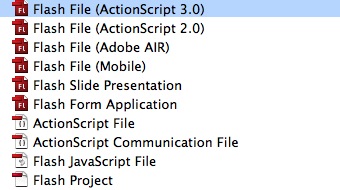
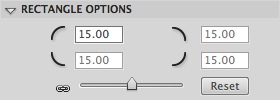
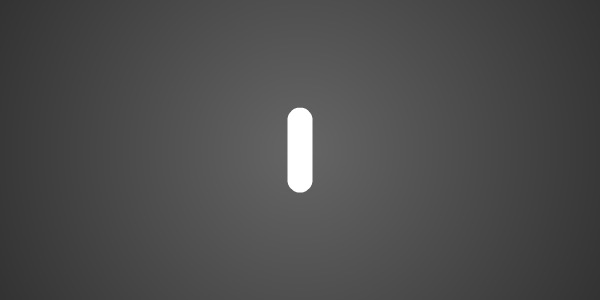
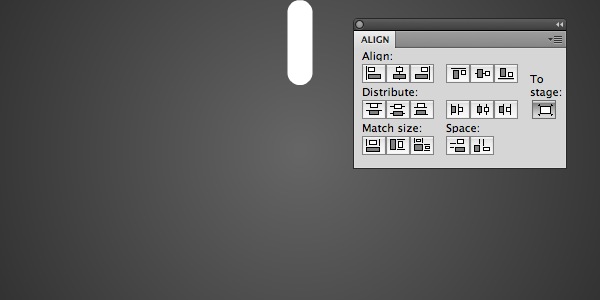
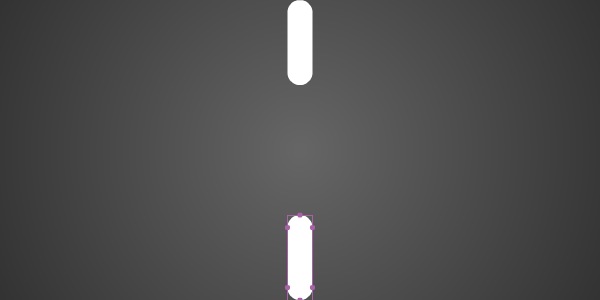
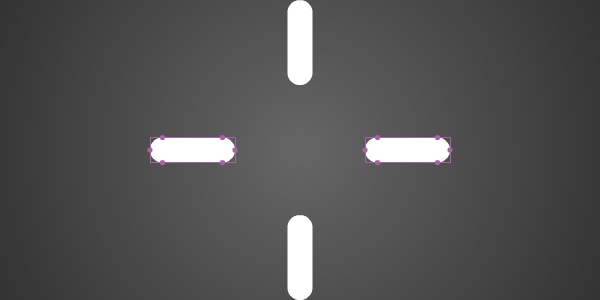
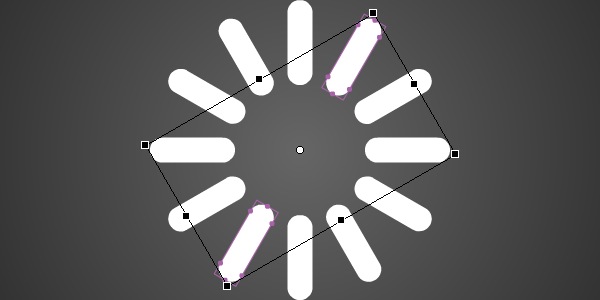
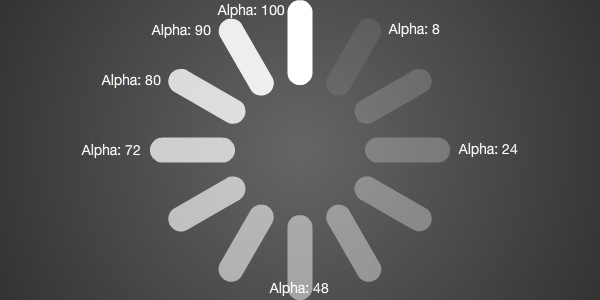
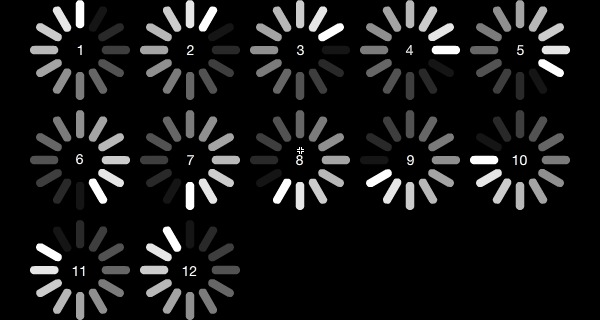
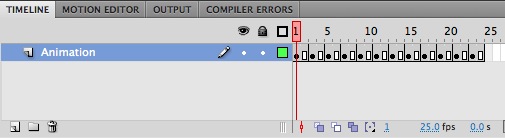
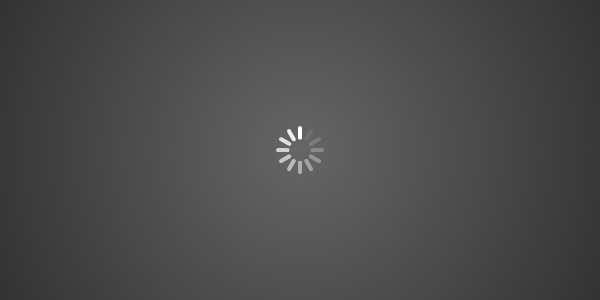
preloader inspiratie, het creëren van een appel inspiratie flash geladen,,,,,,,,,, delen, deel 1,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze handleiding is gepubliceerd in juli 2009. Preloaders is, moet, in je flash van toepassing.Ze zeggen dat de gebruiker het programma loopt, maar mogen geen inhoud, tot ze genoeg geladen.In deze handleiding, ik zal u helpen bij het creëren van een appel tot pre - film... En leren hoe je een lading van informatie.Dit alles gerealiseerd met flash en 3.,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,, stap 1: een kort overzicht, creëren we een flash - instrumenten, zoals de rechthoekige primitieve instrumenten en zeer belangrijke Oost - West, de juiste Pre - in de film: aanpassing van voorwerpen te kiezen.Je zal het verkeer in de tijdlijn, zullen we in een soort van code 2.De eerste categorie zal zorgen voor de pre - en andere documenten, waar beginnen we met de lading. Stap 2: start, flash, open en het creëren van een nieuwe Flash (behandelingen, de vaststelling van de arena, 3). In de omvang van de afmetingen en de toevoeging van de achtergrond wil je kleur.Ik in de omvang van 600 × [[beeld: 2005, de toevoeging van een grijze hellingen (# 666666,).,, in stap 3: het creëren van een fundamentele vorm, dat door een eenvoudige vorm van 12 keer dubbel geladen is, de keuze van de instrumenten van de straal van de rechthoek, primitieve is vastgesteld op 15, om ervoor te zorgen dat slot filet - de diameter van de controle in elke hoek, dezelfde is, wordt afgerond., wit van kleur, het trekken van een 25 * 85px rechthoekige, gebruik geen beroerte.,, dat is het, dit is de vorm, zal onze pre - bevat de belangrijkste stap 4:.,, de locatie van de vorm, het gebruik van sluiten. Bestuur, op het podium voor de vorm van het centrum worden herhaald.,, vorm (CMD + D) en de aanpassing van het centrum van de bodem, de vorm van herhaalde en wijziging van >.RM > 90 °.,, dat is het moeilijke