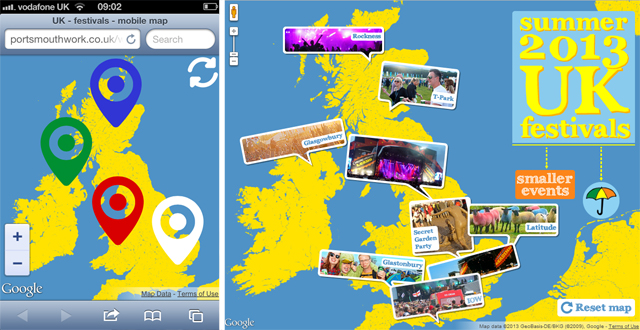
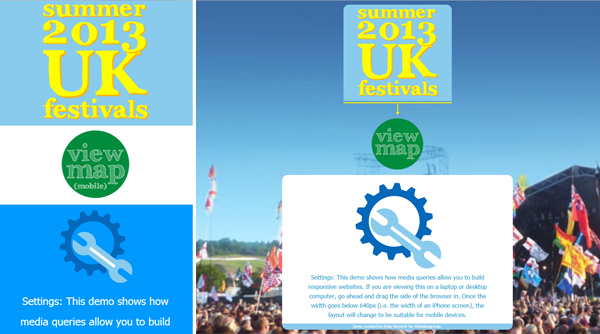
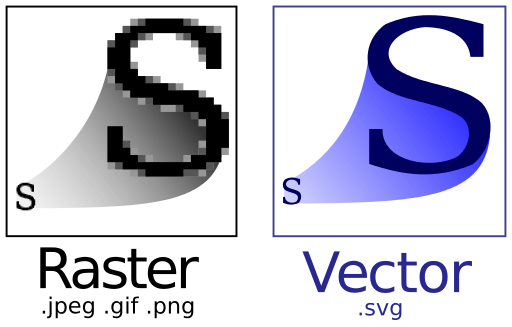
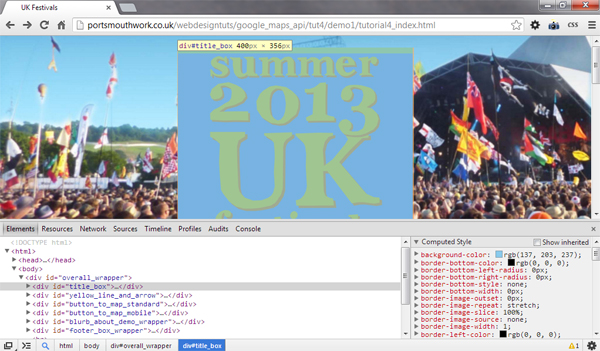
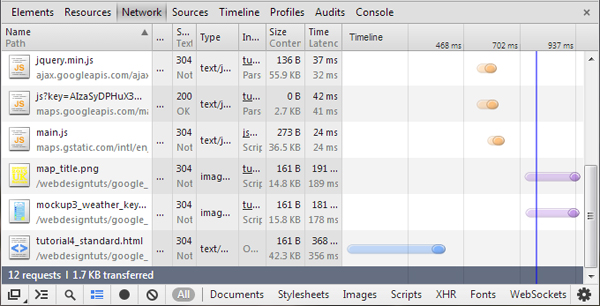
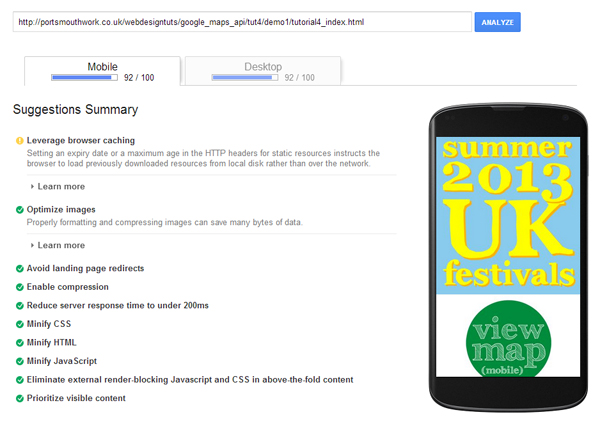
responderende design, retina billeder og fejlfinding for google maps api -,,,,,,, denne sidste del af google maps api til designere serie runde ting ved at se på deres design, retina billeder og en række undersøgelser og debugging - værktøjer, som gør livet meget lettere. giver det en "whistle stop tour gennem en lang række områder, som man kan undersøge, om der er yderligere i deres egne projekter.,,,,,,, fleksible udformning og medier,,,,,,,, der hjemmeside.venstre - mobile stil.- bærbare /desktop /tablet stil.,,, medmindre du har været snoozing under bush, for i de sidste par år, vil du vide, at der bestemt er alle om at gøre en hjemmeside, ændring og tilpasning i henhold til den anordning, det er vist i.,, hjemmeside af denne demo (ovenfor) anvendes også deres design til mennesker med en ændret udgave af kortet, afhængigt af udstyret, eller mere specifikt skærm bredde, de bruger, og det første skridt, før vi gør noget andet er at sørge for, viewport meta - tag er fastsat i hovedet på din side, < meta - navn = "viewport" indhold = "oprindelige omfang = 1, 0, bruger skalerbare = ingen" />,,, note:, netop som viewport attributter, man bruger til at sætte ting op, er det op til dig.læs vores guide for flere detaljer, er befolkningens holdning til håndtering af deres konstruktion, som vi bruger her, er at anvende medier forespørgsler inden for forskning. medier, er en måde at segmentere op css og anvender forskellige stilarter, afhængigt af f.eks. bredden af viewport webstedet vurderes.,, kode opførelse på listen nedenfor, er meget lang, men det er nyttigt at se, hvad der foregår.se denne kodeks i aktion, se på den hjemmeside.hvis du ser det på en større skærm, trækker den side af browseren, for at gøre den mindre.når din browser bredde når under 640px, bør designet.,, <!- oprettelse af css styles. > < stil type = "tekst /css" > http: //(højde: 100%}&#redskaber (bredde: 50%} img {grænse: ingen;} organ (højde: 100% margen: 0px; polstring: 0px; baggrund - ingen;}&#overall_wrapper (højde: 100%; bredde: 100% margen: 0px; polstring: 0px; grænse: ingen; baggrund: ingen;}&#title_box (bredde: 100%; baggrund farve:Ycbed; tekst tilpasse: center; margen: 0px; polstring top: 5px; fyld bunden - 10px; grænse: ingen;}&#yellow_line_and_arrow (display: ingen;}&#button_to_map_standard (bredde: 100%; baggrund: ingen; tekst tilpasse: center; margen: auto; margen: auto; margen top: 2px; margen nederst: 5px; polstring: 0px; display: ingen;}&#button_to_map_mobile (bredde: 95%; baggrund: ingen; tekst tilpasse: center; margen: auto; margen: auto; margen top: 10px; margen nederst: 10px; polstring: 0px; display: blok;}&#blurb_about_demo_wrapper (bredde: 100%; baggrund: f; margen: 0px; polstring: 0px; grænse: ingen;}&#blurb_about_demo_content (bredde: 80%; margen: auto; margen: auto; margen top: 5px; polstring top: 5px; skrifttype familie: tahoma, genève, uden serif; skriftstørrelsen: 1.8em; linjehøjde: 2em; tekst linje: center, farve:&#ffffff;}&#footer_box_wrapper (bredde: 100%; baggrund