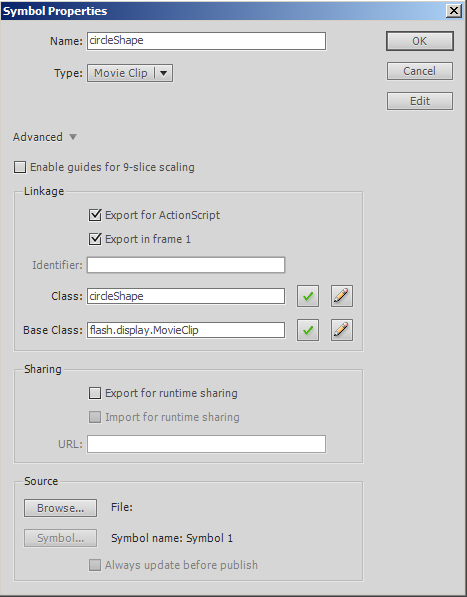
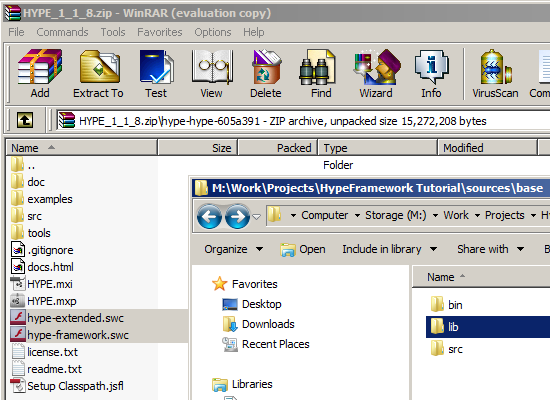
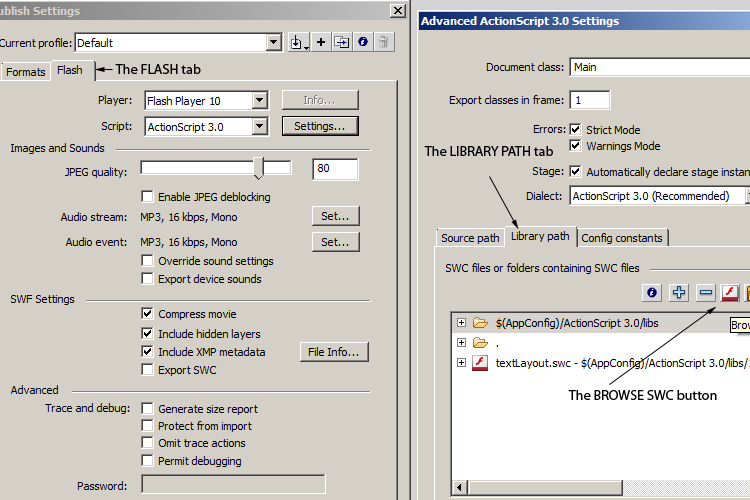
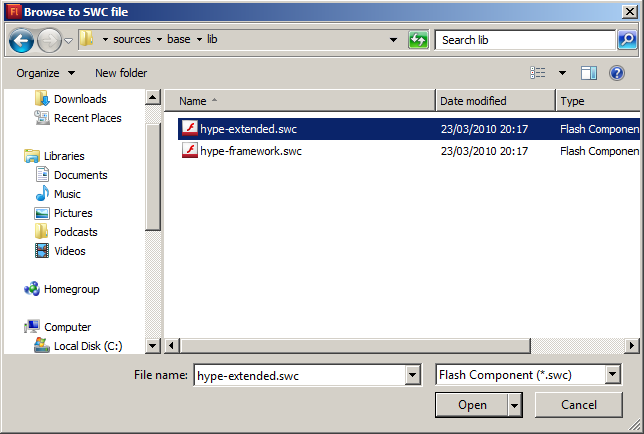
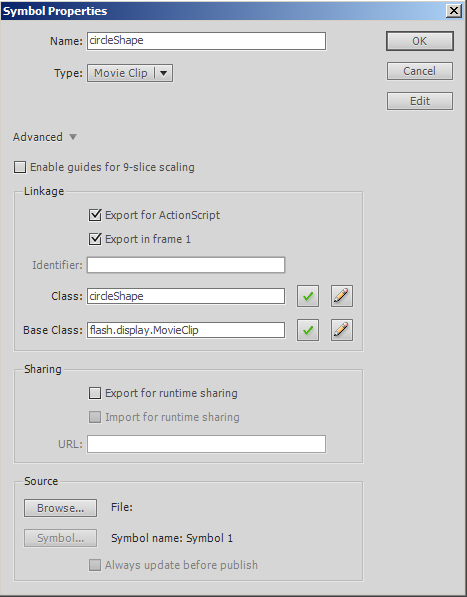
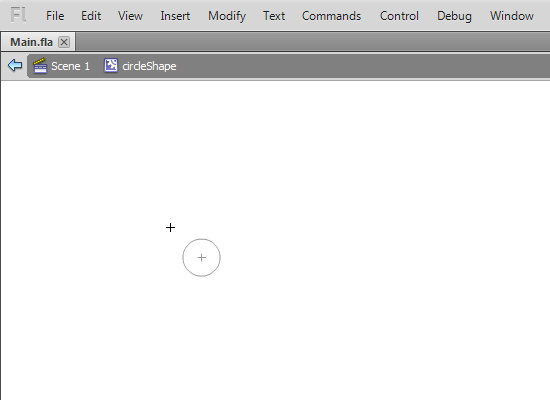
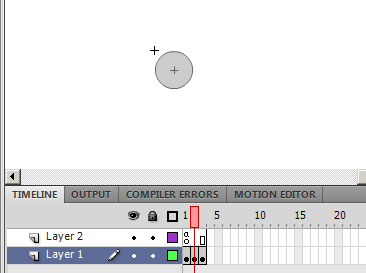
creëren, die kunst van speculatie,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, een deel van de prijs van een reeks noem je wiskunde doen. 3.0playing elastische botsingen met behandelingen in de simulatie van een beweging in deze handleiding voor wiskunde en ontwerp, we gaan samen.We onderzoeken een tang en Joshua Davis speculatie en het creëren van een code die de kunst van het kader.,,,, het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,, stap 1: de structuur van het project, voor duiken, lang voor dat moment bekend met onze code van de projecten in de documenten, bron. ZIP - bestand, vind je een belangrijke stap in de richting van elk van de dossiers, zodat je kunt zien wat veranderd.En je vindt een map met de naam basis, een kopie van deze documenten, die als uitgangspunt zullen we, we hebben een basis in het dossier, bin, we zullen het vrijgeven van de SWF 's.Een, src, MAP 3 van onze behandelingen en flash - en tot slot een, zullen we de opslagplaats, de speculatie in het kader van de map of documenten, stap 2:., speculatie, de volgende stap, moeten we gebruik maken van de meest recente versie in het Huis www.hypeframework speculatie, als kader voor het downloaden voltooid. Org. Open de dossiers na.Je vindt twee of naam van het document hype-framework.swc, speculatie bevorderen. De swc.Een kopie van deze basis, of je deze map, het dossier is in feite een verzameling documenten in het kader van de bron, de lancering van een dossier en de toevoeging van stap 3:.,, flash, de laatste stap nodig om alles in werking om twee nieuwe flash zou vertellen als we de film geschreven documenten, Anders zal het gooien van een de lijsten van de verkeerde weg, niet goed.,, open, main.fla, binnen, basis src, MAP, dan kunnen de documenten, afgegeven.De keuze van een rekening, zoals aangegeven in het raam open voor nieuwe bibliotheek weg ",", volgens de rekening. Ook het dossier "of" toe te voegen aan de knop van de swc dossier naar de flash.Zodra het klaar is, gaan nog een code.Stap 4:,,, - de speculatie op de redacteur van je keuze Main.as wijziging van de bron.De toevoeging van de volgende particuliere aard, inithype (), de methode, de grote uitbreiding van particuliere aard (///////movieclip van particuliere risico 's bitmapcanvas:bitmapcanvas; particuliere var clipcontainer: Sprite; particuliere var ObjectPool:ObjectPool; * * * * * * * * * * * * * * /de fabrikant /Main () {///////inithype speculatie in de kader); * * * * * * * * * * * * * * *} (begin van de leden zullen we speculatie het gebruik en de toewijzing voor de animatie /private functie lopen * inithype () {///////:void clipcontainer als we alle voorwerpen clipcontainer = nieuwe moeder Sprite (); addchild (clipcontainer);}}, in de volgende stappen van elkaar, we zullen kijken naar die dingen