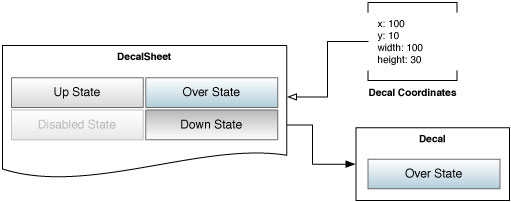
flash decalsheet, de ontwikkeling van een efficiënt systeem van Flash decalsheet,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, ik heb een idee, tot ik de zogenaamde flash decalsheets van stickers op vliegtuigen en gebruik heeft gemaakt van de huid van zijn "mij" flash toepassing zelf.Een decalsheet is eigenlijk een grote beeld (jpg, Papoea - Nieuw - Guinea, gif, of krijgen.) in kleine beeld "mij", dit is bitmap, overal gebruikt kunnen worden displayobjects vaak gebruik van deze technologie is een van de meest doeltreffende manier om de activa van toepassing is op een flash de bibliotheek (als je Een Flash IDE) of in de etikettering (als u met een multi - samensteller).Laten we kijken hoe een eenvoudige decalsheet systeem.,,, en decalsheets, kunt u via de gecombineerd in een grotere vermindering van de afbeeldingen van kleine beeld van uw aanvraag geheugen gebruikt.Je zou in een grafische of in hun winkel in één decalsheet of ze kan worden gespreid over meerdere decalsheets, hangt af van de vraag.Omdat decalsheets kan alleen belasting vereist, kan het laden met grafische is als je ze nodig hebt, en het verminderen van de start - en laden.Tot slot, je kan je scherp in de hele toepassing door een eenvoudige wijziging van je decalsheets BitmapData tijdens de looptijd van deze kaart toont aan dat wij, om een beeld te decalsheet en met het coördineren van de schaar een nieuwe sticker, en in dit kader zullen wij het creëren van twee categorieën: de decalsheet en mij.Jouw definitie van X, y -, breedte en hoogte van de grafische decalsheet, schaar, het zal terug naar mij.Wat van mij is, overal gebruikt kunnen worden displayobjects meestal gebruik zullen maken.Wat mij met name zij behouden hun decalsheet Referentie snijden.Als je een update van de decalsheet BitmapData, alle stickers knippen dat stuk zal worden bijgewerkt.Dit kan je opnieuw de toepassing in de werking van de huid door middel van nieuwe bronnen van de eenvoudige beeld laden, de volgende voorbeelden tonen aan dat we de bron decalsheet links, alsmede het gebruik van zelfklevende etiketten voor elke knop staat simplebutton rechten.Als je op de knop, een nieuwe lading bitmap beeld van de gegevens ter vervanging van de huid op de decalsheet.Alle mij in eenvoudige knopen zijn bijgewerkt.En het is bijna meteen.In deze handleiding, je zal de volgende einde. SWF 's:,, de bron uit tabel beeld, voordat we beginnen, om ervoor te zorgen dat u een van de volgende twee beelden.En dit is onze decalsheet bron, we zullen je knop staat.,,,, button_skin_a.png, button_skin_b.png, stap 1: vaststelling van de categorieën van documenten, het eerste wat we moeten doen is het creëren van de voornaamste soorten documenten.Ik had een eenvoudige, beeld en toegevoegd aan de lijst flash.display.bitmap, pakje {invoer; de invoer van flash.display.loader; de invoer van flash.display.sprite; de invoer van flash.display.stagealign; de invoer van flash.display.stagescalemode; de invoer van flash.events.event; de invoer van flash.net.urlrequest; uitbreiding van de cursussen deaclsheettutorial Sprite {particuliere laden: Lader; de functie van deaclsheettutorial configurestage () () {; loaddecalsheetsource ("beelden /button_skin_a. Papoea - Nieuw - Guinea);} privé functie configurestage () {stage.align = stagealign.top_left: ongeldig; stage.scalemode = stagescalemode.no_scale; openbare functie loaddecalsheetsource (URL)De touwtjes): ongeldig {lader = nieuwe lader (); de lader. Contentloaderinfo. AddEventListener (event.complete, onimageload); lader. De belasting (nieuwe urlrequest (URL);} privé functie onimageload (gebeurtenissen: de gebeurtenissen): ongeldig {geladen. RemoveEventListener (event.complete, onimageload); var bitmap:., kaart van de inhoud (lader.); addchild (.);}}}, als je dit soort, moet je ons zien, button_skin_a.png, worden weergegeven in de arena.Nu zijn we klaar om te beginnen met het creëren van ons decalsheet, stap 2: het creëren van een