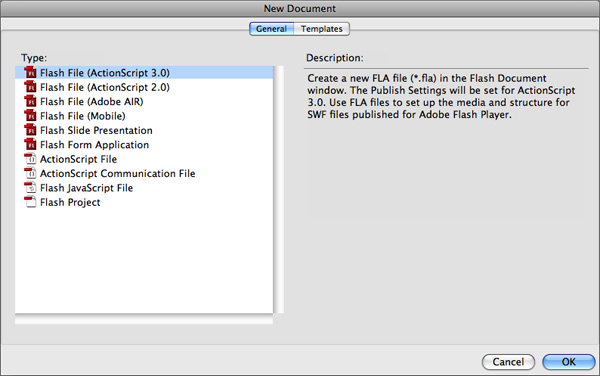
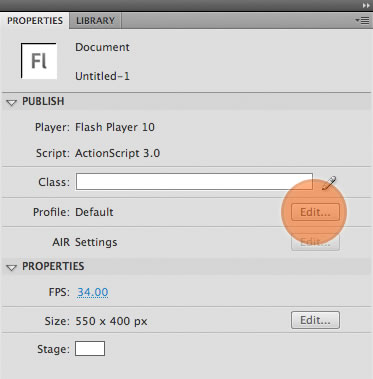
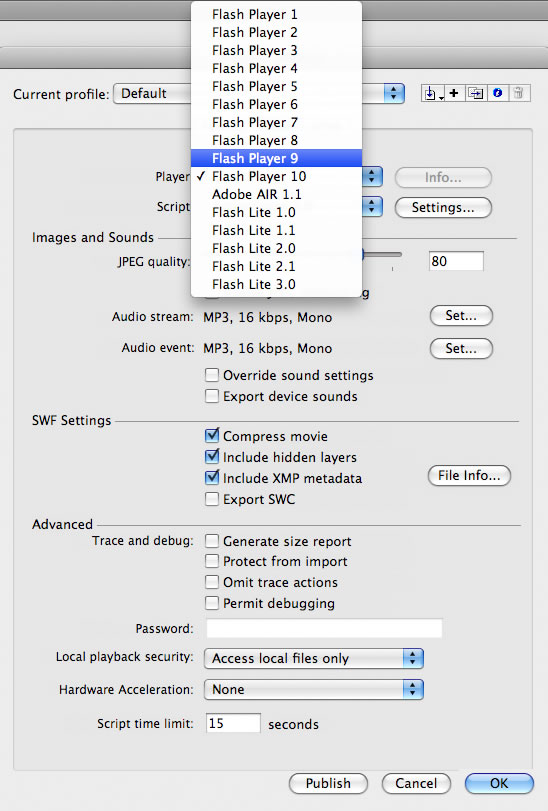
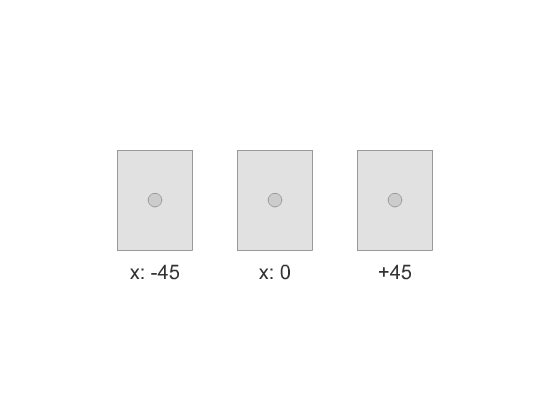
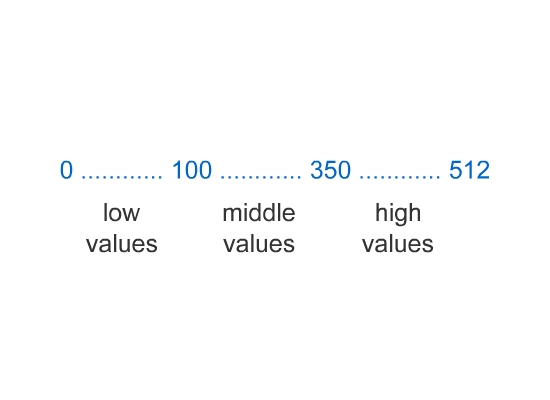
, waardoor een raar geluid, zicht en Away3D,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding, ik loop door de bouw van een 3D - spectrum.We gebruiken Away3D 3D - motor en gebruik te maken van wat in de bibliotheek van de steekproef van activa wat liedjes.,,,,,,, stap 1: laten we beginnen, het creëren van nieuwe ActionScript3 dossier.,, stap 2: profiel bewerken, in eigendom panel op de redactie van de knop.,, De stap 3: selectie van Flash spelers versie, de keuze van Flash Player 9 profiel en klik.,, 4: de Away3D motor!En een dossier als "berekend. Bij de berekening van het spectrum. Fla" van de map.Nu moet je de motor van Away3D Away3D download.We zullen het gebruik van Flash Player 9 versie 2.3.3.Bij het archief en kopieën van alle folders in de berekening van de map van het spectrum, stap 5: zingen.We zullen op basis van het geluid, klaar voor actie.Dus we moeten de juiste keuze van ons liedje.Het publiek moet echt het gevoel; "Oh dit verplaatsen" te stemmen.Als je de bron van de bestanden downloaden, zie je song.mp3.Het kopiëren van de berekening van het frequentiespectrum in je MAP.Nu moet je de map ziet er als volgt uit:, stap 6: code code, oké, we zijn klaar om te beginnen.We nemen de eerste rij in de klas, invoer: Away3D. Camera 's. * * * * * * * * * * * * * * Away3D; de invoer. De containers. Away3D; invoer. Materiaal. * * * * * * * * * * * * * *); de invoer van Away3D. Invoer. Away3D. Licht. Directionallight3d, stap 7: vaststelling van de variabele, in onze klas toen we na de definitie van de variabelen van het gebruik van de volgende stappen, var. De scène: Scene3D; var. Camera' s: hovercamera3d; var - advies: View3D; var - licht: directionallight3d; var bars_up: - = nieuwe installatie (); de VAR - bars_down: - = nieuwe installatie () var Soundbyte:ByteArray = nieuwe bytearray (); de VAR - soundforces: - = nieuwe installatie (var scaleoffset_low: hoeveelheid = 15) scaleoffset_mid; var: de hoeveelheid = 150; var scaleoffset_hig: hoeveelheid = 150; var i:int; var t: nummer;, in de eerste plaats is Away3D, bars_up, het behoud van onze aderen.