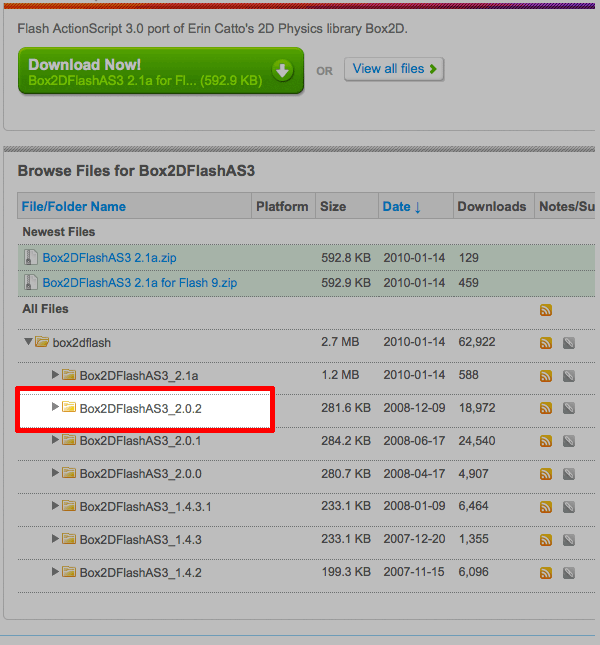
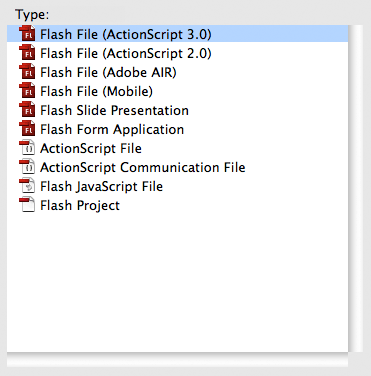
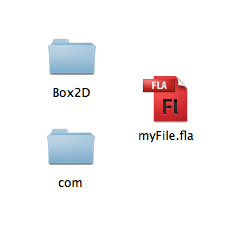
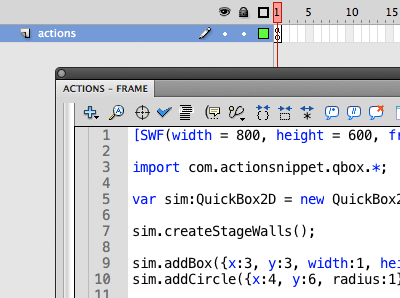
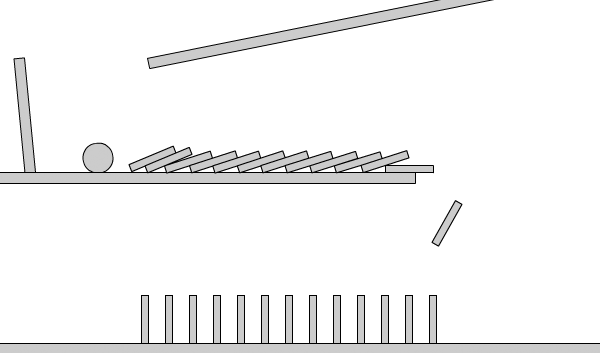
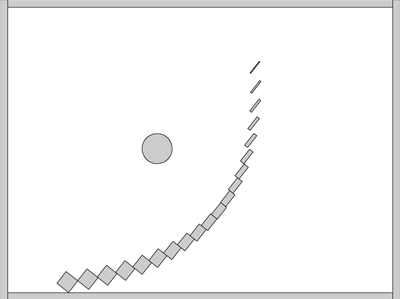
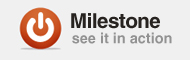
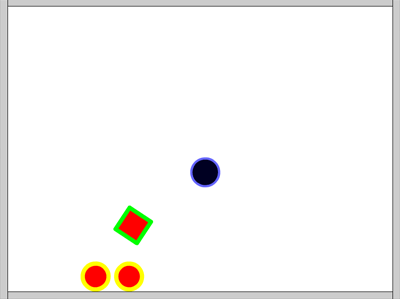
quickbox2d deel, de invoering van quickbox2d:1,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, deze les zal leren van je quickbox2d bibliotheek op basis van kennis.Lees de volgende stappen, kan je het creëren van allerlei analoge werking.In deze handleiding, creëren we een kleine demonstratie om u kennis te laten maken met de essentiële functie van quickbox2d.,,,,,,, een kleine stap 1: de achtergrond, als je niet op de hoogte van box2d is een grote fysica bibliotheek erin Cato gecreëerd. Het wordt overgedragen naar de paarden - Bush 3 John silver quickbox2d is mijn ding, het creëren van werk box2dflashas3 mini - bibliotheek.De bibliotheek is voornamelijk bestemd voor de vereenvoudiging van de starre object is een eenvoudige manier om met de gewoonte van grafische lichaam.Stap 2: het downloaden van een bibliotheek, voor het volgen van deze les, je moet box2dflashas3 versie 2.0.2.Je kan het downloaden van software. Het netwerk.,,,, zeker niet downloaden 2.1A omdat het nog steeds in een Alfa staat zeer.Box2d 2.1 is er nog niet uit, nog steeds in de API, aanzienlijke veranderingen.Als quickbox2d 2.1 α, het zal steunen, maar het zal niet werken en quickbox2d.,, de volgende stap moet u quickbox2d actionsnippet.com downloaden van de meest recente versie.,,,, deze handleiding zal gedetailleerde quickbox2d 1.1 of meer functies, stap 3: het opzetten van een dossier, open het script 3 flash en het creëren van een nieuw dossier.,,, bewaar je dossier en ervoor te zorgen dat de box2d en quickbox2d of op pad, of rechtstreeks naar je in hun dossier.,,, stap 4: scheppen van Je eerste starre, hebben we alle tijd van de code in de as van de eerste lijst, open je actie (optie + 9). Het volgende fragment, SWF 's (breedte: de hoogte = 600, 800, beeldsnelheid = 60)] de invoer van maïs. Actionsnippet. Var. * * * * * * *; de SIM - kaart: quickbox2d = nieuwe quickbox2d (de); de SIM - kaart. Createstagewalls (); de SIM - kaart. Addbox ({x:3, Y 3, met een breedte van: 1, hoogte: 1}); de SIM - kaart. Addcircle ({x:4, y 6, straal: 1}); de SIM - kaart. Start (); de SIM - kaart. Mousedrag (5), en het begrip van De code, en stap naar test je film (bevel + enter).Je moet eindigen met een doos en een circulaire van de starre, je kunt slepen op het podium gooide, door de invoering van de bibliotheek hebben we een voorbeeld, de concretisering van quickbox2d. We door te verwijzen naar de tijd voor quickbox2d fabrikant, waardoor alle starre is in de tijd.Je kan geen film... Op de quickbox2d door de fabrikant.We zullen het voorbeeld van quickbox2d variabelen zijn de SIM - kaart, (hierna de simulatie), we noemen, createstagewalls (). De methode is.Het vestigt de aandacht op de rand van de doos om de fase van de starre, valt niet op het scherm.In de rij, 9 tot onze eerste lichaam