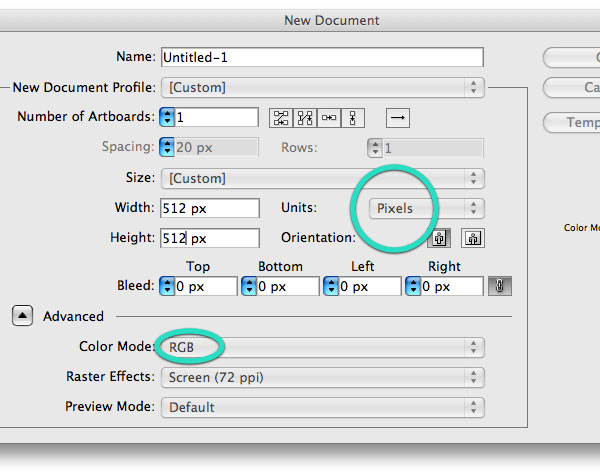
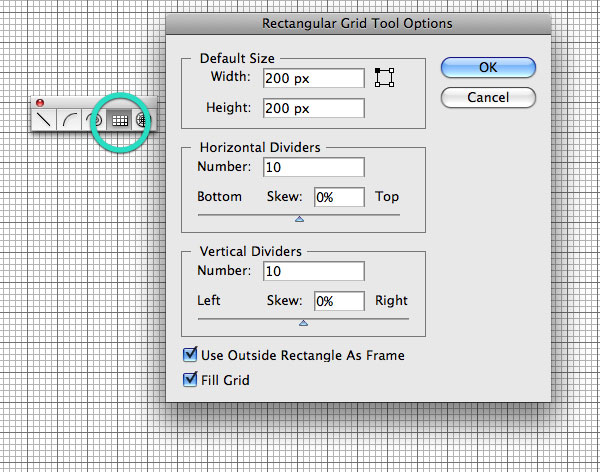
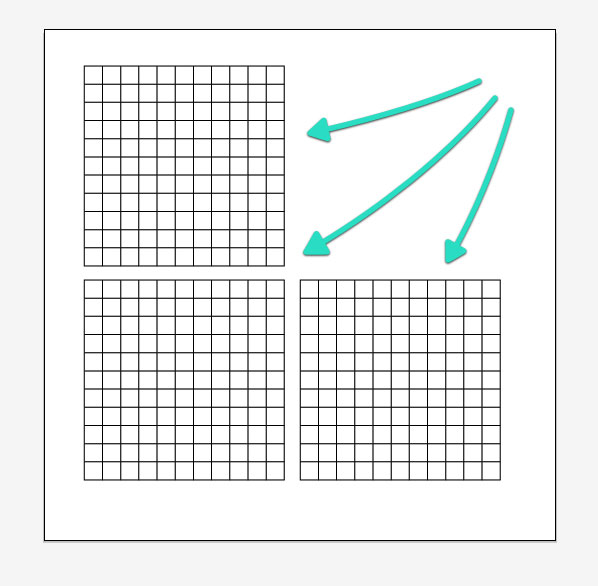
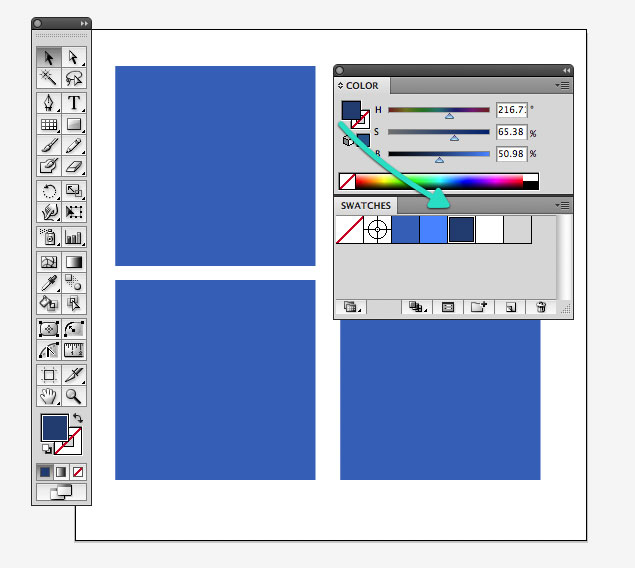
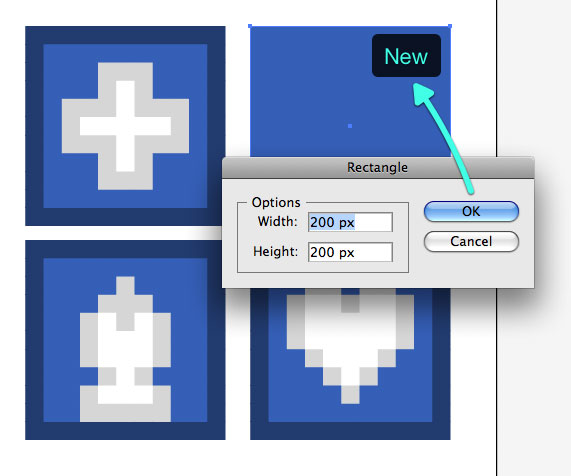
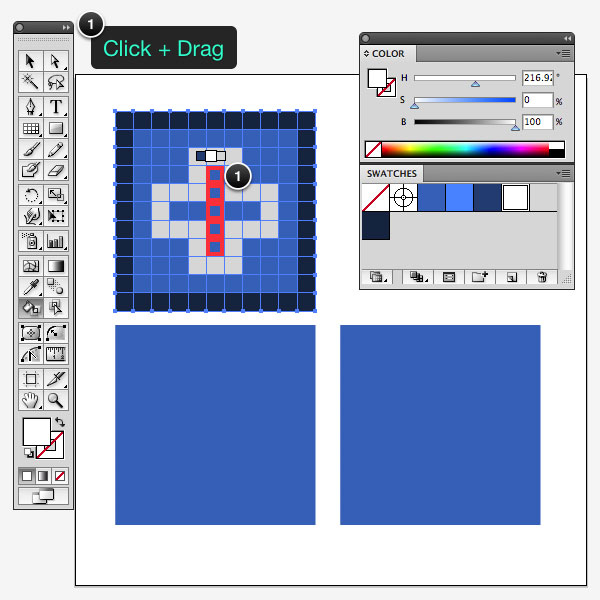
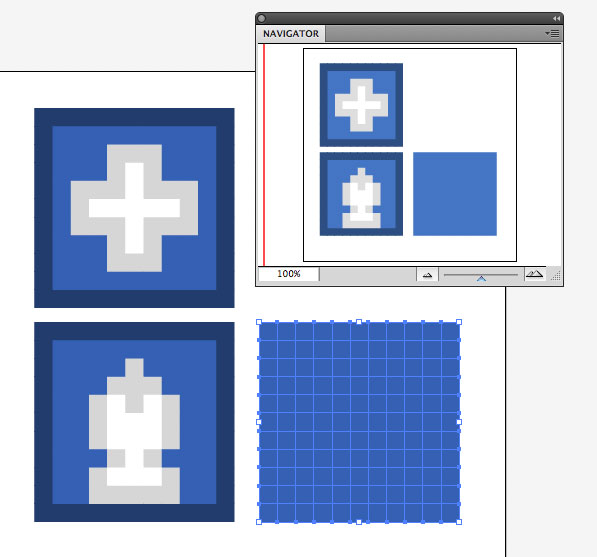
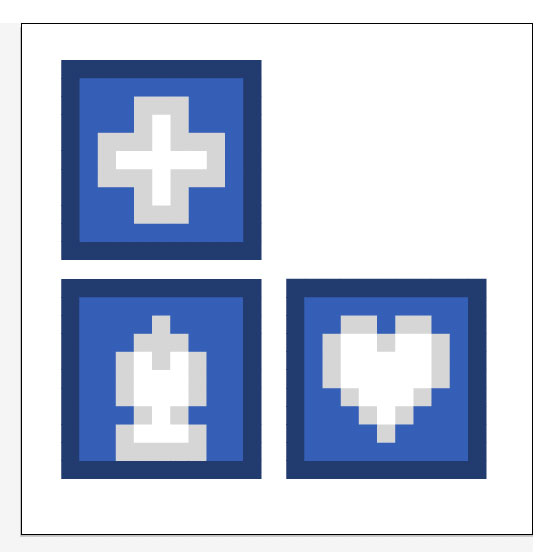
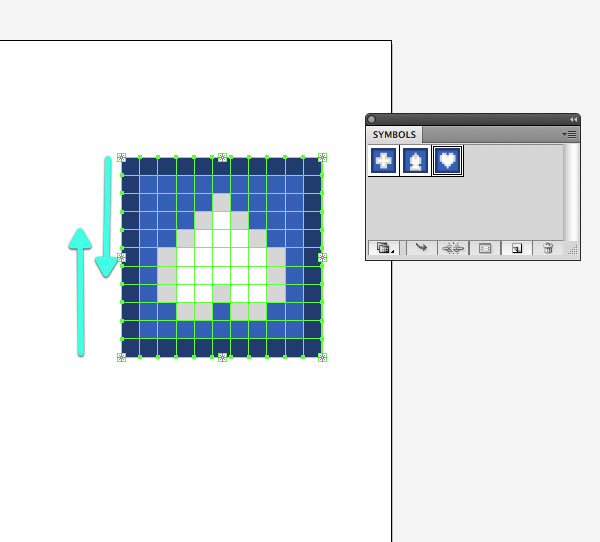
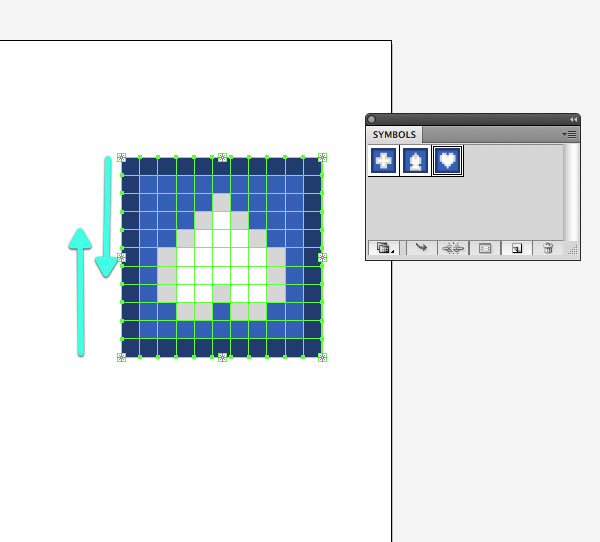
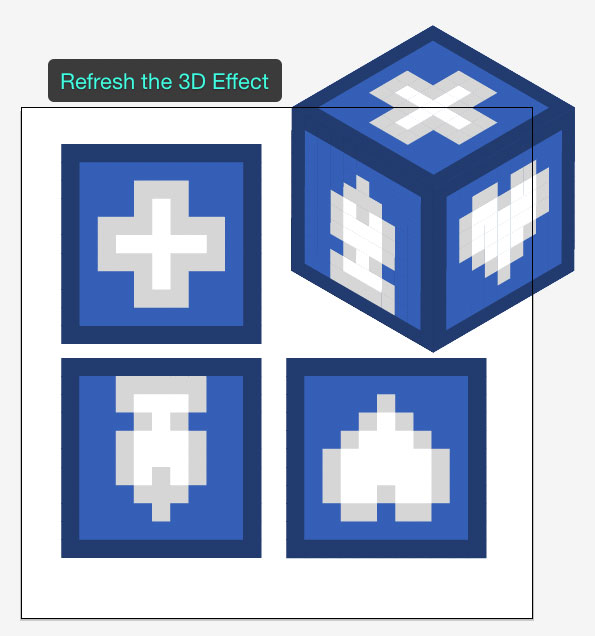
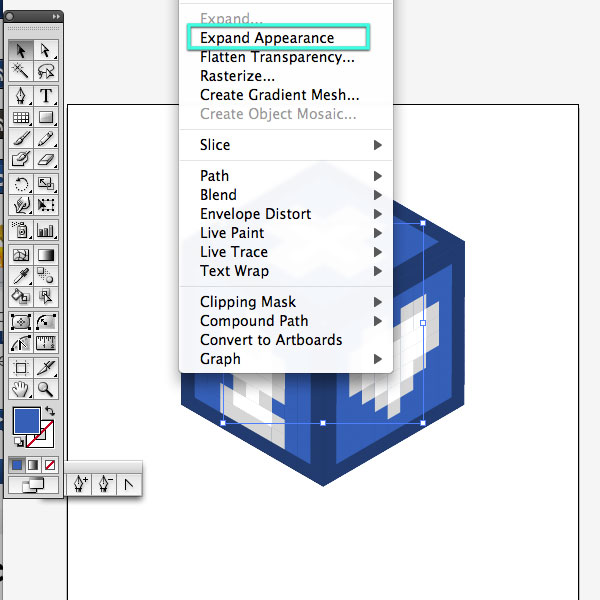
hurtigt tip: hvordan man får en retro pixel terning med adobe illustrator,,,,,,, i denne hurtige tips, vil du lære at bruge den rektangel grid værktøj, levende, maling spanden og 3d extrude og fasen redskaber til at foretage en pixel - terning image.det er en lektion vectortuts tema, men man kan selvfølgelig skabe noget, du kan lide.få inspiration fra jeres favorit spil at gøre en hurtig og nem pixel - terning.lad os komme i gang!,,,, trin 1, foretage en ny rgb dokument af enhver størrelse.jeg har valgt 512px.sæt enheder til pixel.,, trin 2, alternativ + klik på artboard med rektangulært gitter værktøj.kan du finde værktøj under pen redskab sammenbygget med linjesegment værktøj.sæt den bredde og højde for 200px og sprosser til 10.klik -, trin 3, udvælge nettet med udvælgelsen værktøj (v) og holde mulighed og trække til to kopier af nettet.,, trin 