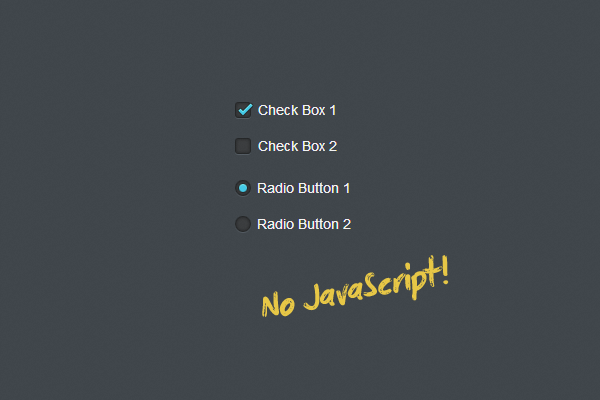
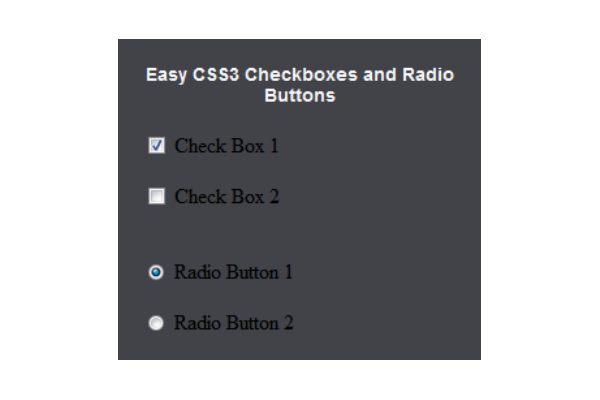
hurtigt tip: let css3 for galochka og radio knapper,,,, undrede sig over, hvordan stil til galochka og radio knapper, men uden javascript?tak til css3 du kan!,,,,, trin 1: forståelse af processen, anbefales behandling: de 30 css selektorer, skal du huske, for dem af jer, der har tillid til dine evner, og vil bare css allerede et skub i den rigtige retning, det her er den mest vigtige tråd af css i hele tutor:,, tilførsel [type = "afkrydsningsfelt"]: kontrolleret + etiket}, nu, til dem, der føler, at du måske har brug for mere retning, frygt ikke læse videre.okay, så, tilbage til emnet.hvad skal vi gøre?- på grund af css3 er smarte,: kontrolleret pseudo - komitéen, vi er i stand til at målrette en del baseret på en kontrolleret (eller ukontrolleret) status.så kan vi bruge "+" tilstødende søskende omskifteren fra css2.1 mod element direkte efter afkrydsningsfelt eller radio, som i dette tilfælde er etiketten.,,, trin 2: oprettelse af vores html, nu, vi starter med at skabe vores html og css filer (eller men du foretrækker håndtering af din stil) og komme til at arbejde.jeg går ud fra, du ved, hvordan man gør det, så vi ikke er nødt til at komme ind på det, for at få dig på din måde, vil jeg kun vise denne teknik på afkrydsningsfelt, men processen for radio knapper er identiske, og indgår i kilden, okay, lad os. faktisk begynder, skal vi?vi skaber vores afkrydsningsfelt input, efterfulgt af en etiket,.,, < input type = "afkrydsningsfelt" /> < etiket > såkaldte check kasse < /etiketten >,, bare i tilfælde af, du ved ikke meget om den, < etiket > element, må du forbinder input og etiketten for at interagere med input på etiketten.dette sker ved at anvende for = "", og input er id, < input type = "afkrydsningsfelt" id = "c1" navn = "cc" /> < etiket til = "c1" > se boks 1 < /etiketten > jeg vil også tilføje, a < span > i af den mærkning, der er mere personlige præferencer, end noget andet, men det vil blive klart i trin 3.,,, trin 3: det, vi er her for: css,, så begynder det sjove.første ting, vi skal gøre, som er grundlaget for hele denne forelæsning, skjule den faktiske afkrydsningsfelt, input [type = "afkrydsningsfelt"] {display: ingen;}, nu hvor det er overstået, kan vi på etiketten, men mere specifikt responsen i mærkningen.jeg gør det på denne måde, for at give mig mere kontrol over den nøjagtige placering af check kasse.uden den, ville du nok have brugt en baggrund billede på etiketten, direkte og placering kan det blive svært.,, input [type = "afkrydsningsfelt"] {display: ingen;} bidrag [type = "afkrydsningsfelt"] + etiket levetid (display: i overensstemmelse med blok; bredde: 19px. højde: 19px; baggrund: url (check_radio_sheet. men heller ikke dér er menneskene sikre forladt toppen ikke gentages;}, lad mig forklare det hurtigt.første meddelelse baggrund.jeg har en lille sprite status for disse, så alt jeg skal gøre, er at sætte baggrund holdning i denne tid.responsen i sig selv er den nøjagtige bredde og højde for hver "ånd" i det blad, der gør det let at definere hver medlemsstat.,,,, vores sprite blad, her er resten af css, der er specifikke for min stil.det er kun æstetik og bestemt til min smag eller denne konstruktion.,, input [type = "afkrydsningsfelt"] {display: ingen;} bidrag [type = "afkrydsningsfelt"] + etiket levetid (display: i overensstemmelse med blok; bredde: 19px. højde: 19px; margen: - 1px 4px 0 0; lodret linje: i midten og baggrund: url (check_radio_sheet. men heller ikke dér er menneskene sikre forladt toppen ikke gentages; markør: pointer.