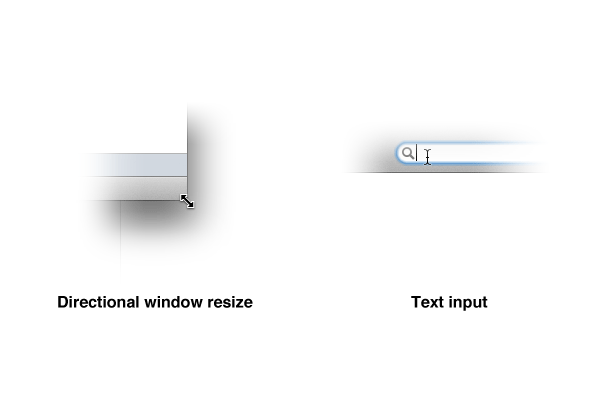
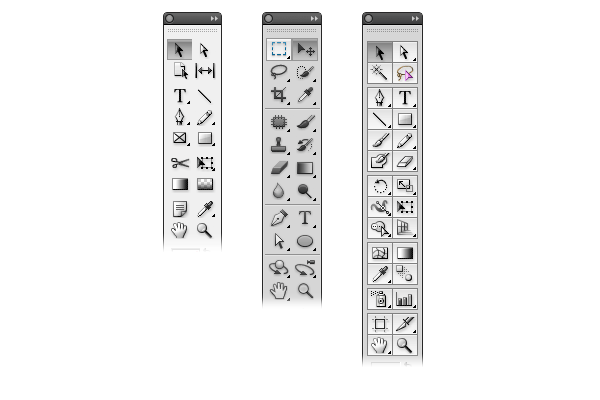
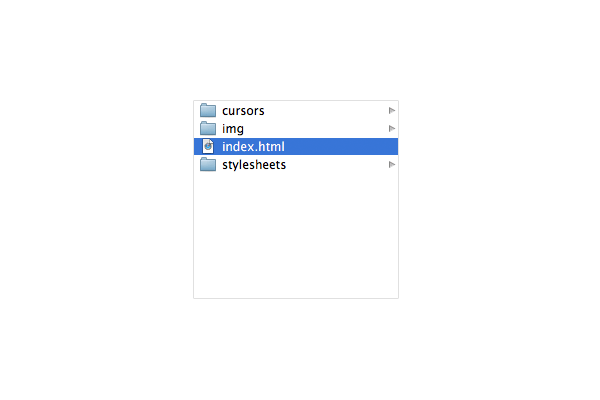
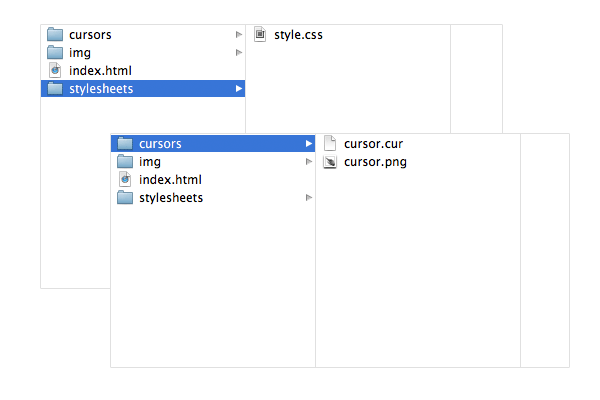
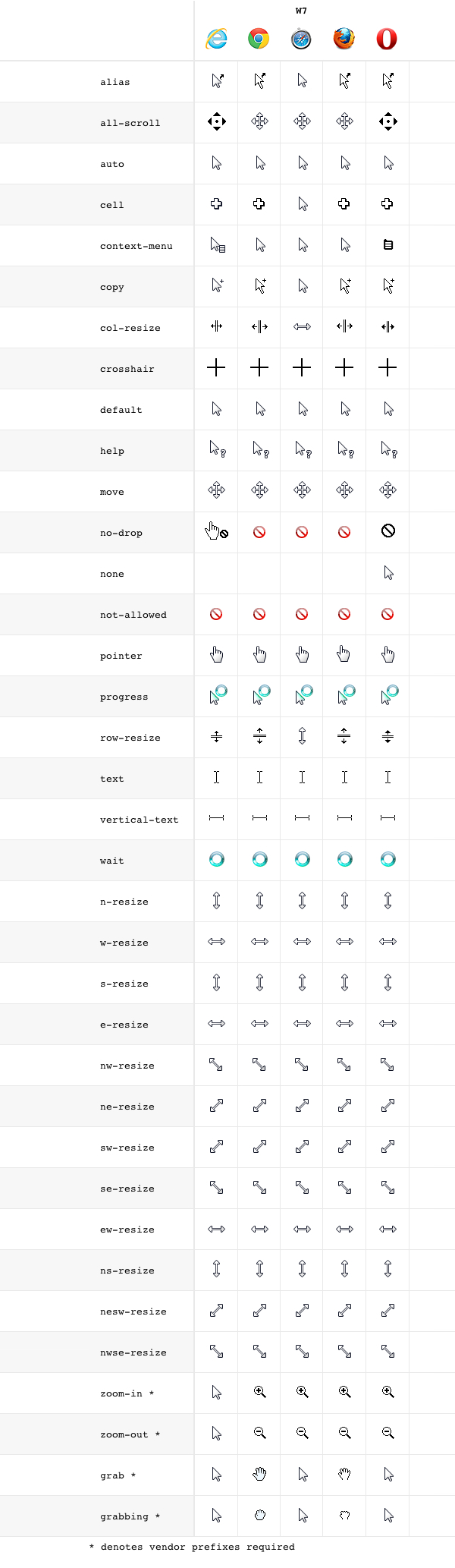
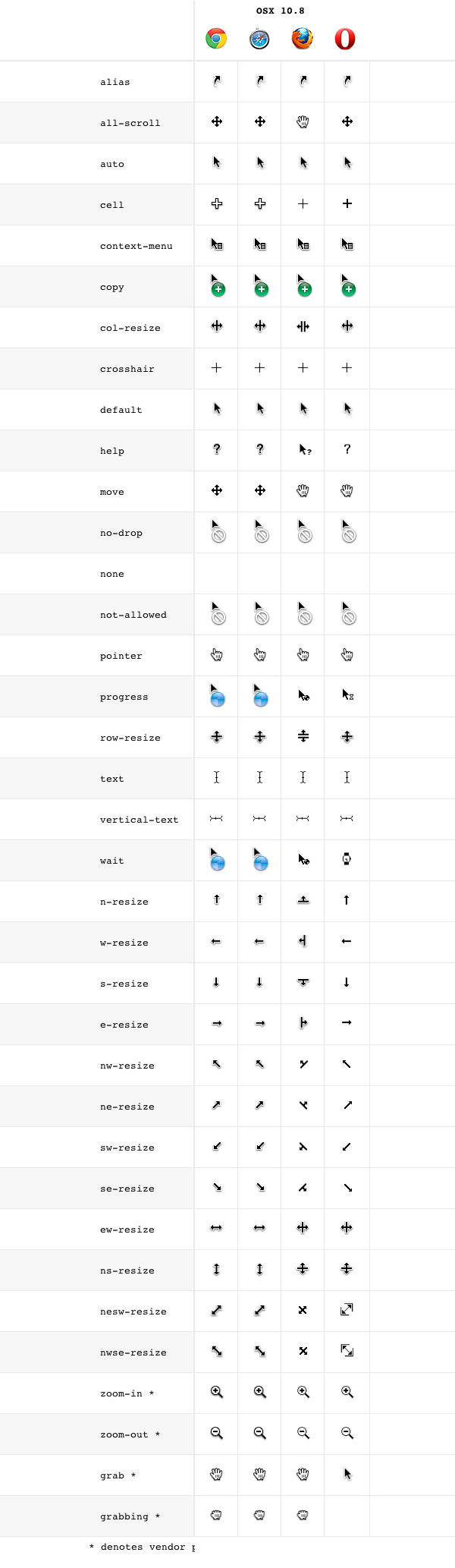
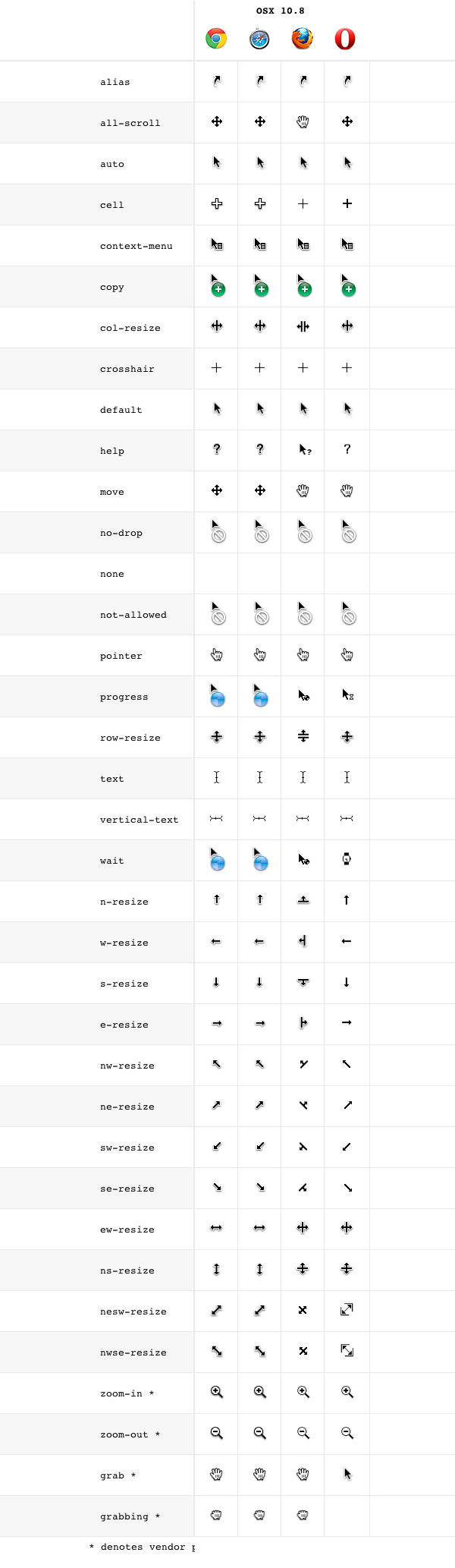
alt, hvad du behøver at vide om css markør regel,,,,,, mens verden er skør for at røre kontrollerede grænseflader, denne artikel vil fokusere på de mere traditionelle input metode af mus.jeg vil foreslå en strategi for gradvis forbedring for håndtering af interaktion design, mere specifikt, en oversigt over css, markør, regel.,,,, mobile design strategi bliver mere og mere vigtigt, hver dag.fællesskabet er gået ind i deres web - design er udformningen og fastlæggelsen af udformningen af brugernes interaktioner og kontroller, som de bliver mere og mere optimeret for røre input.men de veletablerede, præcision input metode til mus går ikke væk snart.dette forhold i forbindelse med den universelle karakter af nettet, støtte det traditionelle og røre ved input optimizations bør støttes fuldt ud i brugergrænsefladen design, en markør formål: give funktion, de fleste software fra stationære applikationer til styresystemer til simple websteder, beskæftiger en række nyttige gui tips.disse tips støtte i eu - erhvervsgrenen interaktion ved at foreslå for brugeren, hvad de kan opnå på dette punkt i ansøgningen er på koordinater.,, ønsker at indlæse - eller manipulere tekst?du ved, du kan, når du ser en "død" markør.vil resize et vindue?du ved, du kan, og i hvilken retning), når du ser en resize markør.i eksemplet ovenfor, kan du se, hvordan resize markør visuelt på mulige retninger vinduet kan blive ændret. ved at manipulere markør grafisk i forbindelse med grænseflade er kontrolfunktion, du give brugeren om, hvornår, hvor og hvordan de kan