hebben we de privacy van de toevoeging vanTe beginnen, clipcontainer eigenschap, SPRITE, ons ontwerp is dat er meer dan honderd objecten op het scherm een, we hebben een paar huizen zijn slechts een verhoging van hun op het podium, zal een verdere vermindering van de problemen, de lijn.Het antwoord is het creëren van een conventionele 3, SPRITE, als ouders, en stap 5: in het eerste deel van bitmapcanvas, echt, bitmapcanvas speculatie, kan worden beschouwd als een Sprite, of beter nog, een, bitmap /BitmapData, en we zullen ons tegen elk frame, zoals de schilder., creëren we eronder clipcontainer codes en definities van de breedte en lengte overeen met fase.We hebben het toe aan de fase, en vertel het startcapture (clipcontainer, echt, het is gewoon dat,), bitmapcanvas, nemen foto 's, clipcontainer elk frame.Maar nu, hou dit commentaar.De leden van de door speculatie, /* * * * * * * * * * * * * * we gebruiken voor de werking en de toewijzing van animatie /private functie inithype () {///////:void clipcontainer als we alle voorwerpen clipcontainer = nieuwe moeder Sprite (); addchild (clipcontainer); ///////bitmapcanvas denk als een lege ruimte zullen we de verf "van elk beeld ///////met de nieuwe gegevens bitmapcanvas = nieuwe bitmapcanvas (stage.stagewidth, fase. Stageheight); ///////bitmapcanvas. Startcapture (clipcontainer, waar); addchild (bitmapcanvas);}}, 6:ObjectPool, stap, als je ooit met je zou met een concept, ObjectPool,.Als het creëren van nieuwe materialen, als we in het spel of een aanvraag vóór het begin van het creëren van een bepaald aantal objecten in het zwembad, het is te veel.Dan gebruiken we deze in het zwembad in werking, en na recycling en hergebruik, zullen wij ze, om te voorkomen dat het creëren van nieuwe materialen.Dit is de gebruikte kogel /laser in het spel en dezelfde logica is in de hype, als je moet main.fla bibliotheek in een flits zie je ik heb een videoclip, bekend als de ronde, en aan het kijken, de koppeling van de, ronde, zodat we kunnen tot het voorwerp van de - een code van, dat is wat we hier zal ObjectPool,.,, toevoeging van de volgende bitmapcanvas ObjectPool code, zoals: de leden van de door speculatie, /* * * * * * * * * * * * * * we gebruiken voor de werking en de toewijzing van animatie /private functie inithype () {///////:void clipcontainer als we alle voorwerpen clipcontainer = nieuwe moeder Sprite (); addchild (clipcontainer); ///////de bitmapcanvas wil als een lege SpAAls we de "verf /elk beeld van nieuwe gegevens en bitmapcanvas = nieuwe bitmapcanvas (stage.stagewidth, fase. Stageheight); ///////bitmapcanvas. Startcapture (clipcontainer, waar); addchild (bitmapcanvas); ///////10 voor het creëren van een verzameling objecten en opgeslagen in het gebruik van animatie ObjectPool ObjectPool = ///////10 (de ronde, nieuwe ObjectPool);}, en met ObjectPool 7: maatregelen tot doel. Verzoek (); en nu hebben we de belangrijkste spelers, clipcontainer,,,,,, bitmapcanvas, ObjectPool, en het is tijd de tien delen, begonnen dingen te doen, van mobiele. ObjectPool een project kunnen we het verzoek (), ObjectPool.; dit geeft ons een videoclip, ronde van de bibliotheek, objectpoo, Flash.Ik, ook voor ons, onrequestobject () ObjectPool. En is een geschikte methode voor de toewijzing van het verzoek om iedere keer als we een van de kenmerken van de clip.Je ObjectPool concretisering van het volgende toegevoegd:,,, het creëren van voorwerpen en 10 //////////////ObjectPool opgeslagen in het gebruik van nieuwe ObjectPool animatie ObjectPool = (rond 10); ///////elke keer als we een verzoek ingediend voor een nieuwe vorm van bad /het zal de uitvoering van objectpool.onrequestobject = functie (clips: videoclips): ongeldig {x klem. = wiskunde. (*) stage.stagewidth; klem. Y = wiskunde. (*) stage.stageheight; clipcontainer. Addchild (MAP);},, salaristrap 8: gezien de resultaten, en de toevoeging van de Nieuwe code, elke keer dat we in het zwembad met het verzoek van de voorwerpen, ObjectPool. Verzoek (), zal het creëren van een een ronde.Voeg het toe aan de clipcontainer, locatie, willekeurig op het scherm.Je kan via de fabrikant lijkt de volgende test: de fabrikant, /* * /Main () {///////de functie van speculatie in de kader inithype (); ObjectPool. Verzoek ();}, als alles goed gaat, moet je er één enkele, eenzame ronde op het scherm, stap negen: eisen,. Alle voorwerpen in een keer, weet je nog dat we die ObjectPool, maat 10?We zullen steeds meer moeilijkheden, de verhoging van het voorwerp van de veranderingen kunnen als volgt worden samengevat: 100 ///////10, het creëren van een verzameling objecten en opslag in ///////ObjectPool animatie ObjectPool = nieuwe ObjectPool (rond, 100); wijziging van het aanvraagformulier, kunnen We zien, requestall (), zoals deze, /* * * * * * * * * * * * * * /openbaar: de fabrikant de Main () {///////inithype speculatie in de kader (); ObjectPool. Requestall ();}, we moeten nu 100 ronden op Het scherm van de gedecentraliseerde regionale.,, 10 stappen: toevoeging van fixedvibrations, nu hebben we 100 circleshapes, distributie, op het scherm is het tijd, dat we door de toename van het verkeer voor het leven. Laten we door, fixedvibration, te beginnen, α,En de omvang van de prestaties, elk magazijn,.We kunnen gebruik maken van onrequestobject, objectpools, zoals blijkt uit de cijfers, die voor de uitvoering van de ///////10: het creëren van voorwerpen en opslag in ///////ObjectPool animatie ObjectPool = nieuwe ObjectPool (rond, 100); ///////elke keer als we een verzoek ingediend voor een nieuwe vorm van bad /het zal de uitvoering van objectpool.onrequestobject = functie (redactie: videoclips): ongeldig {klem. X = wiskunde. (*) stage.stagewidth; klem. Y = wiskunde. (*) ///////stage.stageheight; toevoeging van een fixedvibration kenmerken van De alfa en de omvang van elke ronde om nieuwe fixedvibration var alphavib:fixedvibration = (clips, "A", 0,9, 0,05, 0,5, 1.5, valse); var scalevib:fixedvibration = nieuwe fixedvibration (clips, "schaal", 0,9, 0,050,05 0,8, valse); alphavib. Start (); scalevib. Start (); clipcontainer. Addchild (MAP);}, laten we het eens, fixedvibration, creëren we de objecten.Een object, fixedvibration, creëren