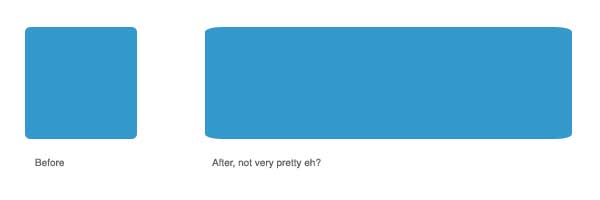
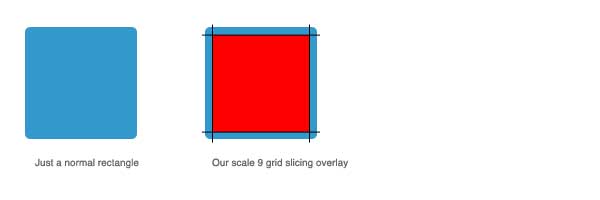
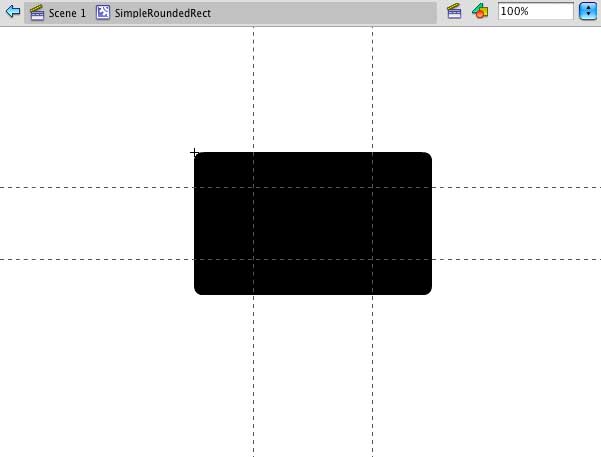
, snelle tips: Gids voor het creëren en gebruiken van de,,,,,,,,,, delen, deel 1,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, voor 3 worden gerealiseerd. Een populaire taal en Flash Player meer geavanceerde en gemakkelijk, de oprichting van een gemeenschappelijke onderneming in de werkzaamheden van je projecten kunnen flexibeler worden en, wat nog belangrijker is, het is erg belangrijk, op tijd geleverd.Een van de belangrijkste problemen van de behandelingen van de brug van 2 is de kloof tussen de ontwerpers en ontwikkelaars.Dit vaak met ernstige ontwikkelaars van de bibliotheek vernoemd naar projecten, niemand houdt van bloemen, er zijn honderden behandelingen van de vooruitgang en de code 3, uit de tijd van de capaciteit van de lijn, is een van de grote projecten van gebruikte goederen, maar er zijn veel mensen weten niet wat het is of hoe het creëren en gebruiken.,,,, wat?Laten we zien echt is begonnen.De andere bestanddelen van [de schokgolf, afgekort zei: ~, SW (]) is een eenvoudige rits met flash ide die het dossier pakken.Ze bevatten de visie van de activa (zoals video clip, druk op de knop, de cijfers en letters), alsmede van de code.Uit een MX 2004 heen, maar echte van behandelingen voor 3 te beginnen omdat, zoals ik al zei, je kan al het geld in Florida, in deze handleiding, ik zal je laten zien hoe je het kan worden opgenomen en het gebruik van visuele activa, het type en de behandelingen van de code, en waarom gebruiken.???????En eenvoudig te gebruiken en een solide argumenten: het zal de ontwikkeling van het ontwerp.Flash van invloed is op de programmering visie de opzet van het project door de CSS vermogen "(zoals en FLEX) maar het merendeel van de tijd (niet alle door de ontwerper is wat de code is uitgesteld, met inbegrip van de CSS.Een ander punt is de ontwerper.Meestal hebben ze simulatie en het creëren van een gebruikersinterface in schrijven kader programma photoshop en illustrator.Als ze de code voor de interface en het model in photoshop kunnen zijn, is een verspilling van tijd.Bovendien kan het nemen veel tijd en energie in zicht, kan het photoshop en illustrator gemakkelijk tot code interface, terug naar mijn belangrijkste punt, om de ontwerper of interface, snijden, dan zou in verband met de door de ontwikkelaar, dit zal leiden tot een eenvoudig werk niemand op iemand tenen, met het oog op een correct ontwerp.,, waar zou je dan gebruiken?Laten we zeggen, kan je morgen aan een nieuw project wordt, zal je met een ontwerp - team.Dit is de verantwoordelijkheid van een ontwerp - team, met inbegrip van het creëren van alle kleine dingen, zoals de staat van de lader die knop, animatie, filet en de interface van de icoon.Dit is de verantwoordelijkheid van de ontwikkeling van een team, en dan in alle projecten en bindend element van de gebruikersinterface.Het ontwerp wordt gemaakt wanneer alle elementen, die ze nodig hebben, leg ze in een van de documenten en de ontwikkeling van de swc team.Ontwikkeling van de teams kunnen in de bu elementen van de code, zonder zich zorgen te maken over de invoer van het lettertype, in de stijl van tabel of met de ontwerper en programmering van de fxgs zitten.,,, wat is het verschil tussen een???????Wijst erop dat de grote Mario, Santos, Adobe onlangs flash katalysator, mag je het in de PSD of ai dossiers in XML - vector object, fxgs.Dit is zeker een stap in de goede richting, maar het is in de Flash Player 10 iets bereiken, waarvan slechts ongeveer 75% van de penetratiegraad.Dit betekent dat de projecten ter plaatse moeten we gebruik maken van Flash Player - 9, voordat er nog meer mensen met een Flash Player 10, om dat op een goede manier.,, stap 1: het creëren van uw eerste swc, zo is het genoeg, we creëren een swc.Ik zal creëren in photoshop en illustrator enkele grafische en breng ze naar de flash ide, wil ik ze de code wordt gerealiseerd door het gebruik van.Ik wil praten over een concept van "van klasse 9 -" afdeling, dus het vuur op je