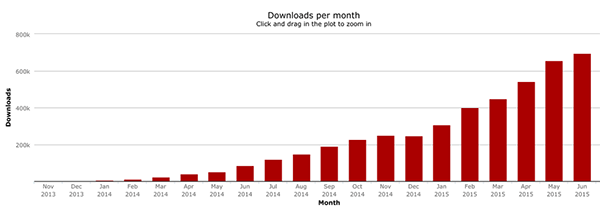
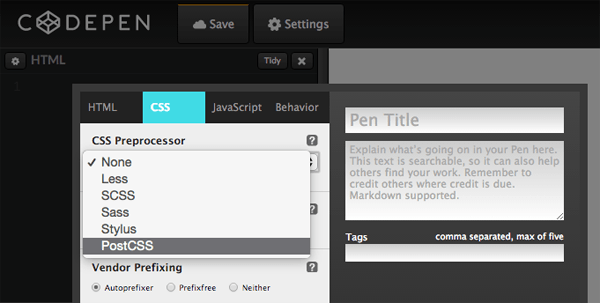
postcss dybt dyk. hvad du har brug for at vide,,,,,, hvis der er én ting, du skal vide om postcss, det er det, du skal vide, hvad det er, og hvordan man bruger det, asap,.,, i denne serie, vi er tage en dyb dykke ned i postcss og tage dig i alle de vigtigste måder, du kan bruge det.hvis du ikke har fået dit sind blæst af, hvad postcss er i stand til, gør klar til en modig ny css verden.,, intro til postcss,, postcss har været voksende i popularitet med halsbrækkende fart.flere og flere mennesker begynder at forstår, hvad det er, det nyder "mig", når de indser, hvor de kan bruge det entydigt i deres egne projekter.,,,,, i 2014, der var lidt under 1,4 millioner downloads i alt i år, men fra januar til juni i 2015, der allerede var blevet mere end 3,8 mio. nå,.,, autoprefixer, en meget populær postcss stik af, anvendes af google, shopify, twitter, bootstrap og codepen.wordpress anvender også autoprefixer samt rtlcss stik af.og alibaba anvender flere postcss plugins, samt for at udvikle deres egne og bidrage til andre stik af projekter.,, ud over, at mark otto har talt om bootstrap version 5 var skrevet i postcss:,, - btw bootstrap 4 vil være i scss.og hvis du vil, v5 vil sandsynligvis være i postcss for hellige lort, det lyder sejt. - mark otto (@ mdo) april 23, 2015, postcss er blevet integreret i codepen.io og kan anvendes i overensstemmelse med udvælgelsen af det inden for css indstillinger:,,,, postcss på codepen,,, postcss er stigende, den vokser hurtigt, og med god grund.,,, postcss i en nøddeskal, så hvad er postcss?den bedste definition stammer fra projektets egen github side:, "postcss er et redskab til at omdanne css med er plugins.disse plugins kan støtte variabler og mixins, transpile fremtidige css syntaks i overensstemmelse med billeder og mere.,, i en nøddeskal, postcss tager css og gør det til en form for data, der javascript kan manipulere.javascript baseret plugins for postcss så udføre sagde kode manipulationer.postcss i sig selv ikke ændrer ens css, det baner vejen for plugins til at udføre det forandringer, de er blevet udformet med henblik på at gøre, er der især ingen begrænsninger på den form for manipulation postcss plugins kan gælde for ccs.hvis du kan se det, kan du måske skrive en postcss stik af for at få det til at ske.,, postcss plugins kan opføre sig som preprocessors; de kan optimere og autoprefix kode, de kan tilføje fremtidige syntaks, kan de udføre linting, de kan behandle variabler og logik, kan de give fuldstændig kvadratnetsystemer, de kan tilbyde kodning genveje.listen er lang, og varierede.,, hvad postcss er,,,,, du kan gøre lige, hvad du vil med postcss plugins, sammen med det faktum, postcss stadig er relativt ny, har ført til, at nogle misforståelser om, hvad det værktøj, faktisk er.,, mange mennesker, herunder mig selv, oprindeligt), har haft et ufuldstændigt indtryk af, hvad postcss faktisk er, og har derfor enten gik glip af hvad postcss har at tilbyde, eller kom for sent til bordet.,, før vi går videre, lad os rydde nogle af de ting, postcss er ikke.,, postcss er ikke en før -, forarbejder, talrige udviklere har sagt, at de forlader css preprocessors til fordel for postcss.i mellemtiden andre sige, at fordi de foretrækker deres nuværende preprocessor, de kan ikke lide postcss.men postcss er ikke en preprocessor. ja, du kan ikke bruge det som en preprocessor, hvis du vil, men du kan også bruge postcss med absolut ingen preprocessor som funktioner.du kan bruge din favorit preprocessor i forbindelse med postcss.,, postcss er ikke en post -, forarbejdningsvirksomheden, postcss har ordet "post" i navnet, men det er ikke en rigtig "post - processor".efter forarbejdning er typisk som et færdigt stylesheet bestående af gyldige /standard css syntaks og forarbejdning, til at gøre ting som at tilføje sælger præfikser.postcss er imidlertid ikke begrænset til udelukkende opererer på denne måde.som nævnt ovenfor, kan opføre sig som en præ - processor.,, måske er det bedst bare at tænke på postcss som en "virksomhed".som andrej sitnik, postcss er skaberen, sagde på twitter:,, er det på tide at indrømme mine