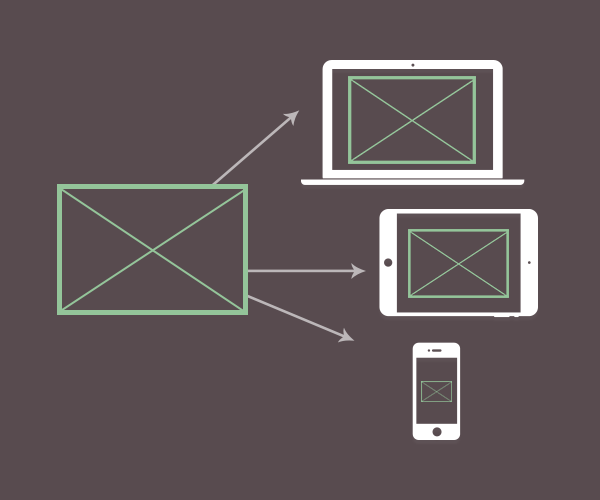
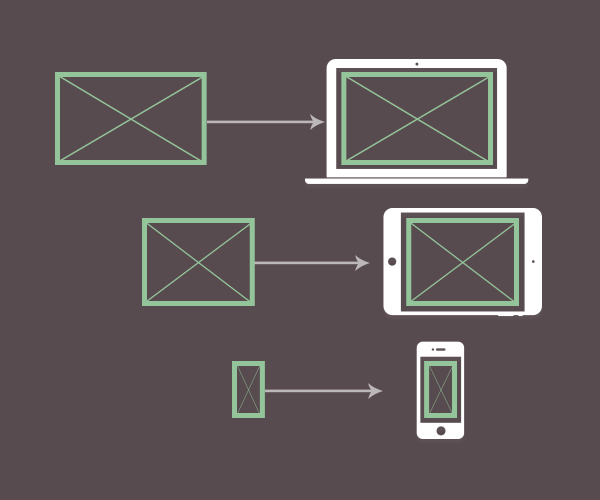
hurtigt tip: hvordan man bruger html5 "foto" for deres billeder, billeder er kendt for at være en af de mest udfordrende aspekter af deres web - design.i dag skal vi se på, hvordan den, < billede > element, en løsning på problemet med de der billeder, kan anvendes, lige nu,.,,, for det første problem, de dage, hvor fast bredde, pixel perfekt websteds design er i sandhed bag os.i dag med widescreen monitorer, internet - tv - flere mellemstore tabletter og smartphones vores design er nu nødt til at dække alt fra 320px bredt op til muligvis så højt som 7680px bredt., sammen med det multi-resolution landskab er brug for billeder til at strække eller indskrænker disse meget store krav.det kan vise sig at være noget af et problem i betragtning af, at med undtagelse af vector graphics, det store flertal af billeder, har specifikke pixel - baseret), som ikke ændrer på, hvad gør vi så?den nuværende, de fleste, fælles løsning, som en generel regel, du finder følgende i næsten enhver, der siden er css:,, img (max bredde: 100%, højde: auto.}, denne kode anvendes , max bredde: 100%, at sikre billeder gå aldrig ud over bredden af deres moderselskab beholder.hvis de stiftende beholder psykiatere under bredden af det billede, billede vil nedtrappe sammen med det.den , højde: auto;, der sikrer billeder "billedformat bevares som dette sker.,,,, en flydende billede for alle omstændigheder, det løser problemet på en måde, der giver os mulighed for at udvise samme billede under mange forskellige omstændigheder.men det kan ikke tillade os at specificere, forskellige billeder til forskellige omstændigheder,.,, en ny løsning:, < billede >,,, < billede >, er et nyt element, som er ved at blive en del af html5. , vil det bringe processen for markedsføring deres billeder til den måde, hvorpå den nuværende, < audio > og < video > elementer.det vil tillade dig at sted flere kilde, mærkater, hver med angivelse af forskellige image filenames sammen med de betingelser, der skal være ladt. det vil gøre det muligt at laste en helt anderledes billede, afhængigt af:,, medier forespørgsel resultater, f.eks. viewport højde, bredde, orientering, pixeltæthed, det igen betyder, at du kan:,, belastning på passende vis fil mellemstore billeder, den bedst mulige anvendelse af disponible båndbredde. læs anderledes dukkede billeder med andet nøgletal til layout ændringer på forskellige bredder. læs højere resolution billeder til højere pixeltæthed skærme.,,,, forskellige billeder serveret, afhængigt af omstændighederne,,, hvordan virker, < billede > arbejde?,,The basic steps of working with ,<picture>, are:,,Create opening and closing ,<picture></picture>, tags.,Within those tags, create a ,<source>, element for each query you want to run.,Add a ,media, attribute containing your query on things like viewport height, width, orientation etc.,Add a ,srcset, attribute with the corresponding image filename to load.,Add extra filenames to your ,srcset, attribute if you want to provide for different pixel densities, e.g. Retina displays.,Add a fallback ,<img>, element.,,Here's a basic example which checks if the viewport is smaller than 768px, then if so loads a smaller image:,,<picture> <source srcset="smaller.jpg" media="(max-width: 768px)"> < kilde srcset = "misligholdelse. jpg" > < img srcset = "misligholdelse. jpg" alat = "min misligholdelse billede" > < /billede >,, du vil se, at den syntaks, der anvendes i , medier, attribut er det samme som dig. kan anvendes til at skabe css medier forespørgsler.du kan bruge den samme kontrol, så du kan få max bredde, min bredde, højde, max, min højde, orientering osv.,, du kan bruge disse kontroller for at gøre ting som pålæsning landskab eller portræt udgaver af et billede, afhængigt af anordning orientering, og du kan stadig blandes i store spørgsmål på samme tid.for eksempel:,, < billede > < kilde srcset = "smaller_landscape jpg" media "(= max bredde: 40em) og orientering: landskab)" > < kilde srcset = "smaller_portrait jpg" media "(= max bredde: 40em) og orientering: portræt)" > < kilde srcset = "default_landscape jpg" media = "(min bredde: 40em) og orientering: landskab)" > < kilde srcset = "default_portrait jpg" media = "(min bredde: 40em) og orientering: portræt)" > < img srcset = "default_landscape jpg" alat = "min" image "> < /billede >,, ovennævnte kode belastninger, en mindre landskab dukkede version af et billede på en mindre landskab orienterede anordning.den belastning, en større udgave af det samme billede på en større landskab orienterede anordning. , hvis anordningen er portræt orienterede masser et portræt klippet version, på størrelse med en lille anordning eller på størrelse med et stort apparat.,, hvis du ønsker at give forskellige beslutningsforslag versioner af dine billeder til højere massefylde skærme, gør du det ved at tilføje ekstra filenames til , srcset, attribut.for eksempel, lad os se på vores første snippet kode fra ovenstående med behandling for nethinden er 2x beslutning tilføjede:,, < billede > < kilde srcset = "smaller.jpg, smaller_retina.jpg 2x" media "(= max bredde: 768px)" > < kilde srcset = "default.jpg, default_retina.jpg 2x" > < img srcset = "default.jpg, default_retina.jpg 2x" alat = "min misligholdelse billede" > < /billede >,, medier spørgsmål stadig er evalueret, så du kan kontrollere de dimensioner, dit billede kommer på skærmen.da skærmens pixeltæthed vil blive kontrolleret, og hvis højere tætheder både støttes og lov af brugerens ønsker, de højere massefylde version af image vil blive indlæst., ved hjælp af , < billede >, i dag, lige nu, indfødte gennemførelse for < billede >, i arbejder for krom, firefox og opera.i fremtiden er det sandsynligt, vil vi se udbredt støtte, som andre browsere også fanger.men for øjeblikket, at støtte stadig er endnu ikke voksen. i mellemtiden, du behøver ikke at vente, hvis du vil begynde at bruge < billede >, lige nu.du er simpelthen nødt til at anvendelse picturefill 2.0. en polyfill, såfremt de kloge folk på glødetrådens gruppe.,,,,, efter at downloade , picturefill.js, fil til deres projekt kan gennemføres, ved at det i stedet er hoved afsnit:,, < manuskript src = "picturefill. er" > < /manuskript >,, der er også en mulighed for at indlæse manuskript asynkront med for tilsat effektivitet, som man kan læse om i picturefill dokumentation., med manuskriptet indlæst, < billede > element vil arbejde, som jeg har forklaret, med kun få begrænsninger.,, picturefill begrænsninger, ie9,, picturefill virker fint med andre versioner, men ie9 genkender ikke , kilde, elementer, der er pakket ind i , billede, hundetegn.for at få det på visse betingelser få din kilde elementer i , video, mærkater, der vil gøre dem synlige for ie9, f.eks.:,, < billede > <!- hvis er 9] > < video stil = "display: ingen;" > <![endif] - > < kilde srcset = "mindre jpg" media "(= max bredde: 768px)" > < kilde srcset = "misligholdelse. jpg" > <!- hvis er 9] > < /video > <![endif] - > < img srcset = "misligholdelse. jpg" alat = "min misligholdelse billede" > < /billede >,, androide 2.3, som ie9, androide 2.3 kan ikke se , kilde, elementer i en , billede, element.det kan imidlertid forstå , srcset, attribut, når de anvendes på en regelmæssig , img, tag.vær sikker på at medtage din reserve, img element med misligholdelse filnavn i , srcset, attribut til androide 2.3 og andre browsere, der kan have samme emne.,, kræver javascript og indfødte medier forespørgsel støtte, da det er en javascript baseret løsning, men det kræver derfor, at have mulighed for i javascript browser.picturefill 2.0 ikke sørger for en "er" løsning, for hvis det gjorde, ville mange billeder ud, når de indfødte - støtte til < billede > rulles ud.men du har mulighed for at bruge picturefill 1.2, hvis en "er" mulighed er et must for dig. og de andre krav picturefill har for indfødte medier forespørgsel støtte, således at de forespørgsler i , medier, attribut til arbejde.alle moderne browsere medierne forespørgsler, med ie8 og lavere var den eneste ikke - støtte - med en lille resterende brugergrundlag.,, eventuelle ekstra http anmodninger, som er hjemmehørende i browsere støtte til , srcset,, men endnu ikke for , billede, er det muligt at filnavn, der er specificeret i reserve , img element kan anmodes om en bedre tilpasning billede fra , kilde, elementer bestemmes.,, at det kun er en midlertidig spørgsmål og vil gå væk når lokalt , billede, gennemførelse rulles ud.,, mere information, læse mere om picturefill 2.0 og downloade det til projektet om den picturefill side, få fyldestgørende oplysninger om , < billede > element fra responsiveimages. org.,, prøve , < billede > i dit projekt i dagy og se, hvad du synes!,