- rib.De BAR is, bars_down, reflectie.En, soundforces, is voor de berekening van Soundbyte spectrum.Tot slot is scaleoffsets, ".En Stap 8: vaststelling van Away3D, nu moeten we de oprichting van Away3D, functionele initaway3d ():void {scène = nieuwe scene3d (); de nieuwe hovercamera3d, camera 's = (); camera.distance = 300 nieuwe directionallight3d licht = ((kleur: 0xffffff, het milieu: 0,25, diffuse: 0,75, hoog: 0,9}) plaats. Addchild (licht) = nieuwe View3D ({plaats: de scène, camera' s: camera}); van mening. X = stage.stagewidth/2; vooruitzichten. Y = stage.stageheight/2; addchild (vooruitzichten);}, in functie van de eerste regel van een scène.En dan voegen we tot het driedimensionale objecten.We kiezen de camera 's hovercamera3d omdat ik vond dat het de beste manier om de camera object.Je hoeft echt niet het licht van dit project, maar het laatste punt: de animatie -), creëren we oog op de scène, stap 9: het creëren van een interne functie staven, createbarup (kleur: hoeveelheid: hoeveelheid: ongeldig, X) {VAR BAR: de kubus = nieuwe kubus ((breedte: 30, hoogte diepte: 50, 30}): bar.material = nieuwe shadingcolormaterial (kleur,}:0.5 BAR (α). X = X /bar.blendmode = blendmode.add bars_up (BAR). Op de plaats delict. Addchild (BAR)} functie createbardown (kleur: hoeveelheid: de hoeveelheden, de X -): niet - {VAR De kubus = nieuwe kubus BAR: ((breedte: 30, hoogte: 50, diepte: 30}) bar.material = nieuwe shadingcolormaterial (kleur,}:0.1 BAR (α). X = X /bar.blendmode = blendmode.add bars_down (BAR). Op de plaats delict. Addchild (BAR)}, als je ze kan zien.E - is het creëren van een van de twee functies van de BAR.De eerste is de ribben, en in de tweede plaats is met Rod.Ten tweede een verdere vermindering van de waarde van de alfa - BAR, in de eerste plaats creëren we een kubus.We kiezen shadingcolormaterial, omdat we met licht en kleuren.De functie van de twee parameters: ten eerste een besluit nemen, de tweede is de kleur van de positie, wij zullen ook de kubus de mix van vervoerswijzen, want het maakt het ziet er Cool uit.Als we nog een kubus - en ter plaatse, 10: het creëren van alle stappen van de functie van de BAR, createbars (): ongeldig {createbarup (0x00ccff createbarup (, 0) 0 xff3300, - 45) createbarup (0xf9c806, + 45) createbardown (0x00ccff createbardown (, 0) 0 xff3300, - 45) createbardown (0xf9c806, + 45)}, hier maken we artikel 3 en artikel 3, voornamelijk.Zoals je kunt zien, zijn ze de kleur en de locatie is hetzelfde.Ik zet hun die als in het schema:,, stap 11: voor function Render (e:Event):. {view.render (); SoundMixer.computeSpectrum (soundbyte, waar); soundforces[0] = 0 soundforces[1] = 0 soundforces[2] = 0 voor (i = 0; i< 300; i+=2) {t=soundbyte.readFloat (); als (i> =0& & i< 100) {} soundforces[0]+=t*scaleoffset_low; als (i> =100& & i< 2) {} soundforces[1]+=t*scaleoffset_mid; als (i> =200& & i< 3) {}) soundforces[2]+=t*scaleoffset_hig; scaleBarUp (bars_up[0], soundforces[0]) scaleBarUp (bars_up[1], soundforces[1]) scaleBarUp (bars_up[2], scaleBarDown soundforces[2]) (bars_down[0], scaleBa