fejl."postprocessor" sigt var dårlig.postcss hold stoped til at bruge det.http: ///////////////t.co vs2aixgojy, - postcss (@ postcss) juli 28, 2015, og så omfattende, postcss bidragyder og stik af udvikler maxime thirouin beskrevet på twitter, snarere end "post" i postcss henviser til "post" - behandling, det bedre kan betragtes som "forskning i og uden for". ingen i postcss, @ hugogiraudel bidragydere bruger dette udtryk længere.nu er det postcss som "css og ud over" - maxime thirouin (@ moox) den 21. juli 2015, postcss er ikke "fremtidige syntaks", er der nogle fremragende og meget velkendt postcss plugins, som gør det muligt at skrive i fremtiden syntaks, dvs. anvendelse af forskning, der vil være til rådighed i fremtiden, men er ikke endnu en bred støtte.men postcss er ikke i sig selv om at støtte fremtidige syntaks.,, nogle udviklere har udtrykt modvilje mod at bruge postcss, siger, at det er, fordi de ikke er sikker på, de har det godt med at skrive fremtidige syntaks.men at skrive fremtidige syntaks er blot en af de mange måder, du kan bruge postcss.,, hvis du ønsker det, kan du bruge postcss helt at revolutionere din udviklingsprocesser uden en linje af fremtidige syntaks i syne.,, postcss er ikke et rent /optimering redskab, den succes, de har ført til, at autoprefixer stik af den fælles opfattelse af postcss som noget, du kører på din afsluttet css til at rydde op og gøre det til fart og cross - kompatibilitet.det er den opfattelse, jeg selv havde, indtil jeg lærte af den enorme mængde af andre ting, du kan opnå med postcss. ja, der er mange fantastiske plugins, der rummer store rydde op og optimering af processer, men det er kun en brøkdel af det, der er på markedet.,, postcss er ikke nogen , én ting, den mest overbevisende ting om postcss er det ikke er begrænset til én type funktioner, og det er en helt customizable og konfigurabel sæt funktionalitet, der er potentielt ubegrænset.,, overveje wordpress plugins som en parallel.e plugins er meget populære, men der er ingen, der mener, wordpress sig som en ehandel motor, og værdien af wordpress ikke vurderes på grundlag af dens ehandel plugins., i tilfælde af postcss, jeg betragter det som brød du brug for at lave en sandwich.selv det ligner ikke meget, men det er præcis, hvad det er meningen, og det fremgår "tomheden" er derfor, det er så meget potentiale.det er evnen til en uendelig række fyldninger, der giver dig noget fantastisk.,,,, en sandwich, i går, ville en jordnøddesmørsandwich og kunne ikke lide det?der er absolut ingen grund til at sværge på brød og alle typer af sandwich for evigt.i stedet går videre til den næste påfyldning og ville du måske finde ud af noget, som bliver en fantastisk ny del af deres daglige liv,.,, hvad gør postcss særlige, postcss er en helt anden tilgang til ccs.en frontend kontrahent fra london, jeg talte med, beskrev det som "en schweizerkniv for css produktion", og det er en helt rammende beskrivelse. lad os se på et par af de ting, der gør postcss så speciel.,, stik af økosystemer tilbyder forskellige funktioner, så fantastisk som postcss sig selv, det er en lang liste af forskellige plugins at virkelig gøre det skinne.når man læser en liste over tilgængelige plugins på postcss github side, du kan finde en række funktioner, der aldrig har været indeholdt i et rum før.,, der er plugins for fremtidige syntaks, som gør det muligt at anvende sådan farve funktioner, konisk stigninger, særlige egenskaber, sædvane udvælgere, sædvane kaldenavne for medier, forespørgsler og masser.,, der er tilbage plugins at skabe arv syntaks, f.eks. tilsætning af hexadecimal fallbacks for, rgba(), farver, at tilføje uigennemsigtighed filtre til ie8, omregning af psuedo element selektorer for ie8 og skaber, forsyning, fallbacks, rem, enheder, over 20 sprog, udvidelse plugins er til rådighed, herunder tilsætning af mixins, variabler hypoteser, og hver, løkker, ja og jakkesæt "class generationog mange flere.,, en udvælgelse af farve, forvaltning plugins er til rådighed, som gør det muligt for omregning fra en farve, format til en anden, ændring af alfa - niveauer, der kombinerer farver, som skaber farveblind venlige farve ordninger, for at nævne et par.,, der er