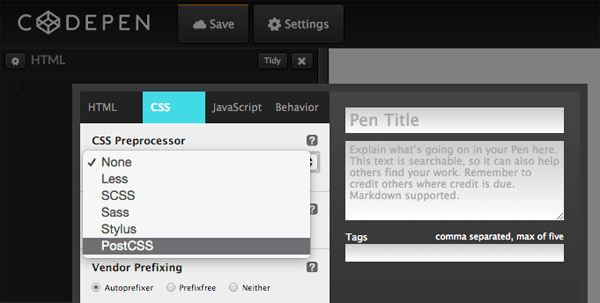
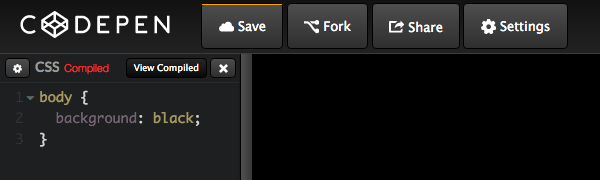
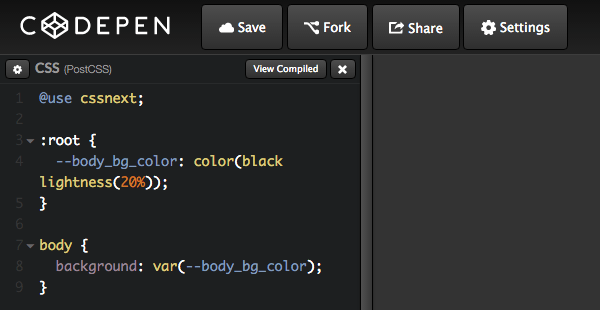
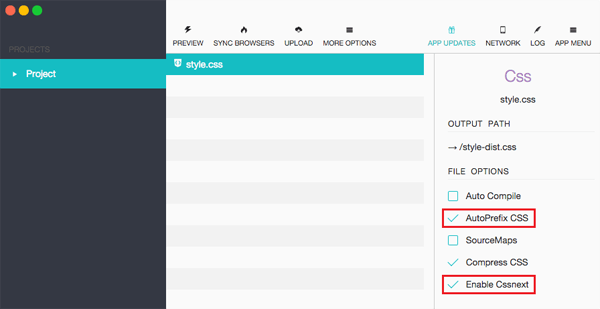
postcss hurtigt skal iværksættes vejledning: øjeblikkelig fælde muligheder,,,,, velkommen til "postcss dybt dyk: hurtigt skal iværksættes guide".i løbet af de første stillinger i vores serie, vi kommer til at se på, at du startede med postcss på den hurtigste og mest effektive måde muligt. i denne forelæsning, vi starter med samme fælde muligheder, så du kan arbejde med postcss på få minutter fra nu af.i øjeblikket har vi to øjeblikkelig fælde muligheder: codepen og prepros.,, lad os se, hvordan du kan bruge dem til at begynde at spille med postcss straks.,, postcss via codepen,, hvis du er ny til postcss den hurtigste måde at begynde at bruge den er via codepen.,, codepen nu har en integreret støtte til postcss sammen med følgende plugins og pakninger:,, cssnext, postcss simpelt vars, postcss kassér bemærkninger, postcss skik, medier, postcss medier minmax, postcss hypoteser, postcss hver, postcss for, postcss indlejrede, postcss omdanne genvej, udvælgelsen af plugins giver støtte til fremtidige syntaks, fræk som funktionalitet, bemærkning at strippe, og evnen til at skrive omdanne kode i stenografi.,, begynde med at tage codepen og cvedvarende energi en ny pen.så klik den lille gear ikon øverst til venstre på css vindue til at bringe de indstillinger panel.,,,,, fra dropdown mærket, css preprocessor, udvælge, postcss mulighed.kan du også tjek radioen knap mærket, autoprefixer, har det stik af med.,,,,, efter dette valg, du nu skal se en lille sorte knap under dropdown mærkes, har brug for et tillæg?,.tryk på knappen og et panel vil åbne op for at vise en liste over, @, regler.- og masser af disse, @, regler i din css panel til at begynde at anvende de tilsvarende postcss stik af.,,,, f.eks. codepen anvendelse, lad os se et eksempel på, hvordan vi kan bruge de til rådighed postcss plugins med codepen, begyndende med, cssnext, pakning, på toppen af css panel, tilføje denne kode angiver du ønsker at bruge cssnext:,, @ anvendelse cssnext;, med denne linje i stedet, at de nu er i stand til at udnytte alle de funktioner, der er beskrevet i http://cssnext.io/features.vi skal bruge css variable og farve funktioner for en farve på den baggrund, vi har en: root, afsnit og definere en css variabel i det.tilføj det til din css panel:,,: grundlæggende {- body_bg_color: sort}, nu kan vi bruge det variable i vores forskning ved at tilføje denne kode nedenfor:,, organ {baggrund: var (... body_bg_color)}, på dette tidspunkt, skal du lige har