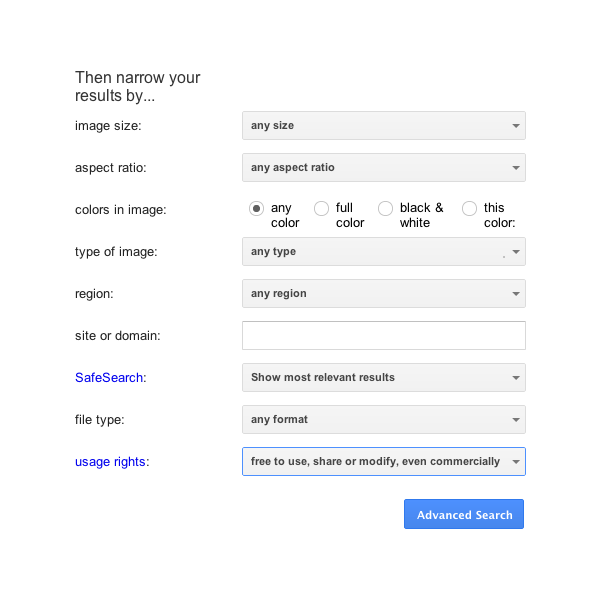
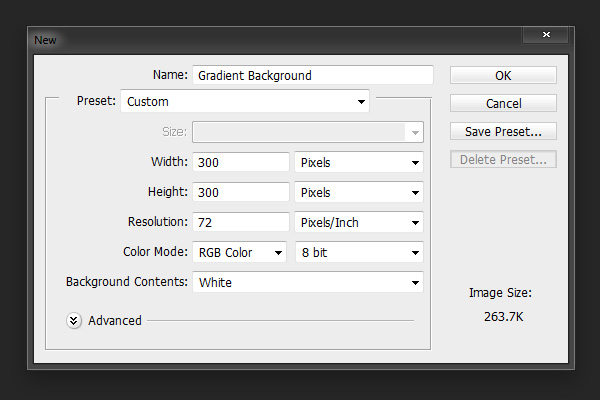
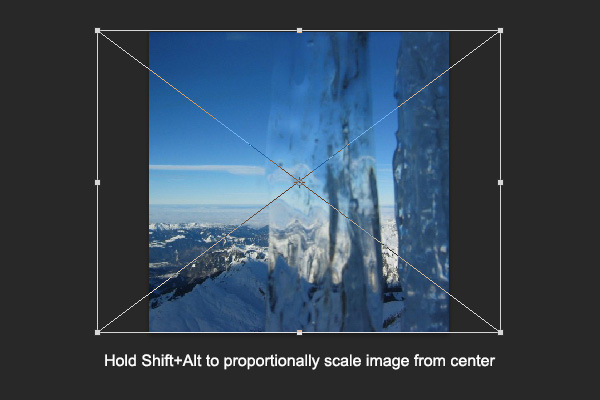
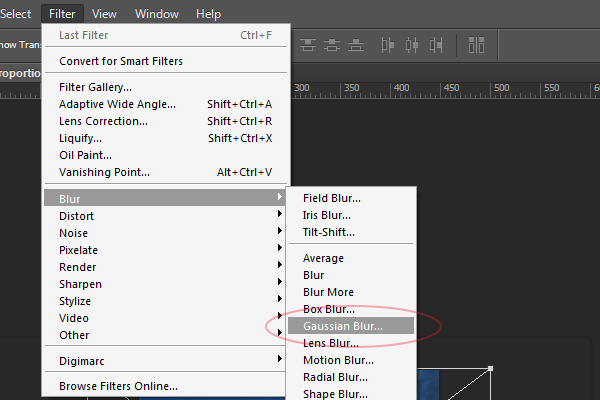
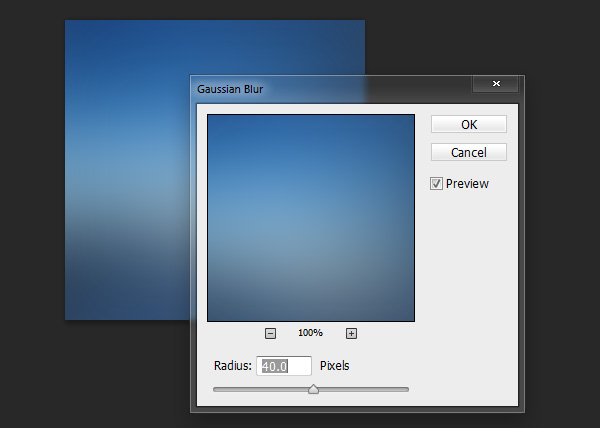
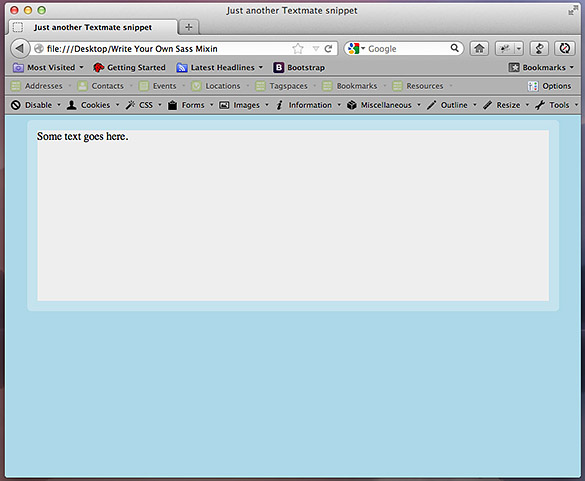
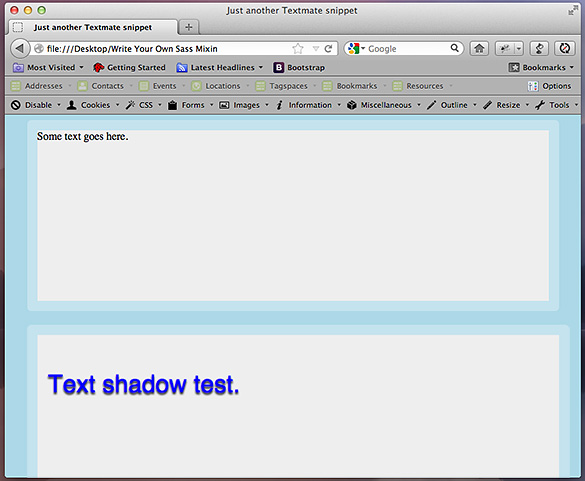
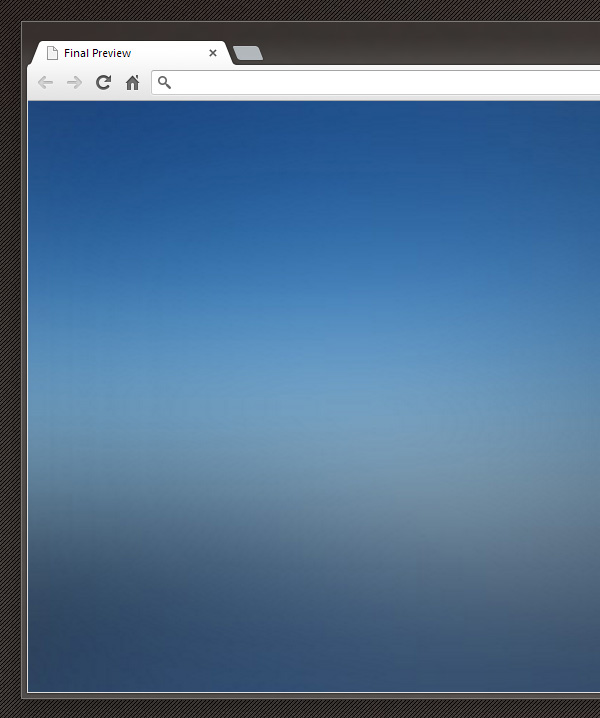
hurtigt tip: anvendelse af billeder, som fullscreen faux gradient baggrunde,,,, i denne hurtige tip, jeg vil vise dig, hvordan at skabe en pæn stigning baggrund, med billede og et par linjer af ccs.hvad mere er, vil jeg tale om resultater og forklare baggrunden tillæg ejendom, som vi gå sammen.,,,, så... hvad er det?vi lever i en verden, hvor internettet (forståeligt nok) tjenester css og browser genereret billede på billeder.billeder har begrænset beslutning, som giver dem ret ufleksibelt.de kan også påvirke et website præstationer på server anmodninger plus båndbredde. nogle gange, vi kan presse billeder til at give os pænt billede.de behøver ikke at være stor i forhold til filesize eller beslutning, og den virkning, vil ikke være meget truet, selv om - res og retina skærme.lad os se på ved hjælp af et billede (i stedet for css) for en gradient baggrund.,, trin 1: finde et billede, hvis man ønsker at bruge, ændre eller dele billeder uden smider hårdt tjente dollars, du kan altid stole på google, avancerede billedsøgning.nederst på siden, du kan vælge, hvilken form for brugsrettigheder vil du søge.i dette tilfælde vil jeg bruge billede, som ikke kan deles, ændret og er gratis at bruge.,, trin 2: skabe et dokument, åbne photoshop og skabe en ny fil.der 300px bredde, højde, 300px og beslutningen til 72 dpi.,, trin 3: import og omfattende billede, nu importerer det image, som du ønsker at ændre som en gradient baggrund, og omfanget af den forholdsmæssigt til lærredet størrelse.,, trin 4: anvendelse af en gradient, får et sejt gradient og klik på filter > sløret > gauss - tåge, og sæt den til 40 (i din sag, du kan øge eller reducere antallet afhængigt af dit billede.det er det.,,,,,, hvis du føler dig doven, du kan også se på 100 fri sløret mønstre på pepsized. kom.,, løntrin 5: besparelse for nettet efter afslutningen af de første skridt, det er tid til at redde vores gradient baggrund, og at