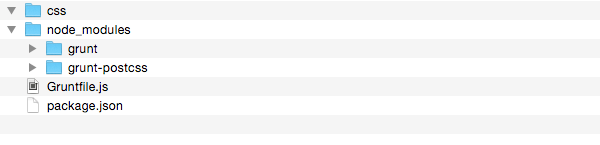
postcss hurtigt skal iværksættes vejledning: grynter fælde,,,,,,,, new public management, ud, hvis du ikke er sikker på, hvis du får disse er monteret, skal du følge den tutor kommandolinjen for web - design: at tæmme tredjepart pakker., at sikre de grynter cli installeret globalt og forstå dens grundlæggende anvendelse af følgende kommandolinjen for web - design: automatisering med mus. desuden følge instruktionerne i ministeriet er "fælde projekt for mus". , før du går videre, du skulle have et projekt mappe med:,, en "gruntfile. er" (gruntfile), en "pakke. json" fil, er installeret i "node_modules" mappe, og som dev afhængighed for dit projekt.,, postcss via grynter, til dit projekt mappe tilføje t- subfolders, en, der hedder "src" og den anden hed "best"."src" mappe vil holde din uforarbejdede css filer, og postcss vil skrive din udarbejdet css filer i "best" mappe.,,, det næste vil du behøver at gøre, er at installere grynt, stik af for postcss i dit projekt: vi vil bruge dig postcss klare udarbejdelse.,, i en terminal /kommando hurtig pegede på dit projekt mappe, løb kommandoen:,, new public management installere grynter postcss... redde dev, på dette punkt dit projekt struktur skal se sådan ud:,,,,, åbne din gruntfile til redigering og start ved at tilføje den grundlæggende shell i kode, som alle gruntfiles kræver:,, module.exports = funktion (grynt) {}, i, at vi skal bruge dig. loadnpmtasks(), funktion til last i vores, grunt postcss, stik af, som så:,, modul.xports = funktion (grynter) (grynter. loadnpmtasks ('grunt-postcss)}, nu er vi klar til at starte konfigureringen af de grynter opgave, som vi kan bruge til at løbe postcss.første, tilføje, at grynte. initconfig(), funktion frem for den linje, som vi netop tilføjet:,, module.exports = funktion (grynter) (grynter. initconfig ((}), grunt. loadnpmtasks ('grunt-postcss)}, i, at fælde et objekt, der hedder, postcss, som så:,, module.exports = funktion (grynter) (grynter. initconfig ((postcss: {}}), grunt. loadnpmtasks ('grunt-postcss)}, i den nye postcss, genstand, vi vil tilføje endnu to indlejrede objekter, der hed, muligheder, og en, der hedder, dist:,, module.exports = funktion (grynter) (grynt. initconfig ((postcss: {muligheder: {}, dist: {}}}), grunt. loadnpmtasks ('grunt-postcss)};,,, optioner, modhold den konfiguration for postcss, og, dist, får til formål at holde oplysninger om, hvor vores css filer skal læses, fra, og skriftlige,,.,, gå fremad nu og skabe en css - fil, der hedder "stil. css" i deres projekt er "src" mappe.tilføje nogle test kode til det, såsom:,,. test (baggrund: sort}, nu, ajourføre, dist, formål at specificere "src /stil. css" som vores kilde fil, og "best /stil. css" som den sag, vi ønsker at skabe:,, dist: {src: src /stil. css "til:" best /stil. css), så i, optioner, genstand, tilføje en tom array ved navn, forarbejdningsvirksomheder,.det er her, vi skal nok få postcss plugins til brug for lidt senere.for nu, ajourføre det:,, optioner: {forarbejdningsvirksomheder: [...]}, testen indsamle, deres grundlæggende , postcss, opgave er nu klar til at gå.prøve det med din terminal /kommando hurtig stadig pegede på dit projekt mappe, løb kommandoen:,, grunt postcss, i terminalen, du skal se dette budskab:,, at "postcss: dist" (postcss) opgave > > 1, forarbejdede stylesheet, og nu skabt. i din "best" mappe, du skulle finde en ny stil. css "fil, der indeholder de samme kode som" stil. css "fil i din" src "mappe.,, tilføje postcss plugins,, bagefter skal vi tilføje en udvælgelse af postcss plugins og pakninger: autoprefixer (tilføjer sælger præfiks), cssnext (gør det muligt for fremtidige syntaks) og precss (udvides med frækhed, som funktioner).,, løb følgende ordrer til at installere hver og en i dit projekt:,, new public management installere autoprefixer... redde dev new public management installere cssnext... redde dev npm - installere precss... redde dev, note:, cssnext, og precss, anlæg, kan