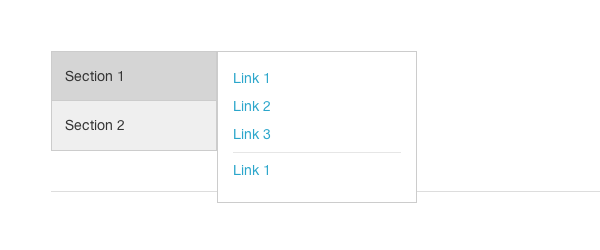
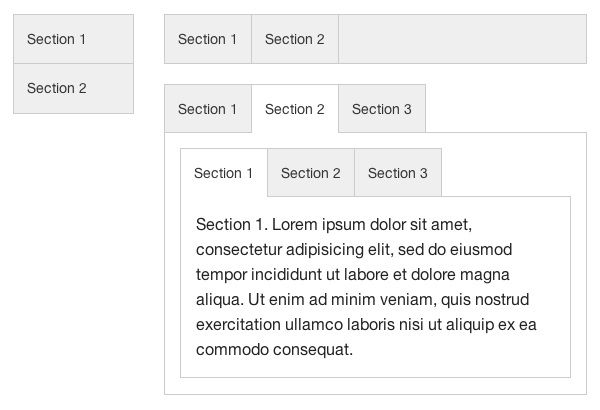
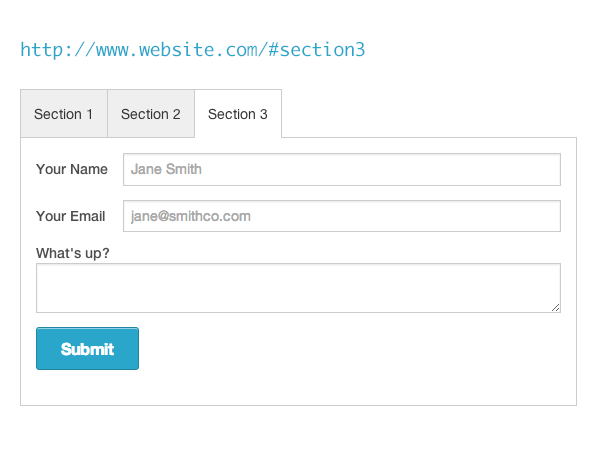
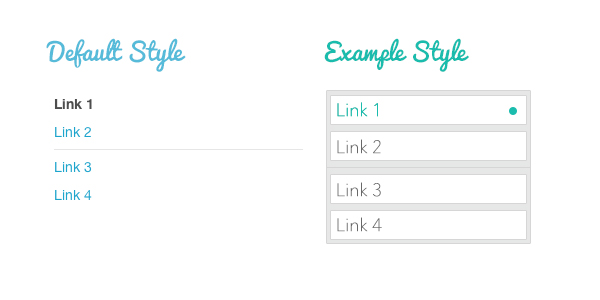
institut for begyndere: navigation,,,, er et af de vigtigste aspekter af avancerede ramme, er, hvordan det håndterer navigation.i denne del af institut for begyndere, vil vi se flere former for sejlads, sammen med nogle javascript værktøjer, som ekstra blomstre.I’ll also introduce you to another helpful tool which will help you to become a better Foundation developer., ,, , ,The Section Plugin, ,One of Foundation's best JavaScript offerings comes in the form of Section; a plugin for building several forms of navigation, such as accordions, tabs, vertical and horizontal navigation., , ,, , , ,, , ,Here's some example markup:, ,<div class="section-container auto" data-section> <section> <p class="title" data-section-title><a href="#">Section 1</a></p> <div class="content" data-section-content> <p>Content of section 1.</p> </div> </section> <section> <p class="title" data-section - afsnit > < en href = "#" > afsnit 2 < /a > < /p > < div klasse = "indhold" data afsnit indhold > < p > indholdet af afsnit 2. <. /p > < /div > < /afsnit > < /div >,, det ser måske lidt mere komplekst end, hvad vi tidligere har dækket, så lad mig skære det ned til dig. en sektion skabe, uanset uanset om det er en harmonika eller tabletter, eller endog en nav - bar, begynder med en virksomhed i forbindelse med fast ejendom ved hjælp af afsnit container, klasse, efterfulgt af auto, klasse.den samme div tilføje en tom, data, afsnit attribut.denne attribut dikterer, hvad slags afdeling, vi har med at gøre, som standard institut antager, at vi vil have en harmonika.anvendelse af en bestemt type afsnit, blot ændre auto, klasse til tekniske vurderingsorganer, harmonika, vertikale eller horisontale nav, nav,.endelig tilføje, at samme klasse som de data, afsnit, tillægger værdi.dette vil sikre, at du er med den rette type afdeling for deres behov, når papir har været planlagt, kan vi tilføje noget indhold.for hvert punkt i dit papir, har du brug for en titel og knytte denne titel til indholdet:,, < afsnit > < p - klassen = "titel" data afsnitsoverskrift > < en href = "# panel1" > afsnit 1 < /en > < /p > < div klasse = "indhold" data afsnit indhold > < p > indholdet af afsnit 1. < /p > < /div > < /afsnit >,, vi kan se, at hver sektion er pakket i, < afsnit >, tag (hvilket gør det let, selv om du kunne bruge en div).inden for hver af disse dele, vi har en, < p >, mærket med en klasse, titel, der omslutter forbindelsen til de tilsvarende afsnit.under punkt - er det okay, som holder indhold til de afsnit, der har en klasse af indhold.dobbelt kode ovenfor, vil skabe hver af dine sektioner i din afdeling papir.,,, note:, at vertikale nav, klasse vil udvise en vertikal navigation på store skærme, men vil skifte til en harmonika når på små skærme.at tilføje, horisontale nav, vil fremkalde den samme opførsel.,, dyb, der forbinder, lad os sige, at de ønsker at knytte til den anden del af punkt indpakning, men når du åbner den side, det viser de første afsnit af misligholdelse.frygt ikke!instituttet har en indbygget løsning i form af en dyb, der forbinder.for at få det til at fungere, har vi brug for at tilføje en ny tillægger vores papir: data muligheder = "deep_linking: sandt".This tells Foundation that when a user visits a url with a fragment identifier such as this “http://www.website.com/#section3”, it should load the page with that section showing., , ,, , ,<div class="section-container auto" data-section data-options="deep_linking: true"> <section> <p class="title" data-section-title><a href="#section1">Section 1</a></p> <div class="content" data-slug="section1" data-section-content> <p>Content of section 1.