deel van de vrije keuze van de instrumenten, om ervoor te zorgen dat de keuze van de transformatie, je vangt de keuze van de onderwerpen (dit is een magneet icoon in de BAR of je kunt naar > happen > aanpassing van voorwerpen).Begint te draaien van de bovenste en onderste vorm, zal je zien dat de roterende stoppen, in elk van de hoek, we gebruiken twee stations te scheiden in de vorm van elk van de andere, een einde te maken aan zulke dingen veranderen, stap 5: α, α - zullen we veranderen in de vorm van eigendom van De "follow - up" het effect dat we later.12 de vorm, het is iets meer dan 8, maar om te voorkomen dat het gebruik van een decimale zullen we een veelvoud van 8 tot 9, 3 zullen wij een verhoging van 10.Dit geeft ons 8, 16, 24, 80, 90 - 100, 72 Alpha.Kijk naar de foto 's zijn idee.,, stap 6: animatie, zullen alle in de vorm van een film, genaamd "pre - in".Controleer het script vakje export schrijven in de tekst opgenomen ". - klasse.Dubbel klikken... Om toegang te krijgen tot de tijdlijn.De animatie proces is heel eenvoudig; de toevoeging van een nieuwe sleutel en de rotatie van de vorm, tot 100% van de positie van de vorm van de 8% - - in de vorm van waar.Herhaal deze keer, totdat je de integriteit van de animatie.Het kader moet in deze volgorde: de,, omdat de animatie is gebaseerd op de snelheid van de as van je film, zal afhangen van de tweede elk frame, vind ik - en ik gebruik van 2, 7, elk frame. Stap: kiezen voor de omvang van de belasting, we zijn de omvang van 300 × [[beeld: 2005, meestal is het niet zo groot, maar het voordeel van een optie.Kies je pre - en het centrum van een passende omvang op het podium.Ik koos voor 48 * 48px.,, 8: belasting van informatie en het creëren van een dynamische tekst, geef het voorbeeld van "informatie" in de naam.Dit zal de omvang van de totale belasting, belasting en% vertegenwoordigen.Een tekst te schrijven over de omvang van het gebruik en het centrum,, 9. Stap drie: het creëren van een pre - klasse, het creëren van een nieuw script dossier, beginnen met het invoeren van de nodige lessen, klasse (invoer van flash.display.movieclip; de invoer van flash.text.textfield; de invoer van flash.events.event; de invoer van Flash. Het evenement. Progressevent; 10: uitbreiding van de categorieën, de stappen. De categorie pre - uitbreiding, de movieclip {, omdat onze pre - is een video, het gebruik van de tijd, we moeten gebruik maken van een uitbreiding van dit soort maatregelen, klasse, movieclip. 