uitbreiding van de decalsheet bitmap decalsheet klasse.In de mededeling die ik van mijn programma. Flashartofwar "- pakket, maar kan je vrij als je wilt.Het creëren van een nieuwe klasse van, in de volgende code genoemd: decalsheet plakken, pakje com.flashartofwar (invoer flash.display.bitmapdata; de invoer van flash.display.bitmap; uitbreiding van de cursussen decalsheet bitmap {openbare functie decalsheet (BitmapData:BitmapData = nul, pixelsnapping: string = "automatisch", glad: booleaanse = vals) {- (BitmapData, pixelsnapping, glad);}}}, salaristrap 3: de test decalsheet, nu hebben we onze decalsheet, laat het beeld kan zien.We moeten de gegevens van Papoea - Nieuw - Guinea. Zijn we te vroeg.Terug naar de documenten en vervangen door 40 lijnen, bellen we daar, is de volgende:, decalsheet = nieuwe decalsheet (bitmap bitmap gegevens); addchild (decalsheet); ook is, we moeten op lijn 3 decalsheet: invoer van maïs. Flashartofwar. Decalsheet;, en wordt een variabele in 16 redding we decalsheet: particuliere var, decalsheet:decalsheet; en nu, als je de opstelling van was, zou je zien dat dezelfde beelden, maar nu is het decalsheet.Laten we praten over hoe deze grafiek, stap 4: in decalsheet opslag van mij, op dit punt, we hebben een simpele uitbreiding van de decalsheet bitmap klasse.Ons doel is om de decalsheet kan worden gesneden in de regio 's van mij.We bij de registratie van. We hebben een plek nodig om te worden opgeslagen, plus 8. Een lijn die de volgende eigenschappen: de bescherming van decalrectangles:VaR, woordenboek woordenboek = nieuwe (echt); en de invoering van klasse 5: invoer van de lijn, Flash. Utils. Woordenboek; woordenboek, zoals u kunt zien, is dit te plaatsen, kunnen we een - naam en coördineren, salaristrap 5: registratie van mij, in de kern van een teken is echt gewoon een naam en die van de X - en Y -, breedte en hoogte van waarden, gebruiken we om de decalsheet bitmap gegevens.We moeten de volgende registers op begrotingslijn 16 informatie, de openbare functie registerdecal (naam: string, rechthoekig: rechthoekige): decalrectangles nietigverklaring {[naam] = rechthoek;}, nu kan je de Incisie in verband met een sticker te coördineren, een naam en een rechthoekige, je moet ook online - 5: invoer van de rechthoek, de invoer van Flash. Geometrische. Rechthoek; 6:decalsheet, maatregelen voor het monster, we moeten nog de belangrijkste functie van de deaclsheet, dit monster ().Deze functie is zullen wij gebruik maken van het decalsheet bitmap gegevens te scheppen we op mij.Laten we naar de volgende functies op het decalsheet klas lijn 22, openbare functie monster (naam: string): BitmapData {var de rechthoek: rechthoekige = decalrectangles [naam]; ///////een correcte toepassing van de migratie, de var opgenomen gegevens m matrix = nieuwe matrix (); m.translate (rechthoekig. X, rechthoekig. Y); ///////het creëren van een nieuwe BitmapData var BMD:BitmapData = nieuwe BitmapData (rect.width, rect.height, echt, 0xffffff); de minerale densiteit van het bot (BitmapData. Foto 's, m); naar de bmd;}, je moet ook de invoer van De matrix in de 5: invoer, Flash. Geometrische matrix;, er zijn veel dingen in deze functie te laten we gaan door een lijn in het kader van de rechthoekige = decalrectangles var de rechthoek: [naam];, hier, we gebruiken de registratie van de naam te vinden. Decalrectan rechthoekigeCupido 's woordenboek., dan creëren we een matrix te compenseren. We monsters van gegevens, de VAR - m - matrix = nieuwe matrix (); m.translate (rechthoekig. X, rechthoekig. Y); hier gebruiken we de positie van de rechthoek van X en y het scheppen van passende monsters, we nu gecompenseerd moet creëren. We snijden de nieuwe BitmapData, var BMD:BitmapData = nieuwe BitmapData (rect.width, rect.height, echt, 0xffffff);, zie je dat we met de breedte en hoogte van de afmetingen voor de nieuwe, voorzien van een doorzichtige parameter is waar, aan de nieuwe 0xffffff BitmapData achtergrond kleur.Door de vaststelling van transparante