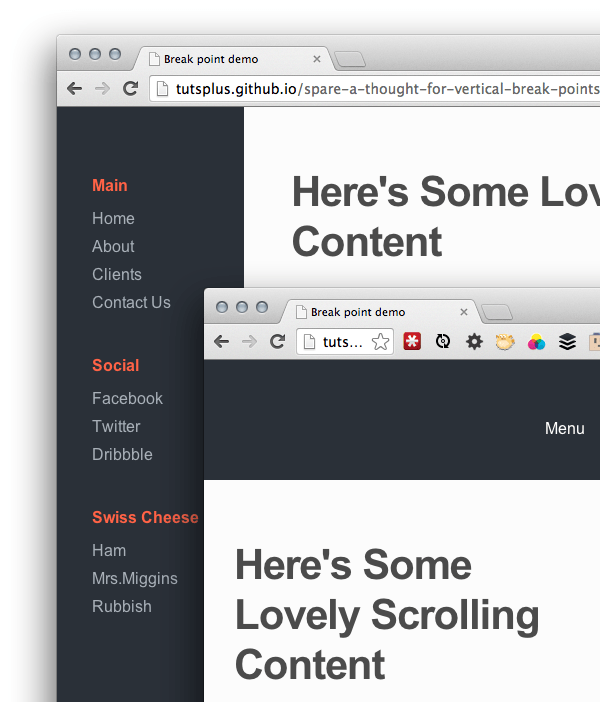
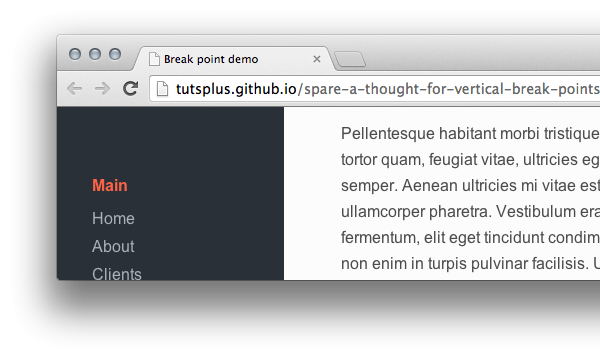
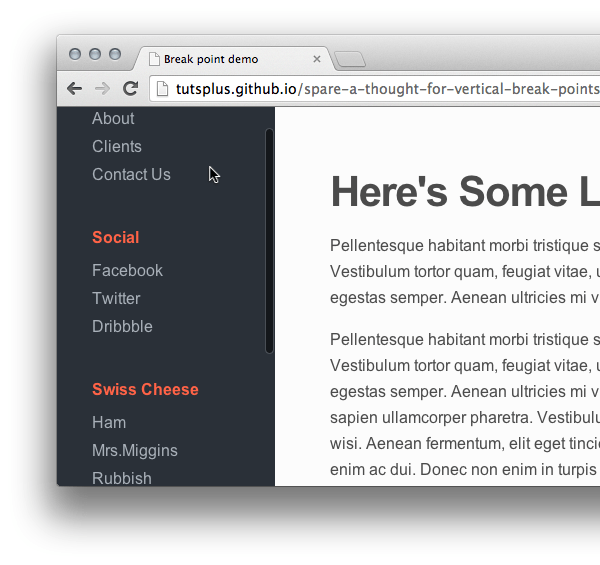
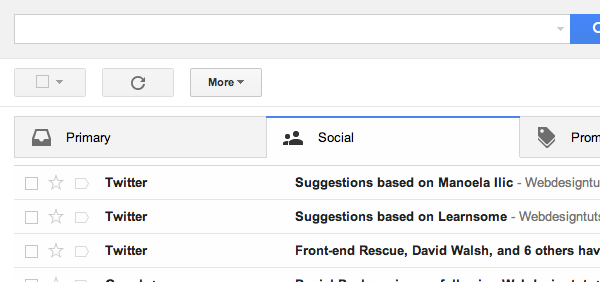
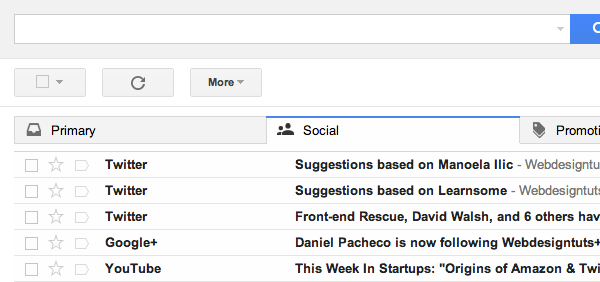
hurtigt tip: tænke på vertikale bryde punkter,,,,, jeg har set et par gange i den seneste tid, normalt på websteder med faste navigation løber ned på venstre side.de laver en dejlig, væske i skemaer, som strækker sig ud over store skærme og stak op i mindre enheder, men de vil stadig blive offer for en snigende break point få folk til at tænke på.jeg tager med viewport, højde,.,,, for eksempel, lad mig give dig et eksempel.her er en simpel responderende layout, to kolonner, som opfører sig præcis som man ville forvente.få browser vokse og psykiater, og du vil se, hvad jeg mener.,,,,, et par skemaer, afhængigt af viewport bredde,,, det her layout begynder mobile første, med de to divs stablet oven på hinanden.det er opdelt i kolonne med sin faste venstre kolonne, skærme med en bredde på mindst 800px.,, @ medier skærm og min bredde: 800px) {}, er det vigtigste indhold bevæger sig op og ned, mens den første kolonne er fortsat fastsat til venstre.vi kan presse navigation i venstre kolonne, måske en avatar, den slags ting.,, der er et problem, som alle synes godt, men se, hvad der sker, når vi krymper vores browser, lodret, og sejlads bliver skjult og utilgængelige.,,,,, det vigtigste indhold skriftruller, men jeg kan ikke noget om lavere menu poster!,,, jeg ved ikke, om nogen, som browses som dette, men vi kan ikke gå ud fra, at en wide - screen automatisk