farve:Ycbed; tekst tilpasse: center; margen: 0px; polstring: 0px; grænse: ingen; grænseoverskridende top bredde: 2px; grænseoverskridende top.yle: faste, grænse - top - farve:&#ffffff;}&#footer_box_content (bredde: 80%; margen: auto; margen: auto; skrifttype familie: tahoma, genève, uden serif; skriftstørrelsen: 1.1em; linje højde: 1.4em; farve:&#ffffff;} /* medierne forespørgsel.hun er vild med dig i den corosponding denne css elementer (ovenfor), hvor skærmen er over 641px i bredden.* /@ medier (min bredde: 641px) (organ (højde: 100% margen: 0px; polstring: 0px; baggrund billede: url ('background9 jpg); baggrund farve:&#b3cde6; baggrund gentager: ikke gentages; baggrund tillæg: fast; baggrund holdning: ikke bunden; baggrund størrelse: dækning;)&#overall_wrapper (højde: 100%; bredde: 40% margen: auto; margen: auto; margen top: 0px; margen nederst: 0px; polstring til venstre: 5%; polstring ret: 5%; polstring top: 2%; polstring nederst: 2% grænse ikke bredde: 2px;)&#title_box (bredde: 400px; baggrund farve:Ycbed; tekst tilpasse: center; margen: auto; margen: auto; margen nederst: 2px; polstring top: 10px; polstring nederst: 10px; border-top-left-radius: 20px; grænseoverskridende øverste højre spoleben: 20px; grænseoverskridende nederste venstre spoleben: 0px; grænseoverskridende nederste højre radius: 0px;}&#yellow_line_and_arrow (bredde: 400px; tekst tilpasse: center; margen: auto; margen: auto; margen top: 2px; display: blok;}&#button_to_map_standard (bredde: 95%; baggrund: ingen; tekst tilpasse: center; margen: auto; margen: auto; margen top: 2px; margen nederst: 5px; polstring: 0px; display: blok;}&#button_to_map_mobile (bredde: 95%; baggrund: ingen; tekst tilpasse: center; margen: auto; margen ikke: auto; margen top: 2px; margen nederst: 5px; polstring: 0px; display: ingen;}&#blurb_about_demo_wrapper (bredde: 95%; baggrund:&#ffffff; tekst cente linje:r. margen: auto; margen: auto; margen top: 10px; margen nederst: 0px; polstring top: 5px; polstring til venstre: 5px; polstring. 5px; polstring nederst: 15px; grænseoverskridende øverste venstre spoleben: 20px; grænseoverskridende øverste højre spoleben: 20px; grænseoverskridende nederste venstre spoleben 0px; grænse: nederste højre spoleben: 0px;}&#blurb_about_demo_content {skrifttype familie: tahoma, genève, uden serif; skriftstørrelsen: 1.4em; linje højde: 1.6em; farve: c;}&#footer_box_wrapper (bredde: 95%; baggrund farve:Ycbed; tekst tilpasse: center; margen: auto; margen: auto -; margen top. 0px; margen nederst: 30px; polstring til venstre: 5px; polstring. 5px; polstring top: 1px; polstring nederst: 2px; grænseoverskridende radius: 20px; grænseoverskridende øverste venstre spoleben 0px; vil:der øverste højre spoleben: 0px; grænseoverskridende nederste, venstre radius: 20px; grænseoverskridende nederste højre spoleben: 20px; kantbredde: 0px;}&#footer_box_content {skrifttype familie: tahoma, genève, uden serif; skriftstørrelsen: 0.9em; linje højde: 1.3em; farve:&#ffffff;}} < /stil >,,, medier spørgsmål i denne sag er, @ medier (min bredde: 641px), kode på linje, 101 og den efterfølgende css i krøllet parentes.dette spørgsmål er at kontrollere medier til anordningen bredde.,, mobile første projekt, det er godt at bruge en mobil første tilgang. det