kvadratnetsystemer, optimering, værktøjer, plugins at tilføje genveje og stenografi, linters og andre analyse & rapportering plugins. det er ikke muligt fuldt ud at viderebringe de konstant ekspanderende mangfoldighed af den nuværende stik af udvælgelse i et par stykker, så husk at tjekke listen for dig. det er modulopbygget, brug hvad du har brug for, er den anden side til den utrolige liste over plugins til rådighed for postcss, er, at du kan bruge så mange og så få af dem, som du vælger.,, vil bare bruge postcss for at gøre din forskning mere effektiv og cross - venlig?fylde et par optimering plugins, og du er væk, vil bruge postcss udelukkende som et preprocessor?brug nogle sprog, udvidelse plugins i stedet, og du er klar. den filosofi, der ligger til grund for postcss er finkornet modularitet, hvorved der er ingen kolonorm plugins at håndtere mange forskellige funktioner.i stedet er der skabt et stik af hver funktion, og der kan være samlet i pakninger af plugins med almindeligt - funktionalitet.,,, f.eks. kan du hånd vælger en udvælgelse af plugins for sprog, udvidelser og skabe din egen skik preprocessor.eller, du kan bare lad det precss pakke, som vil give dig automatisk adgang til flere sprog, udvidelse plugins på én gang, uanset hvordan du ønsker at bruge postcss, du er i stand til at køre lige plugins, du har brug for til deres særlige formål, betyder det, at du ikke trække tiden ubrugt funktioner som død vægt..,,,,,,, det er hurtigt: op til 3 gange hurtigere, er der to primære årsager postcss prøver meget hurtigt i benchmarks.det ene er, at man kun skal lade den plugins, du har brug for, som beskrevet ovenfor.den anden er, at det er på javascript.,, du kan styre disse benchmarks for sig selv ved hjælp af http://github.com/postcss/benchmark, er resultatet af en af disse benchmarks, afprøvning parsings, indlejrede regler, mixins, variabler og matematik, var:,, postcss: 36 ms omarbejde: 77 ms (2,1 gange langsommere) libsass: 136 ms (3,8 gange langsommere) mindre: 160 ms (4, 4 gange langsommere) stylus: 167 ms (4,6 gange langsommere) stylecow: 208 ms (5, 7 gange langsommere) ruby sass: 1084 ms (30 gange langsommere), kan du skabe dit eget plugins for alt det, du vil, plugins for postcss er skrevet i javascript, og som enhver, der kan skrive javascript kan skabe et stik af til ethvert formål, de vil have.for at give dig en idé, jeg ser ikke mig selv som en hård kerne javascript udvikler på enhver måde, men efter at postcss, jeg var i stand til at få min første fuldt funktionsdygtigt stik af i løbet af et par timer.,, preprocessor projekter, som stylus, fræk og mindre gør et fantastisk stykke arbejde, men de kan ikke være alt for alle.de skal træffe afgørelse om, hvilke egenskaber bedst vil tjene deres brugergrundlag som helhed.hvis der er funktionalitet, du vil gerne have, du kan lave et træk anmodning, men det kan eller ikke kan anses for at være den i overensstemmelse med den bredere behov for projektet.,, hvis du gør en del om, at anses for passende, projekternes vedligeholdelsesvirksomheder er typisk ubetalte frivillige, der har måske ikke tid at udvikle det.så hvis du ikke har den faglige niveau til at skabe det sagde, træk dig selv, du er løbet tør for held. postcss, og på den anden side, du behøver ikke spørge nogen.hvis du vil have et nyt element, man kan gå videre og gøre det.fra min erfaring, som javascript erfaring, der kræves for at skabe en postcss stik af, ville være overkommeligt for mange front udviklere.,, i en senere forelæsning i denne serie vil vi gå gennem oprettelse af en grundlæggende postcss stik af.selv hvis du ikke anse dig selv som en javascript ekspert, jeg tror, du vil finde postcss stik af oprettelse for at være helt realistiske.,, kan du bruge den regelmæssige css, en meget stor del af postcss plugins kræver ikke anvendelse af custom syntaks, som er typisk for preprocessors.men de kan anvendes til regelmæssig ccs.det betyder, at du kan bruge postcss med css fil, du finder dig selv er i besiddelse af, såsom afsluttet stylesheets fra en front rammer, fra et andet projekt eller en normalize.css fil, f.eks. det betyder også, at du ikke er låst ude af projekter, hvor der anvendes en særlig preprocessor, det