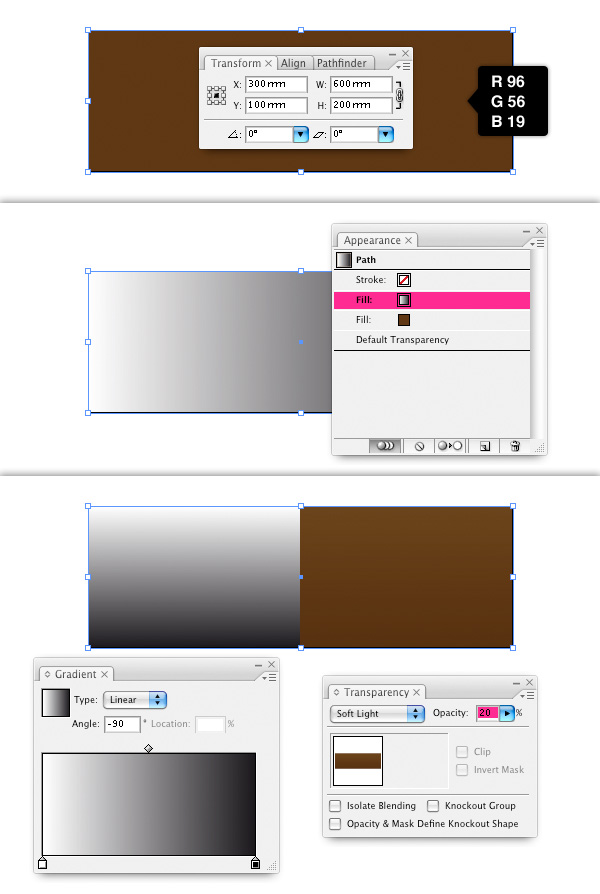
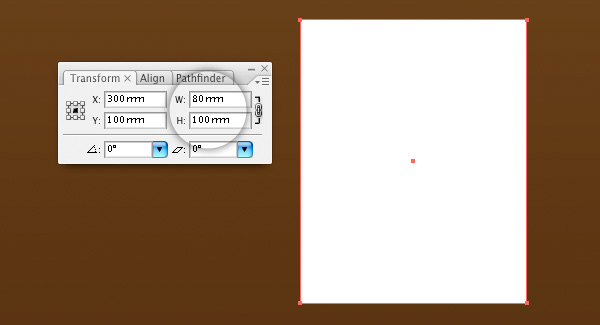
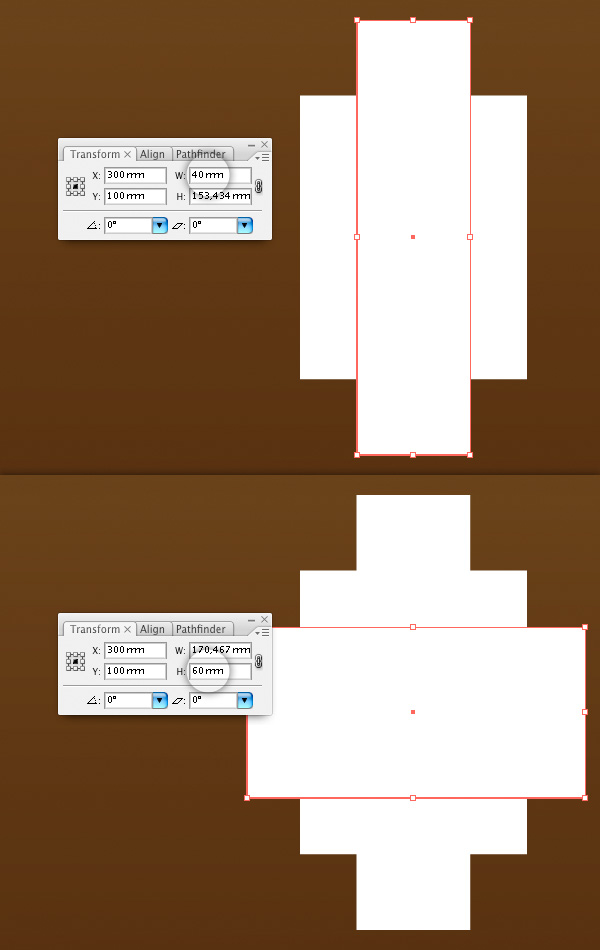
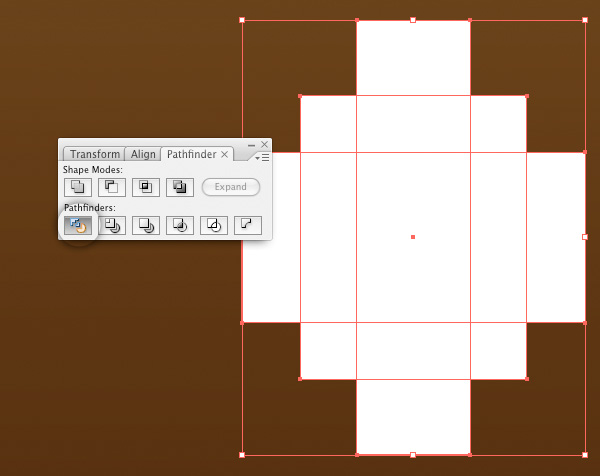
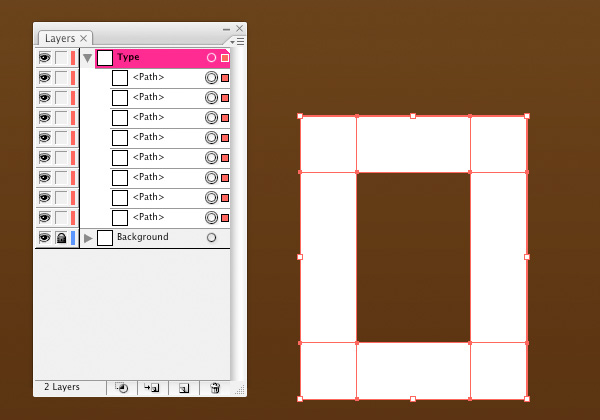
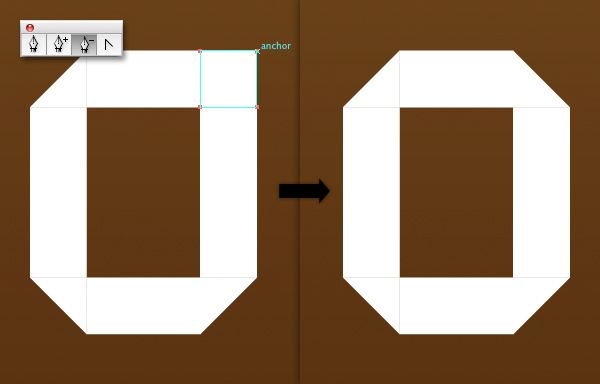
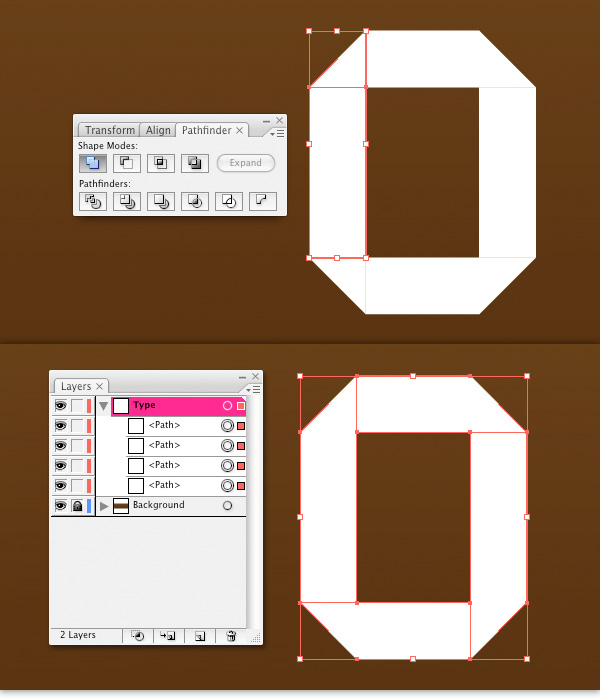
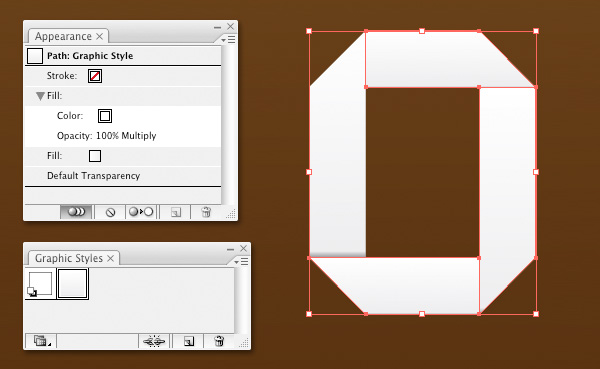
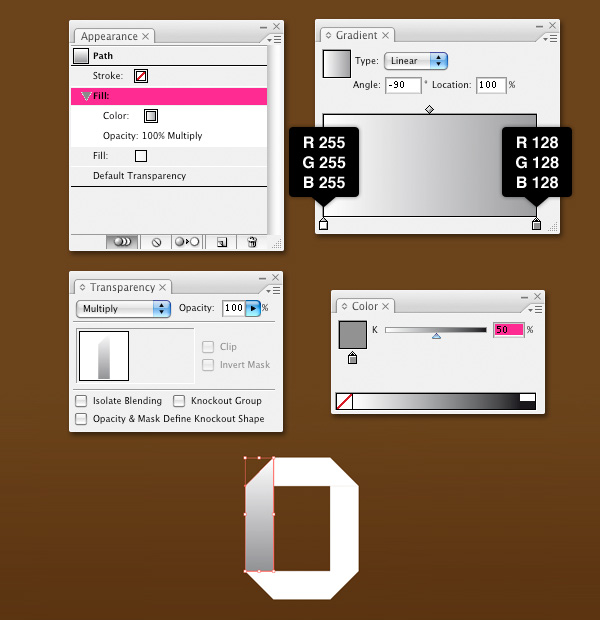
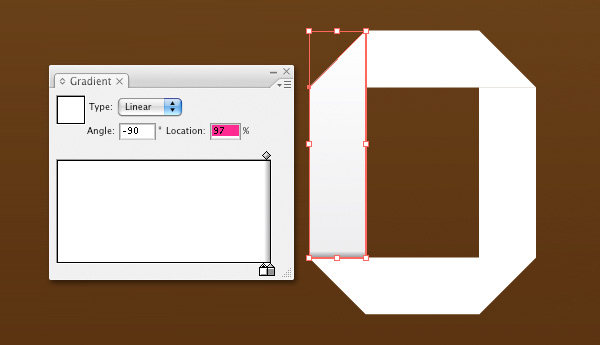
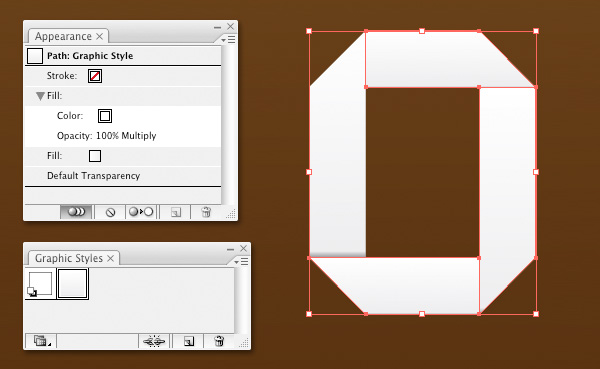
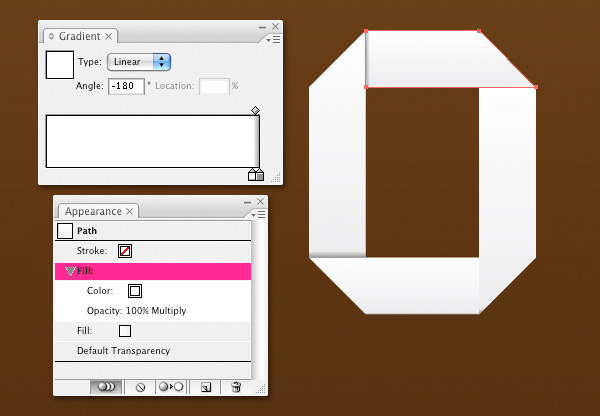
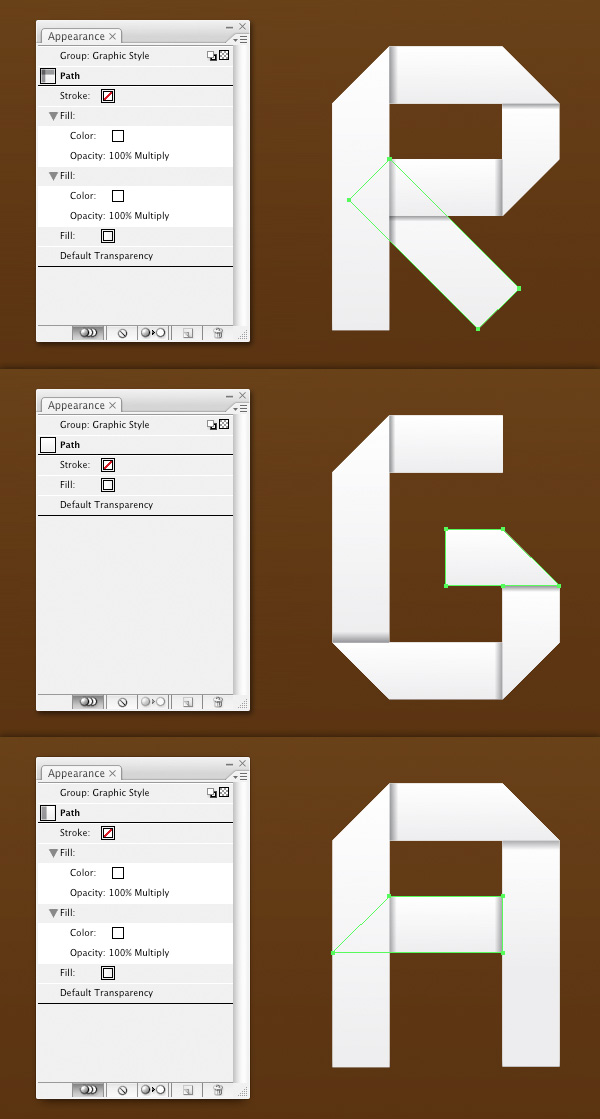
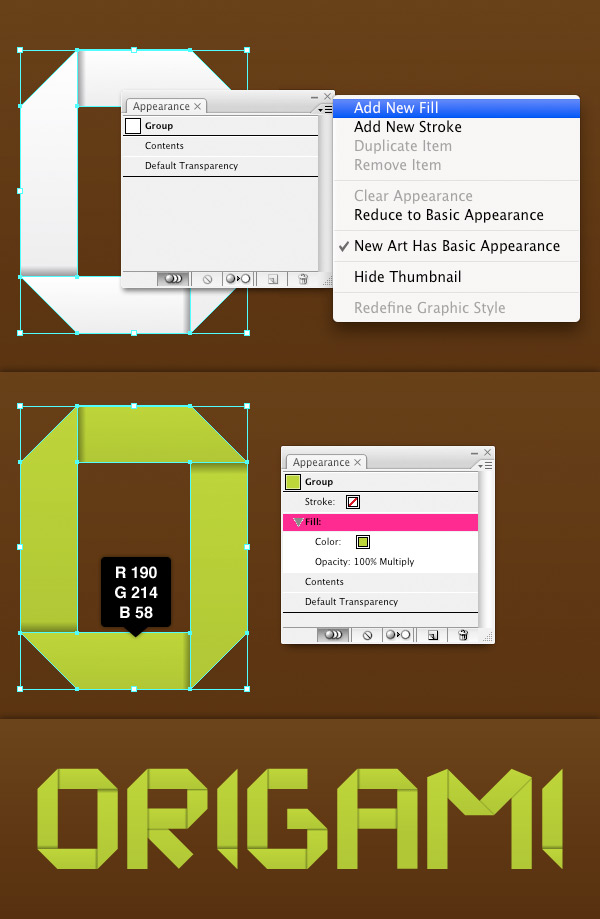
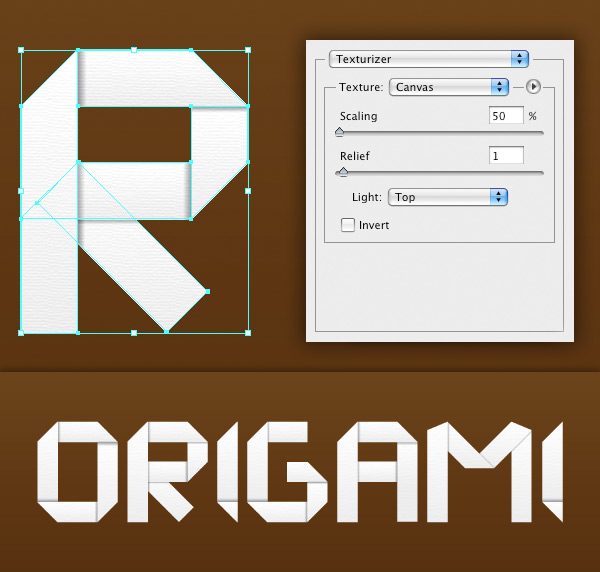
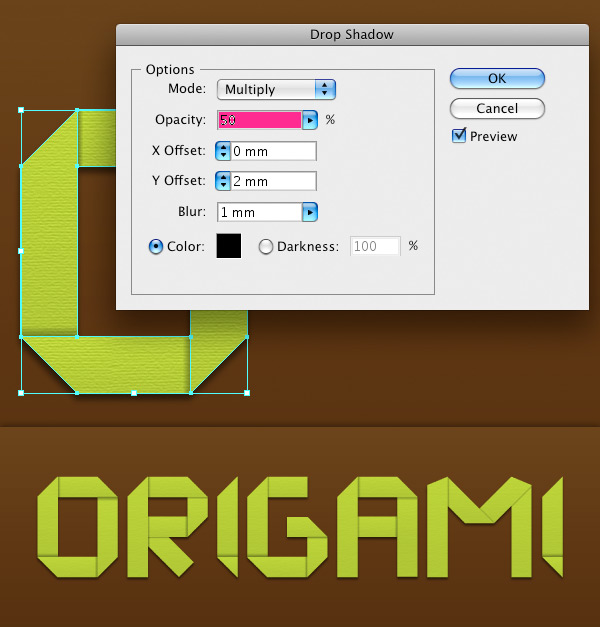
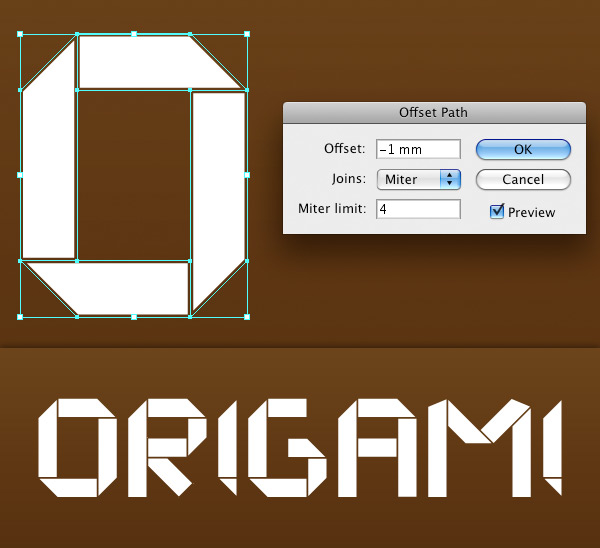
skabe enkle origami stil typografi i illustrator,,,,,,, i denne forelæsning, vil du lære at skabe en enkel origami stil stykke typografi.du vil skabe en række grundlæggende former for at opbygge breve fra og se, hvordan til at raffinere dem i en mere realistisk ud af din type.gradienter og udseende panel vil hjælpe os med at skabe den endelige helt skik type.,,,, trin 1, begynder vi med et nyt dokument 600x200 mm.,, trin 2, før vi begynder at skabe den type, vi vil lave en baggrund.de breve vil være