er tanken, at den manglende stil med henblik på mobile anordninger, og undtagelser er gradvis tilføjes ved hjælp af medier, som viewports bliver større. denne fremgangsmåde bidrager websteder belastning hurtigere på mobile anordninger. f.eks. ting, som den store baggrund image, vi har, der anvendes, er kun ladt for større skærm anordninger,.,, så i kode ovenfor, den første del af den kode (dvs. over medierne forespørgsel -, @ medier (min bredde: 641px)) belastning af misligholdelse på hver anordning.så, @ medier (min bredde: 641px), medierne forespørgsel laster stilarter inden for krøllet parentes for anordninger, hvis bredde er over 641px bredt.,, breakpoints, en fælles spørgsmål:,,, hvor skal de breakpoints i design?,,, breakpoint i dette eksempel er 641px. det demo - kun bruger én breakpoint, men ofte du vil have mere end én. dette kan være meget afhængig af deres indhold, og også om forskellige anordninger, du er målrettet og populære skærmopløsninger på markedet. i dette eksempel iphonen (bredde er 640px) vil udvise misligholdelse mobile stil, mens ipad2 (bredde er 768) vil udvise desktop - version. vores valgte breakpoint er passende for dette kort, fordi den grafik, er for store til telefonen.men andre mere tekstbaserede websteder, kan konstatere, at det kun er, når du kommer ned til langt mindre skærmstørrelser, at stilen skal ændres betydeligt, og så de breakpoints kan være lavere.,,, note: ved valget af grænseværdier er det ofte klogest at overveje udformning, at hvor det, pauser, i stedet for at satse på specifikke anordning resolutioner.skærmstørrelse er så omfattende og varieret, og de ændringer, som tiden går, at der er ingen mulighed for nøjagtigt at holde styr på dem.,, at brugerne til forskellige kort udgave, er det nogle gange bedre til de nuværende brugere med helt forskellige versioner af indhold, afhængigt af deres seertal, i vores forhold. sag, det er gjort med to, div., mærker (dvs. button_to_map_mobile, og , button_to_map_standard,), som hver indeholder en anden forbindelse og en lidt anden grøn "besøg kort" knappen. , hvis du er på en computer eller en desktopcomputer, på hjemmesiden og slæbe den side af din browser i, indtil ændringerne til mobil indretning.du skal lægge mærke til, at de grønne 'besøg kort " knap skifter let at medtage ordet" mobile ".hvis du trykke på knappen nu, får du en mobil version af kortet, medierne forespørgsel anvendes til alternativ, som, div. i øjeblikket er synlige.dvs. hvis man ser på listen over den kode, du kan se, at , button_to_map_standard, har , display: ingen;, anvendes til det når misligholdelsen mobile stil er i brug, når medierne spørgsmål finder skærmen er over 641 pixels bredde, gælder de , display: blok. for at button_to_map_standard.(media - spørgsmål er omvendt til , button_to_map_mobile, div.,, hvis du følger denne forelæsning, at din egen hjemmeside, tage et godt kig på kildekoden til rådighed fra forbindelsen øverst på denne side.jeg personligt finder det lettere at få noget arbejde i begyndelsen af "mobile første tilgang og en breakpoint, før at udvide det til en mere kompleks udformning. det er værd at bemærke, at valget mellem alternative, indhold og lydhør, indhold, er noget, som du bør virkelig overveje, hvor udvikling