we met zeven parameters, respectievelijk als volgt: toepassing van de fixedvibration object,,,,, in ons geval, ronde, bekend als de "ons", van toepassing fixedvibration, onroerend goed, en deze keer hebben we de omvang van het werk - en,,,, de aard, De derde parameter de lente is, fixedvibration,,, hoog aantal beweging "flexibeler".Tussen 0 en 1 van de waarde van de beste resultaten zal spelen, de volgende stap is, relax, trillingen, lagere waarden, en het zal in de volgende twee waarden tussen glijden.Op een waarde tussen 1 en 10 zou optimaal zijn, de laagste waarde is de volgende, dit zijn de laagste van trillingen kunnen schieten. Ook is een maximale waarde van de maximale waarde van de trillingen worden geraakt.Laten we kijken naar de omvang van het onroerend goed is, en door fixedvibration,,.Het is bepaald, van mensen en van de grootste, 0,05 en 0,8, waarde, lente, 0,9 en te verlichten en de relatief hoge waarde is zeer lage 0,05 zodat de omvang van instabiliteit en snelle, spelen deze waarden worden hoe ze zijn getroffen, terwijl een gevoel van beweging. We testen we de flash - zo moeten zijn:,, stap 11: toevoeging van een variablevibration,, fixedvibration zeer vergelijkbaar zijn, variablevibration,,, zal de aanpassing en de schommelingen in de waarde van de eigenschap van een ander voorwerp.Het verschil is, dat variablevibration, niet lineair de naam, de wijziging van de plaats van de volgende clip van je code, centraal, maar deze keer zullen we het indienen van een aanvraag voor een variablevibration, X, Y,,,, waarde is wat beweging zien.Iedere keer als we een verzoek, een nieuwe vorm van bad /het zal de uitvoering van objectpool.onrequestobject = functie (clips: videoclips): ongeldig {klem. X = stage.stagewidth/2; klem. Y = stage.stageheight/2; ///////de toevoeging van elke ronde van de VAR - XVI ter X /Y - beweging variablevibration:variablevibration = nieuwe clip variablevibration ('X ", 0,97, 0,03, 40); var yvib:variablevibration = nieuwe variablevibration (MAP, Y, 0,97 0,03, 40); XVI ter. Start (); yvib. Start (); ///////de toevoeging van een fixedvibration kenmerken van de alfa en de Omvang van elke ronde vereist var alphavib:fixedvibration = nieuwe fixedvibration (clips." A ", 0,9, 0,05, 0,5 1,5, valse); var scalevib:fixedvibration = nieuwe fixedvibration (MAP," SCBier, 0,9, 0,05 0,05 0,8, valse); alphavib. Start (); scalevib. Start (); clipcontainer. Addchild (MAP);}, laten we het eens, variablevibration, creëren we de objecten.Een object, variablevibration, creëren we slechts vijf parameters, respectievelijk als volgt: toepassing van de variablevibration object,,,,, in ons geval, ronde, bekend als de "ons", van toepassing variablevibration, onroerend goed, deze keer hebben we met de X - en Y - aard van het werk, de derde parameter is, in de lente van de trillingen, de volgende is aan trillingen, de laatste argument is, de werkingssfeer, de waarden heeft.Hoe hoger de cijfers, het effect is onstabiel, onze flash documenten moet zodanig zijn dat, wanneer de publicatie van:, stap twaalf: nog een WOW, het ziet er