manipulere software. et eksempel, et rigtig godt eksempel på at mobilisere markør design til at kommunikere funktion kan findes i adobe kreative suite.,, det værktøj, ikoner i adobe suite grafisk afspejler deres særlige funktioner.i mange tilfælde, hvor et særligt redskab er udvalgt, markøren ligner eller præcist afspejler redskab er ikon.denne enkle ui paradigme er meget magtfuld i visuelt at kommunikere formål og funktion af hvert instrument i anvendelse er omfattende sæt værktøj.,, cursors på nettet, de mere veletablerede input metoder som mus, stylus og tastatur, give en yderligere form for visuel feedback ikke (endnu), der er til rådighed til at røre anordninger: den.svæv interaktioner giver brugerne mulighed for at udforske og lære om anvendelsen af tilknyttede svæv - elementer.disse elementer støtte i kommunikationen til brugeren, og som objekter er interaktive og om, hvordan de kan manipuleres.,, arten af nettet kræver universalitet og tilgængelighed.denne form for alt input agnostisk holdning er en enestående konstruktion udfordring, men den interaktioner (f.eks. tooltips) havde til formål at løse specifikke problemer, eu - erhvervsgrenen for mus.bliver de ikke, når de gennemføres på touch screen - udstyr.da arten af nettet kræver universalitet og tilgængelighed, web ansøgninger skal være konstrueret til at arbejde for begge rør og ikke røre anordninger.denne form for alt input agnostisk holdning er en enestående konstruktion udfordring.brugergrænseflader skal tages hensyn til rør samt ikke - rør udstyr. der er det udtryk igen: gradvis forbedring, denne web - centriske design udfordring, omfatter en vifte af input metoder kræver en tilgang af gradvis forbedring (som har været fortaler for en gang), selv om web - trafik er i stigende grad overtaget af mobilt udstyr (og dermed den trykfølsomme skærm