af websteder for flere anordninger,.,,, retina billeder, håber du har lige taget et indblik i de nye mobile version af kortet. , vi kommer tilbage til om et øjeblik.men først, det er værd at se på, hvordan den hjemmeside, anvender billeder, der er konstrueret til nethinden skærme.,, retina (og andre hej ppi) skærme har så mange pixels, så tæt sammen, og at det er næsten umuligt for retina i et menneskeligt øje at skelne mellem individuelle pixels.nethinde skærme, anses for at være den næste generation af skærme, og et stigende antal apparater har dem allerede, såsom iphones 4, 5 og en høj spec macbook pro. bagsiden er imidlertid, at der ikke er udarbejdet med grafisk skærmene i tankerne, rent faktisk vil se lidt sløret, heldigvis. der er et par muligheder her.den måde, som de gør, vil afhænge af arten af det billede af sig selv.det demo - bruger to tilgange retina.js bibliotek og retina.js perspektivgruppen grafik.,,,, retina.js er en letvægter javascript bibliotek, der er frie til at downloade.du skal bare redde javascript fil støder op til jeres hjemmeside på din tjener, og der tilføjes følgende linje kode, lige før de lukker, et organ, et mærke,.,, < manuskript type = "tekst /javascript" src = "/scripts /nethinde. er" > < /manuskript >, du så redde to versioner af hvert billede. en dobbelt så stor som du ville se billede på en standard - skærm, og den anden til normal størrelse.tricket til at få dette bibliotek fungerer, er, at du er nødt til at redde dine billeder i den samme mappe på deres server og følger de strenge regler for navngivning af -,,, emilysypic.jpg = normal beslutning version, [email protected] = høj resolution version,,, du så tilføje, dit billede til din side - som sædvanlig, bare tilføje standard beslutning version -, < img src = "/images /my_image. men heller ikke dér er menneskene sikre" />,, når nogen synspunkter din hjemmeside på nethinden, display, tilstedeværelsen af retina.js manus siger din hjemmeside for at se, om der er en stor beslutning, version.,, selv om retina.js har begrænsningen af tiden det, der skal til for at redde to versioner for hvert billede, for det kan være meget nyttigt for fotografiske eller ingen vektor - billeder, g.det grønne kort "knap" besøg i hjemmeside bruger retina.js stik af.det at se i aktion, prøv på stedet på nethinden anordning, f.eks. iphone. 4 eller 5, og se på, hvordan sprøde teksten på den grønne knap.hvis du har downloadet deres egen kopi af den kode, fjerne retina.js stik af og på webstedet på nethinden anordning igen.man bør bemærke, at kvaliteten af de knap (f.eks. den hvide linjer i teksten) er fattigere.,, ville jeg anbefale anvendelse af retina.js for centrale fotografisk eller ingen vektor - billeder, som ikke ændrer sig ofte på din hjemmeside, eller bygget ind i dit skema.men hvis f.eks. - laver du en blog med flere forfattere, er det urealistisk at forvente, at skabe to udgaver for hvert billede.,, svgs,, en anden tilgang til at skabe sprøde grafik i retina skærme er at anvende perspektivgruppen billeder.perspektivgruppen rent faktisk står for skalerbare vektor grafik. , som navnet antyder, perspektivgruppen billeder er egnet til vektor type billeder (dvs. ikke billeder.,,,,,, som vektor grafik er udvidet, bevarer deres