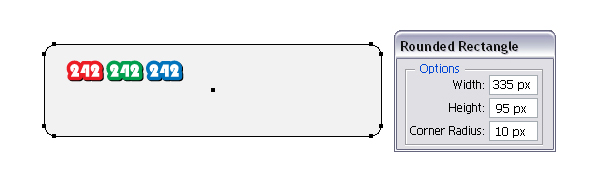
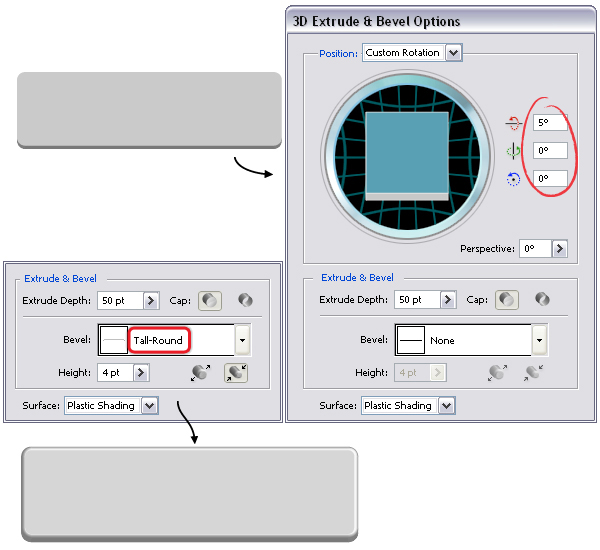
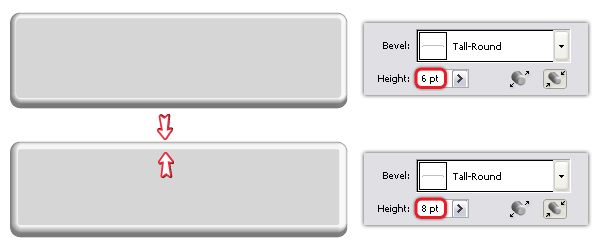
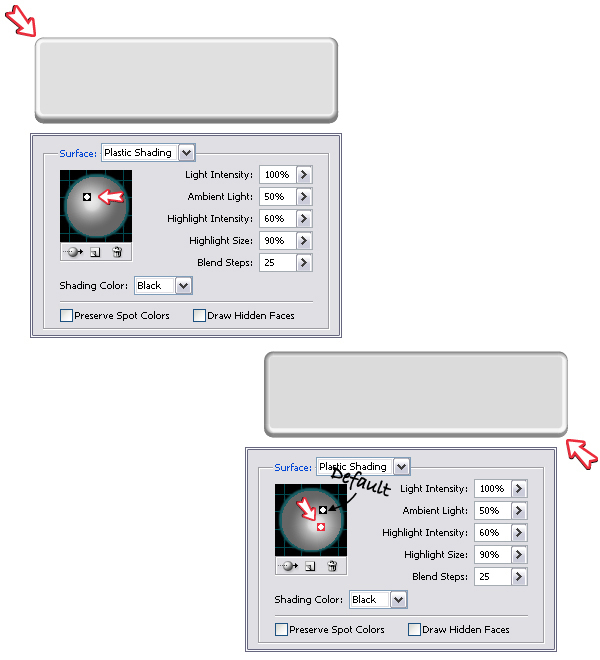
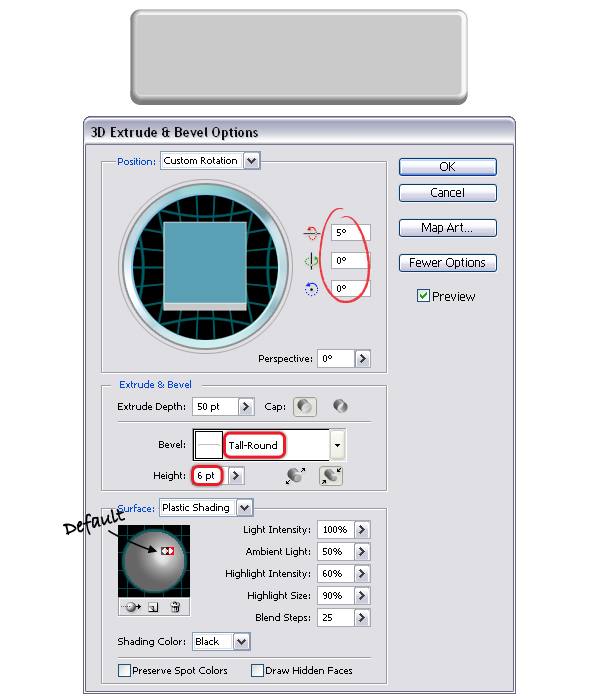
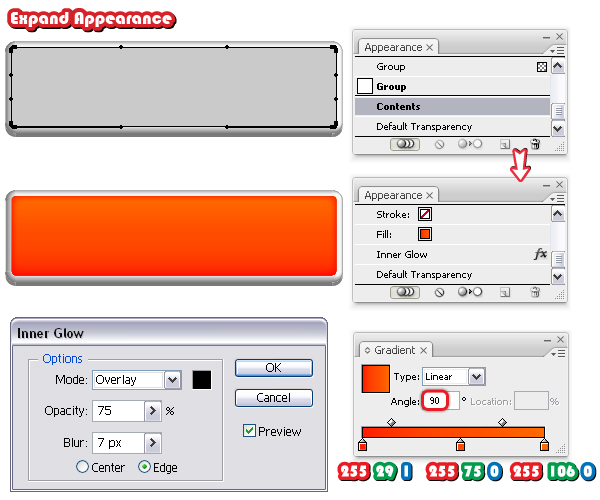
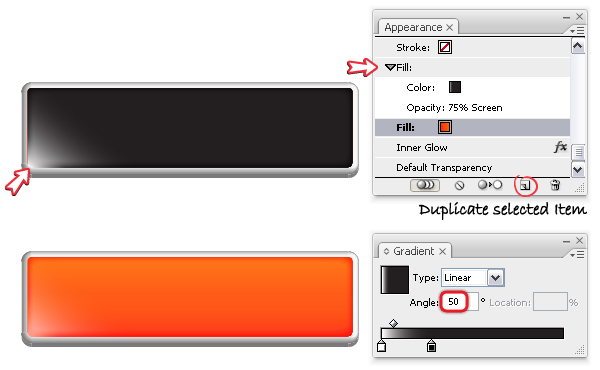
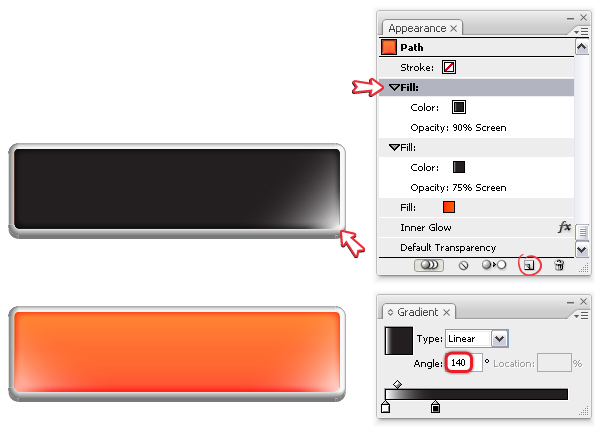
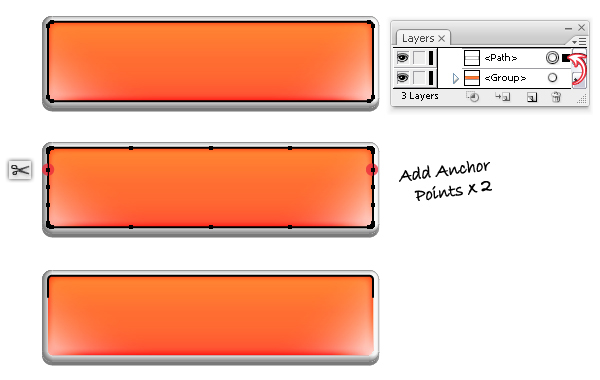
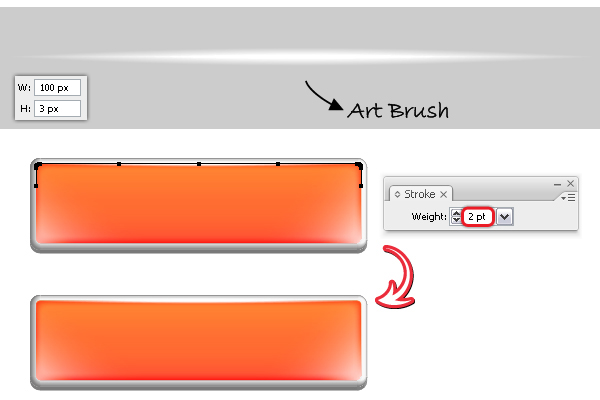
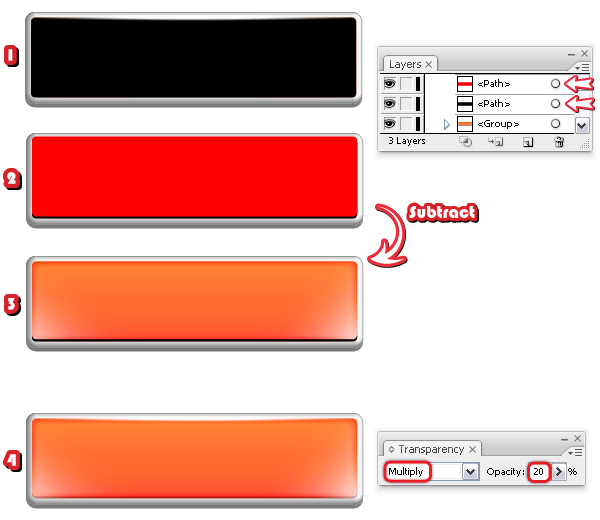
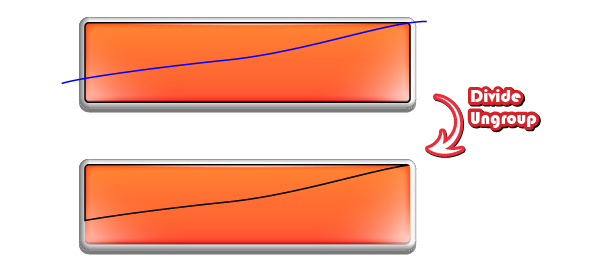
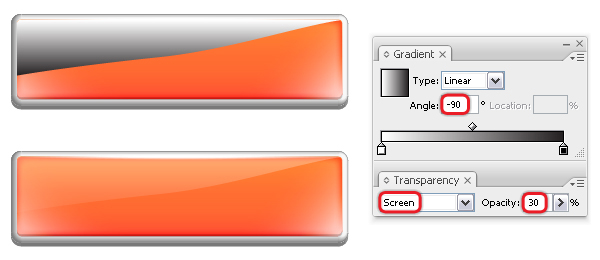
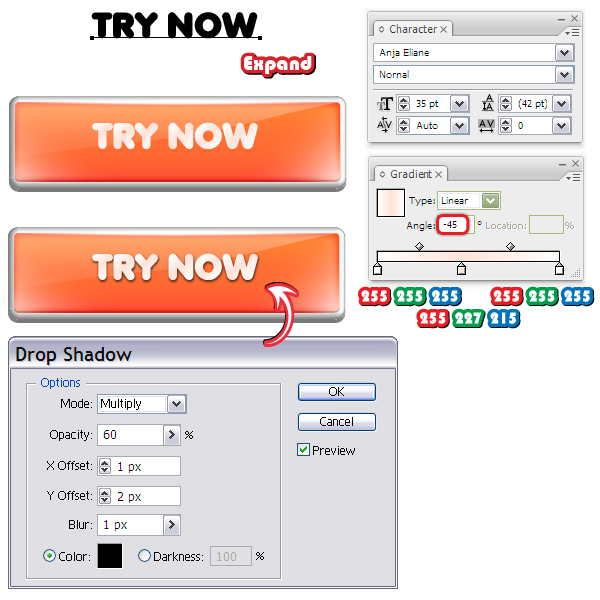
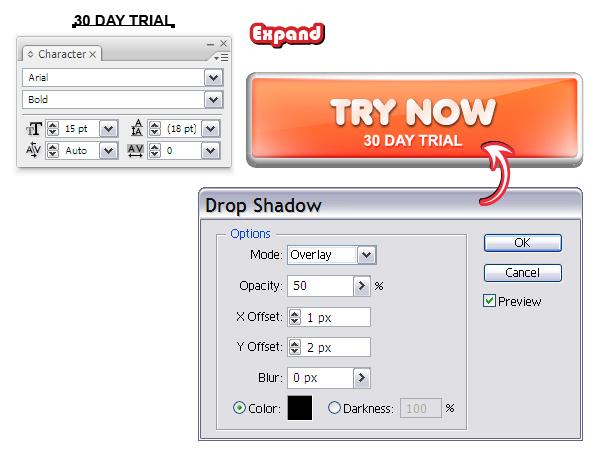
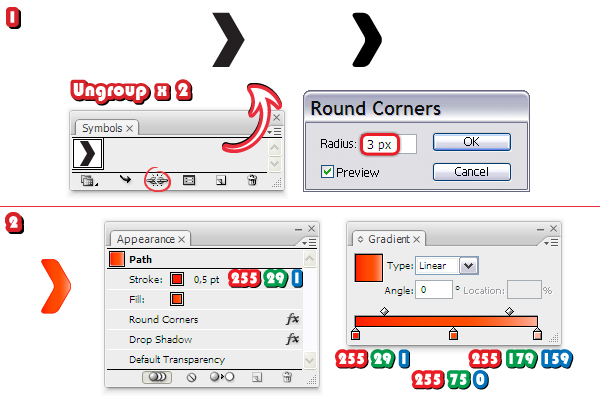
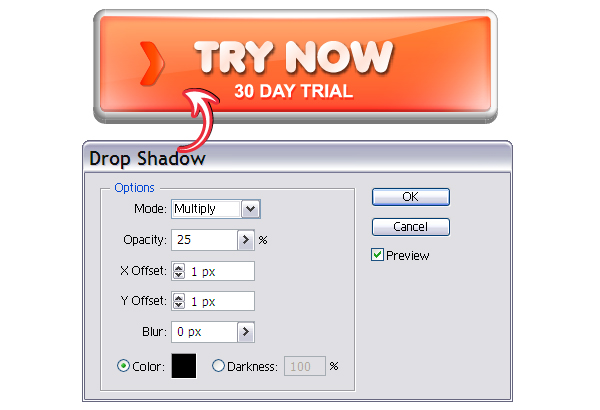
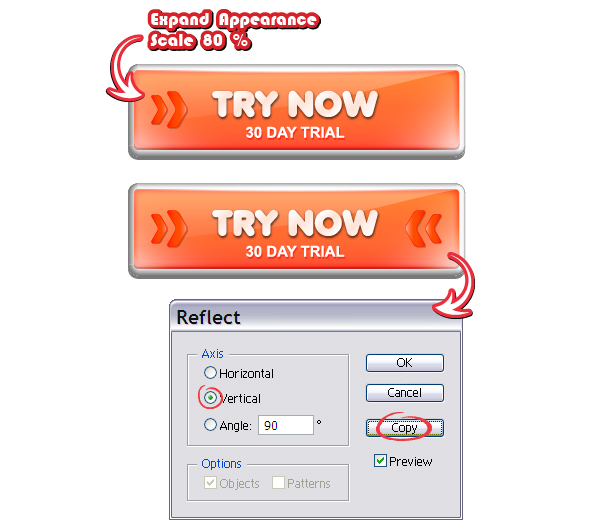
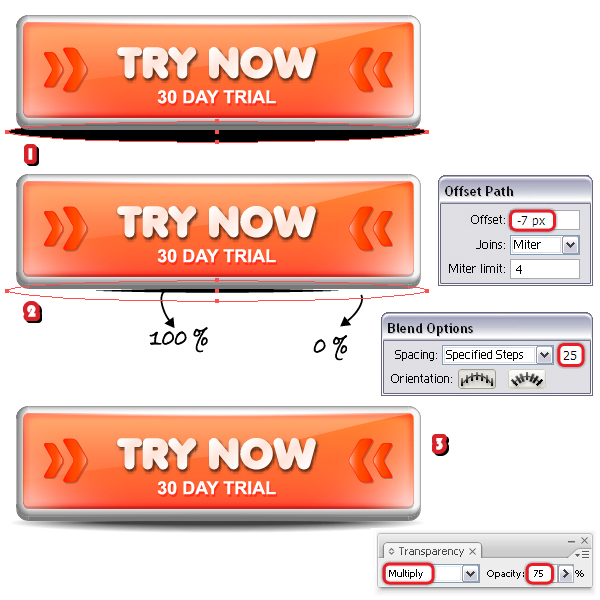
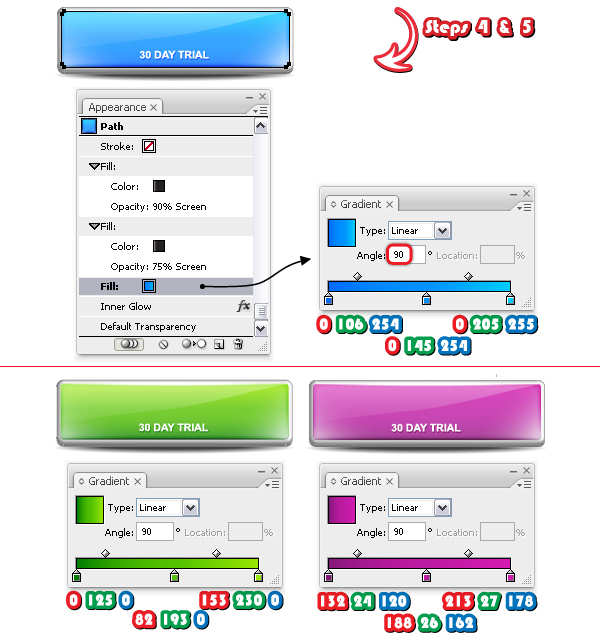
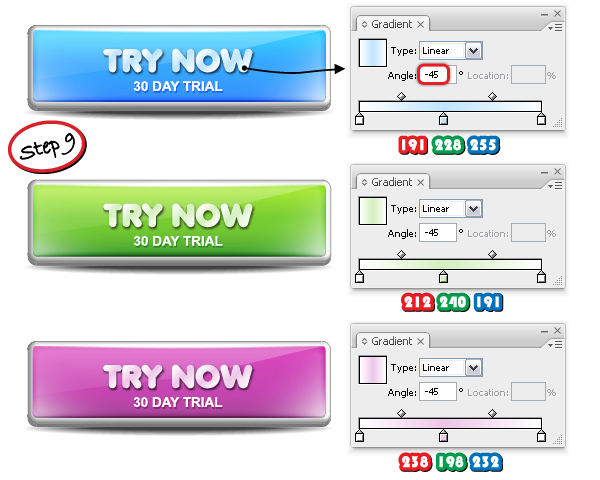
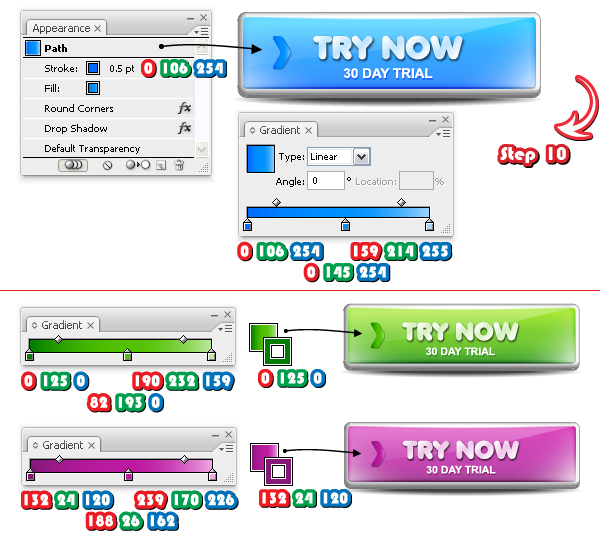
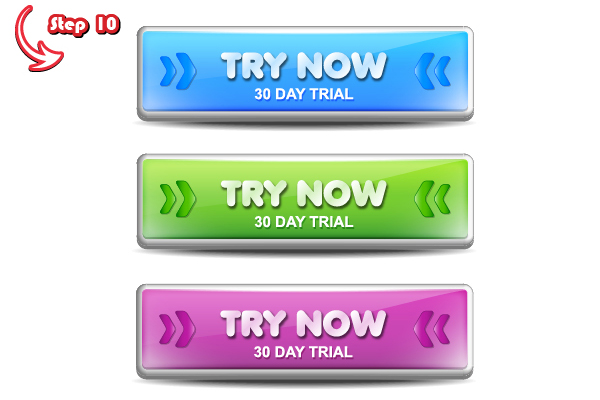
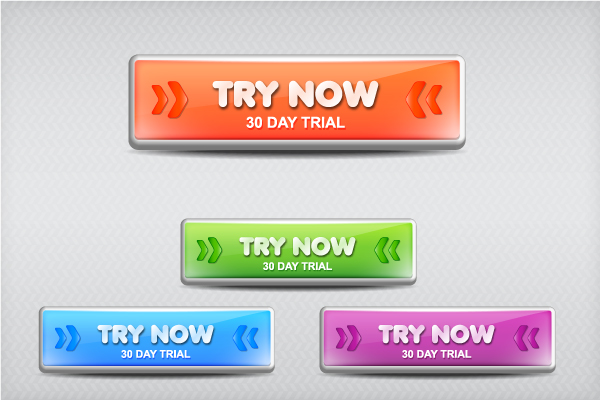
hurtigt tip: skabe intelligent net knapper ved hjælp af 3d - muligheder i illustrator, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: hvordan kan vi gøre en skinnende web - stil afrundet buttonuse