udstyr) css, markør, regel langt fra er forældet.du kan bygge et websted eller anvendelse - med et bidrag agnositc tilgang, som vil arbejde i en række anordninger.om disse anordninger er kontrolleret med touch skærm eller mus, css markør regel vil fungere som et yderligere, men ikke særligt) - forbedring af visuel feedback til støttet udstyr.,,,, at gennemføre bygget i cursors, som nævnt, css cursors kan bruges til at give råd til brugeren, hvad funktion mus kan udføre.der er en lang række markør former, du kan vælge imellem, som er indbygget i browseren eller operativsystem af brugerens computer (du kan se en liste over dem quirksmode. org).den indbyggede cursors er sød, men du er nødt til at huske på, at de er eksklusive til browseren /styresystem for brugeren.den kontrol, kan variere fra en computer eller computer til en anden.her er et eksempel på, hvordan at ændre markøren:,. elementclass {markør: træk;}, til gennemførelse af skik cursors, hvis du har brug for en markør, der ikke er omfattet af misligholdelse eller ikke støttes på tværs af alle browsere, har de mulighed for at medtage en skik markør image.det kan defineres på samme måde som den skrifttype, familie, regel, hvor du giver fallbacks i tilfælde af, at den skik markør ikke belastning.,. elementclass {markør: url ('path /i /markør. men heller ikke dér er menneskene sikre), flytte;}, du kan selv fastlægge placeringen af markør (det punkt, hvor det er registreret).dette er x - og y - værdier, der er angivet i forhold til misligholdelse sted på 0, 0; den øverste venstre af din brugerdefinerede markør image.i nedenstående eksempel, vi flytter markøren 10 pixels fra venstre og 5 pixels fra toppen.,. elementclass {markør: url ('path /i /markør. men heller ikke dér er menneskene sikre) 10, 5, flytte;}, cross - markør regel, desværre, cross - støtte til