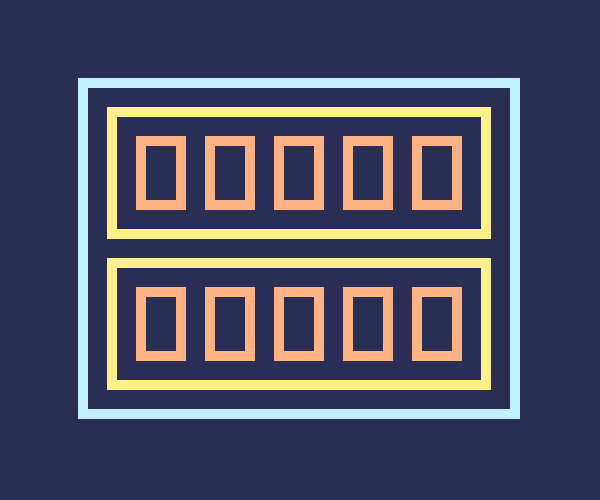
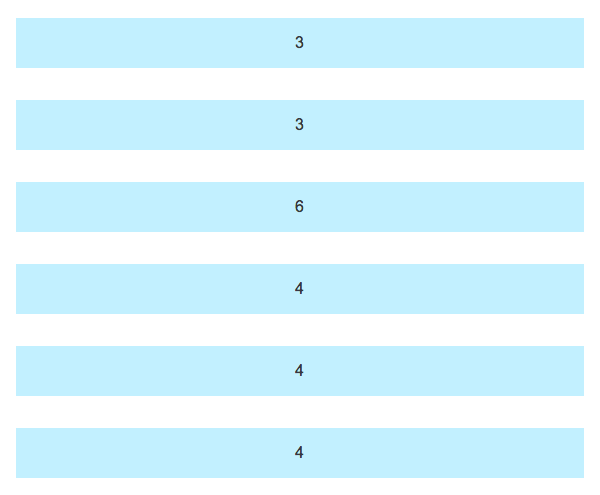
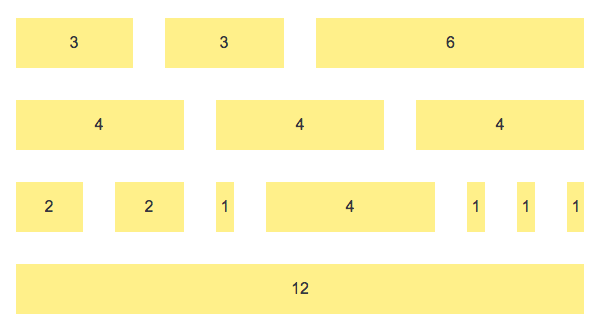
simpelt lydhøre over nettet, endnu bedre med frækhed,,,,, i denne forelæsning, vi skal bygge et simpelt, fleksible elnettet ved hjælp af ccs.når vi er bekendt med, hvordan det virker, vil vi forbedre den frækhed, at lære nogle centrale sass træk undervejs.,, at komme i gang med at css, lad os hurtigt undersøge, hvad vores forsyningsnettet skal se ud.der er smartere måder at opbygge net, som er mindre indgribende for avancen nødvendig, men dette net giver os en stor mulighed for at øve enkel, men nyttige sass teknikker.det anvender en indpakning element, så andre elementer i det, der fungerer som rækker, så flere elementer i dem, der fungerer som vores kolonne.,,,, en smule underligt, men du får den idé...,,, grid.css, til at begynde med, vi har brug for, er en css fil, så åbner en ny nummer på din kode redaktør og hedder det "net. css.", den første ting, vi er nødt til at tilføje en global nulstillet, og rubrik størrelsessortering regel.det vil sikre, at der anvendes til polstring vores elementer tilføjes, inden for deres beregnede dimensioner, og det giver os langt mere frihed til at definere kolonne bredder., * *: efter *: før {margen: 0; polstring: 0; - webkit rubrik størrelsessortering: grænse boks - - box størrelsessortering: grænse boks; rubrik størrelsessortering: grænse boks}, bagefter skal vi tilføje en artikel for at sikre, at alle billeder, der opfører sig fluidly.,, img (bredde: auto; max bredde: 100%, højde: auto!vigtige;}, indpakning, nu nogle regler for at sikre vores papir element opfører sig selv.,,. papir (bredde: 100% margen: 0 auto.}, note:, huske på, at vi arbejder mobile først.vores container starter på 100% viewport bredde, men vi vil ændre det for store skærme.,, rækkerne, alle vores række elementer skal indeholde de kolonner, at sikre, at grupper af kolonner klart hinanden ordentligt.lad os tilføje nogle generelle,. clearfix, regler for vores papir og række elementer,.,,. papir: efter. række: efter (indhold: "" display: tabel; klart: begge}, note: vi behøver ikke at sætte navn på disse elementer. indpakning,,. ro og. kolonne, kan vi være meget mere kreativ end det.disse navne er bare meget klart i forbindelse med denne forelæsning.,, kolonner, skal vi have en række kolonne kategorier afhængigt af størrelsen af hver (f.eks. column-1 og. column-6,.lad os bruge en attribut i komitéen til at målrette og stil dem alle på én gang.,, [klasse * ='column -] {flyde: venstre polstring: 1em; bredde: 100%; min højde: 1px;}, det vælger siger, at tage ethvert element, hvis klasse indeholder snoren, kolonne - og anvende følgende styles.derfor vores kolonne elementer vil flyde tilbage, vil have en polstring, 1em (dette er vores gutter og en lodret rum) og dækker 100% af viewport bredde (igen, vi arbejder mobile første her).endelig er den, min højde: 1px, sikrer, at de i kolonne viser korrekt, selv om det ikke har nogen indhold., tro det eller ej, har vi nu os selv et kvadratnet.følgende tillæg er alt vi behøver.,, < afsnit klasse = "papir" > < div klasse = "ror" > < div