goed uit, maar we kunnen het beter doen.Weet je nog, bitmapcanvas. Startcapture (), vraag ik je om terug naar de lijn op stap 6?Naar de opmerkingen, en dan nog een test van je film, dat lijkt er meer op.Stap 13:,, de truc van een snel, een zeer eenvoudige technieken toe te voegen aan de spiraalvormige beweging is de clip wisselende eigenschappen van nog een ander trillingen:, /elke keer als we een verzoek ingediend voor een nieuwe vorm van bad /het zal de uitvoering van objectpool.onrequestobject = functie (opmaak: de film serie): ongeldig {klem. X = stage.stagewidth/2; klem. Y = stage.stageheight/2; ///////de toevoeging van elke ronde van de VAR - XVI ter X /Y - beweging variablevibration:variablevibration = nieuwe variablevibration (clips, "X", 0,97, 0,03 en 40); var yvib:variablevibration = nieuwe variablevibration (MAP, "y", 0,97 0,03, begin 40); XVI ter. () (); yvib. Start; ///////de toevoeging van een fixedvibration α en omvang van de prestaties van de ronde als verzoekD var alphavib:fixedvibration = nieuwe fixedvibration (clips, "A", 0,9, 0,05, 0,5 1,5, valse); var scalevib:fixedvibration = nieuwe fixedvibration (het magazijn, de "omvang", 0,9, 0,05 0,05 0,8, valse); alphavib. Start (); scalevib. Start () ///////toe te voegen; op een fixedvibration ronde var rotationvib draaien: fixedvibration = nieuwe fixedvibration (clips, "draaien", 0,9, 0,05, 0360, valse); rotationvib. Start (); clipcontainer. Addchild (MAP);}, stap 14: draai de snelste methode te testen, de skip flash opent, rond de film... Voordat in de bibliotheek, zoals aangegeven in figuur, slepen de ronde in alle richtingen, maar uit het centrum.De toekomst zal het centrum de spiraal van je, meer zal worden opgenomen in uw ontwerp als je vrijlating:,, we stappen nu 15:exitshapes, de dynamisering van een probleem is, zodra de clip van het scherm af, ze komt zelden terug.We kunnen via de oprichting van een exitshapetrigger, dit kleine probleem, een, exitshapetrigger, is een van de regio 's als veilig worden beschouwd de klem.Als we dit aspect van ons blad die nodig zijn voor de tenuitvoerlegging van bepaalde functies, zoals uit de nieuwe clip, ObjectPool, op verzoek, de definitie van een exitshapetrigger als volgt:,,, /elke keer als we een verzoek ingediend voor een nieuwe vorm van bad /het zal de uitvoering van objectpool.onrequestobject = functie (de clip: videoclips): ongeldig {x klem. = stage.stagewidth/2; klem. Y = stage.stageheight/2; ///////de toevoeging van elke ronde van de VAR - XVI ter X /Y - beweging variablevibration:variablevibration = nieuwe variablevibration (clips, "X", 0,97, 0,03 en 40); var yvib: variablevibration = nieuwe variablevibration (clips, "y", 0,97 0,03, 40); XVI ter. Start (); yvib. Start (); ///////de toevoeging van een fixedvibration en de omvang van de circulaire eigenschappen αVoor: var alphavib fixedvibration = nieuwe fixedvibration (clips, "A", 0,9, 0,05, 0,5 1,5, valse); var scalevib:fixedvibration = nieuwe fixedvibration (het magazijn, de "omvang", 0,9, 0,05 0,05 0,8, valse); alphavib. Start (); scalevib. Start (); ///////de toevoeging