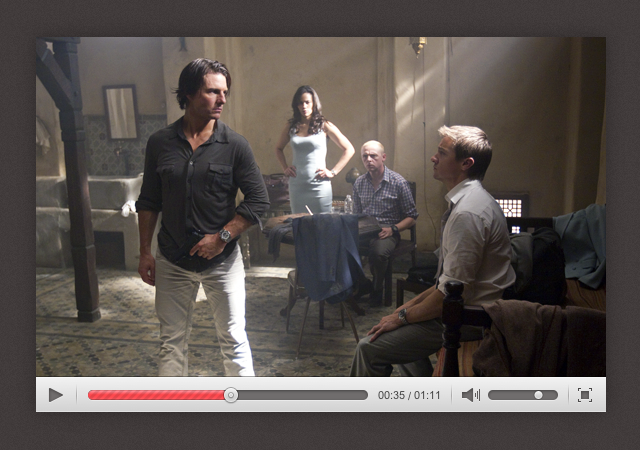
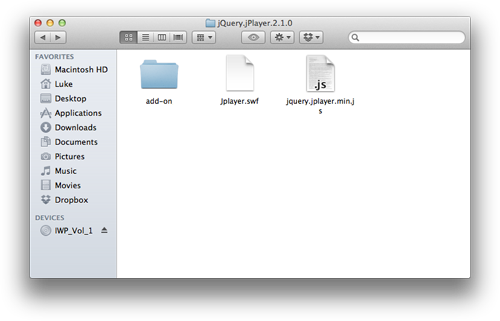
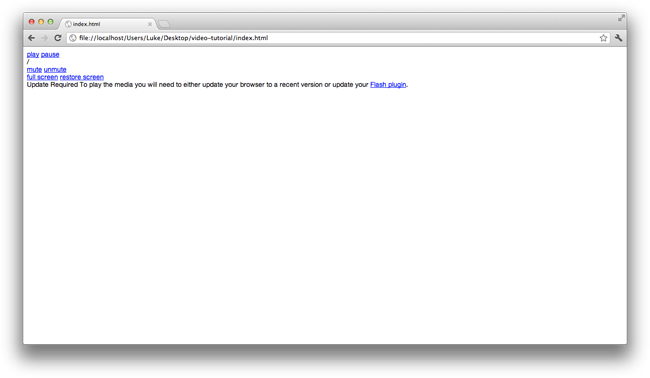
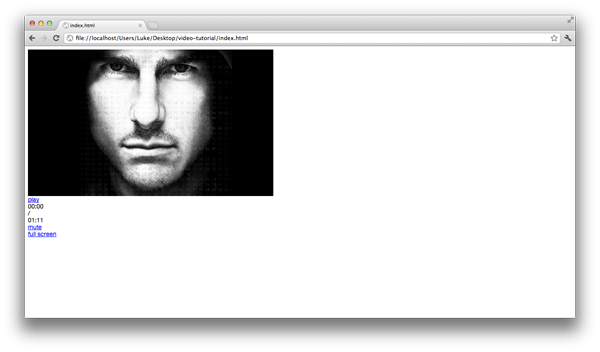
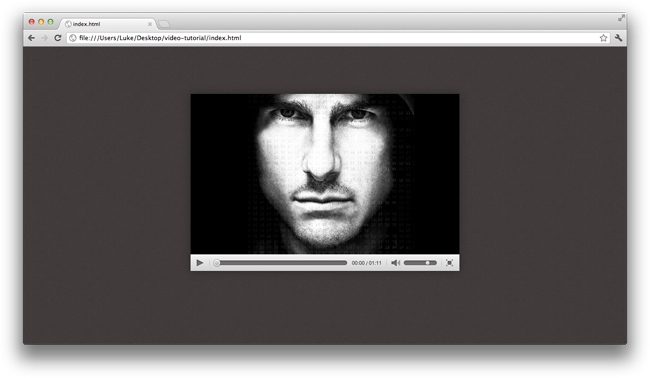
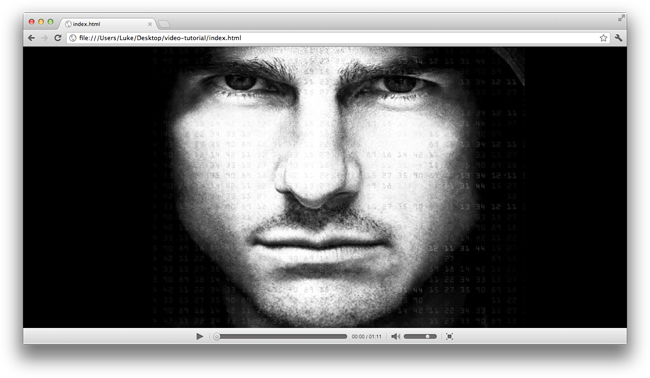
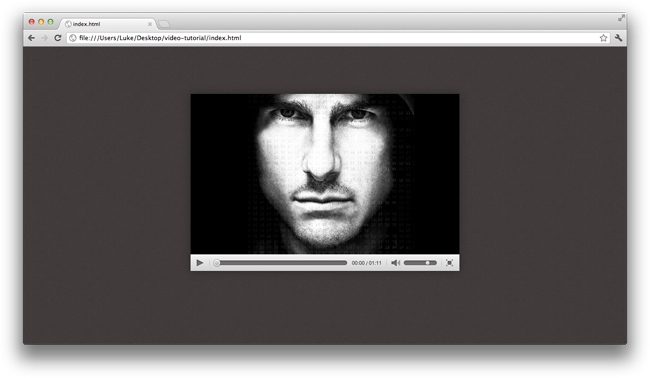
hud orman clark er video grænseflade med jplayer og css,,,,,,, kodning af orman clarks præmie pixel - design er sjovt, denne gang vil vi have et kig på hans video spiller grænseflade.vi bygger det ved hjælp af en fantastisk html5 video bibliotek ringede jplayer sammen med nogle html og css.,,,, trin 1: html5 base oveni, vil vi starte med at smide en blank html5 dokument, samtidig med at huske at købe jquery i hovedet. - jeg er med jquery arrangeret af google).jeg vil også i forbindelse med de seneste html kniv, som vil sikre internet explorer fortolker og styles html5 bestemmelser korrekt. en sidste ting, du vil bemærke, at jeg har knyttet til en stylesheet for, vil vi tilføje css senere i tutor. <!doctype > < html > < head > <!- meta - tags... > < meta - charset = "utf - 8" > <!- titel. > < afsnit > < /afsnit > <!- stylesheets - > < forbindelse rel = "stylesheet" href = "css /styles. css" > <!- jquery - > < manuskript src = "http: //ajax. googleapis. kom /ajax /libs /jquery /1.7.1 /jquery. min.js" > < /manuskript > <!- hvis det er [9] > < manuskript src = "http: //html5shim. googlecode. kom /svn /bagagerum /html5. er" > < /manuskript > <![endif] - > < /head > < krop > < /organ > < /html >,, trin 2: downloade jplayer, næste, vi skal bruge til at downloade jplayer "jquery html5 audio /video - bibliotek".over til jplayer.org og downloade den aktuelle overgang.,, gå videre og skabe en folder, der hedder "javascript" eller "er" (eller hvad du er vant til) i dit spind mappe og kopi, jquery.jplayer.min.js, ind i det.næste gang du vil skal forbinde dette i deres html, så tilføje følgende i din, < head > afsnit (ved at huske at skifte retning som passende). <!- jplayer - > < manuskript src = "js /jquery. jplayer. min.js" > < /manuskript >,, trin 3: spiller oveni, vil vi nu tilføje - er vi nødt til at skabe en spiller.må ikke bekymre dig, hvis det er overvældende, det meste er taget fra folk på jplayer.org webstedet, og jeg skal nok forklare det er nødvendigt senere. <!- beholder til alt - - er > < div id = "jp_container_1" klasse = "jp video jp-video-360p" > <!- beholder, som vores video bliver spillet... > < div id = "jquery_jplayer_1" klasse = "jp jplayer" > < /div > <!- store containere til vores kontrol - > < div klasse = "jp gui" > < div klasse = "jp grænseflade" > < div klasse = "jp kontrol indehaver" > < /div > <!- stopper jp kontrol indehaver - > < /div > <!- stopper jp grænseflade - > < /div > <!- stopper jp gui - > <!