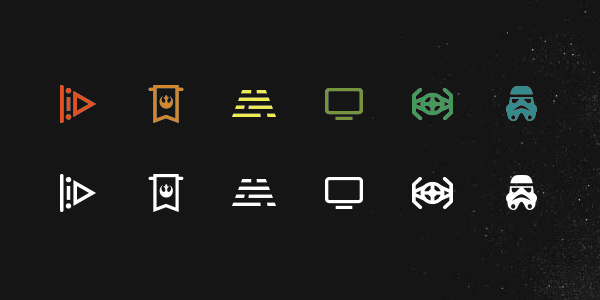
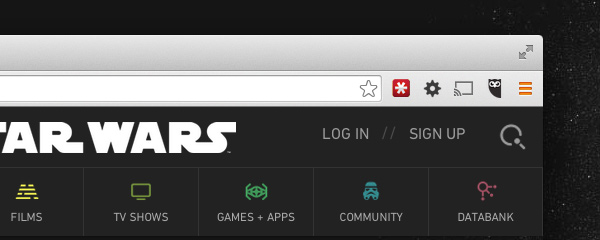
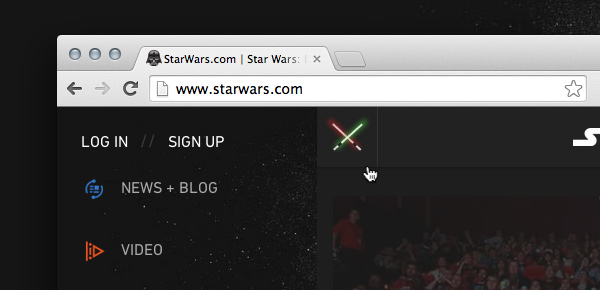
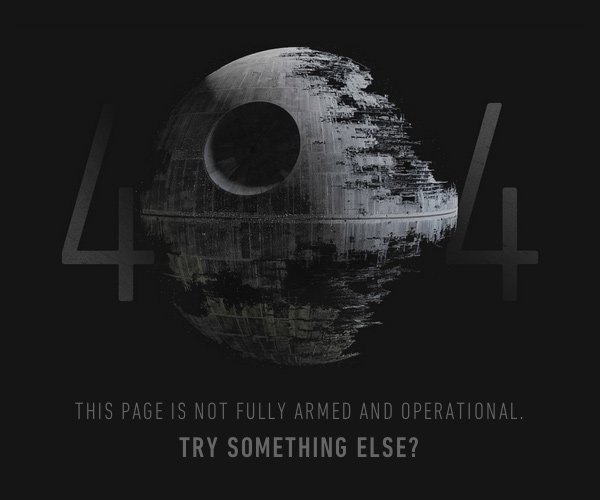
, hvordan de gjorde det. starwars. kom,,,,, hvis du ikke har set "star wars endnu, så snart du er færdig med denne artikel, så se på det.det hele.- sørg for at komme tilbage og lad os vide, hvis du foretrækker iv-vi, eller i-iii.),, hvis du , har set "star wars, måske har du noget i loop på de seneste nyheder om film, serier.jj abrams (producent af , tabt, og for nylig den nyeste star trek - udgaven) er i øjeblikket ved at skrive og udarbejde , star wars, afsnit vii, frigives i 2015.hvad mere er, lucasfilm, hjemmet studie af star wars, blev købt af disney., sammen med nyheder om star wars saga, starwars. kom fået en makeover fra bobby solomon og disney interaktive team.- en masse smukke detaljer er gået ind på dette sted, men vi vil fokusere på et par ting, som skiller sig ud for os.,,,,, dokumenthovedet, overskrift i star wars - anlægget er et eksempel på en meget enkel interaktion, der er meget rigere betydning end æstetiske henrettelse.specifikt samspil afspejler åbning afsnit sekvens af alle de film.som de ved, logoet synes at bevæge sig væk fra dig, ind på vejen.denne enkle detaljer er æstetisk tiltrækkende, og giver omgående kulturelle udløser for fans af filmen,.,,,, så...,,,,, hen...,,,,, væk.,,, her er, hvordan de gjorde det. for det første header image, bar og alle dens indeholdt elementer, er faktisk at , position: fast.en meget enkel teknik anvendes til at opnå både parallax virkning i baggrunden og logo størrelse.We'll demonstrate with a simplified example.,,<<header> <div class="nav-inner"> <div class="nav-wrapper"> <div class="bg"></div> <a class="logo"></a> </div> </div> </header> <main></main>,,In this case, we would use the following CSS.,,header { position: fixed; \twidth: 100%; \theight: auto; \tbackground-color: #000; } .nav-inner { \tmax-height: 300px; \theight: 300px; \tposition: relative; } .nav-wrapper { max-width: 1400px; max-height: 300px; margin: 0 auto; padding: 1.5%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; position: relative; height: inherit; } nav (margin top. skub. - 65px. position: relativ;}. bg (display: block. position: absolut; top: 0; venstre: 50%; bredde: 1600px. højde: 100%; z-index: - 1; baggrund holdning: center; baggrund billede: url: http: //cdnvideo. dolimg. kom /cdn_assets /82be7f552af3b9573427bcee1360b3c43d7fd5c8 jpg); baggrund størrelse: dæk, ændre: translate3d (0, 0, 0), ændre: translatex (- 50%);} logo (display: blok; top: 50%; bredde: 100%; max bredde: 350px. højde: 100% og max højde: 130px; margen: - 65px auto - 0; rubrik størrelsessortering: grænse boks; baggrund billede: url (//a.dilcdn. kom /sw /navigation /sw_logo_stacked-92b3dc5967ed. men heller ikke dér er menneskene sikre; baggrund størrelse: indeholder; baggrund holdning: center; baggrund gentagnei: ingen: stilling: relativ;} vigtigste {holdning: relativ; top: 300px. højde: 600px; baggrund farve:�}, logo er vertikalt samlet ved hjælp af denne metode.,, nu kommer det.når brugeren skriftruller, vil vi ændre højden af ,. nav indre, samt opaciteten af ,. nav indre.dette vil give logo til at svinde ind, og højden af personer vil blive bestemt af højden af det indeholdt elementer, vi kan opnå dette ved hjælp af en enkelt rullen afstemningssteder metode.,,, note: jquery anvendes i dette eksempel.,, var latestknownscrolly = 0, tikker = falske $w = $(vindue), $navinner = $(". nav indre"); funktion onscroll() {latestknownscrolly = $w. scrolltop(); konsol. log (latestknownscrolly); requesttick();} $w.on ('scroll, onscroll); funktion requesttick() (hvis (!"