adobe tegner til at skabe en ren websted layout,,,, i denne hurtige tip, vi vil skabe et sæt af web - knapper ved hjælp af 3d virkninger i adobe tegner.hvorfor?fordi vi på denne måde kan glemme ved hjælp af forskellige børster og virkninger for at tilføje fremhæver og skygger, og at vi kan opnå dette i et enkelt trin for at drage fordel af lyset indstillinger og fasen former, der er til rådighed.lad os begynde!,,,, trin 1.knappen form, lad os starte med den grundlæggende form for via denne knap så tage de afrundede rektangel, værktøj og klik på din artboard at åbne de afrundede rektangel vindue.der anføres de tal, der er angivet, og de vil få den form, som vi har brug for.vælg lyset gray som fyld farve.,, trin 2.3d - miljøer, har denne rektangel, der udvælges, gå til virkning menu > 3d > extrude &fasen.i højre side af billedet nedenfor kan du se de indstillinger, kun rotation koordinater er ændret.jeg ville elske at bruge med koniske form oftere, men nogle gange har de bare ikke frembringe de resultater, som jeg vil.i dette tilfælde, hvis du vælger høje runde som med koniske form ændringen er mere end indlysende.du vil få afrundet kant, og du behøver ikke bekymre dig om det og skygger senere.,, hvis du øge højden værdi rundet edge bliver tykkere.,, i extrude &fasen muligheder vindue presse flere valgmuligheder, knap til at åbne hele dialog og fokusere på den nederste del.hvis du ønsker at fremhæve den øverste venstre hjørne, gå ud til venstre, som anført nedenfor, eller til bunden, hvis du ønsker at fremhæve det nederste højre hjørne.,, trin 3.3d - knappen, endelig, her er de områder, som jeg har brugt.ændrer koordinater, vælger høje runde som med koniske form, øge højden fra 4 til 6 pt og flytte pt lyset lidt til venstre.,, trin 4.farve på knappen, mens 3d - knap er udvalgt, gå til objekt menu vælge udvide udseende.nu, brug den direkte udvælgelse værktøj a) at udvælge den indre afrundet rektangel og fylder den med en lineær gradient vist.sæt vinklen på 90 grader.med dette rektangel, der udvælges, double click på indholdet, fordi denne form er i en gruppe) i udseende panel, og på denne måde vil du se den eksisterende attributter.næste, gå til virkning menu > stylize og anvende den indre glød virkning med de indstillinger, vist.,, trin 5.tilføj skinne, under de eksisterende fylde udvalgt i udseende panel, klik på duplikateksemplaret udvalgt punkt ikon i bunden, og du vil få en anden plads.