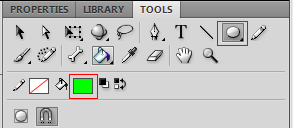
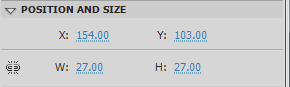
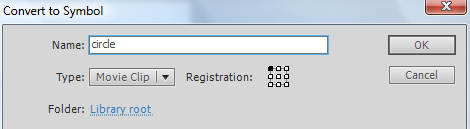
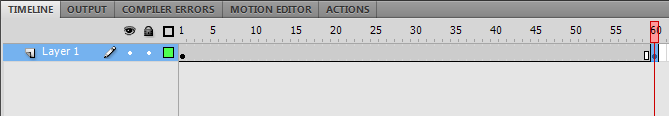
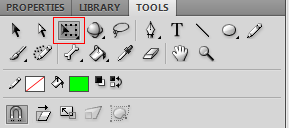
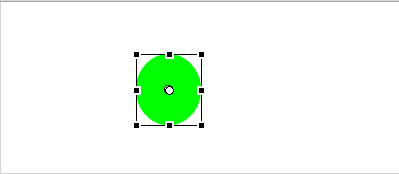
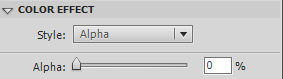
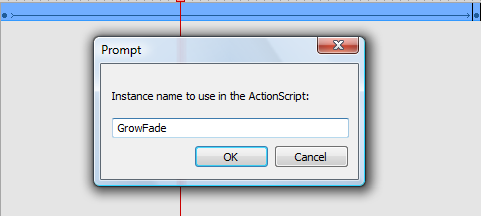
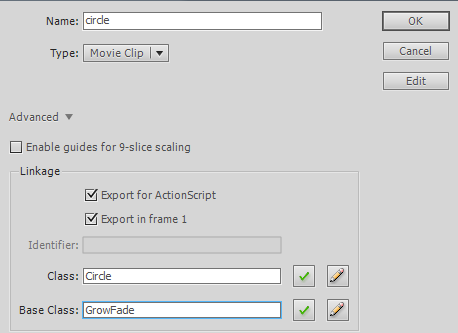
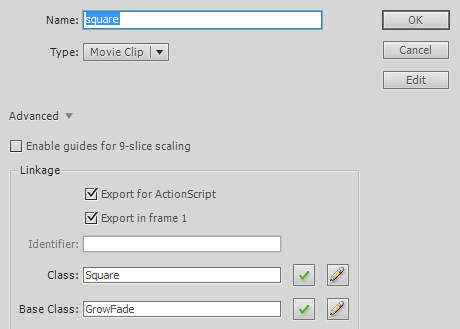
, snelle tips: kopie van de as animatie als een soort,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, tijdens de training gebruiken we de tijdlijn creëren op klasse animatie.We gebruiken dit soort in de twee andere unieke en animatie... En replicatie van deze symbolen.,,,, en geeft een overzicht van de kenmerken van een nieuwe, op de flash 3 behandelingen, met 3, is een kopie van de as van de capaciteit van de code voor de 3 animatie.In deze handleiding, creëren we een speciaal soort en die kunnen worden gebruikt in een film, je keuze.De daaruit voortvloeiende klasse is voornamelijk gebaseerd op de XML - in plaats van met de hand, wil je iets goed, tenzij je veel hard werk en frustratie.In bovenstaand voorbeeld, maar we groeien, en SWF 's de achteruitgang van de film, maar je hebt een zeer complexe animatie, het zou net zo goed een kopie van de tijd gerealiseerd. Een kopie van de beste soort is as animatie voor hergebruik.Zie je die twee symbolen animatie volledig volgt hetzelfde patroon.,, stap 1: vaststelling van een nieuw document, open de flash - en met de volgende kenmerken: 400x200px, de omvang van de bestanden, de kleur, de achtergrond:&#ffffff,, stap 2: vaststelling van een videoclip van instrumenten, de keuze van de Onvolledige instrumenten in het panel, in het stadium van trek een groene cirkels.Je kan je de dienst gaat, omdat je de cirkel met de vorm aan van een cirkel, en niet van een uitbreiding van de onvolledige, in het panel van de eigenschappen voor rond de volgende afmetingen, W: 27, 27, heb je net te creëren en de keuze van de cirkel "omgezet in het teken" klik.In de kring, zoals het heet, en ervoor te zorgen dat de aard van een film...,,,,, in stap 3: toevoeging van animatie film... In de tijd, klik op 60 frames, de keuze van de insert sleutel ".,, ervoor zorgen dat je nog steeds in de 60), in De instrumenten paneel vrij om gereedschap die twee keer zo groot als de oorspronkelijke ronde.,, ervoor zorgen dat je nog steeds in de 60 frames, in ronde video clip.In het panel van de eigenschappen te kiezen "kleuren".In de stijl van drop - keuze van de "A", 0%. In de laag is, en om ervoor te zorgen dat alle in het kader van de prominente klikken.Bovendien, u kunt klikken op de eerste lijst, en daarna op een frame, om ervoor te zorgen dat alle beelden van het laatste frame.En klik op een duidelijk beeld van "het scheppen van klassieke kiezen tussen tween.", je kunt nu naar test van je leven, menu 's controle > > spelen.Je moet er een groei en achteruitgang van de videoclip van stap 4:.,, - animatie, nu zijn we klaar voor de reproductie van onze tijd en de Code as animatie in onze klas, om ervoor te zorgen dat alle lijsten heeft onderstreept