klasse = "column-3" > < /div > < div klasse = "column-3" > < /div > < div klasse = "column-6" > < /div > < /div > < /afsnit >,, vi kan anvende en kombination af kolonner i rækker, tag et kig på denne se, hvad du har i øjeblikket.,,,,, at dette skærmbillede viser flere kolonner end i snippet over, skal der, det er vores mobile opfattelse sørget for, lad os sige et media forespørgsel for at give os en anderledes indretning for store skærme.du bliver nødt til at fastsætte grænseværdier for deres egne net, men vi skal bruge en vilkårlig grænse for, 30em,.,, @ medier kun skærm og min bredde: 30em) {}, alle stilarter vi sted inden for media spørgsmål vil få virkning på skærme af 30em og bredere.vi vil bruge det til at dele vores kolonne i ret brede.,% bredder,, hvor omfattende skal hver kolonne?det afhænger af, hvor mange piller, vi har.til denne demonstration skal jeg arbejde med 12 kolonner, således at hver enkelt bør være præcis en tolvtedel (1 /12) af papir.for en kolonne, der strækker sig over to bredder, vil det være to tolvtedele, og så videre.her er, hvad det giver os:,, @ medier kun skærm og min bredde: 30em) {. papir (bredde: 95%; max bredde: 65em.}. column-1 (bredde: 8. 33. 333%}. column-2 (bredde: 16.66667%}. column-3 (bredde: 25%). column-4 (bredde: 33. 33. 333%}. column-5 (bredde: 41.66667%}. column-6 (bredde: 50%). column-7 (bredde: 58. 33. 333%}. column-8 (bredde: 66.66667%}. column-9 (bredde: 75%). column-10 (bredde: 83. 33. 333%;}. column-11 (bredde: 91.66667%}. column-12 (bredde: 100%}}, vil du også se, at vi har gjort det,. indpakning, del er mindre end den fulde breddeskærmen og givet det, max bredde.se, hvad det har gjort for vores net.,,,, du vil sikkert vælge mere passende polstring i deres egne net, få ryddet op med frækhed, vores css - nettet fungerer, men hvad ville der ske, hvis vi rent faktisk ville have 16 kolonner i vores net.eller mere?vi er nødt til at omberegne hver kolonne og manuelt ind i vores css fil, hver gang.for ikke at nævne, at vores css ville komme længere og længere og vanskeligere at håndtere.heldigvis sass (eller andre preprocessor) kan hjælpe os, at være næsvis, denne lektion handler ikke om oprettelse næsvished, det har du allerede ved, hvordan man gør det.hvis det ikke er tilfældet, og du har brug for at få tingene i gang se på at beherske sass: lektion 1 eller frækhed og et kompas for webdesignere: indførelse.,, når de har en fræk projekt fælde, at dykke ned i den næste skridt.,, definition af variabler, nu hjælper os med at rydde op i vores forskning på alle mulige måder, men den første ting, vi kan gøre, er at få brugbare værdier og opbevarer dem i variabler.først starter en ny, delvis, kaldet "_variables. scss" en fræk sag, der ikke udarbejdes på css direkte, men vi vil omtale i vores filer. //- variabler $grid kolonner: 12 $net max bredde: 65em; //34 $breakpoint små. "kun skærm og min bredde: 20em)" $breakpoint medium: "kun skærm og min bredde: 30em)", og disse variabler give os mængden af kolonner, vi ønsker at arbejde med. 12 i øjeblikket, men let kan ændres til 16, måske 32 (uanset hvad du vil..vi har også gemt nogle breakpoints i