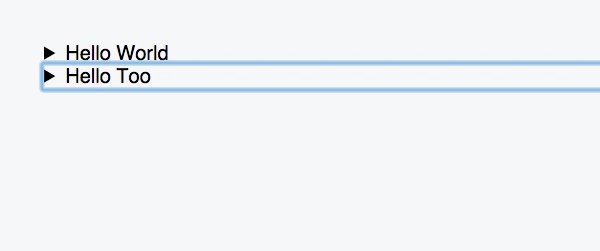
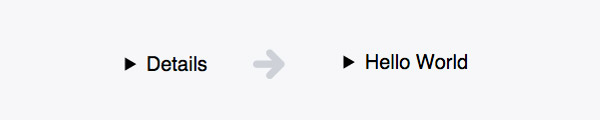
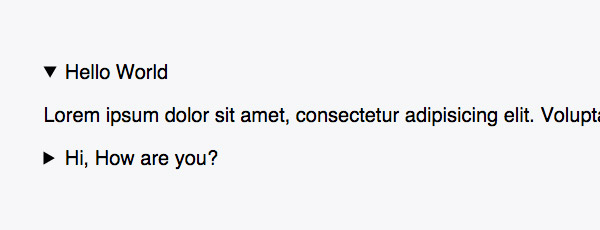
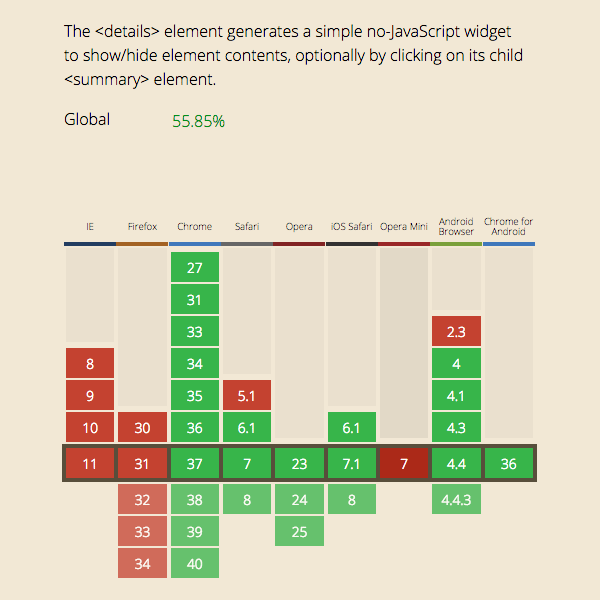
forklarer "oplysninger" og "summary" elementer,,,,, masser af javascript biblioteker er udviklet for at give os yderligere interaktive widgets på websteder.på samme måde, html5 også har fortolket en række populære interaktive elementer, hvilket gør dem til lokalt net karakteristika.i denne post, skal vi se på et sådant element ringede , < detaljer >, (og dermed de , < resumé >, element), der giver os en interaktiv widget svarende til en harmonika., ved hjælp af , < oplysninger >, og , < resumé >,, , < detaljer >, element kan benyttes overalt inden for rammerne af den , < krop >,.for at give et enkelt eksempel, vi kan sige det på denne måde:,, < detaljer > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.voluptas, impedit. < /p > < /oplysninger >,, at ovenstående eksempel viser , < detaljer >, element, der indeholder et afsnit, der fremhæver sin lighed med andre html opdeling elementer.det definerer en semantisk afdeling, som igen kan indeholde barn elementer, såsom billeder sammen med , < figur >, element, er elementer, som , < input >, og , < textarea >, og endda rede andre arrays af , < detaljer >,.,, det eneste væsentlige forskellige ville være i, hvordan browsere vise dette element på forenden.støtte til browsere som krom, safari, og den seneste version af opera vil vise det med en lille trekant og en detaljeret, linje på side.,,,,, den , < detaljer >, element virker som en harmonika dims i, at indholdet i det først vil blive gemt.toggling pilen, eller at nogen steder, der horisontalt ligger på linje med den pil, der vil afsløre skjulte indhold.vi er også i stand til at fremhæve det ved hjælp af , tab, centrale og enten , rummet, eller ind, nøgle til at aktivere den.,,,,,, note: accesibleculture omfattet tilgængelighed grundigt i skærm læsere og oplysninger /resumé.,, det åbne land, har åbnet de oplysninger, element, hvis du nu ser igennem ved kilden med dev værktøjer, vil man finde, at browser har bilagt , åben, attribut, mens det er i denne stat.vi kan tilføje , åben, attribut i, < detaljer >, manuelt at fremvise indholdet op ved misligholdelse.,, < detaljer åbne > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.voluptas, impedit. < /p > < /oplysninger >,, sammenfattende element, , < detaljer >, element skibe langs med et element til , < resumé >,; disse to skal anvendes i forbindelse med den , < resumé >, element er helt valgfrit.,, hvad sker der så, når du skal bruge det til? , < detaljer åbne > < resumé > - verden < /resumé > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.voluptas, impedit. < /p > < /oplysninger >, i betragtning af ovenstående eksempel, misligholdelse, detaljer, vil blive erstattet med, hej.,,,,,, rede, som nævnt, , < detaljer >, element kan indeholde andre indlejrede , < detaljer >, elementer, som så:,, < detaljer > < resumé > - verden < /resumé > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.voluptas, impedit. < /p > < detaljer > < resumé > - hej, hvordan har du det?