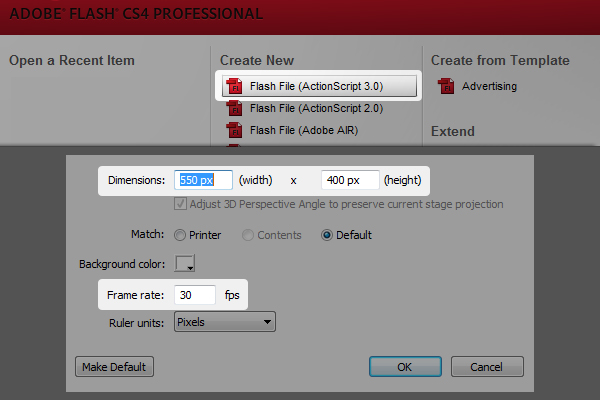
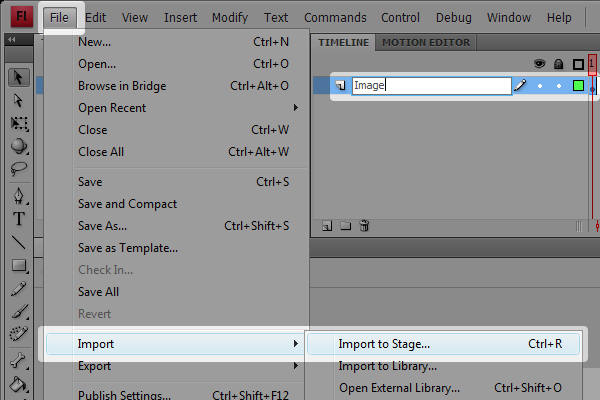
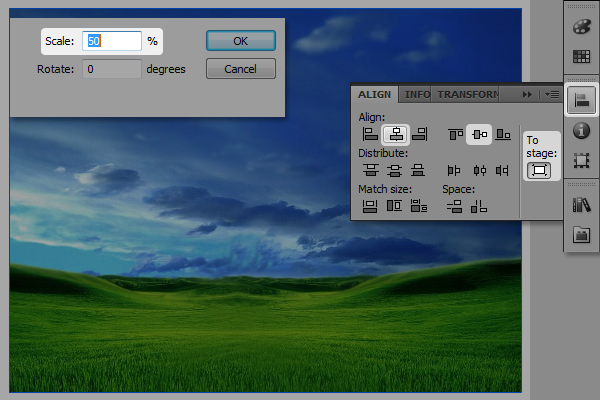
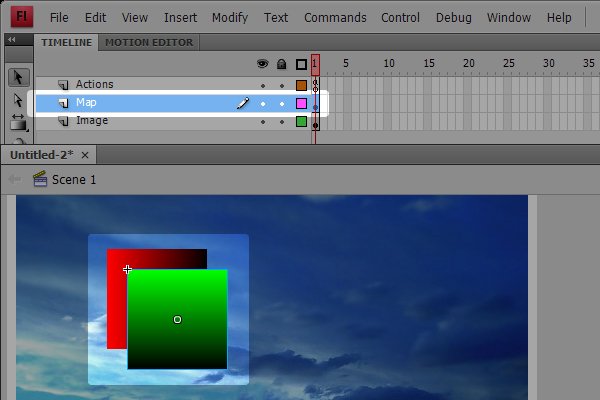
met 3, het creëren van een indrukwekkende vergroot het effect van behandelingen en 3,,,,,,,,,, 14, 4 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze handleiding is gepubliceerd in april 2009.,, in deze handleiding, creëren we een vergrootglas effect, voor de presentatie van de DisplacementMapFilter.Effecten kunnen in een relatief korte tijd en weinig van de code, en aan het eind van de preview, laten we eens kijken naar ons doel is: de stappen 1: een kort overzicht, zullen we met twee lagen, plus een extra lagen te kiezen.Het eerste bevat een beeld, met inbegrip van visuele patroon, het kan van alles zijn.De tweede verdieping is de kaart, de controle op de pixels.De derde laag zal worden gerealiseerd. Een facultatief op de vierde verdieping zal een dekking van grafische of als kader voor de camera, laten we eens kijken of we het rond.Stap 2:,, de vaststelling van documenten, het eerste wat we moeten doen is een nieuw script 3 flash - een beeldsnelheid 30 KP 's om de omvang van de bestanden 530px X 400 pixel.,, stap 3: invoer van hulpbronnen, we moeten die een beeld kunnen we door gebruik te maken van het effect - Ik vond een leuke, gratis dat beeld in 1024px X in het stadium van 768px, genaamd "en laag beeld van de omvang van de".,, nu het beeld tot 50% en in het midden.,, stap 4: het script van filters op het creëren van een nieuwe laag, en noemt het de "actie".Dan laten we het begin van de actie, het effect van de code.Eerst moeten we de beelden. Laten we het creëren van een nieuw filter object en noemen het 'de dfilter ".We hebben geen van de parameters van het filter, een groot aantal instellingen, de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); we moeten voorzien, die deze parameters.,, stap 5: schaalvoordelen, laten we beginnen met de meest eenvoudige doelstellingen, de omvang van ongeveer 50.Dit is het bedrag van de versterkte.Het kan ook worden vastgesteld voor een negatieve, maar in dit geval, we hebben het nodig voor de uitbreiding, niet naar buiten, extra lijn: 3,4, var. Dfilter: de DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 dfilter. Genaamd = 50, let op: het is niet de echte filter op algemeen aanvaarde parameters.Echter, in dit geval, kunnen we ze als we willen, omdat we met de genoemde standpunten beter overzicht.,, stap 6: de kleur van de onderdelen van de volgende passage, zullen we de vergadering van de kleur van de X - en Y - - dit kanaal besluit colorchannels controle in kaart te brengen (en we zullen in de tweede het creëren van de filter) luister, als je bekend bent met de RGB hexadecimale codes&#rrggbb, we kunnen kiezen bitmapdatachannel.red, bitmapdatachannel.green en bitmapdatachannel.blue.Om het gemakkelijker te maken, kunnen we alleen maar het schrijven van 1 (rood), 2 (groene) en 4 (blauw) - (en er is voor mij geen fouten maken, blauw is 4; dit is de positie van de kanalen van de hex - code).In dit geval zullen we een rode (1) en (2) groene - maar we zullen terug naar dit over ons ontwerp de verplaatsing van de kaart, extra lijn: 5,6, var. Dfilter: de DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter componentx = 1 dfilter.. componenty = 2, 7: vormen van verplaatsing, de volgende stappen die