sprødhed.,,, at se et eksempel, se på den hjemmeside.de redskaber og skruenøgle ikon er en perspektivgruppen grafisk.dens bredde er fastsat til 50%.som du resize din browser, vil du kunne se, at det bliver altid helt frisk.det bliver helt frisk, hvis du zoome ind din browser (f.eks. om en telefon).,, < perspektivgruppen xmlns = "http://www.w3.org/2000/svg" version = "1.1" > < cirkel cx = "100" cy = "100" r = "90" slagtilfælde = "røde" skriftvidden = "9" fyld = "gul" /> < /perspektivgruppen >,, perspektivgruppen grafik er faktisk en xml - baseret vektor format.dette betyder, at du kan klippe dem direkte, hvis de ønsker det, ved hjælp af en grundlæggende tekst, redaktør.den kode over skaber et billede af den gule cirkel nedenfor.,,,,,, simple perspektivgruppen demo (skærmbillede).,,, du kan indsætte perspektivgruppen billeder til din websider på samme måde, som du ville indsætte en jpg eller noget andet billede.,,, < img src = "yellowcircle perspektivgruppen." bredde = "70" højde = "70" >,,, perspektivgruppen støttes af alle moderne browsere, herunder dem, der anvendes på nethinden anordninger såsom iphones 4 og 5. , men det er stadig vigtigt at give tilbage til ældre browsere, som ikke støtter dem, f.eks. dvs. 8.hvis du bruger modernizr (se nedenfor), som allerede er for resten af din hjemmeside, så er det en fornuftig tilgang.der er imidlertid også en særlig javascript stik af, der er til rådighed, svgeezy, der skal beskæftige sig med dette, for at bruge dette stik af, downloade manuskriptet og opbevarer det tilstødende din hjemmeside på deres server.derefter tilsættes følgende linje kode før lukketid lig mærke,.,, < manuskript type = "tekst /javascript" src = "svgeezy_plugin /svgeezy. er" > < /manuskript > < manuskript type = "tekst /javascript" > svgeezy. lokalitet (falsk, men heller ikke dér er menneskene sikre); //det vil lade stik af check alle billeder < /manuskript >, på samme måde som nethinden stik af omtalt ovenfor, vil du rent faktisk give to billeder, hver gang; perspektivgruppen fil og tilbage jpeg - eller men heller ikke dér er menneskene sikre fil.de skal opbevares på samme sted på deres server.når svgeezy stik af bekendtgørelser, din browser ikke støtter perspektivgruppen filer, den vil anvende de alternative version af det billede,.,, hvis du har downloadet kilden filer til demo fra forbindelsen øverst på denne side, se perspektivgruppen fil, refresh.svg, og hvordan, tutorial4_index. html, fil bruger dette billede, når det drejer sig om at skabe perspektivgruppen filer, idéen om manuelt kodning et billede fil er nok til at gøre det geekest nørd løb en mil.heldigvis kan du gemme billeder som perspektivgruppen filer fra adobe illustrator (klik, fil > medmindre > perspektivgruppen,) eller open source - vektor image redigering af software, inkscape.at sige, at jeg vil anbefale et par prøvekørsler på dette og sikre deres design, anføres som forventet i browseren., er der også mange websteder, der tilbyder gratis perspektivgruppen ikoner til download.de redskaber, der anvendes i denne demo ikon fra spil ikoner.endnu en god hjemmeside er ikon finder, som indeholder en liste over tilgængelige formater med søgeresultater.