reducere størrelse så meget, som vi kan samtidig med, at en rimelig kvalitet.klik på fil > bortset fra internettet, og fastsætte billedformat til jpeg. nu til kompression.ved at ændre kvaliteten (maksimalt, meget høje osv.), vil du se et glimt af det endelige resultat.gå så lavt som du kan finjustere maskine i den faktiske værdi af kvaliteten område (80, i dette tilfælde) og tåge - 2.en tåge vil barbere lidt mere fra filesize og yderligere afbøde eventuelle pixelation du. se "progressive".dette har indflydelse på, hvordan billedet er indlæst i browseren.gradvis - betyder, at det vil blive indlæst i flere passerer; den første last helt i lav kvalitet, er en smule højere, så en smule højere i stedet for lastning linje for linje, klik "redde" for at redde din gradient image.på bunden af vinduet, kan du se, hvor langt du har formået at få dit billede størrelse.,, hurtigt spids (inden for en hurtig tip): redde din automatisk for yderligere anvendelse, når du har lagt sig fast på indstillinger, du finder passende, hvorfor ikke redde disse indstillinger til hurtig adgang i fremtiden?før du slår "redde" klik den lille menu ikon i øverste højre af save til web - dialog, og klik på "red miljøer".,, trin 6: css, selv om vi har skabt et lille billede, på grund af sin art kan det være effektivt sløret strakt over meget større beslutninger uden synligt at reducere kvalitet.at lade dette billede på din hjemmeside, baggrund, denne lille css snippet: organ {margen: 0; baggrund: url ('img /bg jpg); baggrund størrelse: 100% 100%; baggrund tillæg: fast;}, forklaring:,, margen: 0 - kan det ikke være nødvendigt, hvis man har ordentligt nulstille din css - til at begynde med.det fjerner whitespace rundt om dit billede eller kanter i hensyn til din browser.,, baggrund: url ('bg jpg) -, vej til din baggrund image.den vej, som, url (''),.,, baggrund størrelse: 100% 100%; - det tilpasser bredde og højde af din baggrund image.den første værdi er den bredde, den anden er højden.grunden til, at jeg har valgt procentdel system er, at det er den samme relative størrelse til viewport på hver anordning, afhængigt af den værdi, de har fastsat.100% vil udfylde det viewport uanset browser.,, baggrund tillæg: fast - ved hjælp af den ejendom, vi kan