4, jeg vil lave en terning baseret på temaet vectortuts, så jeg har valgt et par solbriller på blå og reddede dem de prøver palet.hvis du bruger hsb - farve schneider, du kan vælge en central farve og ændre lysstyrke b) og overbelastning (er) uden at ændre farve (h) af farven.,, løntrin 5, udvælge en af nettene, og tag den levende malerspand (k).du vil opdage, at det har et par prøver af farve på det, det er farver i farveprøver.du kan gå igennem de prøver med pilen nøgler.når du er klar til at farve en blok, klik.nettet bliver til en levende mal - gruppen.,, trin 6, begynder at trække de design, du vil have for sider af terningen.for at gøre det lettere, kan du klikke + træk til at farve mere end én blok.hvis du er usikker på design, du vil trække ud, ca. 11 11 terning net på papir til at planlægge det.,,,, trin 7, når de har afsluttet de design, udvælgelse af rektanglets værktøj (m) og mulighed, klik på artboard at gøre en 200px af 200px rektangel.klik -, trin 8, slæber hver af designet terninger til symboler panel.der er ingen forskel mellem film magasin og grafisk for dette arbejde, så det er okay at få nogen af dem udvalgt.jeg kan lide at klikke på midten, da registrering til reduktionen af lettere, hvis jeg skal bruge det senere.,, trin 9, udvælge nye square og gå til virkning > 3d > extrude & fasen.fra ned menu, udvælge