}, trin 4: at gøre det arbejde, der ikke er for meget arbejde tilbage, så lad os få det opklaret.den sidste ting, du skal gøre, er at give en medlemsstat for element, når input er kontrolleret, og eventuelt også for den.det er ret enkelt, se bare!,, input [type = "afkrydsningsfelt"] {display: ingen;} bidrag [type = "afkrydsningsfelt"] + etiket levetid (display: i overensstemmelse med blok; bredde: 19px. højde: 19px; margen: - 1px 4px 0 0 vertikale linje: i midten og baggrund: url (check_radio_sheet. men heller ikke dér er menneskene sikre tilbage - ikke gentages; markør: pointer.} bidrag [type = "afkrydsningsfelt"]: kontrolleret + etiket levetid (baggrund: url (check_radio_sheet. men heller ikke dér er menneskene sikre - 19px toppen ikke gentages;}, bemærker, at fordi jeg brugte en sprite blad, alt jeg skal gøre, er at ændre den baggrund holdning.bemærker også, at alt, hvad jeg havde at gøre med stil etiketten er tid, når du "check" afkrydsningsfelt /radio knap, var den css3: kontrolleret pseudo - vælgeren.,,, - hurtig note om støtte, pseudo - selektorer har stor støtte på tværs af alle browsere, men han ødelægger festen.du kan godt glemme,: kontrolleret i ie9 og nedenfor, men tilbage er elegant nok.,,, det er ie9 på windows 7, tro det eller ej...mobile browsere er et spørgsmål for - støtte: kontrolleret, er uklar.mobile safari præ - 105 6, ikke støtte det, f.eks.,,, konklusion, okay, så er vi færdige, ikke?lad os tjekke.for det første: http: //,, < input type = "afkrydsningsfelt" id = "c1" navn = "cc" /> < etiket til = "c1" > < span > < /span > se boks 1 < /etiket >,, gør din ser det samme?glem ikke at tilføje, at < span >,!ved forsøg med dette på egen hånd, foreslår jeg, at finde frem til nye og forskellige måder at gøre det på.jeg ville elske at se, hvad du ender med at gøre det mere effektivt.nu til css:,, input [type = "afkrydsningsfelt"] {display: ingen;} bidrag [type = "afkrydsningsfelt"] + etiket levetid (display: i overensstemmelse med blok; bredde: 19px. højde: 19px; margen: - 1px 4px 0 0 vertikale linje: i midten og baggrund: url (check_radio_sheet men heller ikke dér er menneskene sikre tilbage øverst, ikke gentager sig.; markør: pointer.} bidrag [type = "afkrydsningsfelt"]: kontrolleret + etiket levetid (baggrund: url (check_radio_sheet. men heller ikke dér er menneskene sikre - 19px toppen ikke gentages;}, det nuværende?perfekt.husk på, at en stor del af dette design er specifik for den stil, jeg har skabt for demo - filer.jeg vil opfordre dem til at skabe deres egne, og eksperimenter med praktik og præsentation.,, den mest vigtige ting du kan gå væk fra dette, er den første linje af css skrev jeg øverst:,, input [type = "afkrydsningsfelt"]: kontrolleret + etiket}, ved at du kan skabe en hel måde af forskellige ting.de muligheder,: kontrolleret, går videre end til galochka og radioer til anvendelse i forskellige former, men jeg lader dig til at eksperimentere med det på din egen.jeg håber, du nød det korte artikel, og jeg håber, at du finder det, du ser her, og at udvide og forbedre det.,