</p> </div> </section> <section> <p class="title" data-section-title><a href="#section2">Section 2</a></p> <div class="content" data-slug="section2" data-secdette indhold er > < p > indholdet af afsnit 2. < /p > < /div > < /afsnit > < /div >,, som du kan se, har vi tilføjet en dyb mellem data mulighed og også de data, patron, tillægge indholdet. disse data giver pålægger foundation, som afsnit til fremvisning på side belastning.,,, side nav, instituttets side nav (en enkel måde at vise vertikale menuer) går hånd i hånd med afsnit.den html struktur er meget enkel og giver mulighed for sprosser, hvor det er nødvendigt.Let’s look at the markup., ,<ul class="side-nav"> <li class="active"><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li class="divider"></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> </ul>, ,This is a standard unordered list, comprising list items containing links to.. hvad end du vil have.at tilføje, side nav, klasse i, < ul >, sæt alt op, mens de, der er aktive, klasse kan bruges til at vise, hvor forbindelsen er i dag.hvis du har brug for at dele din liste over poster, tilføje en tom liste post med en klasse, skillevæg,.rolig.,,,,,,, - nav, instituttets under nav bruges normalt til ting, som f.eks. filtrering indhold.tillægget er så ligetil som side nav, men adskiller sig ved, at den anvender en beskrivelse liste i stedet for en unordered liste.det giver dig mulighed for at anvende, sigt, sammen med din, beskrivelse, mærkater, der holder dit bånd.der er ingen sprosser i afrika nav, men du kan stadig gøre brug af de aktive, klasse.Here’s the markup:, ,<dl class="sub-nav"> <dt>Filter:</dt> <dd class="active"><a href="#">All</a></dd> <dd><a href="#">Photos</a></dd> <dd><a href="#">Videos</a></dd> <dd><a href="#">Music</a></dd> </dl>, , ,, , , ,Pagination, ,Pagination is also a form of navigation; in fact, pagination should really be contained within a ,<nav>, element. Let's have a look at the markup of some pagination links in Foundation:, ,<ul class="pagination"> <li class="arrow unavailable"><a href="">«</a></li> <li class="current"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li class="unavailable"><a href="">…</a></li> <li><a href="">12</a></li> <li><a href="">13</a></li> <li class="arrow"><a href="">»</a></li> </ul>, ,Kicking your list items off should be an arrow, som kræver klasse, pil.du ønsker måske at anvende enten, & laquo; eller & lsaquo, eller måske endda, &, larr.,.tag et kig på unicode-table.com for flere eksempler, de kan bruge.,, sidenummerering navigations - giver os mulighed for at oplyse klasser, ikke til rådighed, og de aktuelle, som i høj grad svarer til den aktive gruppe, at vi gik over tidligere.du kan også have en pil til din sidste liste post, denne gang med enten & raquo; eller & rsaquo;,, eller måske endda, & rarr,,.,, som det er simpelt - tilføje det til en content management system, f.eks. wordpress er ret rolig.,,,,,,, bonus:, kunne du center den sidenummerering af indpakning ul mærke i et nav med, sidenummerering, centreret, klasse.som alle instituttets elementer, sidenummerering er lydhøre og let at stil.,,, nyttigt redskab, ved hjælp af en imødekommende rammer, som grundlag for en hurtig måde at få dit projekt ser godt ud på alle anordninger, men kontrol er stadig en stor opgave.for at lette den smerte, jeg har ringet respondr oprette et redskab, som gør det muligt at tilføje en url til en smartphone, tablet og desktop giver dig chancen for at fange nogen spørgsmål hurtigt og let.,,,,,,, næste gang, så vidt vi har dækket forsyningsnettet, block net, kredsløb med en stik af, afsnittet stik af og tre typer navigation.næste gang vil vi fokusere på toppen bar stik af, brødkrummer, og endnu et nyttigt redskab.