hvide, og fastsættelse af en baggrund, vil hjælpe os med at se, hvad vi gør. at fylde et rektangel af samme størrelse som gulvet med brown.for at give det mere indgående, vil vi anvende en gradient overlap.luk udseende panel og overlapper den brune fyld og erstatte den med en enkelt sort på hvidt hældning.ændre gradienter retning - 90 &grader, fastsætter sine blanding tilstand for at bløde lys og uigennemsigtighed, til 20%.,, trin 3, første brev, vi vil skabe, er " o ". jeg valgte den, fordi den er enkel form, den cirkel, som let kan blive vendt i et rektangel, der er blevet taget ud af et tyndt papir. jeg vil vælge en bredde på 20 mm for denne avis stribe.men jeg vil ikke skabe det ved at folde en form i illustrator, jeg vil i stedet skabe en række former, at jeg også kan anvendes til andre breve.de breve, ikke vil være kvadrater, for det er ikke god til at læse som en skrifttype, til at begynde med, vil vi skabe en hvid 80x100 mm rektangel i midten af lærred.,, trin 4, overlappe rektangel og ændre dens bredde til 40 mm og en højde.højden er ikke vigtigt, om, hvad vi ønsker at opnå.nu gentager form igen, denne gang at ændre dens højde til 60 mm og bredde til nummer.,, løntrin 5, vælge