være sig stylus, fræk eller mindre, fordi du altid kan finde anvendelse postcss til udarbejdet ccs.hvis for eksempel ved hjælp af instituttets via siger, du kunne løbe optimering og fremtidige syntaks plugins efter du skabe dit projekt er css filer.,, postcss biblioteker er ikke bundet til en preprocessor, er vi også begynde at se hele biblioteker bygget med postcss, hvor de før i tiden har været skrevet i stylus, være næsvis, eller mindre, f.eks. cory simmons var oprindeligt, at både stylus og sass versioner af hans tabte forsyningsnettet, så brugerne af både preprocessors kan få adgang.han blev sikkert, at projektet postcss, hvilket betyder, at nu kan alle bruge tabt, herunder stylus og frækhed, brugerne, men også for mindre brugere og personer, der ikke arbejder med preprocessor på alle. det drejer sig perfekt til populære værktøjer, som javascript baseret på, postcss kræver ikke, at du har ruby er installeret, og det har klar integrationer for flere udviklingsredskaber.,, der er plugins for grynter, sodavand, webpack, broccoli, brunch, og enb., codepen giver dem mulighed for at bruge postcss overensstemmelse., prepros har i bygget støtte til autoprefixer og cssnext plugins., postcss anvende stik af, kan du let last andre plugins med enkle, @ regler i deres forskning, kan du bruge en "pakke. json" fil, så new public management automatisk kan installere det postcss plugins et projekt beskæftiger via to ord:, new public management - installere,.dette fremmer nem deling af postcss projekter, på trods af det store antal mulige udsving i stik af fælde., vil vi gennemgå, hvordan du kan få narret til at bruge postcss i den kommende "quick - start - guide" del af denne serie. okay, så lad os opsummere, den første ting du skal vide er postcss opfanger damp hurtigt og med god grund, så nu er det tid til at komme ind på at opbygge en klar forståelse af, hvordan den kan hjælpe deres udviklingsprocesser.,,, hvad der er fastsat i det, vi postcss er ikke:,, det er ikke en præ - processor, selv om den kan eventuelt, der opfører sig som én. er ikke en post - processor, selv om det kan evt. opfør dig som en. det handler ikke om "fremtiden syntaks", selv om det kan lette støtte til fremtidige syntaks, det er nr.t et rent /optimering redskab, selv om det kan give sådanne funktioner. det er ikke en ting, og det er et middel til potentielt ubegrænset funktionalitet konfigureret som du vælger, har vi også er omfattet, hvad gør postcss særlige:,, de forskellige funktioner, der er til rådighed via dens stik af økosystemet, modulopbygget, "brug hvad du har brug for" karakter, dens hurtige udarbejdelse, adgang til at skabe deres egen plugins, mulighed for at anvende den regelmæssige css, evnen til at skabe biblioteker, som ikke afhænger af en preprocessor, sømløse indsættelse med mange folkelige skabe værktøjer, der kommer op i "postcss dybt dyk", i denne serie er vi krepere ved hjælp af dig, hvordan at komme i gang med postcss via tutorials:,, hurtigt skal iværksættes guide - insjeg har muligheder, hurtigt skal iværksættes guide - gulp fælde, hurtigt skal iværksættes guide - grynt fælde, hurtigt skal iværksættes vejledning. plugins,, der vil vi se nøje på flere af de forskellige måder, du kan bruge postcss i manuduktion:,, cross - compatibilty, for minification og optimering, preprocessing med precss, rul dit selv preprocessor, sammenholdt med stylus /sass /mindre, ja /jakkesæt metode css, genveje og stenografi, diverse postcss godter, endelig, vi pakker med dig, skabe deres egne grundlæggende postcss stik af,.,, kan du se en påfaldende fravær af en forelæsning om anvendelse af postcss kommende css især givet mange mennesker mener, at de to, som næsten synonyme., er årsagen til denne midlertidige fravær er den førende stik af fremtidige css, cssnext, som det er ved at undergå en større ændring, som kan ændres betydeligt de skridt, der er nødvendige for at bruge det.som sådan, vi holder øje med det og få dig en ny lektion når projektet har gjort sin overgang.,, så lad os begynde!i den næste forelæsning, vi kommer lige ind i vores "hurtigt skal iværksættes vejledning" og vise dig den hurtigste måder at komme i gang med postcss.jeg møder dig der!,