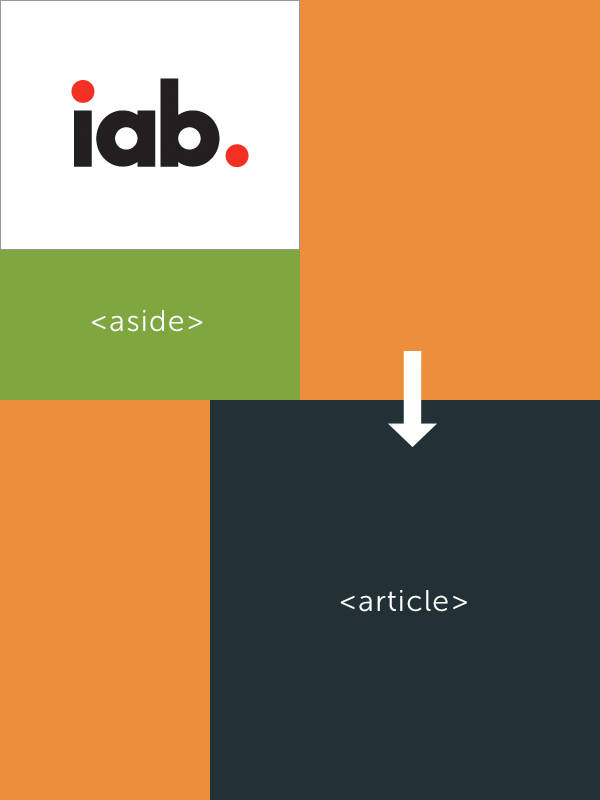
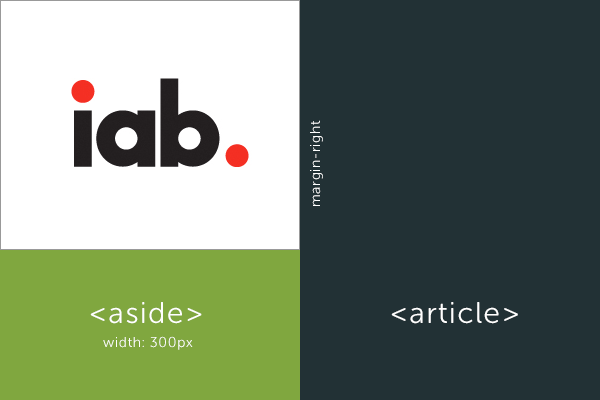
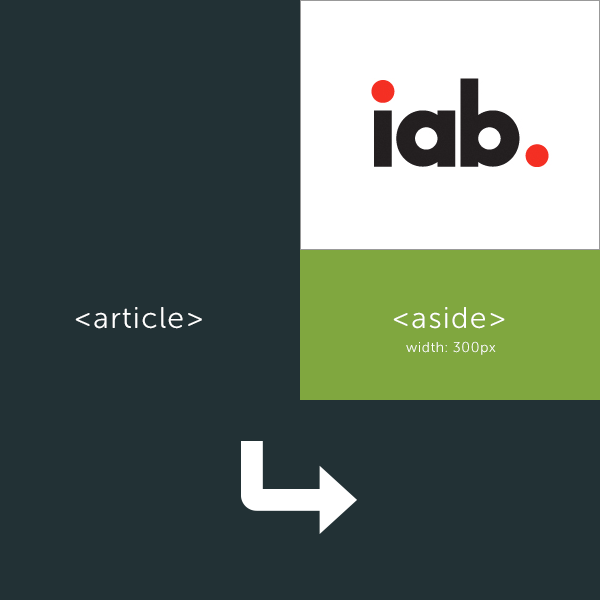
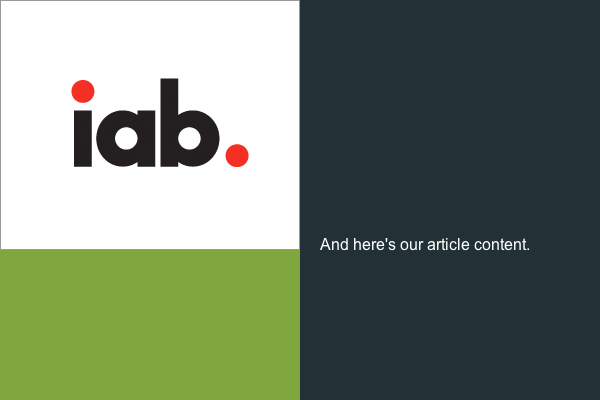
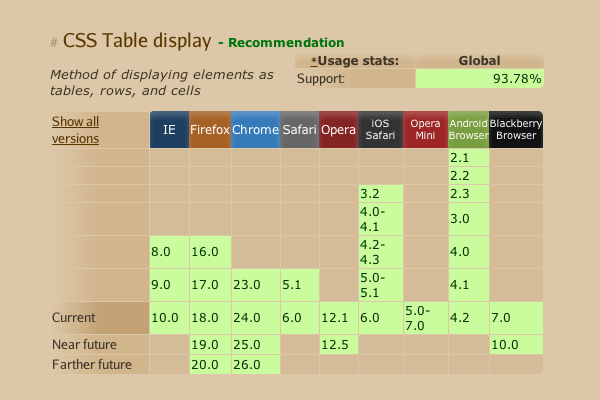
rolle i tabel opstillingsskemaer responderende web - design,,,,, flydende skemaer er den perfekte måde at hus indhold på viewport størrelse.teksten kan flyde som containere vokser og psykiater, billeder og video - og iframes kan spille ud.men hvad, hvis vi har et indhold, der ikke burde ændre dimensioner?hvad med ad blokke, for eksempel, som ofte er konstrueret med meget specifikke størrelse i tankerne?mærkeligt nok, så er det her bord opstillingsskemaer kom til undsætning...,,, jeg blev mindet om det for nylig, da jeg læste tim kadlec er gennemførelsen af deres design.det kom lige i rette tid, og jeg var midt i en klient - projekt, som har brug for denne strategi, og jeg havde travlt med at slagte det), reklamer på nettet, mange websteder, afhænger af reklameindtægter.hvor meget kan du ikke kan lide at blive barraged med net af billeder, uden at det ville du ikke have adgang til meget af det frie indhold, du er vant til.tuts +, for eksempel, er baseret dels på reklameindtægter til at fastholde sin voksende gruppe af forfattere og personale. de interaktive reklame bureau (iab) er ansvarlig for en stor del af digitale reklame og arbejder hårdt for at fastlægge standarder og retningslinjer for hele erhvervsgrenen.tag et kig på deres skærm, reklame, retningslinjer for en henvisning til den universelle ad blok størrelser, de anbefaler:,,, medium rektangel 300x250px, rektangel 180x150px, store skyskraber 160x600px,, leaderboard 728x90px, fire faste dimension billeder.og det er vigtigt, at de fortsætter med disse dimensioner; logoer, straplines og ansvarsfraskrivelser kunne blive uigenkendelig eller ulæselig, hvis mast i en flydende billede.også virksomheder, der betaler for de reklamer er baseret på de blokke, størrelse og placering.en reklame for 300x250px kan ikke være så fremtrædende eller effektiv, når den vises i en størrelse og dermed shortchanging den pågældende virksomhed.,, annoncer er beregnet til fremvisning på en fast størrelse, indtil vi har en bedre løsning for deres reklame, det er bedst at, flydende layout, lad os hurtigt bygge en generisk flydende billede viser vores problem.a < afsnit >, indeholdende et, < artikel > og en < bortset >,.vi har brug for:, < afsnit > < bortset > <!- her er vores ad blok - > < /bortset > < artikel > <!