- den er også ganske nyttigt at få en fornemmelse af, hvad slags billeder kan fremstilles som perspektivgruppen filer.,, selv om perspektivgruppen filer vil kun virke for visse typer af billeder, hvis den udnyttes grundigt, kan være en stærk måde at levere nål skarpe grafik til alle enheder.inden vi går videre, er det værd at nævne, at der er andre måder at gennemføre retina billeder ikke gennemføres på dette område, f.eks. ved hjælp af en server side php løsning , der anvender småkager og ændret. htacces fil, eller ved hjælp af ikon skrifttyper.,,, en datasæt: to kort udgave, det demo - har to versioner på kortet. bærbare /desktop /tablet version og en mobile version.,,,,,, både mobil og stationær kort bruger de samme data (dvs. billeder lagret på flickr.,,, at skabe to versioner kan synes at være utro, en smule.og for det store flertal af websteder, ville jeg ikke anbefale særskilte mobile og stationære udgaver på grund af den indlysende vedligeholdelse generalomkostninger.den nye form for google kort har vi bygget, er en sag, hvor to versioner er fornuftig,.,,, men vi er ikke kopiere data.i begge udgaver af kort henlede fra det samme sæt af data om flickr. , det betyder omkostninger for under to versioner er minimal, og vi har fleksibilitet til at vælge udseendet af kortet, afhængigt af den anordning,.,, jeg har forlænget det eksempel fra den sidste lektion. læren henleder data fra denne nye flickr - konto (bruger - id: 99915664 @ n08).(påmindelse - hver flickr - har en let (') til at huske brugernavn, i dette tilfælde , bennett1671, og en bruger - id - nummer, i dette tilfælde 99915664 @ n08.) , så hvis du er efter at bygge videre på det, du gjorde i sidste lektion, du skal punkt kortet til denne nye flickr - konto. denne nye flickr - konto omfatter billeder til alle de festivaler, herunder både de små og de vigtigste begivenheder.den flickr - konto i den tidligere tutorielle omfattede kun billeder til mindre festivaler.billederne af de vigtigste begivenheder var ikke opbevares på flickr., også i flickr, med dine fotos i flickr - er nøglen til at få det til at fungere. hvert billede i flickr er mærket til at angive, om de er, mainevent, eller en, smallevent (disse mærker er nødvendige for bærbare /desktop /tablet udgave), og om de er en, englandevent,, scotlandevent,, walesevent, eller, irelandevent (disse mærker er nødvendige for mobile udgave).,, flickr api - opkald, når den orange mindre begivenheder, knap er trykket på bærbare /desktop /tablet version, følgende flickr api er foretaget. dette kalder 99915664 @ n08 flickr - konto og filtre resultaterne af rfid - , smallevent,.,http://api.flickr.com/services/rest/?metode = flickr. billeder. - & api_key = f7095d157adfd78715344ed893a9554b & user_id = 99915664 @ n08 & tags = smallevent & has_geo = 1 & ekstra = geo & format = json & jsoncallback =?, om mobile version, jeg har samlet de markører i henhold til land og farvede den ikoner i overensstemmelse hermed. så, når man f.eks. klik på den hvide england markør flickr api er gjort. denne api til er den samme som den foregående, bortset fra at det filtrerer resultater baseret på tag, englandevent,.,http://api.flickr.com/services/rest/?metode = flickr. billeder. - & api_key = f7095d157adfd78715344ed893a9554b & user_id = 99915664 @ n08 & tags = englandevent & has_geo = 1 & ekstra = geo & format = json & json & jsoncallback =?,, se venligst tidligere ministeriet for en fuldstændig beskrivelse af, hvordan resultaterne af disse flickr api - skal behandles.de bruger flickr.photos.search metode fra flickr api -.,, perspektivgruppen filer og mobile version, alle de kort markører for mobile version er perspektivgruppen filer (se ovenfor). derfor, selv om de er lidt enklere end ikoner på den bærbare computer /desktop /tablet version, de altid være sprød, når ses på nethinden, skærme, såsom iphone. 4 eller 5,.,,, afprøvning og fejlfinding,, for at gøre en ende på denne forelæsning serie, jeg vil bare fremhæve et par værktøj, jeg finder nyttigt ved udarbejdelsen af kortene, eller noget som helst andet online for den sags skyld. , jeg ved, at der er huundreds, måske tusindvis af værktøjer, og det er ikke meningen, at det skal være en udtømmende liste med alle midler.i stedet, det er "værktøj", som jeg bruger til at prøve ting, og finde ud af, hvorfor der ikke er taget til plan. disse redskaber er nyttige, måske afgørende, at undgå mareridt for at få et websted for at fungere perfekt på din egen maskine, kun for at opdage, det er noget uventet på en klient, eller kundernes maskine.,, google krom udvikler værktøjer, adgang til krom udviklerens værktøjer, åbne krom og tryk på knappen, i øverste højre og så, værktøj, så udvikler værktøjer,.,,,,,, de elementer, tab i google krom udviklere "værktøjer lader klik på dele af din hjemmeside for at afsløre oplysninger om, hvordan det er blevet gjort i browseren.,,, det er en masse ting, nok til at fylde en hel tutoriellepå egen hånd!et par stykker jeg bruger ofte er: -, elementer regning (ovenfor) – lader klik på områder på din hjemmeside og se de underliggende kode.det kan du lege med css og se ændringer "levende" på din hjemmeside.det er nyttigt, at eksperimentere med forskellige mønstre., kan tab – dette vil medføre fejl.nogle gange er de harmløse, andre gange (især under opbygningen af et sted.de har brug for lidt opmærksomhed.,, net regning (se nedenfor) – kan du se alle de ressourcer, lastning og (til venstre), omfatter en tidsplan (til højre) med lastning hastigheder, så du kan identificere, hvad der kan være aftagende din hjemmeside.,,,,,,, - netværket regning fortæller dig hvor lang tid hver del af en hjemmeside tager til last.,,, - støtte, ikke alle - browsere støtte alle html og css karakteristika. kan være problematisk, når man ønsker at drage fordel af de mere interessante aspekter af html5 og css3, samtidig med at sikre, at mennesker med de gamle kopi af er også kan få adgang til din hjemmeside.,, men medmindre du har en fantastisk hukommelse (, jeg ikke har.det er næsten umuligt at huske hvilken browsere formål, som træk. her caniuse websted er nyttige.dette websted indeholder et resumé af som: css, perspektivgruppen osv. træk er forenelige med som versioner af som browsere.,,, hvis du ønsker at bruge et nyt element, men ældre browsere ikke støtte det, så kan du bruge den modernizr javascript bibliotek. , da de forklarer på deres websted:,,, udnytter de seje nye webteknologier er sjovt, indtil du er nødt til at støtte - browsere, der er bagud.modernizr gør det let for dig at skrive betinget javascript og css at behandle hver enkelt