(requestanimationframe (ajourføring)} tikkende = sandt.} funktion update() {tikkende = falske var currentscrolly = latestknownscrolly. $navinner. css ((højde: 300 - currentscrolly, uklarhed: (300 - currentscrolly) /300})} requesttick();,, det javascript, i kombination med css ovenfor, varetager den header rullen, og gør det uden at regne med tunge dom manipulation, hvilket gør det lidt mere performant.,, se på den endelige demo.,, ikon detaljer, desktop - nav er forholdsvis ligetil, så taler vi ikke om gennemførelsesbestemmelser.men lad os se på, hvad der gør denne nav effektive: ikoner.,,,, en del af (retina) ikon spritesheet,,, det er endnu en gang et andet træk ikoner bygget til direkte at tale til star wars fans.for eksempel, for "film" ikon, i stedet for at vælge et kamera eller bånd, rulle, designer valgte et ikon, der repræsenterer nedad tekst, der viser ved begyndelsen af hver star wars film.for fællesskabet ikon, i stedet for at vise en skitse af to folk, de har valgt at vise en storm soldat hjelm.anvendelsen af hver navigation post er et af disse beslutninger for star wars fans, og erfaringerne ikke er fortyndet til nyankomne.,, en anden vigtig ikon påpege, er "leder" knappen.det kan forekomme at være et forstørrelsesglas (en fælles søgen ikon), er det også en forenklet udgave af en død stjerne, et af de vigtigste elementer i den film. ,,,,, dette er et meget vigtigt punkt, om alle de ikoner på stedet: som hovedregel er designeren har valgt at beholde velkendte referencer og grundlæggende former, såsom et forstørrelsesglas og omridset af en person, men at tilføje elementer til disse grundlæggende former, der har betydning for dem, der forstår dem.dette giver en følelse af legesyghed og en reel følelse af tematiske integritet i hele området, lyssværd menu ikon, skal vi dykke lidt længere ind i det, der er blevet en af de mest talte om dele af dette websted: lyssværd navigation.,,,,, ved lavere grænseværdier, sejlads er tilgængelige via en knap, fast til venstre for browser vindue.først, kan det se ud som en almindelig menu ", - - men når du klik på den retning skift til en x-shape og ligne to lyssværd.,, det er gjort med simple css teknikker og en lille smule javascript.her er den forhøjelse på menuen:,, < div id = "nav skuffe greb" > < div klasse = "greb ikon" > < over klasse = "bar" > < /span > < over klasse = "bar" > < /span > < over klasse = "bar" > < /span > < /div > < /div >,, strækker sig over med , bar, klasse bliver lyssværd.her er en kopi af css, der anvendes til at opnå virkninger:,,&#nav skuffe greb {grænse: 1px fast bredde: 60px. højde: 60px; markør: pointer. position: faste, top: 0; venstre: 50% margen: - 30px;} {greb ikon. udstilling: block. position: relativ; top: 50%; bredde: 100% margen: - 22px auto - 0 2px; - webkit overgang: margen 600ms; - moz overgang: margen 600ms; overgangen: margen 600ms;}. bar (display: blok; bredde: 38px. højde: 2px; margen: 9px; grænseoverskridende ret: 28px fast&#fff; grænse tilbage: 6px fast&#d6d6d6; - webkit rubrik størrelsessortering: grænse boks - - box størrelsessortering: grænse boks; rubrik størrelsessortering: grænse boks. - webkit overgang ejendom: - webkit overførslerorm, margen, grænse ikke farve, rubrik skygge, - - overgang ejendom: - - ændre margen, grænse ikke farve, rubrik skygge; overgangen ejendom: omdanne, margen, grænse ikke farve, rubrik skygge, - webkit overgang varighed: 600ms; - moz overgang varighed: 600ms; overgangen varighed: 600ms.}. bar: n - type (2n) (- webkit omdanne: roter (- 180deg); - - ændre: roter (- 180deg); - ms omdanne: roter (- 180deg); - o-transform: roter (- 180deg) og omdanne: roter (- 180deg)) /* toggled stater * /. toggled. greb ikon {margen: - 32px 0 0 7px.