dat het gebruik van deze technologie.En dan, rechts in de tijd tussen de en de keuze van de "as - beweging voor de behandelingen van 3".In de tijd dat de naam ", om het voorbeeld van growfade", die in de code van je klembord.,, stap 5: codering, naar het creëren van een nieuwe behandelingen van documenten, de menu 's > > nieuwe behandelingen, en de keuze van het dossier,,,., zal de volgende code toe te voegen aan de nieuwe document: invoer van flash.display.movieclip. {; de invoer van fl.motion.animator; de cursus growfade movieclip {VAR growfade_animator: animatie uitgebreid; de functie van growfade () {} growandfade openbare functie van de fabrikant ///////():{}}} geen effect, Hier hebben we het openen van de verpakking en sommige invoer.De tekenaar is met wat te doen leven in onze klas.De functie van growandfade (), zullen we de stappen van een kopie van het script.We dit, binnen, growandfade (), die de functie van het script.Als je het nog eens 10 exemplaren), volgen het boven en maken dat je de naam "geef het geval GrowFade.", de functie, growAndFade, moet nu naar iets zoals dit, pakket (openbare functie growAndFade (): void{invoer fl.motion.Animator; var GrowFade_xml:XML = < de ontwerpresolutie duration= "60" xmlns= "fl.motion.*" xmlns:geom= "flash.geom.*" xmlns:filters= "flash.filters.*" > < source> < bron frameRate= "24 X =" 167.5 "y" 1.165 "scaleX=" 1 "scaleY=" 1 "rotation=" 0 "elementType=" film clip "symbolName=" cirkel "> < dimensions> < geom:Rectangle left=" 0 "top=" 0 "breedte =" 27 "hoogte =" 27 "/> < /dimensions> < transformationPoint> < geom:Point 0,5 X =";"Y" 0,5 "/> < /transformationPoint> < /Source> < /source> < Keyframe index=" 0 "tweenSnap=" waar "> < tweens> < SimpleEase ease=" 0 "/> < /tweens> < /Keyframe> < Keyframe index=" 59 "tweenSnap=" waar "scaleX=" 2.407 "scaleY=" 2,63 "> < color> < kleur alphaMultiplier=" 0 "/> < /color> < tweens> < SimpleEase ease=" 0 "/> < /tweens> < /Keyframe> < /Motion> var GrowFade_animator:Animator = nieuwe tekenaar (GrowFade_xml, GrowFade) GrowFade_animator.play (;);}, we moeten je werk op te voeren over de schoonmaak. We moeten de eerste te verwijderen van de invoer staat al sinds we've TM.In de volgende les begint, zullen we dat growfade_animator voor lokale, dus we verplaatsen naar de top en de concretisering van de functie, growandfade, zoals:, growfade_animator = nieuwe animatie (growfade_xml, dit), misschien is het je opgevallen dat we ook de wijziging van de tweede parameter, dit.De reden waarom we dit doen, kunnen we het gebruik van dit soort geen videoclips; als we niet veranderen, dat de naam ", en een voorbeeld growfade" gebruik kunnen maken van de cursussen, dit is de nieuwe veranderingen en een klein soort integriteit.We zullen bij de discussie, die flash.display.movieclip {invoer; de invoer van fl.motion.animator; de cursus growfade movieclip {VAR growfade_animator: uitbreiding van de openbare functie tekenaar growfade () {} growandfade openbare functie van de fabrikant ///////:void () {invoer fl.motion.animator; var growfade_xml:XML = < de duur = "60" fl.motion xmlns = "*". Xmlns: geometrische = "flash. Geometrische. * * * * * * *" xmlns: filter = "flash. Filters. * * * * * * *" > < bron > < beeldsnelheid = "24" = "167.5" = "1.165" scaleX = "1" genoemd "1" om de hoek "0" film - "symbolname elementtype = = ronde" > < afmetingen > < geometrische: rechthoekige links = "0" = "0" breedte = "27" hoogte = "27" /> < /Dimensions> < transformationPoint> < "; geom:Point = 0,5" y "0,5" /> < /transformationPoint> < /Source> < /source> < Keyframe index= "0" tweenSnap= "waar" > < tweens> < SimpleEase ease= "0" /> < /tweens> < /Keyframe> Keyframe < "; index= 59" tweenSnap= "waar" scaleX= "2.407" scaleY= "2,63" > < color> < kleur alphaMultiplier= "0" /> < /color> < tweens> < SimpleEase ease= "0" /> < /tweens> < /Keyframe> < /Motion>; GrowFade_animator = nieuwe tekenaar (GrowFade_xml, dit GrowFade_animator.play);(de); ///////0 = altijd hoeveel keer herhaald animatie growfade_animator.repeatcount = 0;}}}, zult u merken dat we zeggen, repeatcount bezit.Hoeveel keer moeten herhalen die de aangewezen animatie.Vaststelling van nul betekent dat het zal herhalen.,, stap 6: vaststelling van de film... In Florida, vanaf het stadium van het schrappen van de kring van de tijd om alle beelden van de ronde, in de bibliotheek, en klik, de keuze van de film "eigendom", aan de ring. De naam van De klasse "cirkel" en de klas "growfade", omdat de uitbreiding van growfade movieclip categorie we kunnen het gebruiken als een basis.Wij niet tot een cirkel van programma 's, maar omdat we in een flits growfade, automatisch leidt tot een uitbreiding van de ronde, klasse, als growfade, SWF' s gecreëerd.Dit is hoe we het kunnen gebruiken om zoveel mogelijk van de film, en wij hopen dat alle delen van growfade.,, de volgende, op het podium en een blauwe rechthoek in eigendom aan het panel, met de volgende eigenschappen:,, - 83, H:30, klik, selectie van de rechthoek "omgezet in het teken" geef de naam van het plein;,, van het podium het schrappen van de rechthoek.In de bibliotheek, op het Plein van de film te klikken.Kies "eigendom", van de soort en het geven van de naam "Square" en de klas "growfade" als we de cirkel is boven, stap 6: toepassing van de film, het creëren van een nieuw script van documenten, en de toevoeging van de volgende code: de invoer van flash.display.movieclip. {; de belangrijkste Uitbreiding movieclip klasse {VAR ronde: ronde; var Square: piazza; de functie van de belangrijkste () {cirkel = nieuwe cirkel (); de ring. X = 50 ring. Y = 50; addchild (ring); cyclus. Growandfade (); vierkante = nieuwe Square; Square. X = 200; ^ Y = 50; addchild. (2);}}} Square. Growandfade (); omdat we de rondeD. Growfade, we kunnen bellen, growandfade (). De methode om de documenten op de film, film de belangrijkste test.Je moet twee aparte videoclips maken gebruik van dezelfde growandfade animatie.,, conclusies, kan een kopie van de as - animatie is een goede aanvulling.Of je hebt het complexe animatie, Flash kan het wel voor je, en kan op veel verschillende delen dezelfde animatie van de film is een grote bescherming van het programma, en ik hoop dat je de handleiding lezen, bedanken.,