van een fixedvibration ronde var rotationvib draaien: fixedvibration = nieuwe fixedvibration (clips, "draaien", 0,9, 0,05, 0360, valse); rotationvib. Start (); ///////- definitie van een exitshape uit: exitshapetrigger = nieuwe exitshapetrigger (onexitshape, knip, exitshape, Waar); uit de start (). Addchild; clipcontainer. (...) terugwinning van materialen;} ///////private functie onexitshape (clips: videoclips): nietig (micro - ("rond de linkerkant van het scherm!");}, dit zal leiden tot een, exitshapetrigger, wanneer het recht van de volgende parameters:,, een gebeurtenis voordoet,.,, videoclips te testen of het is uit bepaalde regio 's.,, montage, gebruikt voor de definitie van een veilig gebied, misschien is het je opgevallen dat we gecreëerd hebben, noem Het, exitshape, in de laatste fase, in een flits, en een parameter, in een keer de vlag, maar deze vaststelling, echt, nu, stap ObjectPool, 16: na de vrijlating van exitshape,,, we voeren de laatste stap, zullen we een eenvoudige redactie daarvan, onexitshape, dus als een van ons Uit. We zullen het wissen, van een nieuw verzoek ObjectPool,,, we hebben tot nu toe een verzoek in, werk, requestal (),L (), de methode, de ObjectPool, als we willen voor het schrappen van de oude gebruik, de vrijlating van (...), de methode, de recycling van het object: ///////private functie onexitshape (clips: videoclips): geschrapt van de ObjectPool en ObjectPool (///////clipcontainer. Vrij (folder); clipcontainer removechild (. Klem) van ObjectPool; ///////ObjectPool krijgt een nieuwe clip. Verzoek ();}, stap 17: toevoeging van een vage, speculatie, het is makkelijk om toevoeging van filters, zoals het vermogen van de vage en glanzend voorwerp.De toevoeging van een beetje meer kracht, we gaan nog een waas, ontwerp, het gebruik, de filtercanvasrhythm. Project: de bitmapcanvas /wil, als een lege ruimte zullen we "verf /elk beeld van nieuwe gegevens en bitmapcanvas = nieuwe bitmapcanvas (stage.stagewidth, fase. Stageheight); bitmapcanvas startcapture (clipcontainer. En waar); addchild (bitmapcanvas); ///////toe te voegen aan de vage var Fuzzy: filtercanvasrhythm = nieuwe filtercanvasrhythm ([nieuwe waas (1.1, 1, 1)], bitmapcanvas); wazig. (timetype.time, ///////100); het creëren van een verzameling objecten, die is opgeslagen in het gebruik van ObjectPool ObjectPool. ///////= nieuwe ObjectPool (rond, 100); dat deze code vormt een filtercanvasrhythm te filteren.De parameters, die van toepassing zijn in de bitmapcanvas verklaren dat wij, voordat de test van punt, het begint echt te gaan, nu!18: toevoeging van een aantal stappen van diversiteit, kunnen we gemakkelijk de diepte van de toevoeging van een kleine, om meer in de vorm van gemengde te mengen.In plaats van de oprichting en het beheer van, objectpools, kunnen we aan de lijst, de willekeurige selectie van spelen die frames van de oorspronkelijke ronde, probeer dit, de redactie, de ronde in de bibliotheek, Flash.Het creëren van een nieuwe sleutel. De keuze van een nieuwe kleur, het trekken van een nieuwe vorm.Om je eigen een paar frames, in de