ændre gradient til en vist med hvidt og sort og sæt vinklen på 50 grader.ændre blanding tilstand til skærm (sorte bliver gennemsigtige og reducere uklarhed til 75%.,, gentage dette andet fylde, som du gjorde, og holde samme stigning.sæt vinklen på 140 grader og øge uklarhedsværdi fra 75% til 90%.,, trin 6.brug en kunst børste, udvælger efter de direkte valg værktøj a) indre rektangel og fra objektet menu vælge kopi og pasta i front.i lag - panel, trækker den nye rektangel uden for knap gruppe, fordi vi ikke vil have den der.fjerne de eksisterende attributter og give det en sort slagtilfælde.mens dette rektangel er udvalgt, gå til objekt > vej > der tilsættes anker punkt to gange for at tilføje en ekstra point.næste, tag saksen værktøj (c) og klik på de to nævnte punkter at skære i form så slette vejen fra bunden.og nu, har du brug for en art børste.jeg har forklaret, hvordan det skal gøres i denne hurtige tips på trin 9.den eneste forskel er, at dette tidspunkt begyndte jeg fra en 100 x 3 px - ellipse i stedet for 200 x 5 forsyning.når du trækker det i børster panel til at redde den som en ny art børste, bruger det til slagtilfælde vejen fra toppen.sæt den vægt på 2 pt.,, trin 7.tilføj skygge, kopiere og pasta foran igen den indre rektangel og trække det ud på den gruppe, foran det.fjerne de eksisterende optrædener og give det en sort udfylde (1).nu, kopiere og pasta foran den sorte rektangel og ændre fylde farve, så man kan sondre mellem dem.flyt den røde rektangel lidt op ved at trykke på pil nøgle på dit tastatur to gange (2).tastaturet forøgelse bør fastsættes til 1 px (edit menu > præferencer > generelt).vælg begge former og vælge trækkes fra form område > udvide fra pathfinder panel.den resulterende tynd form bør have en sort udfylde (3).ændre blanding tilstand for at formere sig og reducere uklarhed med 20% (4).,, trin 8.glans, anvendelse af pennen værktøj (p) tegne en vej over knappen som på billedet nedenfor.kopi og pasta foran igen den indre rektangel, fjerne de eksisterende optrædener og give det en sort slagtilfælde.vælg det rektangel og også den blå linje og klik kløft i pathfinder panel.fra objektet menu vælge ungroup derefter slette form fra bunden.,, fylde form, der er opnået med en lineær gradient fra hvid til sort og sæt vinklen på minus 90 grader.