- udokumenterede besked - - > < div klasse = "jp - løsning" > < span > ajourføre krævede < /span > her er en besked, som skal anføres, hvis videoen er ikke støttet.en flash alternativ kan anvendes her, hvis du har lyst.< /div > < /div > <!- stopper jp_container_1 - > for det første, du vil se en vigtigste beholder til alt.vi vil anvende nogle globale stil.så er der de div. "# jquery_jplayer_1", som jplayer manuskript vil mål og tilføje den video - - så vil du se id, som der er henvist til i jquery funktion, når vi tilføje, at). du behøver kun at beskæftige sig med det, der er inde i den, < div klasse = "jp gui" >, hundetegn.dette er det vigtigste punkt, som vil indeholde den video - kontrol.vi vil skabe et par containere inden for det, som alle hjælpe med nedskæring, afhængigt af om fuld skærm er tændt eller slukket.,, trin 4: kontrol af avancen, så de gode ting... <!- spil og pause knapper... > < en href = "javascript:" klasse = "jp spille" tabindex = "1" > spille < /a > < en href = "javascript:" klasse = "jp pause" tabindex = 1. "> pause < /a > < over klasse =" - separator sep-1 "> < /span > <!- udvikling af bar - > < div klasse = "jp fremskridt" > < div klasse = "jp søge bar" > < div klasse = "jp spille bar" > < span > < /span > og lt; /div > < /div > < /div > <!- tid meddelelser - > < div klasse = "jp nuværende tidspunkt" > < /div > < over klasse = "tid sep" > /< /span > < div klasse = "jp varighed" > < /div > < over klasse = "- separator sep-2" > < /span > <!- stum /unmute toggle - > < en href = "javascript:" klasse = "jp stum" tabindex = "2" afsnit = "mute" > stum < /a > < en href = "javascript:" klasse = "jp unmute" tabindex = "2" afsnit = "unmute" > unmute < /a > <!- bind bar - > < div klasse = "jp mængde bar" > < div klasse = "jp mængde bar værdi" > < over klasse = "klare" > < /span > < /div > < /div > < over klasse = "- separator sep-2" > < /span > <!- fuld skærm toggle - > < en href = "javascript:" klasse = "jp fuld skærm" tabindex = "3" afsnit = "full screen" > fuld skærm < /a > < en href = "javascript:" klasse = "jp genoprette screen" tabindex = "3" afsnit = "genoprette screen" > genoprette skærm < /a > her har vi indsat vores kontrol, alle bemærkede, for klarhed.sparke vores play knappen efterfulgt af pause knappen.de er begge på passende klasse navne for - på et senere tidspunkt.vi har en tid med en klasse i - separator.orman brugte nogle smarte separatorer i udformningen, da disse er separatorer med en gradient på dem, vil vi anvende et billede af disse (selv om det er gratis at benytte css3 stigninger, hvis du er sikker). næste skaber vi de fremskridt, og der er et par punkter, som går ind for at bygge det.først har vi "jp fremskridt, som er grundlaget for fremskridt bar.så har vi "jp spille bar".det er cool, røde bar, der bevæger sig rundt på som udvikling af videoen.vi bruger også en tid med