< /resumé > < p > lorem ipsum dolor sidde amet, consectetur adipisicing elit.voluptas, impedit. < /p > < /oplysninger > < /oplysninger >, dette giver en visuel spørgsmål (som ikke ville være tilfældet med, siger, indlejrede lister) browser misligholdelse på vej.som du kan se nedenfor, indlejrede element er tilpasset til venstre langs med moderselskab, som slører den sande hierarki:,,,,, dette er ikke desto mindre let rettet ved at tilføje nogle enkle styles.lad os se, hvordan vi på disse elementer.,,, - detaljer med css,, , < detaljer >, og , < resumé >, elementer kan være såkaldte ligesom enhver anden blok elementer; udvælge dem gennem element i komitéen, en klasse eller en id og stak en bunke af egenskaber for stil.,, detaljer ( polstring: 15px; baggrund farve:&#f6f7f8; margen nederst: 20px;}, desuden kan du bruge attributten vælgeren at specificere styles for åbent land,.,, oplysninger [. { /* den stil er her * /), , < resumé >, element kan også være i aften.apropos, hvis du svæver over en clickable element, som f.eks. en knap eller et anker, markøren vil normalt blive til en pegefinger.men det er ikke tilfældet for de , < resumé >, element, som også clickable.markøren vil i stedet gå i , tekst, markør, der føles lidt unaturligt, derfor er du måske ønsker at revidere misligholdelse stil, som markør, som , viser, som så.,, resumé ( markør: pointer.}, - trekanten, og nu til det spørgsmål, de har ventet på at spørge: kan du stil en trekant?der er ingen standard endnu, men webkit har brug en pseudo - element til dette formål, ,: - webkit detaljer markør.gennem det, vi er i stand til at vælge den misligholdelse, pil styles, f.eks. farve, baggrunden farve samt pil størrelse.,, resumé: - webkit detaljer markør ( farve:&#fff; baggrund farve:�}, desværre, at erstatte den pil direkte gennem ,: - webkit detaljer markør, ikke er muligt - i det mindste i skrivende stund.den eneste mulighed er at erstatte den ved hjælp af de ,: før, eller ,: efter,.,, resumé: - webkit detaljer markør ( display: ingen;} resumé: før { indhold: "\\ 2714" /* den nye stjerne * / farve:ʸf7c; margen: 5px;), om støtte, om støtte til disse to elementer er blevet forbedret i de seneste to år.i 2011 og 2012, krom, var den eneste browser , som gør , < detaljer >, og < resumé >, - omend gennemførelsen har nogle spørgsmål om adgang.safari og opera er først for nylig har tiltrådt klub.,,, og som støtter firefox og internet explorer, så er der et par polyfill muligheder til at efterligne de funktioner, som f.eks. en udviklet af mathias bynens, jquery detaljer. , selv om dette polyfill tilsyneladende er baseret på jquery, filen størrelse meget mindre end de jquery ui bibliotek modstykke.,,, når de gennemføres, stil det ligesom altid.,, resumé: før { indhold: ". 25b8" /* unicode karakter af en trekant * / farve:� margen: 5px;}, yderligere oplysninger om - støtte kan findes på caniuse. kom.,,,,, anvendelser og eksempler, vil de sandsynligvis allerede har set disse elementer i naturen.samtidig handler online, for eksempel, at du kan finde nogle hjemmesider pakke deres produkter "lange beskrivelser i en harmonika.eller de kunne bruge det i samråd med filter resultater, som i payless, f.eks.,,,,, den , < detaljer >, og , < resumé >, element er også særdeles velegnede til at organisere faq poster og træk liste, der typisk findes i tabel layout, prisfastsættelse.jeg har skabt en demo, som du kan se her , som du er fri for misbrug.,,, konklusioner, som aaron lumsden sagde i denne post , "websteder er ved at blive mere data drevet, og app", så det nye element er meget påskønnet.en dag, måske på grund af web - komponenter, at opbygge et websted eller en webapp bliver mindre afhængige af javascript biblioteker ved at tilføje et enkelt dims som en harmonika.,, så har du nogensinde brugt , < detaljer >, og , < resumé >, i din hjemmeside?,