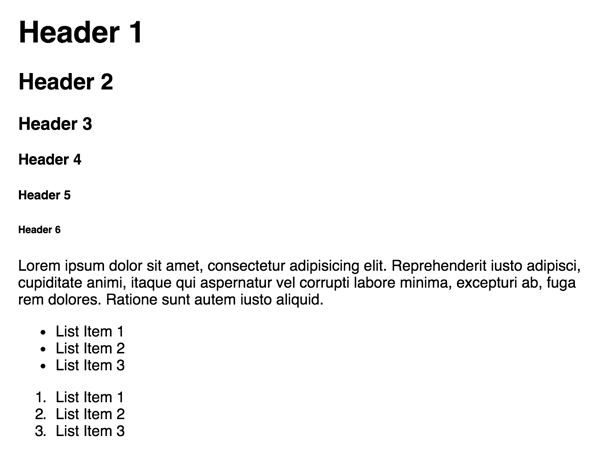
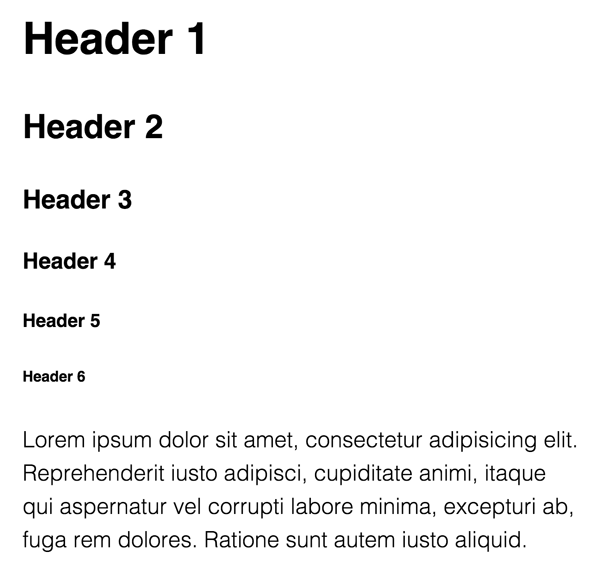
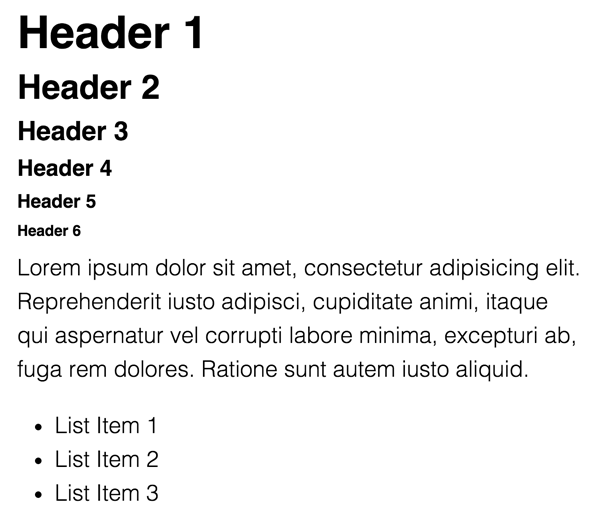
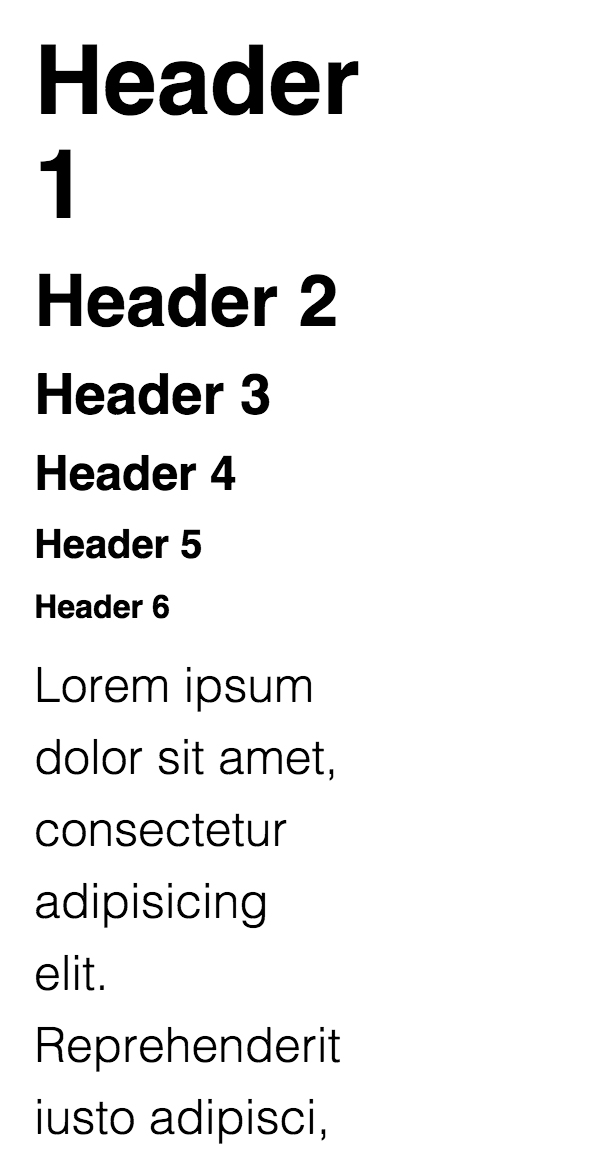
lazy persons guide til responderende typografi,,,, typografi er nok den vigtigste del af webstedets design.et stort hoved på en tom white side ligner måske en minimalistisk drøm, men hvad sker der, når vi begynder at starte krymper vores side for mindre og mindre udstyr?,,,,, hnnggghh!!!alt går i stykker og ser forfærdeligt ud, det er, hvorfor vi har brug for fleksible typografi.vi har brug for typografi, der vil tilpasse sig til at skrumpe ind på breakpoints.men ingen ved deres fulde mening vil gå igennem alt det besvær for at nulstille alle deres baseline former for hver typografiske element på deres side, heldigvis kan vi ændre størrelsen af de , html, vælgeren, så alle sine efterkommere arve en relativt mindre størrelse, f.eks.,,, lad os starte med nogle prøve køkkenvask markup:,, < h1 > header 1 < /h1 > < h2 > overskrift 2 < /h2 > < h3 > overskrift 3 < /h3 > og lt; h4 > header 4 < /h4 > < h5 > header 5 < /h5 > < h6 > header 6 < /h6 > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.reprehenderit iusto adipisci, cupiditate animi, itaque qui aspernatur vel corrupti labore minima, excepturi ab, fuga rem - dolores.han er autem iusto aliquid.</p> <ul> <li>List Item 1</li> <li>List Item 2</li> <li>List Item 3</li> </ul> <ol> <li>List Item 1</li> <li>List Item 2</li> <li>List Item 3</li> </ol>,,Push it off the walls a bit by padding our ,html, selector, and we’ll reset the ,margin-top,on all of our typographic elements because it’s really annoying when the top of your ,h1, tag is about an inch below an image it’s supposed to sit next to. alt andet vil forblive en browser misligholdelse for nu, vi bruger stylus her, fordi, som du nok ved, jeg er en stor fan af stylus "lakoniske syntaks:,, html polstring: 2rem h1, h2, h3, h4, h5, h6, p, ul ol margen top: 0,,,,, god start, men store tekst for store tekst og lette