- her er en belastning for indhold - > < /artikel > < /afsnit >, så kan vi stil den sådan her: afsnit (bredde: 90% margen: 0 auto;} side (bredde: 30%; flyde: venstre} artikel (bredde: 65%; flyde: ret;} img (max bredde: 100%}, med nogle tilsat farve, det er den effekt, de vil opnå:,,, med vores img (max bredde: 100%}, regel, vi har sørget for, at vores billeder er flydende, og aldrig at bryde ud af deres moderselskab beholder.desværre er vores væske ud er snævrere end det billede, er 300px bredde, lige hvad vi vil ikke ske.,, hybrid layout, lad os ordne bredden af det til side, således at den artikel, at gøre det her.som en kombination af faste og flydende, henviser vi til det her layout - typen, hybrid,., afsnit (bredde: 90% margen: 0 auto;} side (bredde: 300px; flyde: venstre} artikel (bredde: 65%; flyde: ret;} img (max bredde: 100%.}, det virker på bredere skærme, men så snart containeren bliver for lille, dvs. når 300px er mere end 35% af beholderens bredde, den artikel er skubbet under:,,, vi kan løse det her i vores tilfælde ved, at avancen, lægge til side, i denne artikel:, < afsnit > < artikel > < bortset > <!- her er vores ad blok - > < /bortset > <!- her er en belastning for indhold - > < /artikel > < /afsnit >, derefter fjerne bredde og flyde fra artikel, og endelig at give den til en margen, ret til at optræde som rendestenen: afsnit (bredde: 90% margen: 0 -;) til (bredde: 300px; flyde: venstre margen ikke: 5%} artikel {} img (max bredde: 100%), og det er, hvad vi får:,,, der er perfekt!artikel indhold er flydende, mens ad blok og dets moderselskab til side er fast bredde.du kan lægge til side til højre, at bytte den flyder, flyde: ret, og at rendestenen (sin margen) på den anden side også opstår problemer, når artikel indhold begynder at tage mere lodret rum end til side.det er resultatet:,,, der er journalister for at undgå det, vi kan give til en massiv bunden polstring, så en lige så enorme, negative, nederste margen.så med en, overløb: skjult, vi kunstigt og til side, skjuler, hvad stikker ud, eller vi kunne bruge placering og fastsætte ud i toppen af den artikel, der giver artikel noget polstring, for at gøre plads til det. ingen af disse er ideel, hver med deres egen, unikke spørgsmål.,, i tabellens udseende, hvad?!, jeg hører dig sige... det er rigtigt.tabel opstillingsskemaer (gud være deres sjæle var faktisk god til at arrangere hybrid layout, så lad os tage ved lære af deres bog.ved hjælp af css kan vi vise vores elementer, som om de er komponenter af en tabel.det er helt fint, vi ikke bruger, faktiske tabeller i vores avance (det ville være dårligt, som