favoriete afbeelding bewerken en het creëren van een nieuw document:,,, nemen we gewoon een standaard aangepaste vorm van Adobe biedt vast op de tekentafel en:,, dus we hebben niet alleen een zwarte vaste stof laten bitmap, hebben we nog wat kleur:,,, - oké, dus we hebben een prachtige ster, nu moeten we ze in onze flash ide. Stap 2: de invoer van activa, de brand, de flash ide voor het creëren van een nieuw script drie documenten:,,, als je nu een senior flash ide, herinner je je dat je ooit gebruikt om de invoer van documenten voor de PSD, ze heeft een zeer goede interface, zal door de invoer van PSD. "Dan het invoeren van een grote kaart.Dus ga het dossier > de invoer van > de bibliotheek, rond de PSD en klik op je in de bibliotheek.Je krijgt een raam van dergelijke:,,, in mijn geval, maak ik alles in aanvulling op de achtergrond, het is maar een witte achtergrond.Nu we ons van de PSD lagen in het project van de bibliotheek, kunnen we beginnen met de voorbereiding van de projectontwikkelaars.Een ster uit de bibliotheek van het op het podium, zoals:,,, en dan gebruiken we de ster en omzetten in een videoclip.Uit het raam, de naam is "bluestarasset", controleer de "s" van de uitvoer.Zie je de volgende twee dozen worden uitgegeven.Je hoeft niet aan te raken, maar ze kunnen we bepalen welke categorieën activa worden genoemd, het is wat voor soort les, we houden de "videoclips":,,, nu hebben we in onze bibliotheek, we kunnen naar de behandelingen van activa.Voordat we verder gaan, laten we het proberen.In de eerste plaats naar het dossier > de publicatie instellingen.Klik op "flash" rekening, de keuze van de "spelen" 9 versie, tik "of,,, is": "Oké".Nu zijn we klaar voor de export van onze swc.CTRL /CMD + terug, zie je een SWF 's en de FIA swc dossier schoon.Wei.Je creëerde een swc. Nu we het gebruiken.Open je favoriete codering van milieu, het creëren van een nieuw script drie projecten.De samenstellers met inbegrip van de toewijzing van je gecreëerd voor de westelijke corridor van de weg.Het creëren van een nieuwe basis van drie documenten, getiteld "script toepassing", met de volgende code: invoer, pakje {flash.display.movieclip; de invoer van flash.display.sprite; [SWF 's (breedte ='600, hoogte = f'400 beeldsnelheid = 30, achtergrond kleur = "# ffffff")] de uitbreiding van openbare functies (App Sprite. () {var, de ster van de film... = nieuwe bluestarasset (:); addchild (STAR);}}}, zie je iets als dit:,, dus hier is de ster van de activa, in stap 3:., aanpassing van de activa, ik snel over een concept "van klasse 9.".Dit is een eenvoudige methode, laten we onze visie over de aanpassing van de activa, zoals het aandeel van ronde kan worden gehandhaafd.Als we bijvoorbeeld een vierkant met afgeronde hoeken, zodat, als we het een andere breedte, zie je niet meer is, het aandeel van filets:,, om dit probleem op te lossen, gebruiken we de mazen van de wet van 9 - vaststelling van een rechthoek van de Top van de activa, worden aangepast, zodat het Aandeel van de rechthoek blijven, bijvoorbeeld:,,, in het midden van de rode langwerpige is niet iets wat de omvang, maar de partijen, creëren we een 9 -, de eerste drie, in het midden van de bodem 3 en 3.Dit is hoe we het doen in de praktische zin, terug naar de flash ide, alleen foto 's van een eenvoudige vierkant met afgeronde hoeken.Het creëren van een nieuwe video clip eruit, om ervoor te zorgen dat in de dialoog "voor de uitvoer van je script" (ik noem ik "voor de simpleroundedrect"), in de hoop dat je zal vragen als:,, en nu moeten wij de nieuwe activa, of opnieuw worden afgeleid (door de film gaan terug naar onze behandelingen) 3 ide, zullen we de vernieuwing van onze klas, zoals dit: flash.display.movieclip pakket {invoer; de invoer van flash.display.sprite; de invoer van flash.geom.rectangle; [SWF 's (breedte ='600, hoogte = f'400 beeldsnelheid = 30, achtergrond kleur = "# ffffff")] de uitbreiding van openbare functies (App Sprite. () {var de rechthoek: de film... De nieuwe simpleround =Edrect (); rect.scale9grid = nieuwe vakken (10, 10, rect.width - 20, rect.height - 