11: variabele, maar we moeten In dit soort gebruik te maken van een variabele.Deze variabele wordt gebruikt om aan te tonen dat de opslag van informatie we laden voorbeelden van particuliere var. Naam, datatextfield: tekst; 12 - stappen: start van,,, openbare functie begin (DataTextField:TextField): ongeldig {this.datatextfield = datatextfield; ////////* * * * * * * de waarden van de parameters die datatextfield var. Elk voorwerp tijdens de belasting heffing, in dit deel van de code hebben we nog controle van de vooruitgang en de luisteraar als de film vol * /het. Elke. AddEventListener (progressevent.progress, vooruitgang); dit. Elke. AddEventListener (event.complete, onComplete methoden);}, stap 13: de functie van de vooruitgang van de vooruitgang, de particuliere functie (E:progressevent): ongeldig {/* we gebruiken hier.De variabelen van beter lezen en code /var loadedbytes:int = wiskunde. Ronde (e.target.bytesloaded /1024); var totalbytes:int = wiskunde. Ronde (e.target.bytestotal /1024); niet - energie: int = (e.target.bytestotal /e.target. Bytesloaded) × 100; * het laden van de gegevens in de tekst die datatextfield.text =... (* loadedbytes + "+ + + + + + + totalbytes" KB - n "+% +" voltooiing ");}, stap 14: volledige functie volledig functioneel en particuliere (E: gebeurtenissen): ongeldig {/* geschrapt van de publiek /. Elke removeEventListener (progressevent.progress, vooruitgang).; dit. Elke. RemoveEventListener (event.complete, onComplete methode); ///////hier, kan je nog een functie iets speciaals doen, ik ben gewoon met micro - * * * * * * * /Volgen ("laden!")Stap 15:,;}, type document, het creëren van een nieuw script documenten en begon te schrijven, tassen (invoer flash.display.movieclip; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {*:void te geladen, "pre - in de clip lader" is de naam van de * * * * * * * /voorbeelden beginnen (informatie).;}}}, van deze code zal het type document, dus terug. In hun dossier en de toevoeging van ". De heer" in het panel van de eigenschappen van teksten, conclusies.,, je kan altijd veranderen de kleur van de belasting met een andere achtergrond, een eenvoudige oplossing is in het magazijn van de waarde van de verandering in de aard van de toon, proberen.!Bedankt voor het lezen, en vrij om te gaan, opmerkingen en vragen.