en klasse af "klare" her for at skabe den lille knap vist i konstruktionen. nu til nuværende tidspunkt og varigheden af den video.vi vil skabe endnu en gang ved hjælp af divs med klasser "jp nuværende tidspunkt" og "jp varighed.vi brugte også en spændvidde klasse igen, denne gang for at skabe en separator, men ved hjælp af en frem og så ingen billeder vil blive brugt her.efter, at du vil se, at vi har en separator, det samme som tidligere. den mængde knapper og bar så skal gøres.først skal vi skabe to knapper, jp stum "og" jp unmute ".kun en af disse skal vises på en gang, den anden vil blive gemt væk med jplayer.den mængde bar har de samme principper som de fremskridt, bar, samme struktur (selv om anden klasse navne, naturligvis). hvis du mener, sagen i browseren, du kommer ikke til at se for meget sker endnu.,, løntrin 5: tilføjelse af en video, den vigtigste del, vil vi tilføje en video!for fuld funktionalitet og cross - støtte du har brug for din video til rådighed i forskellige formater.html5 medier, støttet af jplayer:,, mp3 mp4 (aac /h.264), ogg (vorbis /theora), webm (vorbis /vp8), wav, forskellige browsere støtte forskellige videoformater. det relevante format, udvælges afhængigt af browser, forudsat at den er blevet stillet til rådighed.tjek caniuse.com for mere information om hvem, hvad og hvor. vi skal også have en. men heller ikke dér er menneskene sikre fil, der fungerer som en plakat, når filmen er ikke at spille. i forbindelse med denne lektion, jeg bruger en film trailer downloadet fra http://trailers.apple.com.jeg så omdannede det til den korrekte formater (der er masser af gratis online ressourcer for at hjælpe dig, google væk...), så når du har omsat dem og skabte din. men heller ikke dér er menneskene sikre dem passende plakat sted i dit projekt.efter, at vi bliver nødt til at tilføje en instantiation snippet for at få jplayer op at køre. føje følgende til fods i deres dokument, huske på, at ændre den fil veje til at afspejle deres egne.du vil se, at vi peger jplayer til "# jquery_jplayer_1" element. <!- instantiate - > < manuskript type = "tekst /javascript" > $(dokument). klar (function() {$("# jquery_jplayer_1"). jplayer ({klar: funktion () ($(det). jplayer ("setmedia", (m4v: "mi4. m4v", ogv: "mi4. ogv", webmv: "mi4. webm" plakat: "mi4. men heller ikke dér er menneskene sikre"})}, swfpath: "er", der leveres: "webmv, ogv, m4v", størrelse (bredde: "570px", højde: "340px", cssclass: "jp-video-360p"}})}). < /manuskript >, tjek jplayer dokumentation for flere muligheder og attributter.okay, du skal have noget lignende her:,, trin 6: video base css, før vi kommer til at tilføje nogle css for interface vil vi tilføje en baggrund, skrifttyper osv. til det organ, og også den stil for foden af video.gå videre og skabe en stylesheet, huske