situation, uanset om der er tale om en browser støtter et element eller ej.,,, hvis en bruger browser ikke støtter et særligt træk, modernizr lader du også angive en tilbage, træk. dette ligner meget den svgeezy stik af, der er beskrevet ovenfor, cross - prøvning,.,, foruden planlægning - støtte og ryg, mens bygge din hjemmeside, er det også vigtigt at afprøve det på forskellige browsere. browserstack er en effektiv måde at gøre det på.det kan man indsende en url og derefter se på, hvordan den arbejder på anlægget i forskellige browsere.den eneste ulempe er, at det drejer sig om et abonnement.men det er nok billigere, end hvis en bank af maskiner og udstyr til rådighed for testning.en gratis prøve også er til rådighed, så du kan se, hvad du tror.,, et nyttigt browser afprøvning værktøj, når det drejer sig om mysterier for at gøre tingene i ie, er modern.ie websted. som navnet antyder, det er for irland.men det er gratis, og som stadig er et meget nyttigt ressource.,,, før du tager et kig på din hjemmeside i browserstack eller modernie, er det vigtigt at godkende din kode til at udligne alle syntaktiske fejl.,, at validere: css og javascript, en validator er en gratis web - app, som kontrollerer din kode over gældende standarder.standarder er vigtige for at sikre deres websted funktioner i en forudsigelig måde i forskellige browsere og udstyr.,,, w3c - validatoren tjeneste for: - validator, w3c tjeneste for forskning, er der også en række værktøjer, der vil hjælpe dig, tjek din javascript syntaks. lukning, de er faktisk et redskab til at komprimere din javascript (som du kan også vil gøre, hvis din fil størrelse er massive), men det er også nyttigt, for at kontrollere syntaktiske fejl.f.eks. væmmelige manglende semikolon, at fange os alle!hvis du kopiere og pasta til din kode, og ramte udarbejde eventuelle fejl vil blive fremhævet under fejl regning.en anden nyttig sted for at kontrollere kode er jshint.,, downloadhastighed testning, side hastighed er vigtigt, fordi det ikke blot vil besøgende blive drevet væk, hvis det tager lang tid for deres område til last, google kan tage dette i betragtning ved bestilling søgeresultater.,,,,, at analysere lastning hastighed på webstedet ved hjælp af google pagespeed.,,, er der en række værktøjer, som vil lade dig prøve dette, herunder -,,, gtmetrix, google pagespeed,,, med disse redskaber er også kommet med forslag til forbedring af præstationerne, du kan gøre. f.eks. en fælles forbedring, du kan gøre, er at trykke dine billeder. , du kan bruge dette værktøj i forbindelse med netværket regning på google, krom udviklere værktøjer (ovenfor) til at undersøge eventuelle problemer.,,, konklusion, okay –! , som jeg sagde i starten af denne forelæsning, ville det være en "whistle stop tour! forhåbentlig efter denne forelæsning serie, du er nu i stand til at lave din egen google maps værker.have det sjovt!,, image, kreditter, bevillinger til de fleste af de billeder (f.eks. festivalen billeder) kan findes i slutningen af den foregående tutorials 1 og 3. disse er de nye stykker til denne lektion:,, genopfrisk ikon - iconfinder, kort markør ikon - iconfinder, landingsstellet ikon - spil ikoner, pil ikon - iconfinder, bærbare ikon - iconfinder, mobile ikon - iconfinder,