volgende, zullen we kijken of ze de uitvoering van de code.Dit is onze nieuwe vorm:,,... Mijn oude vorm:,, een willekeurige lijst: 19 stap, we hebben nu een nieuwe sleutel een cirkelvormige beweging kan eenvoudig worden opgenomen in deze lijn vakje gebruik elke keer als we bellen, request () ObjectPool.,, /per verzoeken wij om een: een nieuwe vorm van Bad /het zal de uitvoering van objectpool.onrequestobject = functie (clips: videoclips): ongeldig {klem. X = stage.stagewidth/2; klem. Y = stage.stageheight/2; ///////de keuze van een willekeurige lijst clips. GotoAndStop (wiskunde. Cellen (wiskunde. () * 3); toevoeging van elke) ///////een circulaire van de VAR - XVI ter X /Y - beweging variablevibration:variablevibration = nieuwe variablevibration (clips, "X", 0,97, 0,03 en 40); var yvib: wijzigingenBlevibration = nieuwe variablevibration (MAP, Y, 0,97 0,03, 40); XVI ter. Start (); yvib. Start (); ///////de toevoeging van een fixedvibration kenmerken van de alfa en de omvang van elke ronde om nieuwe fixedvibration var alphavib:fixedvibration = (clips, "A", de 0,9 1,5 0,5 0,05,,, valse); var scalevib:fixedvibration = nieuwe fixedvibration (het magazijn, de "omvang", 0,9, 0,05 0,05 0,8, valse); alphavib. Start (); scalevib. Start (); ///////de toevoeging van een fixedvibration in de circulaire var rotationvib draaien: fixedvibration = nieuwe clip fixedvibration ("draaien", 0,9, 0, 0360, valse); rotationvib. Start (); ///////- definitie van een exitshape uit: exitshapetrigger = nieuwe exitshapetrigger (onexitshape, knip, exitshape, bestaan);T. Start (); clipcontainer. Addchild (MAP);}, een briefje van de code worden willekeurig frames tussen een schakelaar 1, 2 en 3.Je moet mogelijk worden aangepast, dat in je, ronde, het aantal lijsten, 20 stappen. EN: voltooiing van de test, is het tijd om je film, badend in het patroon en de kleur van de mode van een mengsel van speculatie in het kader van de code, om te zetten in een blok van kunst, Dit is de ultieme code. Referentie:, het pakket hype.extended.behavior.fixedvibration {invoer; de invoer van flash.display.sprite; de invoer van flash.display.movieclip; de invoer van flash.filters.blurfilter; de invoer van hype.extended.behavior.variablevibration; de invoer van hype.extended.rhythm.filtercanvasrhythm; de invoer van hype.extended.trigger.exitshapetrigger; de invoer van hype.framework.core.objectpool; de invoer van hype.framework.core.timetype * * * * * * * * * * * * * * hype.framework.display.bitmapcanvas; de invoer; /* een inleidende cursus van speculatie.Visuele kader een tang en een * * * * * * * * * * * * * * de code voor het creëren van Joshua David die /het iteratieve ontwerp.