på, at knytte til den i hovedet del af din hjemmeside.jeg har også bragt i en reset - lige i din browser beslutter at tilføje nogle margener og alt det der.efter nulstille regler jeg har tilføjet en baggrund med et billede.det næste, jeg har rettet mod hele spiller (video - og kontrol), jeg har givet det en skrifttype, familie og tilføjet nogle rubrik skygger (ihukommende at anvende browser præfikser!). We've then given it styles for when the player is in full screen mode., html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,and,address,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video,input,textarea,select{background:transparent;border:0;font-size:100%;margin:0;outline:0;padding:0;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}abbr[title],dfn[title]{border-bottom:1px dotted;cursor:help}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:none}del{text-decoration:line-through}hr{background:transparent;border:0;clear:both;color:transparent;height:1px;margin:0;padding:0}mark{background-color:#ffffb3;font-style:italic}input,select{vertical-align:middle}ins{background-color:red;color:white;text-decoration:none}ol,ul{list-style:none}table{border-collapse:collapse;border-spacing:0}a{text-decoration:none;} body { \tmargin:0; \tpadding:0; \tbackground:url("bg.jpg") repeat; } .jp-video { \tfont-family:"Helvetica Neue", Helvetica, Arial, sans-serif; \tposition:relative; \t-webkit-box-shadow:0px 0px 20px rgba(0,0,0,.3); \t-moz-box-shadow:0px 0px 20px rgba(0,0,0,.3); \tbox-shadow: 0px 0px 20px rgba (0,0,0,. 3)). jp-video-360p (bredde: 570px; margen: 100px auto.}. jp video fuld (bredde: 480px. højde: 270px. position: støj.vigtigt: stilling: relativ} jp video. jp jplayer (top: 0; tilbage: 0; position: fast!vigtigt. position: relativ; /* regler for ie6 (fuld skærm) * /er overfyldt: skjulte; z-index: 1000;} jp video. jp gui {holdning: fast!vigtigt: stilling: statiske; /* regler for ie6 (fuld skærm) * /top: 0; tilbage: 0; bredde: 100%, højde: 100%; z-index: 1000;} jp video. jp grænseflade (holdning: absolut!vigtigt. position: relativ; /* regler for ie6 (fuld skærm) * /nederst: 0; tilbage: 0; z-index: 1000;}, bør du har nu noget, der svarer til følgende:,, trin 7: grundlæggende kontrol -, tid til at begynde på vej op kontrol afdeling.først finder vi stil basen gray.vi skal bruge en væske bredde på 100%, det er brugt, så det kan strække til fulde bredde, når i fuld skærm tilstand.jeg har også tilføjet en bestemt højde af 35px.vi bruger en gradient på den baggrund, jeg tog ud og skabte dette ved hjælp af gradientapp og ryddet op efter prefixr api. endelig har jeg tilføjet en kasse skygge til at skabe indpresningsdybde skygger, endnu en gang huske at bruge browser præfikser.jeg har tilføjet nogle former for næste kontrol indehaver (hovedsagelig en container), der