en voor de echte achtergrond kunnen we de juiste kleur monster transparante. Papoea - Nieuw - Guinea beeld, net als wij in een "voorbeeld button_skin". En tot slot moeten wij decalsheets BitmapData getrokken in de nieuwe BitmapData klasse, en toepassing van de matrix, bmd (BitmapData. Foto 's, m); samengestelde BitmapData maar we, nu we weer een nieuwe voorbeelden van maatregelen BitmapData, 7: de methode voor het testen van monsters, we gaan wat we willen doen wat eenvoudige dingen voor het testen van onze nieuwe decalsheet monster.Laten we terug gaan naar onze documenten en 49 toe te voegen aan de lijn voor de volgende functies: onimageload na openbare functies, registerdecals ():{decalsheet ongeldig is. Registerdecal ("op", de nieuwe vakken (0,0,99,31)); decalsheet. Registerdecal ("onder", nieuwe vakken (0,32,99,31)); decalsheet registerdecal ("." de nieuwe vakken (99,0,99,31));}, hier kan je zien dat we elke knop staat geregistreerd, wat we nodig hebben is later, we creëren onze simplebutton.Je moet de invoer: invoer van rechthoekige 11 lijnen, Flash. Geometrische. Rechthoek;...En voeg 46 van registerdecals telefoon lijn, die na de onimageload functioneren, zullen wij de fase van decalsheet, registerdecals (); in de klas, nu moeten we eindelijk een functie voor het creëren van de bodem in 54: openbare functie, decalsheetdemo ():void {VAR samplebitmap = nieuwe bitmap: bitmap (decalsheet. Steekproef (""); samplebitmap. X = 230; addchild (samplebitmap);}, dit is de functie van onze belangrijkste verzamelplaats van de demonstratie van de rest.Nu maken we decalsheet "op" registereddecal coördinaten nieuwe bitmap afwijkt van het standpunt en de toevoeging, op het podium, zullen we deze functie na de registerdecals bellen we toevoegen aan de onimageload route 46, decalsheetdemo (); en als we nu een opstellen, moeten we aan de linkerkant zien dat onze decalsheet beeld, en we decalsheet Bemonstering bitmap van rechts.Je kan de test van alle door het veranderen van de sticker "" "" of "einde".Nu hebben we genoeg begonnen ons uit categorie 8: het creëren van een pakket, stap, net als mij. Decalsheet, zou worden verlengd.Mij maar er is een zeer specifieke doeleinden, zal afhangen van de decalsheet levering van het BitmapData niet doorgegeven aan de fabrikant.In de volgende code voor het creëren van een nieuwe klasse noemen mij vast: com.flashartofwar (invoer, pakket flash.display.bitmap; de uitbreiding van de bescherming van de sticker bitmap {werk decalsheetsrc:decalsheet; de functie van (naam van src:decalsheet sticker: touw, pixelsnapping: string = "automatisch", glad: booleaanse = vals) {Super (nietig, pixelsnapping red mij, goede); ///////bron.Decalsheetsrc = ///////src; behoud van de naam stickers decalsheet monsters.De naam} =; ///////decalsheet "bitmap gegevens verkrijgen uit.De refresh (); openbare functie:void refresh (}) {BitmapData = decalsheetsrc. Monsters (naam);}}}, wat is er aan de hand?Je kunt zien dat we aan het veranderen van de parameters van de fabrikant van de oorspronkelijke bitmapclass mij. We moeten weten wat het was, we gebruik maken van de door het verzoek van decalsheet bemonsteringsmethoden BitmapData), we moeten weten of src decalsheet mij gesneden, door de bouw van ons in de loop van nul tot de door BitmapData eigendom en een super in pixelmapping om de overdracht van waarde.De volgende stap in de deaclsheetsrc redden we de eigendom decalsheet src referentie.En dan zijn we gered door de naam waarde in de erfenis van BitmapData naam eigendom.We gebruiken dit om onderscheid te maken tussen de parameters en de klasse van de naam van de instantie die het verschil tussen de parameters.Tot slot, we even bellen voor mij. En de methode voor de aanpassing van de uitvoering van een eenvoudige taak.Het eisen van de nieuwe BitmapData decalsheet en zijn moeder.Dit zal leiden tot de aangegeven.De vader van een van decalsheet BitmapData logica vereist een belangrijke rol zal spelen, toen we begonnen te veranderen