ændre blanding tilstand til skærm (sorte bliver gennemsigtige) og reducere den uklarhed, til 30%.,, trin 9.den tekst, vi går videre med teksten.med den type redskab (t) type ". prøv nu " med en skrifttype hedder anja eliane, størrelse af 35 pt.du kan finde den skrifttype.fra objektet menu vælge udvide fylde teksten med lineær gradient vist.sæt vinklen på minus 45 grader.næste, gå til virkning menu > stylize og anvende drop shadow virkning ved hjælp af indstillinger fra nedenfor.og nu, type " 30 - dages forsøg " anvendelse af ariel dristige, størrelse af 15 pt herefter udvide fra objektet menu.fylde teksten med hvide anvendes igen faldet skygge virkning med de indstillinger, vist.,, trin 10.pile, fra symboler panel (vindue menu > symboler) åbne symbolbiblioteker menu og pilene kategori finde pil 24.få det ind i dit arbejds område og trykke pause link til symbol ikon i bunden af panelet.ungroup det to gange, så gå til virkning menu > stylize > runde hjørner og anvende en 3 px radius (1).fyld den pil med lineær gradient vist, så giv det et 0,5 pt slagtilfælde med farven angivet (2).,, flytte pilen på knap så virkning menu > stylize og anvende drop shadow