skik cursors er ikke så let, som de regler, der er defineret ovenfor.der er et par hangups for at få cursors fungerer korrekt i hele browsere., dvs. støtter. vores filer, internet explorer 7 & 8 vil kun støtte. vores filer.disse filer er ico filer, bortset fra, at du kan definere markøren er "brændpunkter" af sagen selv.du er nødt til at give en. vores fil, hvis du planlægger at støtte, dvs. 7 & 8. at skabe dit eget. vores papirer ligger uden for omfanget af denne artikel.men du kan tage et kig på denne photoshop stik af, som en god begyndelse, dvs. fortolker markør veje i forhold til det dokument, browsere vil fortolke sædvane markør er url i forhold til fastlæggelse af stylesheet (f.eks. w3c 's henstilling).men internet explorer (7 - 9), vil fortolke url i forhold til html rod, så lad os sige, jeg begynder på et nyt projekt.det er "index.html" i det rod, sammen med oplysningerne for billeder, stylesheets og skik cursors.det ville se sådan, som du kan se, min stylesheets og skik cursors er helt adskilt fra hinanden, og i dette tilfælde ville jeg skrive markør regel med fallbacks til støtte for moderne browsere med. men heller ikke dér er menneskene sikre cursors samt er med. vores filer:,. elementclass {markør. url (.. /cursors /markør. men heller ikke dér er menneskene sikre) /* moderne - i forhold til dokument * /url (cursors /markør. cur) /* ie - i forhold til den egentlige * /forvalgt værdi; /* bygget i reserve * /), subsidiært, at du kunne bruge en absolut veje i landestøttestrategien, selv om du stadig skal fremlægge fallbacks for. vores filer:,. elementclass {markør: url (/cursors /markør. men heller ikke dér er menneskene sikre, moderne /* * /url (/cursors /markør. cur) /* ie * /forvalgt værdi; /* bygget i reserve * /}, til at læremere om tilbundsgående oplysninger og hangups af kors - css cursors, tage