isometriske top som den holdning, og 200pt som extrude dybde.klik på kortet er knap åbner kort kunst indstillinger.,, kortet er muligheder, vil du se et symbol ned menu og en overflade vælgeren.rullen gennem overflader og anvende de malerier af dit valg.hvis man ser på de omdannede terning på artboard, vil de bemærke, at det har røde retningslinjer til at angive, hvilke overflade er udvalgt.brug den til at finde den overflade, de ønsker at anvende kunst.sæt hver overflade og klik -, trin 10, nogle gange når du vil skabe en 3d - objekt i adobe illustrator, som de kan se, at der, som du har kortlagt en overflade er på hovedet.det er nemt at ordne.åbne symboler panel og double click på symboler, der skal ændre, det vil tage dig til symbolet redigering vindue.i dette tilfælde er jeg nødt til at vende den pen, og hjertet symboler.,,, trin 11, for at opfriske den virkning, at vælge terningen og åbne udseende panel og klik på extrude & fasen virkning og mulighed for dialog, vil åbne igen.der er ikke noget at gøre her, klikker bare, ok.dette vil styrke de symboler og cube fastsættes.,, trin 12, slette eller flytte symboler, du tidligere fra artboard og position 3d - objekt i midten af artboard.udvide udseende (objekt > udvide udseende).ungroup terningen (command + forskydning + g) for de tre parter kan vælges.,, trin 13, i denne del, vi vil tilføje nogle lygter virkninger.det er et nyttigt tip, jeg har brugt mine illustrationer på det seneste.klik på toppen af beholderen.hvis det ikke er grupperet sammen, gør det nu.(vælg toppen ansigt i terningen, og intet andet, så tryk command + g).når det er sammenbygget, kan de ansøge om et nyt udseende.vælg den gruppe, tilføje en ny fylde i udseende panel (klik den fylder knap på bunden af panelet) og anvende en gradient fylde fra et mørkt version af deres vigtigste farve hvid.klik på indstillinger og udvælge - overlay - som opacitet blanding tilstand og reducere den uklarhed, til noget, der ser godt ud, (dette vil være forskellige, alt efter hvilke farver, du bruger.) gentager det samme for venstre side panel.,, punkt 14, for der vil ikke være nogen lyskilde, så gå tilbage til panelet, og fastsætte en solid fylde udseende af mørk farve i gradient og ændre den uklarhed, til noget, der ser godt ud, når du er færdig, du skal have noget, der ligner det her.,, jeg samlet hele form og anvendt en dråbe skygge i udseende panel.jeg har også tilføjet en baggrund med en radial gradient, og strækninger med rektangel grid - værktøj.en leg med de forskellige former for billeder, du kan gøre.hente inspiration fra oldskool videospil som super mario brothers eller endda nye spil, som minecraft op med sjove måder at bruge denne tut.have det sjovt!,