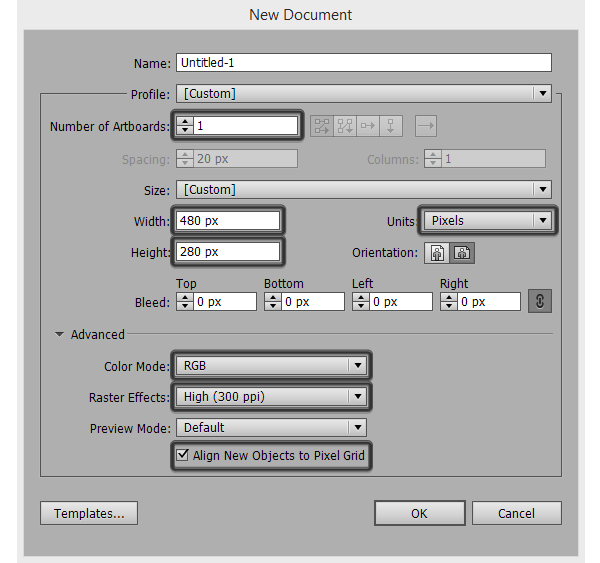
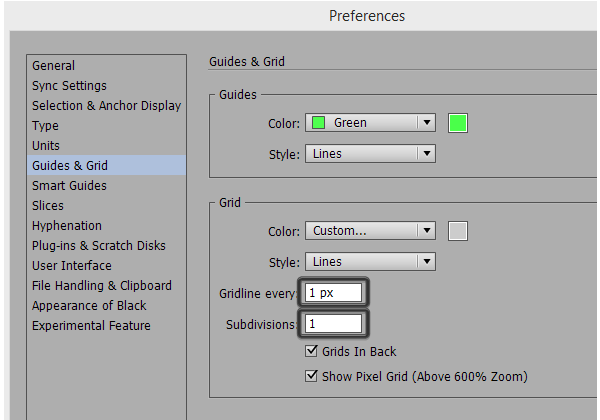
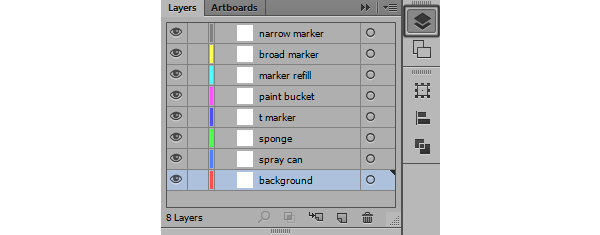
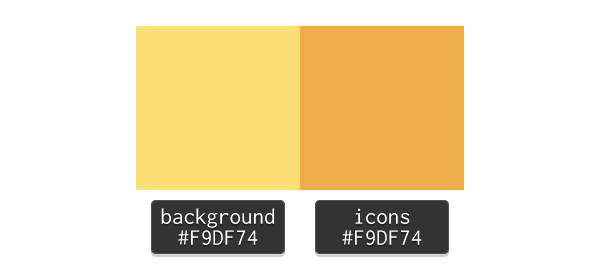
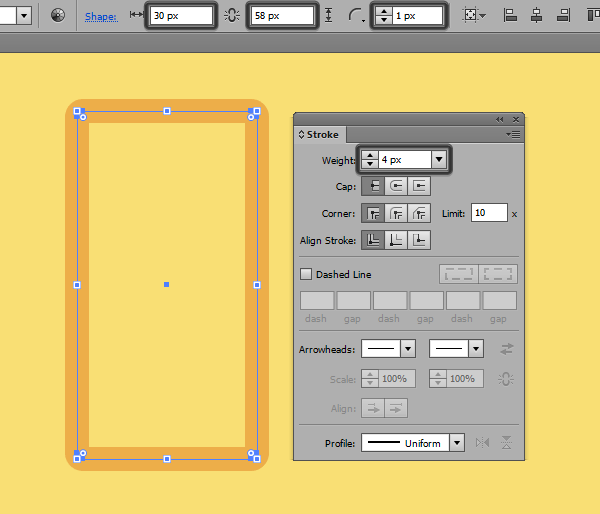
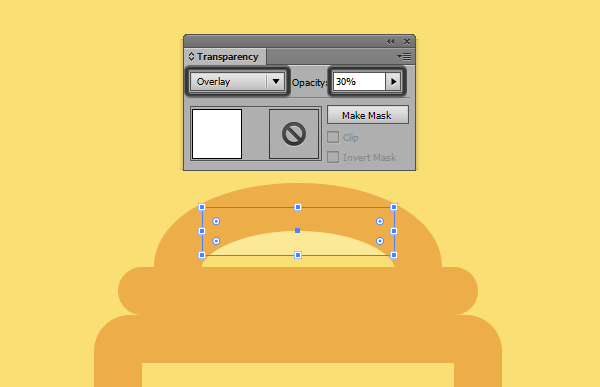
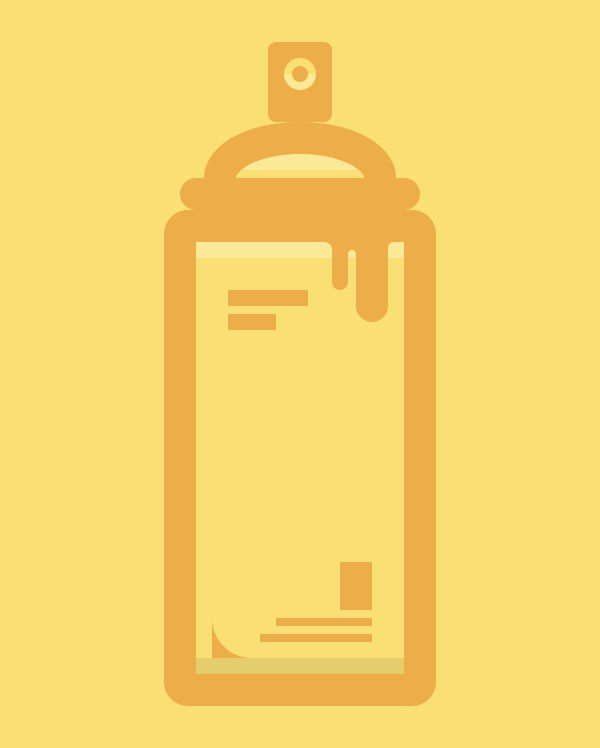
, hvordan man skaber en række graffiti inspireret linje ikoner bruger adobe illustrator,,,,,,, hvad vil du lave i dag,,, jeg har noget specielt forberedt i form af en hurtig tip tutor.i det følgende minutter kommer vi til at se på, hvordan vi kan skabe et sæt af glat graffiti inspireret linje ikoner bruger adobe illustrator grundlæggende former og nogle drypper af den direkte udvælgelse værktøj, her og der.,,, 1.oprette et nyt dokument, hvis du tegner op og køre, presse, control-n, til at skabe et nyt dokument (, fil > nye) og sætte det op ved hjælp af følgende situationer:,,,,, antal artboards: 1, bredde:, 480 px,,, højde: 280 px,,, - enheder:, pixel,,, og af den avancerede, tab:,,,,,, farve rgb tilstand:,,,,,,, raster virkninger: høj (300ppi),,, tilslutter nye objekter til pixel - nettet:, kontrolleres,,,,,, 2.oprette en skik - nettet, da vores ikoner er ganske lille, vi har brug for at oprette en skik net ved at gå til, edit > præferencer > vejledninger & net.derfra, blot sørge for, at både de, gridline hver, og underafsnit, muligheder, er sat til 1. varer, således at alt er super præcis.du vil gøre det muligt hurtigt net mulighed (betragtning > snap til nettet, som hjælper det dig bedre elementer på artboard selv.,,,,,, hurtigt tip: du kan finde mere om nettet, og hvordan det fungerer, ved at læse disse to artikler:,,, forståelse af nettet,, hvordan der kan skabes pixel perfekt kunstværk, 3.- genstande på forskellige lag, idet hver ikon består af en række forskellige faktorer, plejer jeg at skille dem ved hjælp af en serie af mærket lag.da jeg begyndte at arbejde på en bestemt ikon, jeg låser alle andre lag, således at jeg kan være sikker på, at jeg ikke kom til at få dele af et ikon, på toppen af en anden.som du kan se fra billedet nedenfor, jeg har for øjeblikket otte lag, der hver mærket med korte nøgleord, så jeg ved præcis, hvad jeg arbejder på.,,,,, 4.at definere vores farver, eftersom vores ikoner er overensstemmelse på grundlag af sammensætningen vil påberåbe sig forhold mellem baggrund farve og den, der anvendes for vores ting.i dette tilfælde gik jeg med en gul (,&#f9df74,) og orange (,&#edae49), combo, som ikke kun gør ikoner ser varme, men også giver de små detaljer, far., ud over de to farver, jeg anvendte også nogle højdepunkter og skygger ved hjælp af fulde hvide og