variabler som tråde, selv om vi kun bruger én i øjeblikket.,, vi bruger disse kort, men først skal vi fælde nogle mixins.,, mixins, siger mixins er dele af koden, som vi kan definere en gang og derefter genbrug andetsteds i vores projekt.vi kan f.eks. tage det første sæt af regler, hvor vi fælde, grænse boks, ekstrakt, de fleste af i en mixin.vi begynder med:,, * *: efter *: før {margen: 0; polstring: 0; - webkit rubrik størrelsessortering: grænse boks - - box størrelsessortering: grænse boks; rubrik størrelsessortering: grænse boks},, så trækker vi en del af det, som vi kan genbruge, fastlæggelse af en mixin som jeg har kaldt "grænse boks", som så:,, @ mixin grænse rubrik (- webkit rubrik størrelsessortering: grænse boks - - box størrelsessortering: grænse boks; rubrik størrelsessortering: grænse boks}, så vi @ import, vores variabler og mixins i de vigtigste "net. scss", der bruger den mixin med en @ omfatter erklæring.,, @ import "variabler" @ import "mixins" * *: efter *: før {margen: 0; polstring: 0; @ omfatter grænse boks}, @ udvide clearfix, kan vi gøre noget lignende med clearfix regler, som foreslogmed sebastian ekstr ö m. i dette tilfælde tager vi den clearfix regler anbefales af nicolas gallagher, og tilføjer dem til vores mixin fil med en indikation af en art vælgeren, (%):,,% clearfix {* - 1; &: før &: efter (indhold: "" display tabel;} &: efter {klart: begge}}, indikation af en art vælgeren gøre det muligt for os at fastlægge hele stykker af stil, som kun få effekt, når vi udvider dem andetsteds, som denne:,,. indpakning,. række {@ udvide% clearfix;}, når udarbejdet, flot par retningslinjer for nu ser sådan ud:,,. indpakning,. ro (* - 1}. papir: før. række: før. papir: efter. række: efter (indhold: "" display: tabel;}. papir: efter. række: efter {klart:;}, ved hjælp af vores variabler, lad os gøre brug af nogle af disse variabler, vi opretter, skal vi?til at begynde med, kan vi skifte det, max bredde, værdi på papir.denne:,,. papir (bredde: 95%; max bredde: 65em;}, bliver denne:,,. papir (bredde: 95%; max bredde: $net max bredde;}, lad os gøre det samme med vores medier forespørgsel.denne:,, @ medier kun skærm og min bredde: 30em) {, vil blive forbedret med vores $breakpoint medium, variabel:,, @ medier&#{$breakpoint medium} {, note:, vil du se at vi pakket vores variabel i,&#{}.det er nævnt, interpolation.det er normalt, hvis vi skal produktionen en variabel i en anden, men det er nødvendigt i dette tilfælde, fordi den frækhed, de rejser i forbindelse med spørgsmål om @ medier, er ikke direkte efterfulgt af seler, ().du kan læse mere om i hugo giraudel er alt, du behøver at vide om at være næsvis interpolation., og bruge vores endelige variabel, $grid - kolonner, er vi nødt til at gøre brug af nogle mere frækhed funktionalitet loops.,, sass loops, vores kolonne bredde definitioner er præcis de samme, bortset fra de faktiske værdier.det vil være meget renere, hvis vi produktion en kolonne definition for så mange kolonner, som vi har brug for, at de værdier, der hver gang.for at gøre det, vi kan bruge en fræk, @, loop, der ser sådan ud:,, @ for $jeg fra 1 til 12 (//med indhold), vil