gør det muligt for os at center i panelet i fuld skærm tilstand.vil du se, hvordan det fungerer på et senere tidspunkt.I've used a fixed width of 570px and centered it using ,margin: 0 auto;,, .jp-interface { \tposition: relative; \twidth:100%; \theight: 35px; \tbackground-image: -webkit-linear-gradient(top, rgb(242, 242, 242), rgb(209, 209, 209)); \tbackground-image: -moz-linear-gradient(top, rgb(242, 242, 242), rgb(209, 209, 209)); \tbackground-image: -o-linear-gradient(top, rgb(242, 242, 242), rgb(209, 209, 209)); \tbackground-image: -ms-linear-gradient(top, rgb(242, 242, 242), rgb(209, 209, 209)); \tbackground-image: linear-gradient(top, rgb(242, 242, 242), rgb(209, 209, 209)); \tfilter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#f2f2f2', EndColorStr='#d1d1d1'); \t-webkit-box-shadow: \t\tinset 0px 1px 0px #f7f7f7, \t\t* * * 0px - 1px 0px&#e2e2e2; - moz rubrik skygge: indpresningsdybde 0px 1px 0px&#f7f7f7, indpresningsdybde 0px - 1px 0px&#e2e2e2; rubrik skygge: indpresningsdybde 0px 1px 0px&#f7f7f7, indpresningsdybde 0px - 1px 0px&#e2e2e2;} div.jp-controls-holder {klart: både; bredde: 570px; margen: 0 auto. position: relativ; overløb: skjult.}, du burde ikke se meget siden den sidste skridt med undtagelse af gradient baggrund har vi tilføjet:,, trin 8: spille og pause knapper, bagefter skal vi tilføje spille og pause knapper og separator.jeg skal bruge en sprite til alle de knapper, som du kan få fat i kilden filer.,, jeg har først defineret bredde og højde for både op og spille knapper, vil de begge har de samme dimensioner.jeg har tilføjet en tekst led - tekst inden for anker forbindelser af skærmen, som vi ikke har brug for dem, at vi vil bruge den sprite image.endelig vil vi bruge redegørelse: ingen, der vil løse et problem ved at klikke, viser en forfærdelig blåt lys nogle browsere rundt på knappen. a.jp-play, a.jp-pause (bredde: 40px. højde: 35px; flyde: venstre; tekst led: - 9999px; udkast: ingen;} a.jp-play {baggrund: url ("sprite. men heller ikke dér er menneskene sikre") 0 0 ikke gentages;} a.jp-pause {baggrund: url ("sprite. men heller ikke dér er menneskene sikre") - 40px 0 ikke gentages; display: ingen;}. - separator (baggrund billede: url ("- separator. men heller ikke dér er menneskene sikre"); baggrund gentager: ingen: bredde: 2px. højde: 35px; flydende: venstre margen top: 7px; margen: 10px;}, trin 9: fremskridt bar, okay, for det første vil vi målrette de fremskridt, bar base.vi vil give det en solid baggrund, tilføje en grænse radius af 5px (med præfikser), to rubrik skygger, drop shadow og indpresningsdybde skygge.bagefter skal vi tilføje nogle bredde og højde, både faste.vi får så lidt margin top til center i hele grænseflade, bagefter skal vi tilføje nogle former for at bar, der viser, hvor meget den video er ladt.vi