sorte solbriller med forskellige, blanding af transportformer og uigennemsigtighed, niveauer:,,,, "overlay": 30%, for hvide,,,, darken: 8%, for i tilfælde af, at du er sort,,,,,,, hvorfor gjorde jeg det ikke for en lysere farve gul til højdepunkterne og mørk orange til skyggerne, men svaret er ret enkelt.hvis jeg er nødt til at ændre de to vigtigste farver til noget andet, jeg behøver ikke at begynde at lege med forskellige nuancer af højdepunkterne og skygger, som narrede hvide og sorte næsten altid vil gøre det.men det er et scenario, hvor konstruktøren har en doven morgen og har brug for at komme frem til en hurtig løsning. 5.sammenhæng og opmærksomhed på detaljer, sandsynligvis den mest vigtige ting du skal være klar over, når de bruger denne stil er sammenhængen.hvis din første ikon er hovedlinjerne i sidste ende med en bredde på 4 varer, så du bør anvende de samme tykkelse til alle de andre, således at den pakke uniform.de samme regler gælder for mindre detaljer linjer, fremhæver, skygger og alle de andre konstituerende elementer, at du har kunne justeres og forsynet med nogle af de andre ikoner.,, så lad os tage det første ikon, spraydåse, og se, hvordan det er bygget, som alle andre vil følge efter, for næsten præcis det samme mønster.,, trin 1,, hvis du er på den rigtige lag, tag afrundet rektangel redskab, og skabe en 30 x 58 px, form og med en radius, på hjørnet af 1. varer,.farve formålet med,&#edae49, og så slår de fyldes med sit slagtilfælde (skift ‑ x), slagtilfælde, vægt,, 4 px,.du kan udvide den form for udvælgelse af det, og så vil modsætte > udvide > udfylde &, slagtilfælde,.,,,,, trin 2, skabe en 30 x 4 px, form og med en radius, på hjørnet af 2 px, farve og det med samme orange farve (,&#edae49,), og derefter holdning den på toppen af den tidligere skabt objekt, og sørge for, at centret de to ved, tilpasse, panel.,,,,, trin 3, ved hjælp af, ellipse værktøj (l), skabe en 20 x 10 px, form, skal den fyldes med sit slagtilfælde (skift ‑ x), og så giver jeg en, vægt,, 4 px,.udvide form og halvere det så i sidste ende, du er kun den øverste del.,,,,, trin 4, tilføjer en blød fremhæve ved at skabe en 16. x 4 px, hvide rektangel, som vi vil holdning over for den øverste del af den omfangsrige ellipse, vi har skabt, for at sikre, at sende det nedenunder.når du har tingene blot vælge den hvide form og ændre sin, blanding af mode, overtræk, sænke sine, uklarhed, til 30%.,,,,, trin 5, skaber den spray fælles landbrugspolitik med afrundet rektangel værktøj, og så begynde at tilføje nogle oplysninger til den selv kan, ved at rundt med forskellige typer strækninger (tykkere, tyndere, længere og kortere).også, glem ikke at tilføje lidt maling drypper på højre side af kan ved hjælp af afrundet rektangel værktøj.,,,,, trin 6, afslutte spraydåse ikon ved at tilføje to diagonal højdepunkter.for at skabe dem, bare tag den, rektangel værktøj (m) og drage to hvide rektangel, der har samme højde (60 px,), men forskellig sporvidde (, 6 px for tykkere, og 1 varer, for det andet)., ændre deres, blanding af mode, og uigennemsigtighed, niveauer for de standardværdier, som vi har valgt, og skabe et udklip maske ved hjælp af et rektangel, der har en mindre bredde og højde (18 x 46 px,) i forhold til den i vores spraydåse vigtigste organ.,,,,, 6.use udsving i den form, du allerede har, hvis du kan huske det, et par linjer siden fortalte jeg dig, at du bør altid være opmærksom på sammenhængen.nå, da alle de andre ikoner er baseret på de samme, 4 px slagtilfælde vægt, værdi, du kunne skabe de resterende med seks kopier af spraydåse vigtigste form (den, vi har skabt i trin 1) og for at tilpasse, bredde og højde, værdier for hver af dem.husk det fungerer kun, hvis du ikke udvide form.hvis du gjorde, udvide det, skaber en anden, og justere de eksemplarer af tallene nedenfor:,,, svamp: 20 px bredde /44 px højde,,, t -: 14 px bredde /50 px højde,,, maling spanden: 44 px bredde /48 px højde,,, markør refill påfyldning, 36 px bredde /48 px højde,,, bred markør: 12 px bredde /52 px højde, smalle markør: 8 px bredde /48 px højde,,,,,,, 7.tilføje, at gentage oplysninger for hvert enkelt af de symboler, da alle ikon vil have nogle højdepunkter, skygger og indgående retning, blot tilføje dem og lege med nogle af de detaljer, som skal tilpasses som følge af bredde og højde i form.dette bør være en sjov proces for efterforskning og fantasi, som jeg håber du bliver involveret, da det vil hjælpe dig til at forstå, hvordan den slags ikon pakninger er bygget på.,,,,, 8.tilføj karakteristiske træk for hvert af de symboler, når du har tilføjet, at gentage forhold, det er tid til at tilføje dem, der hver ikon fra hinanden.for ikke - det er tykkere /højere øverste del, der holder spidsen for maling spanden er det runde klare og låg til genopfyldning, det er den del, som drikkepenge, og de sidste to markører, der er bredere /snævrere tips.igen, og prøve at lege, som jeg er sikker på, at du får noget fedt i slutningen.,,,,, tag dit digitale dåser og begynde at tegne!,, hvis du gik igennem alle disse hurtige skridt, de nu vil være i stand til at opbygge en morder, der er fastsat for graffiti ikoner klar til at blive brugt på en hipster artboard.,











![]()