betyder høj skærmen.,, opløsning, medier, er i stand til at identificere langt mere end blot side bredde; de kan reagere på, pixeltæthed, orientering om skærmen er, farve eller, monokrom,,, højde /breddeforhold, masser af ting, i dette tilfælde, vi kan stole på lige frem, min højde, ved at tilføje en anden betingelse, at de eksisterende medier forespørgsel:,, @ medier skærm og min bredde: 800px) og min højde: 500px) {}, nu vores faste venstre kolonne ordning træder i kraft, når det er større end 800px, og mindst 500px højt.tjek demo og se for dig selv.,, en anden løsning, har vi ikke helt at ændre layout for at gøre vores menu tilgængelige.vi i stedet kunne tilføje et separat scrollbar til navigation kolonne, når viewport er ikke højt nok til at afsløre det hele, tage et kig.,, @ medier skærm og (maks. højde: 500px) {. kol første (højde: 100% over: rullen;}},,,,,, det er om at løse det på den mest hensigtsmæssige måde,.,,, konkluderes, at en overfladisk viewport virkelig kan begrænse, hvad er synlig på en hjemmeside.tag et kig på, hvordan gmail reducerer tabel polstring, hvis der er mindre lodret fast ejendom:,,,,, normal afstand,,,,,, indskrumpet rækker, hvis der er mindre lodret rum,,, det gmail eksempel viser, at en pause punkt må ikke betyde en indretning er brudt, og i stedet se det som en mulighed for at forbedre tingene.,, jeg håber i hvert fald, det er gentog vigtigheden af ikke at påtage sig noget som helst, hvor bryde punkters vedkommende.lad os i de bemærkninger, hvis du nogensinde har brugt min højde, medier, forespørgsler, og til hvad.,