at gøre brug af skikkelse cs rækkevidde plugins., halftone stik af er et godt værktøj, der åbner store muligheder for kreativitet.vigtigst af alt, alle disse virkninger er printvenlige og produktion kan være klart adskilt i processen og spot farver for trykning. ved hjælp af disse værktøjer, du kan lege med monokrome version, som kan bidrage meget til manuel serigrafi, med en eller to farver, hvis slutresultatet kommer ikke som forventet, - til at lege med forskellige farver korrektion filtre, som hue /mætning kurver, niveauer, eller skifte til farver til at få det bedste ud af dit image.der er store muligheder for kreativitet med redskaber som totonede, temperatur /farve og swap - kanaler i den skikkelse cs række plugins.jeg håber, du nød den tutor., tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.