præcisere, hvis baggrund bliver scrollable eller fastsættes.i vores tilfælde, vi ønsker, at vores baggrund skal fastsættes; det vil ikke rulle med indholdet.jeg vil tale om denne ejendom mere indgående nedenfor.,, reducere http anmodninger, en ulempe ved at bruge billeder, er det, at hver og en i browser føjer en ekstra server anmodning.størrelsen af den parallelle anmodninger kan gøre er begrænset, så flaske kritisere kan forekomme i de tilfælde, hvor mange aktiver, der er overført.for at undgå dette, er det muligt at omdanne dit billede for base-64 og indsætte det direkte ind i din css fil med en data uri. der er masser af tjenester, der udfører denne opgave til dig, men den selvproklamerede ligetil datauri redskab "duri.me er død, let at anvende, for flere oplysninger om, hvordan dette bygge - og anlægsarbejder, tjek chris brown indførelse data uri 'er.,, endelige resultat, tage et kig på vores lille 300px image, der strækker sig over hele viewport.kan du se den levende demo.,,, baggrund, udlæg, baggrunden tillæg ejendom anvendes hovedsagelig til at præcisere, hvorvidt baggrundsmotiverne skal rulle eller fastsættes i forhold til deres moderselskab element. vi har brugt det i sin enkleste form: organ {baggrund billede: url (img /imgname. men heller ikke dér er menneskene sikre "); baggrund tillæg: fast;}, det støtter også flere baggrundsmotiverne, accepterer flere comma separated values selv.i dette eksempel første baggrund image ("image1. men heller ikke dér er menneskene sikre") vil rulle, den anden ("image2. men heller ikke dér er menneskene sikre") fastsættes: organ {baggrund billede: url ("image1. men heller ikke dér er menneskene sikre"), url ("image2. men heller ikke dér er menneskene sikre"); baggrund tillæg: skriftrulle, faste,), et blik på de demo.,, denne betænkning er en let måde at nå sejt stigninger som et nyt websted, baggrund, i minutter.glem ikke at vurdere, om du synes, det er værd at bruge css stigninger i stedet, men jeg håber, du kan lide denne forelæsning. - tak for det!,, yderligere ressourcer, hurtigt tip: forståelse css3 stigninger på nettuts +, hvad og hvorfor og hvordan data uri 'er i web - design på webdesigntuts +, duri.me en ligetil datauri værktøj, 100 fri sløret mønstre på pepsized.com,