gebruikt, addbox (), te creëren.Addbox (), met het doel de parameters als,,,.Dit is net als de populaire tussen de animatie motor, zodat je makkelijk in een beschikking van een variabel aantal parameters van de lezing grammatica.In dit geval, hebben we een doos, een, *, en, de positie van 3 m, breedte en hoogte, 1 meter.Deze waarde kan vreemd lijken, maar ik zal het uitleggen, en ze snel. We creëren een recycling, addcircle (). De methode is.Dit is bijna hetzelfde, addbox (). De methode is.We gebruiken de voorwerpen, params, quickbox2d vertellen - sector (6) geven we de straal van de cirkel is 1 meter, noemen we de simulatie beginnen, start () en het mogelijk maken dat de starre slepen, mousedrag (), alleen de code. Een deel van het systeem te coördineren.Het is duidelijk dat we, *, en, waarde is niet in beeld.Het gebruik van m box2d pixels.Het moet een beetje gewend, maar in een uur of twee, ik zal je niet in de problemen na te denken, in plaats van pixel.Het is belangrijk om op te merken, 1 meter is 30 pixels.We zullen zien als we meer over dit later te villen.Stap 6: het vergroten van de dichtheid, laten we meer plezier.Vervanging van voorgaande, addbox () (), addcircle, telefoon:,, de SIM - kaart. Addbox ({x:4, Y 3, breedte: 1, hoogte: 1}); de SIM - kaart. Addbox ({x:3, y 6, 4, hoogte: breedte: dichtheid: 0, 0,25, hoek: 0,1}); de SIM - kaart. Addcircle ({x:3, y - 10, straal: 1}); de SIM - kaart. Addcircle ({x:8, y - 10, straal: 0,5;}), naar de test van je film.We hebben bekend, X, Y, de breedte, lengte en, straal, maar hebben we nog twee parameters:, dichtheid, en, op de hoek.De dichtheid van de instelling, de redenen voor het creëren van een statische 0 box2d lichaam.Stationaire objecten vallen en andere niet, of botsing.Dichtheid van de instellingen naar andere waarden van de wijze van berekening van de controle van de kwaliteit van het lichaam.Probeer de dichtheid van 100, zult u zien dat dit een heel zware, vanuit het oogpunt van een,, een verandering in de waarde van de eerste lichaam draaien.Deze waarde is in plaats van graden.Ik hou meer van rechtstreeks op de grootte van de werken, maar als je het niet wilt doen, kun je het creëren van een ondersteunende functie voor de omschakeling van de waarde, /en van de code voor de grootte van de functie van de grootte. (:): de hoeveelheid {terugkeer * math.pi /180;}, 7: met een paar minuten iets creëren. Op dit punt, ik adviseer om vijf of tien minuten voor het creëren van een eenvoudige dingen.Ik heb al genoeg kennis creëren. Wat dat voor de simulaties op basis van... Als je iets interessant te creëren, er zeker redden., stap 8: met behulp van wat er nu je dat geleerd, dat begin je je voor je werk A, duidelijke tijdlijn code en replace het met deze, [SWF (breedte = lengte = 600, 800. FrameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); ///////sim.addCircle (of een zware {x:3, y:3, radius:0.5, density:5}); ///////sim.addBox create a platforms ({x:4, y:4, width:6, height:0.35, angle:0.1, density:0}); sim.addBox ({x:9, y:6, width:6 en height:0.35, angle:0.1, density:0}); sim.addBox (x:14, y:9, width:12, height:0.35, angle:-0.2, sim.addBo density:0});(x 4 X, Y (:: 12, breedte: 0,35, hoogte: 4, hoek: 0,1, dichtheid: 0)); de SIM - kaart. Addbox ({x:10, y - 14: 14, hoogte, breedte: 0,35, dichtheid: 0); ///////26) laat domino (var i:int = 0; ik < 13; I + +) (SIM - kaart. Addbox ({x 7 + Ik 0,8, Y 13, breedte: 0,25, hoogte: 1.6}); de SIM - kaart. Addbox ({X 8 + Ik 0,8, y - 18,7, Breedte: 0,25, hoogte: 1.6}) de SIM - kaart) (); de SIM - kaart. Start. Mousedrag (); voor het testen van je film,,,,,,, wat nieuwe dingen in dit geval gebeuren.We gebruiken alleen, X, Y, de breedte, lengte, de straal, dichtheid, dat hou je heel ver weg.We zullen in het tweede gedeelte van de handleiding gedrag of starre relevante parameters meer, maar als je wilt springen, een volledige lijst kan in quickbox2d artsen vinden, params, addbox (), hier kan worden gevonden, stap 9: een starre, box2d om je tot een samengestelde vorm.Dit betekent dat het nemen van kringen, dozen en polygons ze samen te maken en meer complex eigenschap shapes., QuickBox2D vastly simplifies wat u moet doen aan de shapes: creëren, [SWF (breedte = lengte = 600, 800, frameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); ///////Store de verwijzingen naar elk een deel van de groep var circleA:QuickObject = sim.addCircle ({x:0, y:0, radius:0.5}); var circleB: QuickObject = sim.addCircle ({x:2, y:0, radius:0.5}); var middleBox:QuickObject = sim.addBox ({x:1, y:0, width:1.5, height:0.5}); ///////Tot de groep met behulp van de addGroup () gebruikt sim.addGroup ({objects:[circleA, circleB, middleBox], x:6, y:6}); sim.start () (); sim.mouseDrag;, duidelijk uit.De as en het vervangen door code, en de bovenste.Naar de test van je film.,,, alle quickbox2d creatieve methoden (zoals de addbox () (), addcircle, terug quickobject voorbeeld).Voor de aanleg van de quickobjects box2d creëren, is het lichaam van de verpakking nodig.De oprichting van een fractie van voorwerpen, het eerste wat we moeten doen, is een paar quickobjects geheugen genoemd.We noemen deze quickobjects, de cirkel, en circleb, agent.Let op, de X - en Y - coördinaten,,,, dat zijn relatieve (0,0) - het verzoek gericht op vereenvoudiging van de logica van een locatie moet je een verschillende fractie, nu hebben we de gegevens die we kunnen als een generator, door hun object, addgroup parameters die methode (),.En dan hebben we de hele groep (6,6).Stap 10: een meer complexe groepen, met behulp van de doos en de bouw van een cirkel alleen kan zeer complexe vormen.De uit de code en het met je tijdlijn. Op deze manier, [SWF (breedte = lengte = 600, 800, frameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); ///////sim.addCircle create a h ({x:16, y:3, radius:1, density:0.2}); ///////create a bunch van boxes var. Boxes:Array = [...]; voor (var i:int = 0; i< 20; I + +) {VAR h:Number = 1 - I /20; boxes.push (sim.addBox ({x:i, y:i * * * * * * * H, width:1, height:h})) ///////-); alle dozen samen sim.addGroup ({objects:boxes, x:3, y:3}); sim.start sim.mouseDrag (); (de);, ga je gang en test je.,,,., 11: proces van organen en bevredigende wijze setDefault (), er zijn een