skrifttyper, er en virkelig god tendens går lige nu, så lad os tilføje det.vi kan også smide nogle, højde, om at sørge for, at vores punkt ser godt ud.,, html polstring: 2rem skriftstørrelse: 24px skrifttype vægt: 100 linjehøjde: 1,5 h1, h2, h3, h4, h5, h6, p, ul ol margen top: 0,,,,, linjehøjde ordne, men nu er vores elementer har et stort spillerum på bunden, og de personer, har en stor, højde, så godt.heldigvis er det en hurtig:,, html polstring: 2rem skriftstørrelse: 24px skrifttype vægt: 100 linjehøjde: 1,5 h1, h2, h3, h4, h5, h6, p, ul ol margen top: 0 margen nederst: 1rem h1, h2, h3, h4, h5, h6 margen nederst:. 5rem linjehøjde: 1.1,,,,, der!vores dovne typografi er fuldført.vi gik glip af en hel del typografiske elementer (blockquotes, definition lister osv.), men de er fri til at tilføje disse til boilerplate som du møder dem, mindre viewport sorger, nu igen, hvad sker der, når vi kontrakten viewport?vores typografi ser forfærdeligt ud.det er vanskeligt at læse og vil kræve, at brugeren stjålet flere gange, bare for at læse et stykke.,,,,,, så lad os klare det ved at tilføje nogle medier, forespørgsler og ændre vores, html, vælgeren er skriftstørrelsen på hver breakpoint:,, html polstring: 2rem skriftstørrelse: 24px skrifttype vægt: 100 linjehøjde: 1,5 @ medier (max bredde: 900px) skriftstørrelse: 20px @ medier (max bredde: 500px) skriftstørrelse: 14px h1, h2, h3, h4, h5, h6, p, ul ol margen top: 0 margen nederst: 1rem h1, h2, h3, h4, h5, h6 margen bund:. 5rem linjehøjde: 1.1, voila! ,, der har du det, a - responsive typografi boilerplate i fem minutter.alle de typografiske elementer størrelse i forhold til, html element, ved at have en mindre , html skriftstørrelsen på mindre skærme vi alting reduceres proportionalt.,,,, fullscreen demo på codepen.,, yderligere læsning,, hvis du er interesseret i, virkelig grundig - responderende typografi, og vil for at tilpasse denne boilerplate mere i detaljer, jeg anbefaler, en mere moderne målestok for web typografi af jason pamental.,