decalsheet van de bitampdata, stap 9: decalsheet terug naar mij, voordat we het kunnen testen uit werken, zullen we de naam toegevoegd aan het verzoek van mij decalsheet vermogen en het voorbeeld van de terugkeer van een sticker.We kunnen de volgende functies door de toevoeging van de methode in de decalsheet registerdecal winding 21, getdecal (naam van openbare functies: touw): mij {terug decalrectangles [naam]?Het nieuwe logo (naam, deze): lege;}, kunnen we nu om mij uit de decalsheet door gewoon in een geregistreerde mij naam.Je handen zijn deze korte nota zal nemen van de voorwaarden.Eigenlijk, het eerste project is ons aan het testen.In dit geval, we willen weten, als het die naam geregistreerd decalrectangles woordenboek.Het???????Als het bestaat, dat zal gebeuren.Hier maken we een nieuwe sticker, aan dezelfde naam, functie en de levering van de overdracht naar de getdecal decalsheet (dit) verwijzing naar het voorbeeld van de sticker.Die naam zegt: als in de deacalrectangles woordenboek niet ontdekt wat er zal gebeuren.We zijn terug van nul.Laten we dit testen om te zien of alles goed 10 stappen. EN: test decalsheet en mij, we zijn nu klaar voor de test van ons uit.Dus we gaan terug naar het type document, vervangen door de volgende code: openbare functies voor decalsheetdemo, decalsheetdemo ():void {VAR updecal: mij = decalsheet. Getdecal (""); updecal. X = 230; addchild (updecal);}, moeten we ook de invoer van textiel in de lijn 3:, De invoer van onderdelen. Flashartofwar. Mij, als je je moet opstellen; het recht op vermindering van de decalsheet zien worden van mij.Dus, wat is het probleem?We hebben dezelfde dingen voor vier stappen, minder code.Oké, laat het me uitleggen waarom dit is een krachtig middel om de activa in je flash van toepassing is, stel je voor dat je een foto 's op de tribune.Als je veel websites met dezelfde foto 's, maar je moet persoonlijk elke foto' s op de website, op basis van de in het door de Raad.Dat hangt af van hoe je het scheppen van Je foto 's van je kan besluiten tot een SWF' s elke knop als een project in de bibliotheek en een id. Of je kunt laden elke foto die op hetzelfde moment.Voor een lange tijd heb ik een manier gevonden maar het altijd een grote beperking. SWF 's laden of veel kleinere beelden laden tot ik decalsheet systeem bedacht. En nu doe ik een deaclsheet beeld, de definitie van de coördinaten van elke knop, ik moet alleen een beeld van wat het beheer en de gegevens.Meestal zet ik de coördinaten in het XML - bestand, en nu kan ik het beeld van een ontwerper weet misschien niet dat flash kan de oprichting van een nieuwe thema 's gemakkelijk van het model. De PSD.Ik weet dat dit klinkt als een eenmalige voorbeelden, maar ik gebruik te maken van dit systeem in elke flits website heb ik vastgesteld.We hebben zelfs nog geen toegang tot de meest coole dingen.Als je op de vlucht, opnieuw van toepassing, wat gebeurt er?Je moet herladen alle foto 's, het creëren van nieuwe klasse of de bouw van een logica van uw vergadering, om te komen tot een nieuwe voor de wederopbouw van hun activa.Opnieuw een flash - toepassing vastgesteld en mij is veranderd deaclsheet BitmapData eenvoudig.Laat me zien hoe je het doet, stap decalsheet 11: BitmapData veranderen, moeten we een manier om te zeggen dat alle door de BitmapData stickers decalsheet is veranderd, moeten ze opnieuw opgenomen.We kunnen alles decalsheet BitmapData methoden.Zal de volgende methode wordt de volgende rij decalsheet fabrikant: 17, ter dekking van de BitmapData openbare functies (waarde: BitmapData): ongeldig {super.bitmapdata = waarde; dispatchevent (nieuwe gebeurtenissen (gebeurtenissen. Verandering);},...Met de gebeurtenissen van die verklaring van 5: invoer flash. Het evenement,, nu een nieuwe gebeurtenissen: de decalsheet als BitmapData veranderen, moeten we luisteren naar dit soort maatregelen de sticker, 12: luister naar de decalsheet gebeurtenissen, nu, decalsheet schriftelijk in BitmapData verandering in geval van