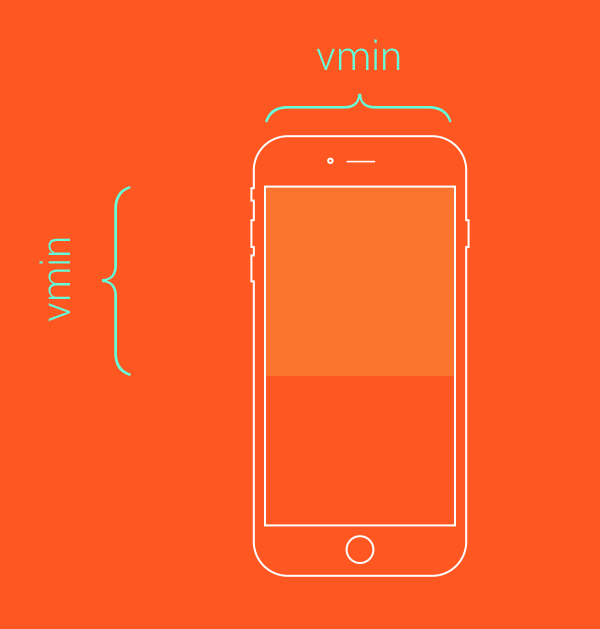
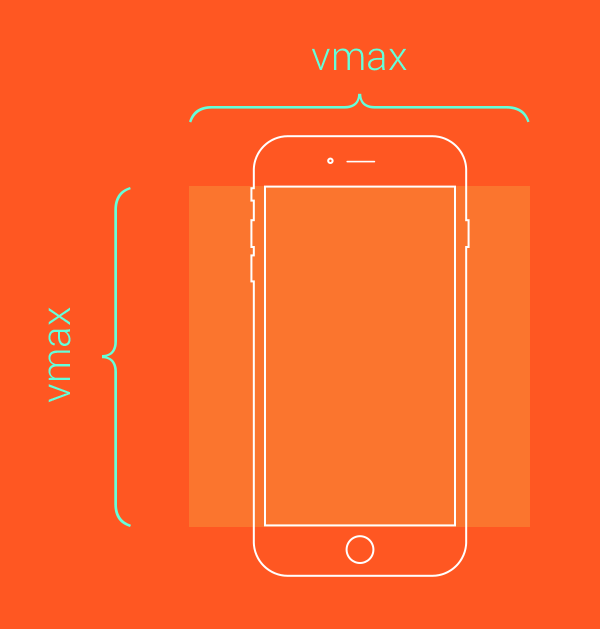
7 css enheder de ved måske ikke,,,,,,, det er let at få fast arbejde med css teknikker, ved vi godt, men det bringer os i en ugunstig situation, når nye problemer overflade., som web fortsat vokser, og efterspørgslen efter nye løsninger også fortsætter med at vokse.da webdesignere og front - udviklere, har vi intet andet valg end at vide, at vores sæt redskaber, og ved det godt.,, betyder det, at selv de speciale værktøjer - dem der ikke brugt så ofte, men når der er brug for, er præcis det rigtige værktøj, jeg i dag. jeg vil introducere dig for nogle css værktøj, du kan ikke have kendt til før.disse værktøjer er hver måleenheder, pixel eller i ems, men det er muligt, at du aldrig har hørt om dem.lad os dykke i.,, rem, vil vi begynde med noget, der ligner noget, du er sikkert allerede kender.det, em, enhed er defineret som den nuværende, skriftstørrelse.så hvis du f.eks. fastsætte en skriftstørrelse på kroppen element, em, værdien af ethvert barn element i kroppen vil være lig med den skriftstørrelse,.,, < krop > < div klasse = "test" > test < /div > < /organ >,, organ (skriftstørrelse: 14px;} div (skriftstørrelse: 1.2em; //beregnet på 14px * 1,2 eller 16.8px}, vi her har sagt, at lufttransport vil have en skriftstørrelsen, af, 1.2em,.det er 1,2 gange, hvad den skriftstørrelse, det har arvet, i dette tilfælde 14px.resultatet er, 16.8px,.,, men hvad sker der, når du ikke dem defineret minimumsskriftstørrelse ind i hinanden?i det følgende snippet vi anvende nøjagtigt de samme css som ovenfor.hver div arver den skriftstørrelse, fra sit moderselskab, giver os gradvist stigende minimumsskriftstørrelse.,, < krop > < div > test <!- 14 * 1, 2 = 16.8px - > < div > test <!- 16,8 * 1,2 = 20.16px - > < div > test <!- 20.16 * 1,2 = 24.192px - > < /div > < /div > < /div > < /organ >,, selv om det kan være ønsket i nogle tilfælde, ofte vil du nøjes med en enkelt. skala over.i dette tilfælde skal de bruge, rem."r" i rem, står for "rod"; dette er lig med skriftstørrelsen på det grundlæggende element; i de fleste tilfælde er det, html element.,,, html (skriftstørrelse: 14px;} div (skriftstørrelse: 1.2rem;}, i alle de tre indlejrede divs i det foregående eksempel skrifttype ville vurdere, 16.8px,.,, godt for net, rem er ikke kun til gavn for fuld størrelse.for eksempel, du kunne basere hele nettet eller - stil bibliotek på roden html skriftstørrelse ved hjælp af rem, og udnytte afskalning af em, på bestemte steder.det ville give dem mere forudsigelige skrifttype, størrelsessortering og skoldning.,,. container (bredde: 70rem; //70 * 14px = 980px}, som idéen bag en strategi, som det er at lade din grænseflade til skala med størrelsen af deres indhold.det kan dog ikke nødvendigvis er de mest hensigtsmæssigt for hver sag, kan jeg bruge det?,, træk: rem (root em) enheder, caniuse. kom, vh og vw, der webdesign teknikker er stærkt afhængige af tilfælde.men css procentdel er ikke altid den bedste løsning på alle problemer.css bredde er i forhold til den nærmeste, der indeholder forælder element.hvad hvis du ville bruge den bredde og højde af viewport i stedet for bredden af de stiftende element?det er præcis hvad, vh og vw, enheder, giver. ,,, vh, element er lig med 1 /100 af højden af det viewport.hvis for eksempel de browser højde er , 900px,, 1vh, vil vurdere 9px.og hvis viewport bredde er 750px,, 1vw, ville vurdere, 7.5px,.,, der er tilsyneladende endeløs anvendelsesformål for disse regler.for eksempel, en meget enkel måde at gøre fuld højde eller tæt på fuld højde, lysbilleder, kan opnås med en enkelt linje af css:,,. glid (højde: 100vh;}, forestil dig, at du ville have en overskrift, der var fastsat til at fylde, bredde af skærmen.for at opnå dette, du vil skabe en skriftstørrelse i vw.den størrelse vil skala med browser