20); rect.width = stage.stagewidth; addchild (vak);}}}, we een eenvoudige verhoging van de rechthoek van ons podium, maar voordat we een rechthoek van 10 en 20 van de X:10 pixel dan, Y in ons vierkant met afgeronde hoeken breedte en lengte.Dit zal onze grote delen van de rechthoek definitie.Zie je nu in de fase van de rechthoekige gaan over de hele breedte van de verhouding, en geen hoorn.Net het verschil laten zien, lijn 15 ("van de rechthoek. Scale9grid") de hoek te zien nu, ik weet wat je denkt, "als ontwerper van alle activa van de werkzaamheden is doen wat voor ontwikkelaars, waarom moet het opzetten van gelaagde rechthoekige?"Oké, de opdrachtgever geen, omdat de ontwerpers kunnen worden.Klik op de activa in de bibliotheek, en de keuze van de "eigendom".En dan het aankruisen als "kunnen 9-slice." "de gids, zie je, nu kan worden hersteld:,, richtsnoeren voor de installatie van het personeel, de ontwikkeling van hoeft zich geen zorgen te maken over het creëren van een rooster van de omvang van de vakken 9.Als je je lijn 15 commentaar, of opnieuw worden afgeleid, zie je de hoek, en nu een verhouding.Eenvoudige nou?De code?In de visie van de activa kan meer dan alleen, of is een vliegtuig of de tijdlijn /scripts animatie.Ze kunnen ook een volledige code.Is dat een goede manier om je code.Dit is een nogal vervelende dingen, maar kan het niet decoderen.Dit betekent echter niet, dat kan je je post swc zonder zich zorgen te maken over een zeer groot aantal documenten en gids.Ze is ook gemakkelijker voor de gebruiker.Ik, bijvoorbeeld, er is een map van dumping een code mijn script, ik gebruik of voor het scheppen van, maar ik heb een nuttig gebruik ik om een aparte MAP.Ik vind het gemakkelijker te maken om een swc en projecten en niet met inbegrip van de uitwisseling van de in mijn script MAP, de snelheid van het ook!,, stap 1: het creëren van een nieuw project voor het creëren van flex - bibliotheek, op basis van de code, ik kan met een bouwer van Adobe downloaden van de test.In een bouwer, je moet in het creëren van een nieuwe "- project", zoals:,,, het een naam geven, en ervoor te zorgen dat de opstelling van je keuze - 3.4:,,, naar de volgende ", controleer dan de volgende" van oorsprong ", dit is wat we gaan categorie:,,, kunnen we nu beginnen met de bibliotheek schrijven we de code voor het creëren van een nieuwe klasse van de behandelingen, noemde het" test "en de naam van een pakket" COM. Flashtuts. De westelijke corridor ", de volgende code daar, pakje com.flashtuts.swc {invoer flash.display.sprite; uitbreiding van openbaar examen? {openbare functie test () {}); (private functie (): ongeldig {VAR = nieuwe Sprite?(de); Sprite Sprite. Figuur. Beginfill (0xFF0000); Sprite. Figuur. Drawroundrect (0, 5, 0100100, 5); Sprite. Figuur. Endfill (); addchild (?);}}}, zie je, we hebben net het creëren van een rode doos, laten we gaan 3 projecten gerealiseerd. Stap 2: de combinatie van, of je nu moet veranderen, FLEX - samensteller, kan het nieuwe activa of pak je gecreëerd.Als je dit doet, kan je je de code voor de toepassing van deze ziet er als volgt uit: de invoer van com.flashtuts.swc.test. {; de invoer van flash.display.movieclip; de invoer van flash.display.sprite; [SWF 's (breedte ='600, hoogte = f'400 beeldsnelheid = 30, achtergrond kleur = "# ffffff")] de Uitbreiding van openbare functies van app Sprite (App () {var de rechthoek: videoclips = nieuwe simpleroundedrect (); ///////rect.scale9grid = nieuwe vakken (10, 10, rect.width - 20, rect.height - 20); rect.width = stage.stagewidth; addchild (vak); var redrect: Sprite = nieuwe test (); addchild (redrect);}Daar zie je je rood rechthoekig.Eenvoudige nou?Conclusie van,,, nu veel mensen misschien denken dat is niet nodig, maar ze helpen de ontwerpers en ontwikkelaars er geen vertaling je tenen.Ze beschermen je codes en hun visie delen van activa, zoals preloaders en grafische een goede methode is.En veel beter dan tot fxgs, Flash Player 10 opneemt, als het gaat om het creëren van de website die nodig is voor de uitbreiding, zowel in het tijdschema van het project en de onderdelen.