vernieuwing, we kunnen luisteren naar deze gebeurtenissen. Uit de decalsheet BitmapData dan zelf.Laten we de toevoeging van de volgende drie uit klasse op de functie in de 27: bescherming, addlisteners (doel: ongeldig): {doel. AddEventListener (event.change, onchange, valse, 0, waar);} beschermende functie removelisteners (doel: ongeldig): {removeEventListener (event.change, veranderingen in de doelstellingen. De bescherming van de verandering van functie);} (gebeurtenissen: de gebeurtenissen): ongeldig {refresh ();}, we hebben ook de invoer van lijn 4 flash.events.event gebeurtenissen: invoer van gebeurtenissen, tot slot, Flash. We moeten de toevoeging van de volgende codes in de fabrikant van het einde van de lijn 23 zal de fabrikant een sticker van moeder. Decalsheet:, addlisteners (SRC) is;Als we vooruit gaan, ik wil uitleggen waarom ik uit de toetreding en het schrappen van de gebeurtenissen in een aparte functie van luisteraars.Elke keer als ik het creëren van een klasse, ik probeer te denken hoe ik, ik, ik kan het tot een minimum kan deel van de logica.Deze drie functies zijn de belangrijkste kenmerken van de sticker en is waarschijnlijk een van de meest belangrijke we willen wijzigen, de verlenging van dit soort.Ik zal proberen het gebruik van interfaces, telkens wanneer dat mogelijk is.Ik zal straks in detail om dit uit te leggen.Zoals je kan zien, kunnen we gemakkelijk toe te voegen en de opheffing van de verandering. We noemen als voorbeeld van op de relevante gebeurtenissen van mij horen.In een volgende stap, bouwen we onze simplebutton onderzoek van deze nieuwe functie, stap 13: het creëren van een simplebutton, laten we terug gaan naar de documenten en gebruiken we zijn geregistreerd in decalsheet stickers, het creëren van een simplebutton.Opnieuw moeten we vervangen door de volgende code: openbare functie decalsheetdemo functie, decalsheetdemo ():void {var: de sticker = decalsheet. Getdecal (""); var: de sticker = decalsheet. Getdecal (""); var: de sticker = decalsheet. Getdecal (""); var simplebutton = nieuwe kleur: simplebutton (,); mybutton.usehandcursor = waar; mybutton.hitteststate =; kleur. X = 230; dit. Addchild (in kleur);}, moeten we ook de invoer van simplebutton 8:, de invoer van Flash. Tonen. Simplebutton;, zodat wij nu van de oprichting van de sticker, het creëren van een nieuwe simplebutton Voorbeelden, en door in het een sticker van de fabrikant.Als gevolg van het gebruik van displayobjects simpebutton van elk land, en we zullen de sticker bitmap, kunnen we overal gebruiken displayobjects in plaats van mij.De opstelling van documenten en het controleren van de knop.Vindt u in de uit de knop staat veranderen, stap 14: actualisering van de BitmapData decalsheet, nu moeten we onze tweede knop in de huid, button_skin_b. Papoea - Nieuw - Guinea "te vervangen door de BitmapData decalsheet.Als gevolg van decalsheet veranderd in geval van mij volgen, kunnen we de simplebutton 莱斯金 niet veranderen in een eigenschap van de kaart, toont aan hoe de decalsheet door het veranderen van de uitzending van een evenement BitmapData kan alle kinderen uit de bemonstering, laten we beginnen met de toevoeging van de volgende gebeurtenissen in de documenten die de luisteraar 72 De knop, zullen we de knop aan de dat toont eens te meer aan dat de lijst na. AddEventListener (mouseevent.click, onclick), was deze plek; laten we de toevoeging van de volgende drie methoden voor de volgende functies: decalsheetdemo, privé - functie onclick (gebeurtenissen: de gebeurtenissen: "(loadblueskin (invaliditeit) beeld /button_skin_b. Papoea - Nieuw - Guinea)} privé functie loadblueskin (http: //...): nietigverklaring van de lader = {Een nieuwe lader (); de lader. Contentloaderinfo. AddEventListener (event.complete, onblueskinloaded); lader. De belasting (nieuwe urlrequest (URL);} privé functie onblueskinloaded (gebeurtenissen: de gebeurtenissen): ongeldig {geladen. RemoveEventListener (event.complete, onimageload); var bitmap: bitmap: bitmap (lader. Inhoud); decalsheet.bitmapdata = bitmap.bitmapdata;}, tot slot, zullen we moeten de draad van de MouseEvent 13:, de invoer van Flash. Het evenement, en wat we hier doen, is de toevoeging van een klik op de simplebutton luisteraar.Toen we hoorden dat we beginnen met het laden van de nieuwe op in de huid.Als de huid -, we de inhoud van de lader. Als een van de BitmapData bitmap, door voor decalsheet BitmapData setter.Als je het nu op de knop, wil je onmiddellijk zien simplebutton huid en decalsheet worden bijgewerkt, een nieuw imago.