paar params die je kunt gebruik maken van de kleuren te veranderen en de stijl van quiCkobjects.Dit is geregeld, fillalpha, de kleur, de dikte, linealpha,.Ze is zeer duidelijk.Neem a ben op deze, [SWF (breedte = lengte = 600, 800, frameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); sim.addCircle ({x:3, y:3, radius:1, fillColor:0xFF0000, lineThickness:10, lineColor:0xFFFF00}); sim.addCircle ({x:6, y:3, radius:1, fillColor:0xFF0000, lineThickness:10, lineColor:0xFFFF00}); sim.addCircle ({x:9, y:3, radius:1, fillColor:0x000022, lineThickness:5, lineColor:0x6666FF}); sim.addBox ({x:12, y:4, width:2, height:2, fillColor:0xFF0000, lineThickness:10, lineColor:0x00FF00}); sim.start () (); sim.mouseDrag; proberen dit uit, voor je timeline.,,,, terwijl dit is makkelijk te undeBegrepen, zie je hoe om te gaan met deze parameter kan snel tot last zijn.De volgende stap, en we zullen zien hoe te ontdoen van dit aantal herhalingen van de code, stap in setdefault (12): methode voor het wegwerken van herhaaldelijk naar de code quickbox2d methoden, setdefault ().Deze methode wordt verplicht alle standaardwaarden voor het creëren van methode.Dus je kan de correctie van de vorige voorbeeld te kijken. Ik bedoel, [SWF (breedte = lengte = 600, 800, frameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); sim.setDefault ({fillColor:0xFF0000, lineThickness:10, lineColor:0xFFFF00}); sim.addCircle ({x:3, y:3, sim.addCircle ({x:6 radius:1}); en y:3, radius:1}); sim.addCircle ({x:9, y:3, radius:1, fillColor:0x000022, lineThickness:5, lineColor:0x6666FF}); sim.addBox ({x:12, y:4, width:2, height:2, lineColor:0x00FF00}); sim.start () (); sim.mouseDrag;, ga je gang en proberen dit uit in je timeline., de, setDefault (), is beperkt tot die werken. Met dingen als, fillColor, en, lineThickness,.Het kan worden gebruikt in combinatie met alle parameters.En ik denk dat het eigen gebruik, setdefault (), die de gezamenlijke, stijl en bepaalde parameters, je kan dit doen: de SIM - kaart. Setdefault ({geregeld: 0xFF0000 dikte: 10, kleur: 0xffff00, Y:3, straal: 1}); de SIM - kaart. Addcircle ({x:3}); de SIM - kaart. Addcircle ({x:6}); de SIM - kaart. Addcircle ({x:9, voorzien van: 0x000022 dikte: 5, kleur: 0x6666ff}); dit kan snel besloten gebruik te maken van de chaos, dus wees voorzichtig, setdefault (), dus stap 13: huid lijk, een van de belangrijkste kenmerken van quickbox2d is makkelijk je lichaam.Omdat de huid moet in het algemeen gebruik van de bibliotheek van de activa, je moet het downloaden van het dossier, in de bibliotheek, met drie videoclips circleface, oddpizza en e - mail.De uitvoer van elke houder het script.Je vinden op de tijdlijn van de volgende code, [SWF (breedte = lengte = 600, 800, frameRate = 60). De invoer com.actionsnippet.qbox.