bredde.,, kan jeg bruge det?, ved: viewport enheder: vw, vh på caniuse. kom, vmin og vmax, mens, vh og vm, altid er forbundet med viewport højde og bredde, vmin, og vmax er relateret til den maksimale eller minimum af disse bredder højder, afhængigt af hvad der er mindre og større.hvis for eksempel de browser var fastsat til at 1100px bred og 700px høj, 1vmin, ville være 7px og 1vmax, ville være 11px.men hvis bredde blev fastsat til 800px og den højde, der 1080px, vmin, ville svare til 8px og vmax, ville være der, 10.8px,.,, hvornår kan du bruge disse værdier?forestil dig, at du har brug for, et element, der altid er synlige på skærmen.ved hjælp af en højde og bredde, der er fastsat for en , vmin, værdi under 100 vil gøre dette muligt.for eksempel en square element, som altid berører mindst to sider af skærmen kan defineres som:,,. rubrik (højde: 100vmin; bredde: 100vmin;},,,,,, hvis du har brug for en firkantet boks, der altid , dækker den synlige viewport (på alle fire sider i skærmen på alle tidspunkter) bruge de samme regler, undtagen med vmax,.,,. rubrik (højde: 100vmax; bredde: 100vmax;},,,,, kombinationer af disse regler giver en meget fleksibel måde ved hjælp af størrelsen af deres viewport i nye og spændende måder.,, kan jeg bruge det?, ved: viewport enheder: vmin, vmax på caniuse.com, ex og ch, enheder, ex og ch, svarende til dem, og rem, baseret på den nuværende skrifttype og skriftstørrelse.men i modsætning til em, og rem, disse enheder også stole på, skrifttype, familie, som de er fastlagt på grundlag af skrifttype, særlige foranstaltninger.,,, ch, enhed eller den karakter, enhed er defineret som værende "avancerede foranstaltning" af bredden af nul karakter, 0,.nogle meget interessante diskussion om, hvad det betyder, kan findes på eric meyers' s blog, men det grundlæggende princip er, at på grund af en monospace skrifttype, en kasse med en bredde på , n, n - karakter enheder, såsom bredde: 40ch;,, altid kan indeholde en snor med 40 tegn i denne skrifttype.mens konventionelle anvendelser af denne særlige bestemmelse vedrører ud, blindskrift, mulighederne for kreativitet i hvert fald strækker sig ud over disse enkle ansøgninger.,,, ex, enhed er defineret som "x - højde af den nuværende skrifttype eller halvdelen af en em,".det, x - højde, af en given font er højden af lavere tilfælde x af den skrifttype.mange gange, det er midt - fonden. ,,,, x - højde og højden af den lavere tilfælde x (læs mere om anatomi web typografi), er der mange, der bruger for denne type enhed, de fleste af dem er for typografiske mikro - justeringer.for eksempel, så, element, som står for højtstillet, kan blive skubbet op i overensstemmelse med position i forhold og en bunden værdi af 1ex. på samme måde, du kan få en indeks element.browseren misligholdelser for disse anvender højtstillet - og indeks, specifikke, lodret linje, regler, men hvis du ville have mere i kontrol, du kunne klare den type mere udtrykkeligt sådan her:,,, enrichnettet (holdning: relativ; nederst: 1ex;} under {holdning: relativ; nederst: - 1ex;}, kan jeg bruger det?,,, ex, enhed, har været her siden css1, selvom du ikke vil finde bred støtte til, ch, enhed.for detaljer om støtte, tjek css enheder og værdier på eric meyer er blog.,, konklusion, at holde øje med den fortsatte udvikling og udvidelse af css er utrolig vigtig, så ved du alt det værktøj i din sæt redskaber.måske vil du støde på et særligt problem, der kræver en uventet løsning ved hjælp af en af de mere obskure måleenheder.tage sig tid til at læse i nye specifikationer.tegn til nyhedsopdateringer fra store ressourcer, som cssweekly.og glem ikke, at underskrive op til ugentlige opdateringer, kurser, fri tutorials og ressourcer, som der her fra web - design på tuts +!yderligere læsning, mere css enhed godhed.,, at "æh.." ud af ems, at ems yderligere, caniuse viewport enheder