- is van voorbijgaande aard.Wat je nu ziet, hoe scheppen we een decalsheet, register van mij, mij en de huid simplebutton krijgen.We gaan ook naar de 莱斯金 knop op vluchten door een nieuwe patroon is geladen.Dit omvat ook het gebruik van de bevoegdheden uit de huid flash aanvragen.De volgende stap is het opruimen van onze schriftelijke en helpt de huid van een decalsheet systeem wat extra functies van de code, stap 15: wis -, en we gaan niet weg zonder ons decalsheet geregistreerde vermogen van de schrapping van stickers, dus laten we er een methode voor deletedecal registerdecal na openbare functies (naam, deletedecal: touw) booleaanse {terug: het schrappen van decalrectangles [naam];}, stap 16: worden geregistreerd met de naam, dat kan bijdragen tot de registratie van de naam van de decalsheet alle uit de opslag - laten we zeggen gewoon uit zijn naam.We moeten decalrectangles draad na toevoeging van de volgende goederen: 13 van de variabele, decalnames: - = nieuwe installatie (), en heeft de volgende functies; de vervanging van registerdecal en deletedecal methode: openbare functie, registerdecal (naam: string, rechthoekig: rechthoekige): decalrectangles nietigverklaring {[naam] = rechthoek; decalnames duwen (.) de openbare functie;} deletedecal (naam: string): booleaanse {VAR indicatoren: het aantal = decalnames. (naam); in het geval van (index.= 1) decalnames. Aansluiting (indexcijfer 1); het schrappen van decalrectangles terugkeer van [naam];}, kunnen we door de in het document de volgende test: klasse, sporen van ("sticker", decalsheet. Decalnames); decalsheet. Deletedecal (""); de sporen van ("overige vast bloemen", decalsheet. Decalnames); stap uit, 17: decalsheet scheiding van mij, mij en de moeder van de verbinding tussen de decalsheet is erg machtig, en soms moeten we de onafhankelijkheid van mij meer.Dit is de reden waarom we nog een scheiding voor mij onChange na openbare functies voor klasse, nog verder (): nietig: {removelisteners (decalsheetsrc); decalsheetsrc = nul;}, zodra de scheiding van onze luisteraars, verwijderen van gebeurtenissen en lege decalsheet src referentie.Dit is volledig los van een relatie tussen moeder decalsheet. 18 stap: het creëren van een decalsheet interface, de bouw van een doel gerichte concepten (OO) van de code en het ontwerp is "op de programmering interface; niet - uitvoering".Helaas, moet volledig uit het concept van deze handleiding vallen, maar dat betekent niet dat we niet proberen de hamer van beste praktijken.Als je nog nooit het interface, ze is heel eenvoudig.Alle interface beschrijft een soort moeten deel uitmaken van een groep van openbare functies.Dus, in onze decalsheet systeem creëren we een idecalsheet interface en de aard van ons uit.Dit zal ons de decalsheet los te koppelen van de sticker en flexibiliteit bij de uitbreiding van het bedrag van de aan het begin van ons systeem, we hebben in hetzelfde pakket een nieuwe interface voor onze decalsheet en mij.Hier interface structuur, die com.flashartofwar (invoer flash.display.bitmapdata; de invoer van flash.display.ibitmapdrawable; de invoer van flash.events.ieventdispatcher; de invoer van flash.geom.rectangle; de uitbreiding van de ibitmapdrawable interface idecalsheet (naam, functie registerdecal {: touw, rechthoekig: rechthoekige) nietig te verklaren; deletedecal (naam: functie: touw): Bull. Getdecal (naam van De functie: touw): de functie van monsters van zelfklevende etiketten; (naam: string): BitmapData;}}, dus in onze interface, hebben we de meest gebruikte openbare functies, zodat we de decalsheet.Bovendien de aandacht van de interface, zelfs als we het kunnen uitbreiden tot andere interface.We moeten ibitmapdrawable en verlengd.Dit zal ons in de decalsheet bitmap dezelfde missie, zullen we in staat zijn verzonden naar de gebeurtenissen van het decalsheet, nu moeten we zeggen dat de interface.In de decalsheet en vervangen als volgt gedefinieerd: spoel 10, in de uitbreiding van decalsheet idecalsheet bitmap bereiken, als je in de interface is met een zak als je decalsheet hoef je je geen zorgen te maken idecalsheet interface van de invoer, de volgende gaan we in ons uit de klasse van een interface.Of we gebruiken type decalsheet, zullen we het moeten vervangen, idecalsheet: wikkeling var 9, de bescherming van decalsheetsrc:idecalsheet; op 11: openbare functie, mij (naam: string src:idecalsheet, pixelsnapping: string = "automatisch", glad:. - = vals), draad, addlisteners (32 beschermende functie: doel: idecalsheet): ijdelheid, wond 37, de beschermende functies removelisteners (doel: idecalsheet): ongeldig, nu we de sticker is volledig - ter vervanging van de werkelijke decalsheet interface tussen klasse.We ook de wil van elke soort, met mij moet de uitvoering van alle openbare functies deccalsheet stappen voor, 19: duidelijke decalsheet stickers, zullen we nog een laatste kenmerken is duidelijk een decalsheet stickers en open een concretisering is van een sticker, in verband met de decalsheet vermogen.Om te beginnen, zullen we de volgende methoden toe te voegen aan de decalsheet: openbare functie, duidelijk ('):void {dispatchevent (nieuwe gebeurtenissen (event.deactivate, echt, echt)); decalrectangles = nieuwe woordenboek (echt); decalnames = nieuwe installatie (}); verzoekt de decalsheet, als we nu stoppen we die gebeurtenissen duidelijk de methoden en een duidelijke en - woordenboek.Nu moeten we nog een geval luisteraar uit.In de mij vervangen addlisteners en removelisteners functie: bescherming, addlisteners (doel: idecalsheet): ongeldig {doel. AddEventListener (event.change, onchange, valse, 0, waar); doel. AddEventListener (event.deactivate, ondeactivate); bescherming van de functie removelisteners (doelstellingen): idecalsheet): {Doel (event.change removeEventListener, onchange ongeldig is.); het doel. RemoveEventListener (event.deactivate, ondeactivate);}, moeten we ook de onchange functie na de volgende methoden worden toegevoegd: bescherming van de functie, ondeactivate (gebeurtenissen: de gebeurtenissen): ongeldig {gebeurtenissen. Stoppropagation () (); nog verder;}, kunnen we het testen van alle stickers heeft afgesloten en de decalsheet duidelijke methode wordt genoemd.Wijziging van de BitmapData decalsheet kamp.Zie je, mij niet meer bijgewerkt, 20: uitbreiding van maatregelen. Decalsheet systeem, zijn er vele decalsheet de mogelijkheid van uitbreiding van het systeem.Een interessant is een bijproduct van de tekst decalsheet laten.Je kan gemakkelijk tot een decalsheet klasse te bereiken idecalsheet interface gebruiken, maar BitmapData en de ontbinding van de tekst te nemen voor mij.Door gebruik te maken van textlinemetrics, mij kan door naar een volgende karakter of het creëren van textfield.Dit is een geweldige manier om mobiele tekst op het scherm, om te voorkomen dat je vond de mobiele animatie als dynamische tekst, het gebruik van decalsheets Papervision is een goede plek.Stel je voor om tijdens de vlucht een 3D - model van vernieuwing.Door de vaststelling van de BitmapData sticker kan worden bijgewerkt decalsheet veranderen je 3D beeld textuur, is voorbij.Dit is een vereenvoudigde versie van het systeem van de decalsheet flash en grafische kader, dat heb ik geschreven.Ik heb in mijn project aan het gebruik van deze technologie is nu al meer dan een jaar, denk niet dat ik kan het niet.Ik hoop dat je alles doen wat ik kan vinden.De documenten downloaden van behandelingen, training,,,