vil anvende en bredde på 0px, fordi jplayer vil klare den faktiske bredde dynamisk, og en højde på 100%, så det vil arve fremskridt bar højde, fylder det hele op.vi vil også give det grænse radius af 5px og baggrund. endelig vil vi skabe fremskridt bar, der bevæger sig som video spil.jeg skal bruge et billede og gentage det på y - aksen.endnu en gang, som tidligere vil vi tilføje en bredde på 0px og jplayer klarer resten.næste gang, kan du huske det span mærke, vi skabte.dette vil blive anvendt til at håndtere.vi skal bruge et billede til, og holdning, som det helt.We'll need to use ,right:XXpx;, to ensure it moves along with the play bar., .jp-progress { \tbackground: #706d6d; \t-webkit-border-radius:5px; \t-moz-border-radius:5px; \tborder-radius:5px; \t-webkit-box-shadow: \t\tinset 0px 1px 4px rgba(0,0,0,.4), \t\t0px 1px 0px rgba(255,255,255,.4); \t-moz-box-shadow: \t\tinset 0px 1px 4px rgba(0,0,0,.4), \t\t0px 1px 0px rgba(255,255,255,.4); \tbox-shadow: \t\tinset 0px 1px 4px rgba(0,0,0,.4), \t\t0px 1px 0px rgba(255,255,255,.4); \twidth:280px; \theight:10px; \tfloat:left; \tmargin-top: 13px; } .jp-seek-bar { \twidth:0px; \theight:100%; \tcursor: pointer; } .jp-seeking-bg { \tbackground:#575555; \t-webkit-border-radius:5px; \t-moz-border-radius:5px; \tborder-radius:5px; } .jp-play-bar { baggrund: url ("spille bar. men heller ikke dér er menneskene sikre") til venstre repeat-x; bredde: 0px. højde: 10px. position: relativ; z-index: 9999; - webkit grænse radius: 5px; - moz grænse radius: 5px; grænseoverskridende radius: 5px;} jp spille bar levetid (holdning: absolutte og top - 3px: og ret: - 12px; baggrund: url ("klare. men heller ikke dér er menneskene sikre") nr. gentager: 16px center; bredde, højde: 17px;}, gå 10: løbende /varighed, tid til at gøre (fniser) seriøst, lad os stil op på nuværende tidspunkt og varighed.vi skal målrette dem begge først at anvende nogle stilarter, de vil dele.resten er grundlæggende ting som marginer, jp nuværende tidspunkt. jp varighed (skriftstørrelse: 11px; skrifttype familie: arial, farve: margen top: 12px; flyde: venstre} jp nuværende {flyde: venstre display: overensstemmelse;} jp varighed (flyde: venstre og vise i overensstemmelse; tekst tilpasse: ret.}. jp video. jp nuværende {margen: 10px;} jp video. jp varighed (margin ret: 10px;}. sep {flyde: venstre margen: 13px 3px 0 3px; skriftstørrelsen: 11px; skrifttype familie: arial; farve -}, trin 11: bind knapper og bar, vi er ikke langt fra afsluttet nu, så lad os klare det volumen, afsnit.vi skal bruge to knapper, stum og unmute.vi vil anvende nogle på vej til begge, og så den sprite til hver enkelt af dem. vi har brugt, redegøre for: ingen; igen for at undgå, at problematiske aktiv tilstand.for at skabe den mængde bar bruger vi en lignende proces til fremskridt bar.vi vil