et kig på useragentman.com.husk, hvis du er at røre anordninger, css cursors kan være en gradvis forbedring træk.det betyder, at det ikke nødvendigvis kræve støtte til irland (for brugere på røre skærme vil ikke se den skik markør enten).,, markør eksempler på tværs af browsere og platforme, hvis du er gennemførelsen af css cursors som et aspekt af den gradvise forbedring, kan det være nyttigt at se, hvordan de indbyggede markør kommer på tværs af browsere og platforme.dette vil gøre det muligt for dem at træffe informerede beslutninger om, hvordan til at udforme deres grænseflade.her vil du finde en god reference for at se, hvordan cursors ser i på tværs af operativsystemer: windows 7, browsere testet, ie9, ie8, krom, safari 5.1.7, firefox, opera, vinduer xp, browsere testet, ie8, ie7, krom, safari 5.1.7, firefox, opera, osx 10,8, - browsere testet, krom 22,0, safari 6.0, firefox 15,0, opera 12.02, som du kan se, er der forskellige subtile forskelle, der kan eller ikke kan påvirke udformningen af deres grænseflade.tag et kig på den fuldstændige oversigt over at sammenligne cursors browsere og - platforme,.,, konklusioner, som du kan se, markøren regel i css er et supplerende redskab, du kan anvende til interaktion med brugeren med deres websted eller anvendelse.men du har sikkert lagt mærke til, hvor forskellige og forskelligartede hver markør kan være afhængig af brugerens browser og drift af systemet. de betydelige forskelle i cursors, ud over den stigende brug af touch skærm anordninger, har henvist, markør, regel til en supplerende rolle i at hjælpe eu - erhvervsgrenen interaktion, men det betyder ikke, at det er forældet.det er meget bedre at vurdere bruge markøren som et element af gradvis forbedring, end det er helt at se bort fra det.og nu ved du, hvordan man bruger det, gå ud og skabe noget fedt!,