vi arbejder ikke med i tabelform data).vi er blot at læne sig op ad tabeller til fremvisning formål, uden at ændre den semantiske betydning, af vores dokument, der går tilbage til vores oprindelige udformning (hvor den til side og den artikel var side om side, kan vi ændre css antyder tabel som byggesten.vores indeholder afsnit bliver bordet, bortset fra artikel og bliver tabel celler i det: afsnit (display: tabel: bredde: 90% margen: 0 auto;} bortset (display: tabel celle: bredde: 300px;} artikel (display: tabel celle;} img (max bredde: 100%.), som giver os:,,, er ikke helt rigtigt.vi er nødt til at ændre den lodrette indstilling af vores celler, fordi det billede og tekst her er begge sidder på samme baseline. bortset (display: tabel celle, vertikale linje: top; bredde: 300px;} artikel (display: tabel celle, vertikale linje: top.},,,,,,,, når enten artikel eller til vokse, andre vokser med det.arrangementet er afhængige af den dom, der tabelcellen element står først i dokumentet forekommer også første (til venstre), i vores bord layout., og naturligvis kan vi afslutte det hele op i medierne forespørgsel, således at denne plan kun virker på større skærme.den mindre skærme den til side vil godt sidde på toppen af den artikel.tag et kig på de demo - for at se, hvordan det forholder sig, støtte ved hjælp af css tabel viser støttes i alle moderne browsere, men kun blev vedtaget af internet explorer med frigivelsen af ie8.,,, for tidligere browsere derfor, det ville være klogt at betinget omfatter en reserve stylesheet, som giver dem en alternative layout løsning:, <!- hvis det er [8] > < forbindelse rel = "stylesheet" href = "ie.css" media = "alle" > <![endif] - > (eller kunne du bare ignorere ie7 og nedenfor), som tim også nævner i sin bog, windows 7 telefoner vil også belastning i ie.css styles, vi har fastsat.for at forhindre, at det sker, du bliver nødt til at ændre de betingelser, <!- hvis det er 8 - [amp; (!iemobile)] > < forbindelse rel = "stylesheet" href = "ie.css" media = "alle" > <![endif] - >,, konklusion, så der har vi det. - hvem ville have troet, tabel opstillingsskemaer kan hjælpe dig i denne alder af responderende web - design?! ganske vist, at det ikke er en perfekt løsning, de har ønsket, men indtil css net, layout og flexbox vinde lidt mere trækkraft, det er et godt alternativ.,, yderligere ressourcer, windows mobile medier forespørgsler af jeremy keith, alt hvad du ved om css er forkert af rachel andrew, gennemførelse af deres udformning af tim kadlec, display reklame retningslinjer,