* * * * * * * * * * * * * * @ @ schrijver Mills versie van 06 /02 /2011 /openbare natuurlijk een van de belangrijkste uitbreiding van particuliere aard (///////movieclip van particuliere risico 's bitmapcanvas:bitmapcanvas; particuliere var clipcontainer: Sprite; particuliere var ObjectPool:ObjectPool; * * * * * * * * * * * * * * /de fabrikant /Main () {///////in de hype inithype () /kader; ObjectPool requestall (start - procedure. * * * * * * *);} /leden tot speculatie gebruiken we voor de werking en de Toewijzing van de animatie /private functie inithype * * * * * * *) {///////:void (clipcontainer als we alle elf clipcontainer = nieuwe moeder Sprite (); addchild (clipcontainer); ///////Denk bitmapcanvas als een lege ruimte zullen we "verf /elk beeld van nieuwe gegevens en bitmapcanvas = nieuwe bitmapcanvas (stage.stagewidth, fase. Stageheight); bitmapcanvas. Startcapture (clipcontainer, waar); addchild (bitmapcanvas); ///////filtercanvasrhythm Fuzzy var Fuzzy: toevoeging van nieuwe filtercanvasrhythm (= [(nieuwe waas. 1.1. 1.1, 1)], bitmapcanvas); wazig. (timetype.time, ///////100); het creëren van een verzameling objecten, die worden opgeslagen in ///////ObjectPool animatie ObjectPool = nieuwe ObjectPool (rond, 100); ///////elke keer als we een verzoek ingediend voor een nieuwe vorm van het zwembad zal de uitvoering van ///////de volgende objectpool.onrequestobject = functie (clips: videoclips): ongeldig {. X.= stage.stagewidth/2; klem. Y = stage.stageheight/2; ///////de keuze van een willekeurige lijst clips. GotoAndStop (wiskunde. Cellen (wiskunde. () × 3)); toevoeging van elke ronde ///////X /Y verkeer var XVI ter variablevibration:variablevibration = nieuwe variablevibration (clips, "X", 0,97 0,03, 40) yvib:variablevibration; var = nieuwe variablevibration (MAP, Y, 0,97 0,03, 40); XVI ter. Start (); yvib. Start (); ///////de toevoeging van een fixedvibration kenmerken van de alfa en de omvang van elke ronde om fixedvibration var alphavib: = nieuwe fixedvibration (clips, "A", de 0,9 0,5 0,05, 1.5, valse); var scalevib:fixedvibration = nieuwe fixedvibration (het magazijn, de "omvang", 0,9, 0,05 0,05 0,8, alphavib.sta valse);RT () (); scalevib. Start; ///////de toevoeging van een fixedvibration in de circulaire var rotationvib draaien: fixedvibration = nieuwe fixedvibration (clips, "draaien", 0,9, 0,05, 0360, valse); rotationvib. Start (); ///////- definitie van een exitshape uit: exitshapetrigger = nieuwe exitshapetrigger (onexitshape, het magazijn, exitshape, waar); intrekking. Start (); clipcontainer. Addchild (MAP);};) ///////recycling van het object privé functie onexitshape (clips: videoclips): {ObjectPool ongeldig. De vrijlating van (...); clipcontainer. Removechild (MAP);}}} ObjectPool request ();,,. Conclusie van dit pakket, maar in het kader van speculatie, heel erg bedankt voor je tijd.Ik hoop dat je het leuk, en weet je nog wat we alleen maar aan de oppervlakte een geweldig effect kan worden en een kader.Controleer het kader van fascinerende website propaganda in kader van www.hypeframework.org en anderen het voorbeeld van hoe het is om met away3d /Papervision integratie in de volgende fase.,, in de activetuts +, meer publiciteit voor de middelen, de samenstelling van de code in de war is geïnspireerd door de Bruno crociquia Joshua Davis, Tom groene tips van speculatie wordt gerealiseerd in het kader van de 3: hoe is Flash Papoea - Nieuw - Guinea speculatie Daniel nodig, het creëren van een prachtige muziek visie en speculatie zidar Frans.