}. toggled. greb ikon. bar: n - type (3) (margen: 5px; - webkit omdanne: roter (- 42deg); - - ændre: roter (- 42deg); - ms transform: rotate(-42deg); -o-transform: rotate(-42deg); transform: rotate(-42deg); } .toggled .toggle-icon .bar:nth-of-type(2) { margin-left: 14px; -webkit-transform: rotate(-137deg) translateY(-15px); -moz-transform: rotate(-137deg) translateY(-15px); -ms-transform: rotate(-137deg) translateY(-15px); -o-transform: rotate(-137deg) translateY(-15px); transform: rotate(-137deg) translateY(-15px); } .toggled .toggle-icon .bar:nth-of-type(1) { opacity: 0; } /* Lightsaber glow */ #nav-drawer-toggle.toggled:hover .bar:nth-of-type(3) { border-right-color: #ddf1da; box-shadow: 4px 0 6px 1px rgba(83,228,68,0.65); } #nav-drawer-toggle.toggled:hover .bar:nth-of-type(2) { border-right-color: #e9b8b9; box-shadow: 4px 0 6px 1px rgba (205,40,44,0.75)), og endelig en smule javascript, der greb nav - stat:,, (function() {$("# nav skuffe greb"). ("klik", function() {$(det). toggleclass ("toggled");}).} ());,,, note: nogle af de ovennævnte kode er taget direkte fra starwars.com, mens andre stykker er genskabt, for at opnå den samme virkning.,, se på den endelige demo., mens det er en tilsyneladende enkel teknik, taler den til publikum i en langt mere nuanceret og rige, end en simpel "x" eller "hamburger .,, 404 side, designere af starwars.com har tænkt over mange tilsyneladende mindre detaljer i deres design.en, som jeg gerne vil påpege i denne artikel er 404 side.,, 404 sider ofte glemmes af os som web - udviklere eller designere, fordi vi nemt kan overveje dem et "kant".vi synes at glemme dem, fordi de ikke er, hvad det er, , skulle ske, så vi ikke bestemt meget for dem.men 404 sider fortjener mere opmærksomhed, end vi tror.brugerne til 404 sider, når de forsøger at få adgang til indhold, der ikke længere findes, eller måske er knyttet til eller skrevet forkert.dette øjeblik i brugernes erfaringer bør undersøges meget mere bevidst.,,, når en bruger ikke nå frem til en side, der forsøger at nå frem til, at det kan være meget frustrerende og for brugeren at straks at forlade.men hvis udformningen af 404 side er af en sådan art, at det hjælper brugeren og behager dem til en vis grad deres opmærksomhed, kan bibeholdes.i tilfælde af starwars.com, når en bruger besøg en forkert adresse (f.eks. http: //www.starwars. kom /steder), de har fået forelagt en grafisk "404", med en ufuldstændig dødsstjerne stående i stedet for nul, og budskabet "denne side er ikke bevæbnede og operationelle. prøv noget andet?",,,,, denne side er effektiv, af to grunde.for det første er endnu en gang at star wars fans direkte, for en stor del af de film, serier, dødsstjernen ligner én på 404 side og er ved at blive bygget.når det endelig er fuldstændigt i den sidste af de seks film, kejseren siger, at luke: , nu vidne ildkraft af denne fuldt bevæbnet, og operationelle, base!,, det er et centralt punkt i den film, serier.producenter af starwars.com vidste, at enhver fan kommer til stedet, og når 404 side sandsynligvis vil huske dette øjeblik i filmen, og i stedet for at fokusere på frustration over ikke at opnå, hvad de ledte efter, de kan være glad eller distraheret af mindet om den film.,, mens det ser ud, som om det var en forspildt mulighed for at bruge den berømte citat ". det er ikke de droider, i leder efter", ubiquitousness af star wars, har ført til mange 404 sider, der anvender allerede dette tema, herunder den populære steder som github.,,,, github kom først,,, konklusion, det var vores undersøgelse af den nye starwars.com.er der nogen interessante stykker af sted, du har fundet?måske er du interesseret i at læse ", hvordan de gjorde det" post - om et andet sted?fortæl os i bemærkningerne.,