anvende en fast bredde og højde, giv det en baggrund, en kasse skygger og en grænse for 5px radius.den mængde bar i sig selv er gennemsigtige, så vi kan ikke anvende en baggrund for det.næste har vi en anden knap; anvendelse af en nulstilling igen vil vi anvende en baggrund image, anvendelse, holdning: absolut; og holdning til højre, så det går rigtigt, jp video a.jp-mute, jp video a.jp-unmute {tekst led: - 9999px; flyde: venstre. højde: 35px; udkast: ingen;). jp stum {flyde: venstre; baggrund: url (.. /images /sprite. men heller ikke dér er menneskene sikre - 80px 0 ikke gentages; margen top: 1px; margen: - 10px; bredde: 35px;} a.jp-unmute {baggrund: url (.. /images /sprite. men heller ikke dér er menneskene sikre - 115px 0, ikke gentager sig. margen top: 1px; margen: - 13px; display: ingen; bredde: 38px;} jp mængde bar {flyde: venstre margen top: 13px; margen: 10px; overløb: skjulte; bredde: 70px. højde: 10px; markør: point; baggrund:˂d6d;- webkit grænse radius: 5px; - moz grænse radius: 5px; grænseoverskridende radius: 5px; - webkit rubrik skygge: indpresningsdybde 0px 1px 4px rgba (0,0,0,. 4), 0px 1px 0px rgba (255255255,. 4); - moz rubrik skygge: indpresningsdybde 0px 1px 4px rgba (0,0,0,. 4), 0px 1px 0px rgba (255255255,. 4); rubrik skygge: indpresningsdybde 0px 1px 4px rgba (0,0,0,. 4), 0px 1px 0px rgba (255255255,. 4);} jp mængde bar værdi {baggrund: gennemsigtige; bredde: 0px. højde: 10px. position: relativ;} jp volumen bar værdi levetid (holdning: absolutte, top. 0px; ret: 0px; baggrund: url (.. /images /vol. men heller ikke dér er menneskene sikre ikke gentage center; bredde: 11px. højde: 10px;}, trin 12: fuld skærm knap, vi er på det sidste skridt nu!alt, vi har tilbage, er den fuld skærm knap.ved hjælp af lignende foranstaltninger som før, og vi vil anvende den sprite igen bruge tekst led for at skjule den tekst (også kendt som at skubbe det væk fra skærmen).og huske på, at redegøre for: ingen; igen (som ganske vist kan anvendes på alle ankre i begyndelsen af stylesheet), jp fuld skærm (baggrund: url (.. /images /sprite. men heller ikke dér er menneskene sikre - 150px 0 ikke gentages; flyde: venstre; bredde: 40px. højde: 35px; tekst led: - 9999px; margen: - 15px; udkast: ingen;} jp genoprette skærm (baggrund: url (.. /images /sprite. men heller ikke dér er menneskene sikre - 150px 0 ikke gentages; flyde: venstre; bredde: 40px. højde: 35px; tekst led: - 9999px; margen: - 15px; beskrivelse: ingen;}, og vores video spiller er færdig!,, så prøv den fuld skærm element, det er fantastisk!,, konklusioner, idet jplayer stik af og orman er dejlig design, vi har kodet en pixel perfekt video spiller grænseflade.glem ikke, jplayer har flere tricks i posen, så sørg for at tjekke demoer og dokumentation.jeg håber, du nød det pædagogiske, tak fordi du læste.