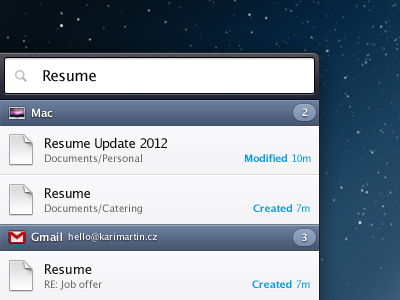
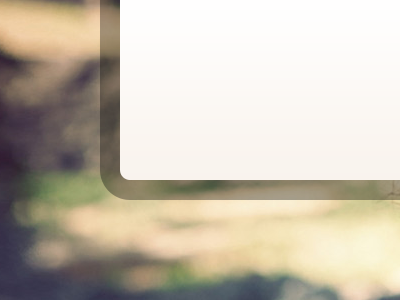
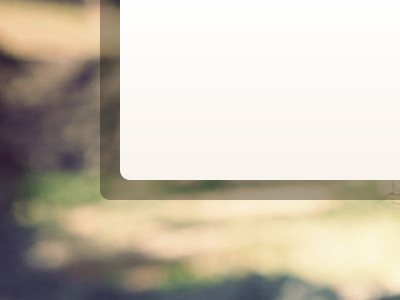
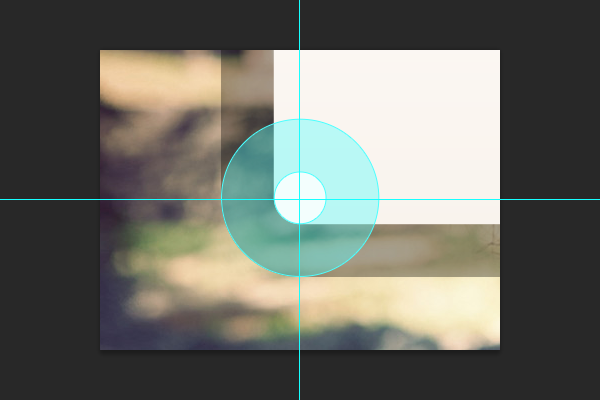
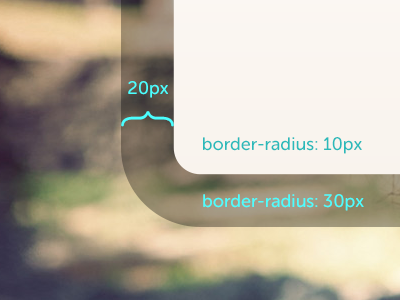
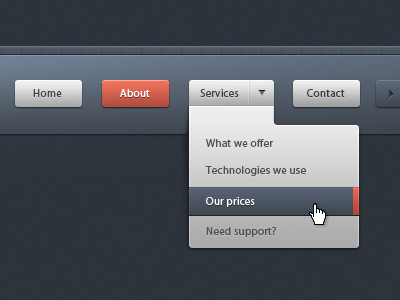
hurtigt tip: afrundede hjørner gjort rigtigt,,,,, det kommer til at virke som en selvfølge, at mange af dem, men jeg kan se, det sker så ofte, at jeg syntes, det var værd at tage op.vi ringer til dette emne, uretmæssigt indlejrede hjørner, og en lille detalje, som kan ødelægge en ellers genialt design.,,, der er pedantisk.,, uretmæssigt indlejrede hjørner kan findes i design af enhver art, men jeg ser dem ofte i ikoner og grænseflader.hvis du har stadig ingen idé om, hvad jeg taler om, se på disse to billeder af en lightbox model - hvilket er mig male mine tænder?,,,,,,,, - ja, det er det andet, som jeg vil ligge søvnløs., ganske enkelt. hvis du har to afrundede hjørner parallelt, den ydre hjørne, bør have et større radius, der "strømme" rundt om på indersiden, uden at ville gå i matematiske formler (sagde nogen tærte?prøv at visualisere et centralt punkt, "oprindelse", som din første radius kurver.nu bruger samme punkt til omkring din ydre hjørne:,,,,, er dine kurver på denne måde, og du finder resultatet meget lettere for øje.,, bøje - rør, tænk på den virkning, som du er, at bøje en pibe:,,,, håndværker bøje en pibe,,, du har matematik, grænseflader, bygget i html /css kan være lige så skyldig af uretmæssigt indlejrede hjørner.tror i form elementer i en fieldset eller knapper i en indberetning boks. det er ikke svært at være død nøjagtig med det; forskellen i grænsen radius af dine to genstande, skal være lig med forskellen mellem dem.det er enkelt.,,,,,, og det kan være fleksible, for eksempel:,, < div klasse = "ydre" > < div klasse = "interne" > < /div > <!- /indre - > < /div > <!- /ydre... >,,. indre (bredde: 5em. højde: 5em; baggrund: sort; grænseoverskridende radius: 1em;}. ydre (display: i overensstemmelse med blok; baggrund: lightblue; polstring: 3em; grænseoverskridende radius: 4em; /* offset + radius af. indre * /), helt bøjet pipe (se ').,, undtagelser, som alle spørgsmål i design, der ikke er konkrete regler - de vil altid finde undtagelser.det er et spørgsmål om instinkt.,, tag denne grænseflade, f.eks. kløften mellem den kontakt knap og dropdown ser ikke noget som en bøjet hals.at sige, at alle hjørner i denne grænseflade er ensartet radius, så hun ikke ser ud af sted:,,,, dropdown menustyring - ui /afgift med css3 af jonathan moreira, folk, der får det rigtigt, jeg tror du har fået nok af at høre mig endte med noget så banalt.i stedet for at henlede opmærksomheden på eksempler, hvor jeg har set det gjort vanskeligt, lad os nu tage et kig på nogle inspirerende arbejde ved dribbblers, der gør det rigtigt!,,,, - tabel ikon af jj maxer,,,,, postale ikon app ved aditya nugraha putra,,,,, ikon af chnvan,,,,, fandt ui af martin karasek,,,,, veggie måltider app ikon af max rudberg,,,,, upload knap af takster, farhan,,,,, bpm - lås knap (i) af paul flavius nechita,,,,, tegn på knap af brad haynes.








![]()