soundforces[0])Rdown (bars_down [1], soundforces [1]) scalebardown (bars_down [2] [2], soundforces) licht. X = camera. - X. Y = camera licht. Y. Z = camera. Z camera.targetpanangle = fase. MouseX /fase. Stagewidth * 360 camera.targettiltangle = fase. De muis /fase. Stageheight × 30 camera. Hover ();}, dit is het moeilijke gedeelte.In de eerste plaats in die functie van onze 3D, en dan met soundmixer de juiste waarden (computespectrum is deze methode).We hebben de eerste drie elementen soundforces 0, effectieve vermindering van de juiste waarden.Na dat, de komst van een cyclus.,, de lage waarde van: songforces [0], en de gemiddelde waarde: songforces [1], songforces van hoge waarde: [2], krijgen we de waarde van dit liedje breiden we onze BAR.We gebruiken deze twee functies.De eerste is van de ribben, ten tweede is een reflex.Deze functies zijn de twee parameters, in verhouding tot de eerste is ", de tweede is de hoogte van de doelstellingen van de waarde van Rod.Dan, we hebben de plaats van de lichten van de positie van de camera 's.Dit maakt ons in het licht van de dynamische en onze animatie doeltreffender te maken.We gebruiken de echte verandering ten opzichte van het aandeel van de wiskunde mouseX en de plaatsing van camera 's, stap twaalf: scalebarup BAR "functies (BAR: de kubus, hoogte: aantal): ongeldig {bar.height + = (lengte. Hoogte) × 0,3 BAR. Y + = (lengte X 0,5 bar. Y) 0,3} functie scalebardown (* * * * * * * BAR: kubus, hoogte: aantal): ongeldig {bar.height + = (lengte. Hoogte) × 0,3 BAR. Y + = (lengte X 0,5 bar. Y) * 0,3}, gebruiken we een eenvoudige animatie, de figuur geeft een voorbeeld te geven: we de omvang van onze van de BAR.Maar we moeten hun waarde.Deze kaart toont de reden waarom we het moeten veranderen in: in de eerste functie, de BAR waarde positief is, in de tweede functie in het negatief is.De heer Rod glijden, glijden met Rod, stap 13: de laatste stap, starttorender ():void {addEventListener (event.enter_frame, waardoor);}, functionele starttoplay ():void {var: de stem van de stem van het nieuwe geluid (=); het geluid. De belasting (nieuwe urlrequest (lied ". -"); stem. Spelen (); initaway3d (}); createbars () (); starttorender; starttoplay (); deze functie, die de functie en de laden we beginnen ons liedje. "Mp3 - bestanden.En dan nemen we alle functies van een door een.Nu kan je test je film kijken BAR springen:), conclusies, in deze les leren hoe we in de Away3D gebruik van reflectie en om het geluid van gegevens.Het effect van deze soorten is de sleutel tot dit liedje: je moet de keuze van de beste liedjes die animatie het echte werk.Probeer met je eigen - sporen:) Ik hoop dat je de handleiding lezen, dank je.,