alle de hvide former og åbne pathfinder panel.nu har mulighed for at oprette flere former den kløft.,, trin 6, ikke, du får brug for alle de former, vi har skabt.ungroup form og slette alle former, der er uden for basen form og form i midten.,, trin 7, anvende de slette anker punkt værktøj til at slette alle hjørner af figurer i den udvendige hjørner af vores " o ". de vil være tilbage med 4 mm og 4 trekanter.,, trin 8, udvælge en af kvadratisk eller rektangulær form og den trekant, til det næste, så slå de to former.gør det samme med resten af former.du ender op med 4 figurer, der har en 45 &grader; vinkel i den ene ende.de vil være vores grundlæggende former.de senere kan kopieres og genbruges i flere breve,.,, trin 9, vi nu er gjort af vores grundlæggende former, som vi vil være i stand til at skabe de fleste bogstaver i alfabetet.vi vil fortsætte med at tilføje nogle dybde til former.vælg en form og anvendelse af en gradient udfylde det.jeg vil have det til at gå fra hvid til en meget lys grå på en - 90 &grader; vinkel.dette vil være vores globale gradient /lys.,, trin 10, vil vi anvende en hældning, der vil give indtryk af en skygge fra avisen over den form, vi har valgt.jeg vil gentage den gradient udfylde udseende panel og ændre de lysegrå til mørk.denne stigning, der fylder sig. hvis du bruger illustrator cs4 eller højere, du kan sætte den hvide gradient slider på 0% opacitet.du vil ikke nødvendig for den fylde sig dem.det er op til, hvordan du vil have det til at se ud. du kan også fastlægge de rigtige gradient en sort, og ændre fylde er uklarhed, hvad ser bedst ud til dig.du er velkommen til at prøve forskellige indstillinger, indtil du er tilfreds med resultatet,.,, trin 11, skyggen ser ikke rigtigt endnu.for at ændre dette, vil vi flytte den hvide dele placering af gradient til 97%.det ligner mere en skygge nu. gå 12, med form stadig udvalgte, åbn nu den grafiske styles panel.sørg for at ingen element i udseende panel er udvalgt og skabe en ny grafisk stil.anvende denne stil til 3 andre former, skabte vi tidligere.,, trin 13, nu er vi nødt til at ændre " skygge " hældning er retning på hver form.den bedste form, vil få en vinkel på - 180 &grader;, den rigtige form vil være 90 &grader, og i bunden form 180 &grader.du kan gøre det manuelt eller anvende gradient værktøj.kun gøre det med den anden gradient, den første vil blive, som den er, som det er