virkning., med denne pil udvalgte, vælge at udvide udseende fra objektet menu for at udvide de to virkninger, der går imod menu > omdanne > omfang vælge 80% og ramte kopi.du vil få mindre pil.få dem med i billedet, og sørg for, at de er vandret linje.vælg dem begge, så gå til objekt menu > omdanne > afspejler.vælg vertikale rammer kopi.få de to nye pile på højre side og den knap er klar.,, trin 11.skygge, der mangler, er en skygge på knappen.tag den ellipse værktøj (l) og trække en fast på bunden, så vælg sort ellipse, som fylder farve (1).send denne ellipse bag de knap så objekt menu > vej > udligne vej og anvende et minus 7 px udlignet.du vil få en mindre ellipse midt (2).sæt den uklarhed for større ellipse til 0% derefter vælge dem begge og gå imod menu > blanding > blanding muligheder.der, udvælge 25 fastsatte foranstaltninger og gå tilbage til objekt menu > blanding > gøre (3).reducere den uklarhed for den deraf følgende blanding gruppe til 75%, og hvis man lægger knap på en baggrund, også ændre blanding tilstand for at formere sig.her er det sidste, web - knap:,, trin 12.andre farver, med udgangspunkt i denne knap, du kan få mange andre farver variationer.alt du skal gøre er at lave en kopi af de knap og ændre nogle ting.på billederne nedenfor kan du se tre eksempler: blå, grøn og lilla.alle de former, der er synlige i billedet nedenfor, er ikke blevet ændret.hold dem, som de er.de, der er skjult, betyder, at de vil blive ændret, og vi vil tage hver enkelt individuelt. lad os begynde med afrundede rektangel.vælg det med den direkte udvælgelse værktøj (a) og se udseendet panel.ændre den første gradient fyldes med den nye gradient vist og holde alle de andre egenskaber, som de er.gør det samme for de grønne og røde web knapper., for teksten, blot ændre midt op af gradienten fra lys orange til lyseblå henholdsvis lysegrøn og lys lilla." 30 - dages forsøg ", forbliver den samme.,, så vælg den pil og ændre gradient fylde så slagtilfælde farve som angivet.de virkninger, forbliver de samme, og endelig, som de gjorde ved trin 10, udvælge udvide udseende og omfang pilen at opnå mindre.afspejler de to, og du er færdig.,, sidste billede, det er det sidste billede, og her er de fire web knapper, klar til at blive brugt.hvis du vil redde dem til web - tjek en forelæsning af mig, hvor jeg forklarer, hvordan du skal gøre dette i detaljer.,