set på baggrund af deres pen - sort.du kan også klik den opfattelse udarbejdes, knap på toppen af din css - panel til at se den kodeks, der er blevet skabt:,,,, "baggrund udarbejdet" med kode efter behandling med postcss,,, lad os sige, at vi finder det svært sorte lidt til stark til et design, vi arbejder på, og vi vil gøre det lidt.med henblik på at tilpasse den farve, vi kan bruge, fremtidige syntaks, der giver mulighed for at farve ændring.,, på linje med det, erklærer de, - - body_bg_color, variable, ændre værdien fra sort til:,,, - - body_bg_color: farve (sort lys (20%), og dette letter den sorte farve funktion farve, med 20%.du skal se din pen er baggrunden har ændret sig til en mørkegrå.,,,,, enhver af de støttede plugins kan anvendes på codepen på samme måde:, omfatte, @, regel for stik af, du vil bruge, begynde at anvende stik af i din css i henhold til sine instrukser (finder du forbindelser ovenfor), her er (visuelt upåfaldende) demo, vi har lige bygget:,, postcss via prepros,, prepros har måske ikke den vifte af stik af støtte, som codepen har, men det omfatter sømløse aktivering af begge autoprefixer, og cssnext,.prepros kan hentes på http: //prepros. io.,, at komme i gang, træk og smid et projekt, der omfatter en css fil til grænseflade.så klik på css filens navn at åbne et panel af indstillingerne på højre side.herfra kan du tjekke kasser med, autoprefix css, for at gøre det muligt for autoprefixer, og gør det muligt for cssnext, for at bruge cssnext:,,,,, vil du nu være i stand til at anvende alle de funktioner, de cssnext stik af pack, såvel som under din css autoprefixed.,, lad os opsummere, okay, lad os hurtigt at opsummere, hvad vi har dækket over:,, at få din postcss fødder våde, prøv codepen eller prepros for samme fælde, codepen giver ti plugins /pakninger, du kan bruge, aktiver postcss i codepen er css miljøer, så brug, @, regler for specifikke plugins, prepros giver autoprefixer stik af og cssnext pakning, aktivere disse to i forhold til css - sagen i en prepros projekt, næste: opgave af integration, codepen og prepros er to måder atkomme op at køre med postcss næsten øjeblikkeligt.bagsiden er imidlertid, at du ikke kommer til at afgøre, hvilken plugins brug.,, når du er klar til at tappe den fulde effekt af postcss, du vil vælge, og få din egen udvælgelse af plugins.sikkert den mest tilgængelige måde at gøre det på er ved at oprette skik postcss projekter via opgave løbere, f.eks. sodavand eller grynter.,, du skal lære, hvordan går det i de næste to tutorials, "hurtigt skal iværksættes vejledning: gulp" "og" hurtigt skal iværksættes vejledning: grynter fælde ".