tage lidt tid, som de er pakninger af flere plugins.,, nu er vi klar til at laste hver af de plugins via forarbejdningsvirksomheder, system skabte vi tidligere.ajourføring af det system til følgende:,, forarbejdningsvirksomheder: [kræver ('autoprefixer ') (), kræver ('cssnext') (), kræver ('precss') ()], lad os gå videre nu tilføje nogle test kode til vores kilde "stil. css" fil, og kontrollere, at vores nye opsætning postcss plugins arbejder som forventet. , slettes, hvad du allerede har i sagen og tilføje dette css i stedet:,, /* afprøvning autoprefixer * /. autoprefixer (display - flex;} /* afprøvning cssnext * /. cssnext {baggrund: farve (rød alfa (- 10%);} /* afprøvning precss * /. precss {@ hvis 3 < 5 {baggrund: grønne;} @ andet {baggrund: blå,}}, drive , grunt postcss, kommando igen nu, og den deraf følgende akter i din "-"mappe, skal have følgende indhold:,, /* afprøvning autoprefixer * /. autoprefixer {angive: - webkit kasse, angive: - webkit flex, angive: - fru flexbox; display - flex;} /* afprøvning cssnext * /. cssnext {baggrund: rgba (255 0, 0 0, 9);} /* afprøvning precss * /. precss {baggrund: grønne}, vil du se på det. autoprefixer, klasse, sælger præfikser har tilføjet autoprefixer.i. cssnext, klasse, en, rgba(), farve er skabt af cssnext.og endelig i. precss, klasse, @ hvis @ andet betinget er blevet evalueret af precss.,, at stik af valgmuligheder, bestemmelse, hvis du vil skabe muligheder for et stik af, pas dine muligheder gennem det andet par) efter det, require(), funktion for at stik af.f.eks. kan du præcisere browser liste, vil du autoprefixer arbejde, som så:,, forarbejdningsvirksomheder: [kræver ('autoprefixer ') (2) (1. udgave "browsere: ['last]}), kræver ('cssnext') (), kræver ('precss') ()], med dit projekt, den skønhed, postcss er i dets evne til at være konfigureret med enhver kombination af plugins.udfordringen her fremsætter, er imidlertid at sikre, at andre, der ønsker at arbejde på et projekt, har den samme opstilling af postcss plugins.tak til new public management, denne udfordring håndteres gennem sit system af plejetjenester.,, fordi du bruger , gem dev, flag, hver gang du installere en stik af i deres projekt, det vil blive tilføjet til din "projekt. json" fil som dev afhængighed.det betyder, hvis du ønsker at dele deres projekt med andre, og de kan tage kommandoen , new public management installere, på pakken, de deler med dem, og de har alle samme plugins automatisk installeret.,,, til at lære mere om, hvordan plejetjenester arbejder med new public management - læren kommandolinjen for web - design: at tæmme 3. part, pakker,.,, lad os opsummere i sammendrag af alt dækket ovenfor:,, skabe en new public management - projektet med grynt installeret og en gruntfile indenfor, installere grynter postcss stik af, før din gruntfile shell, lastning, grynt postcss med , grunt. loadnpmtasks ('grunt-postcss), skabe et grynt opgave at udarbejde deres forskning inden for den opgave, der er oprettet et, optioner, genstand, der indeholder en , forarbejdningsvirksomheder, system, også inden for den opgave, der er oprettet et, dist, objekt erpecifying din kilde filer og bestemmelsessted for udarbejdet filer, så kan i følge de samme væsentlige foranstaltninger til, at enhver postcss stik af i deres projekt:,, installere stik af i deres projekt med , new public management installere < plugin_name >... redde dev, tilføje, at variabel navn i din , preprocessors, system ved hjælp af require() funktion kræver (< plugin_name > ') (),.,, se den github repo til dags filer og afsluttet eksempler.,,, næste: at udforske plugins, nu ved du, hvordan man bruger en sodavand eller grynter til brug postcss med plugins, du vælger.den næste ting du har brug for, er en måde at undersøge postcss stik af økosystemer og finde stor plugins, der er perfekt til den form for projekter, de ønsker at skabe, vil vi gennemgå, hvordan du kan gøre det i næste lektion. "hurtigt skal iværksættes vejledning: at udforske plugins".