dette loop over 12 iterationer, hver gang den værdi af $jeg, vil afspejle det loop.vi kan produktionen, $jeg sådan her:,, @ for $jeg fra 1 til 12 (. kolonne -&#{$jeg} {}}, igen, ser du, vi bruger,&#{}, omkring $i, at produktionen værdi som en snor, der er forsynet med,. kolonne - vælgeren.det giver os følgende, når der udarbejdes:,,. column-1 {}. column-2 {}. column-3 {}. column-4 {}. column-5 {}. column-6 {}. column-7 {}. column-8 {}. column-9 {}. column-10 {}. column-11 {}. column-12 {}, genialt!lad os nu bruge nogle beregninger til produktionen, den korrekte stilarter inden for disse udvælgere.,, frækhed, operatører, det går godt, men nu skal vi til produktionen, noget som følgende for hver vælger:,,. column-5 (bredde: 41.66667%), kolonne bredde er beregnet som 100% divideret med det samlede antal kolonner, multipliceret med kolonne nummer.i dette tilfælde 100% /12 * 5 = 41.66667%.det er derfor den beregning, vi skal anvende, skifter de relevante værdier for variabler,.,, @ for $jeg fra 1 til 12 (. kolonne -&#{$jeg} {bredde: 100% /12 * $i}}, nu udfører nu beregningerne for os, giver os følgende:,,. column-1 (bredde: 8. 33. 333%}. column-2 (bredde: 16.66667%}. column-3 (bredde: 25%;}. column-4 (bredde: 33. 33. 333%}. column-5 (bredde: 41.66667%}. column-6 (bredde: 50%). column-7 (bredde - 58. 33. 333%}. column-8 (bredde: 66.66667%}. column-9 (bredde: 75%). column-10 (bredde: 83. 33. 333%}. column-11 (bredde: 91.66667%}. column-12 (bredde: 100%), og, som en sidste del oprydning, kan vibruge $grid - kolonner, variable, i stedet for den værdi, 12:,, @ for $jeg fra 1 til $grid - kolonne (. kolonne -&#{$jeg} {bredde: 100% /$grid kolonner * $i}}, nu, hvis vi ønsker at ændre antallet i kolonne, vi bare ændre de variable og beregningerne vil ske for os.for eksempel, at $grid - kolonner,, 4, giv os følgende forskning:,, @ medier kun skærm og min bredde: 30em) {. papir (bredde: 95%; max bredde: 65em.}. column-1 (bredde: 25%;}. column-2 (bredde: 50%;). column-3 (bredde: 75%). column-4 (bredde: 100%), konkluderes, at vores endelige grid.scss er en sølle 42 linier; mindre end vores oprindelige css.,, @ import "variabler" @ import "mixins" * *: efter, *: før {margen: 0; polstring: 0; @ omfatter grænse boks} img (bredde: auto; max bredde: 100%, højde: auto!vigtigt.}. papir (bredde: 100% margen: 0 auto.}. indpakning,. række {@ udvide% clearfix;} [klasse * ='column -] {flyde: venstre polstring: 1em; bredde: 100%; min højde: 1px;} @ medier&#{$breakpoint medium} {. papir (bredde: 95%; max bredde: $net max bredde;} @ for $jeg fra 1 til $grid - kolonne (. kolonne -&#{$jeg} {bredde: 100% /$grid kolonner * $i}}}, i hele denne proces, vi har kigget på næsvished variabler, mixins, placeholders, udvide, løkker, operatører og interpolation.det er en utrolig kraftig sæt af egenskaber og en god start, hvis du kommer til at være næsvis.,, hvordan kan du ellers gøre det, vi har bygget?hvad ellers vil du tilføje eller fjerne?lad os vide, i bemærkningerne.yderligere læsning, 8 sass mixins, du har i din værktøjskasse, fræk og et kompas for webdesignere: indledning, lave din egen lækre sass mixins, noget, som hugo giraudel,