vores globale lys.,, punkt 14, nu vi har lavet vores første origami brev: " o " " o ", er et godt grundlag for de andre breve, vi vil skabe. trin 15,,, jeg vil ikke forklare hvert brev i detaljer, men her er tre eksempler på, hvordan vi skal håndtere skygge stigninger.den del af " f " får brug for 2 gradient fyldes med en vinkel, der viser en skygge fra 2 stykker papir, der er over det, bar i midten af " g " kun vil have den generelle stigning, som den ikke er under et andet stykke papir." en " er bare brug 2 skygge stigninger, som på hver side. trin 16, her er en oversigt over, hvordan jeg " foldede " papir striber. når du arrangere breve, være klar over den strøm folderne.du får den bedste og mest tredimensionale resultat, som altid under den næste gange under den del, det følger efter.med " o " det vil også resultere i en lukket kreds, benene af " f " og " m " er skridt er den mest vanskelige dele.du kan folde det så simpelt som resten.for at holde bredden af papir af samme størrelse, klipning form vil ikke give et godt resultat.det er bedst at give udgør en anden vinkel.jeg har markeret nogle af mulighederne for at give dem et indtryk af, hvordan de striber vil folde, hvis foldet rigtigt, som vil bevare ægtheden af denne tekst virkning.,, skridt 17, hvis du er usikker på, hvordan man kan folde et brev og hellip og gør det rigtigt!navnlig den " m " gav problemer, og at det bygge virkelig hjalp mig med at forstå, hvordan det skal være foldet.der er andre breve, du måske ønsker at skabe, såsom en " s " eller " k ". hvis du gør det rigtigt, forstår man bedre, hvordan de skal se ud, gå 18, nu har du et enkelt sæt origami såkaldte breve.hvis du vil arbejde på deres udseende yderligere, kan de gøre det let.bare drej hvert brev til en gruppe og redigere grupper udseende. lad os begynde med at ændre farven.hvis du vil have dine breve er lyserød, udvælger gruppen og åbne udseende panel.ikonet i bunden af udseende panel, som skal du skabe nye fylder vil blive grayed ud, når du vælger en gruppe.kan du tilføje en ny fylde, ved at klikke på pil i øverste højre hjørne og vælge " og tilføje nye udfylde. " og vælge den farve, du vil bruge dine breve og dets blanding tilstand for at formere sig.,, skridt 19, du kan også tilføje en struktur til dine breve.derfor vil jeg bruge photoshop virkning, som er til rådighed i tegner.gå til virkning > (photoshop virkninger) struktur > texturizer.jeg brugte de indstillinger, kan du se nedenfor.den virkning, bør ikke være for tungt, enkel og diskret altid ser bedre ud, gå 20, du kan kombinere foranstaltninger, 18 og 19, at begge farve og tekstur på dine breve.og kan du tilføje en dråbe skygge til det.da vi allerede skabt skygger fra papir på papir, kan vi igen anvende den virkning, at en gruppe. gå til virkning > stylize > drop shadow, og ændre de indstillinger til værdier, som de fleste appel til dem.jeg foretrækker en 90 &grader, skygge fra toppen.for at opnå dette, jeg vælger 0 mm for x udlignet.for at have en stærk og kun lidt slørede skygge, jeg sætter y offset til en værdi, der er det dobbelte af den tåge.,, gå 21, hvis du gerne vil have et mere abstrakte, se til dine breve, kan de ansøge om en udligning af vejen.du bliver nødt til at ungroup et brev og slette de grafiske stilarter fra hver form.anvendelse af en enkelt hvide fylde de former.gå nu til " virkning > vej > udligne vej " og redigere indstillinger.,, sidste billede, du kan lege med virkninger og deres omgivelser for at skabe fuldstændig skik type.- breve og ændre deres størrelse.der er så meget, du kan gøre, der er baseret på disse enkle brev design.