*; var sim:QuickBox2D = nieuwe QuickBox2D (dit); sim.createStageWalls (); sim.addCircle ({x:3, y:3, radius: 45 /30, skin:CircleFace, scaleSkin:false}); sim.addCircle ({x:6, y:3, radius:1, skin:OddPizza}); sim.addCircle ({x:6, y:6, radius:0.5, skin:OddPizza}); sim.addCircle ({x:6, y:10, radius:2, skin:OddPizza}); sim.addBox ({x:12, y:3, width:3, height: 50 /30, skin:Mail}); sim.addBox ({x:18, y:3, width:3, height: 3, skin:Mail}); sim.start (); sim.mouseDrag (); ga je gang en test de.,,,, in om te creëren door de huiden, we maken van de huid, param.,In dit geval, al onze huid parameters koppeling klasse uit onze bibliotheek.Bij verstek, quickbox2d zal leiden tot het soort en het lichaam voorbeelden voor proberen te beklimmen.Deze eenvoudige vorm als de doos is nuttig, maar meer gecompliceerde huid, misschien wil je het sluiten van deze functie wordt gebruikt, scaleskin, parameters.We doen dit 8, circleface huid goed gebruikt, zal je zien dat als de straal, 45 /30 in plaats van 1,5.Zoals eerder vermeld, is 1 meter 30 pixels, dus moeten we uit pixels in gedeeld door de 30.In de straal van de cirkel circleface huid 45 pixels, dus we gaan hard code duidelijk en niet omgezet in een schrijven van 10 tot 12 tot 1,5, in de lijn van de oddpizza kringen met huid.Scaleskin, parameters, is bij verstek, automatisch elke huid "volgens de straal parameters.Lijn 14 en 15 e - mail... Van de doos te creëren en de huid.In de afgelopen maanden, meer los functie heeft bij de ontwikkeling en het gebruik van quickbox2d verzoek dat de hierboven beschreven. Ik gebruik van deskundigheid, maar als je een paar extra huid technologieën die van belang zijn voor actionsnippet, in dit laatste zien.Stap 14: verder te lezen, actionsnippet quickbox2d, die een hoop quickbox2d voorbeelden van de post in de vorm van actionsnippet.com.De vroege post eenvoudiger dan bijgewerkt.Om die reden stel ik voor terug een paar pagina 's, en later in een positie.Bijna alle aspecten van quickbox2d ter dekking van de kosten in de voorbeelden die in deze documenten, quickbox2d - - het is quickbox2d documenten. Op sommige plaatsen, die ervan uitgaat dat de fundamentele box2d kennis. Box2d handboek - een zeer goede middelen, die betrekking hebben op alle aspecten van de grammatica, C + + misschien bang van je...Maar als je de vervanging van die pijl - >, een beetje de grammatica en de verwaarlozing van de asterisk, * * * * * * *,... Je vindt, begrijp je dat een goede deal. Box2d document alle documenten - categorie C.Ik denk dat dit erg nuttig is, in deze handleiding worden de in deel 2 van de technische, stap 15: wat is de volgende stap?We hebben een groot aantal van de grond, maar aan de oppervlakte.Hier is de komende quickbox2d training in quickbox2d deel 2:,,,,, in het tweede gedeelte van de handleiding zullen we onderzoeken wat de quickbox2d meer intermediaire niveaus functioneren. We zullen zien hoe de veelhoek body.We leren hoe we het gebruik van aanpassing van de simulatie extra parameters, zoals de teruggave van lineardamping,,,, angulardamping,.Zullen we over een aantal sterke box2d methode, blootstelling aan de quickbox2d praten Ltd (beeldsnelheid bewegingen), quickbox2d deel 3,.,,, in het derde deel van deze handleiding wordt een aantal geavanceerde technologie.We kijken naar alle box2d gezamenlijke quickbox2d behandeling van verschillende soorten.We zullen contact en van bijzondere aard van de botsing, ik hoop dat je houdt van lezen, het eerste deel.,