wij moeten bepalen hoe ze op de wijze als verdere reactie van de grens pixels, beeld.Hier, we kunnen kiezen:, displacementmapfiltermode.color /displacementmapfiltermode.wrap /displacementmapfiltermode.clamp /displacementmapfiltermode. Negeren, kunnen we weer gewoon "kleur", "ons", "pakket", "niet".Ik zal nooit meer voor die in deze handleiding, gebruiken we alleen de beste "kleur", in de meeste gevallen extra lijn: 7, van de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 - dfilter. = "kleur", dat is het toegestaan blijven buiten beeld grens pixel (zoals filters van de rand van het beeld verder).,, salaristrap 8: rond de kleur en de alfa, laten we ons nu de kleur rond de 0x000000 en Alfa - 0.Het is 100% transparante, dus niet op beeld onder bron pixels. Extra lijnen: 8, 9, dfilter: DisplacementMapFilter = var de nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter mode = "kleur" dfilter. De kleur van dfilter =. 0x000000. α = 0, 9: het effect van maatregelen de positie van de filter, nu moeten we de locatie van de filters van invloed zal zijn op het beeld van de camera; onze positie.Dit moet worden vastgesteld voor een met de waarde en de waarde van het voorwerp van de punten.We beginnen een object, dus als we gebruik kunnen maken van de DisplacementMapFilter toegewezen.We noemen het "ideeën", het 0, 0 voor de oorspronkelijke waarde.We gaan terug naar het moment, we hebben begeleiding nodig dit punt aan de muis, de volgende stap zal zijn "advies" naar "dfilter" plaats, extra lijn: 1,11, var. Dat punt = nieuwe (0, 0); var dfilter: de DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = standpunt;,, 10 stappen: BitmapData. En tot slot moeten wij de controle in kaart te brengen.Dit is de kaart die kleur pixels, componentx en Y luisteren, extra lijn: 13, var standpunt: punt = nieuwe (0, 0); var dfilter: de DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 componenty dfilter. = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = standpunten; dfilter. Mapbitmap =, hier moeten we een BitmapData object, als we de gegevens van de container, gekleurde kaarten, 11: ontwerp van maatregelen de kaart, in de eerste plaats creëren we een 100px X 100px, Rood, zwart, lineaire gradiënt vierkante.Dit zal de huidige pixel en bevordering van links en rechts van ons componentx rood.Laten we het een film... "Redmap", en dan zijn we weer hetzelfde te doen - maar deze keer met een zwart - groene lineaire gradiënt, 100px * 100px.Deze keer zullen we ook de 90.Misschien herinner je je ons van die onderdelen voor de y - as verplaatsing als groene (componenty = 2) die hellingen langs de y - as.We zullen het opnieuw omgezet in een videoclip, die tijd "kaart", stap twaalf: klaar om de fase van de kaart, we hebben nu twee aparte kleur; we moeten een mix van vervoerswijzen, dus die voor de kaart van het scherm.Elke kleur van de kaart zal schitteren in de redmap.Een kaart van de redmap en ervoor te zorgen dat ze correct worden afgestemd, de keuze van de film... Klik laag "kaart", en twee in een film... "Kleur".En dan het voorbeeld van de oprichting van de naam "colormap_mc".,, 13 stappen: de kaart, laten we nu naar de code en blijven in de film... Colormap BitmapData vangen, aan de Top van de code van het creëren van een nieuwe BitmapData object.We noemen het "als" en de oprichting van het palet van de vergeleken met de omvang van de omvang (in dit geval, de X - 100px 100px, maar dat kan van alles zijn.Zullen we de oprichting van "waar", 0x808080 transparante kleur.Dit zorgt ervoor dat de eventuele resterende pixel bitmap gegevens neutraal zijn, extra lijn: 3, var.: = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt, 0x808080) van de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 dfilter noemen. Dfilter = 50. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = standpunten; dfilter. Mapbitmap =, stap 14: fase, vangen, moeten we die aan de inhoud van de BitmapData kleurdiagram.Als je dat doet, kunnen we met behulp van scenario 's voor het schrappen van informatie uit de arena.Dit kan het gevolg zijn van de colormap beeld zal worden opgenomen in de BitmapData code, extra lijn: 5, 7, var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080). (colormap_mc) removechild (colormap_mc) het werk van de dfilter: DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = standpunten; dfilter. Mapbitmap =,, stap 15: de Verdeling van de kaart in het filter, in de lijst van parameters voor de vaststelling van de laatste van de DisplacementMapFilter BitmapData als toevoeging (mapbitmap) "gebruikt, wijzigen".ED lijn: 19, var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080). (colormap_mc) removechild (colormap_mc) van de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter scaleX = 50 dfilter noemen. = 50. Dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = Advies dfilter. Mapbitmap = gebruikt, stap 16: toevoeging van filter is een volledig beeld.Nu moeten we het toevoegen aan het beeld, dus kiezen en ervoor te zorgen dat het beeld van de zaak heet het "image_mc".Wel, we kunnen het beeld op een filter.We doen het in code door de vaststelling van parameters voor het beeld aan het einde van het filter - zoals dit:, image_mc.filters = [dfilter], extra lijn: 21, var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080) te schilderen. (colormap_mc) removechild (colormap_mc) van de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint standpunt dfilter mapbitmap = =. Als dfilter image_mc.filters = [], oké, laten we een film kijken. De uitvoer van invloed is op de foto.Het ziet er als volgt uit:,, stap 17: interactie, die we tot nu toe niet erg spannend, dus we proberen de lens volgen de muis, we voegen "enterFrame" verkeer zo 'n code:, extra lijn: 23,25,27 var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe De BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080). (colormap_mc) removechild (colormap_mc) van de dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter mode =. "Kleur" dfilter kleur = 0x000000. Dfilter. α = 0 dfilter. Mappoint = Advies dfilter. Mapbitmap = als image_mc.filters = [dfilter] beeld_mc. AddEventListener (event.enter_frame, frame (e). Functie: gebeurtenissen) {}, 18: volg de muis, stap, een stap in de richting van onze instellingen voor ons standpunt X en y van de waarde van de muis te volgen.Bovendien zullen we nog eens een herverdeling van de nieuwe veranderingen dfilter en herverdeling van filters voor beeld, extra lijn: 26,27,28,29 var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080). Foto 's removechild (colormap_mc (colormap_mc) de DisplacementMapFilter) dfilter:VaR = nieuwe DisplacementMapFilter (); dfilter. ScaleX = 50 = 50 dfilter. Dat dfilter. Componentx = 1 dfilter. Componenty = 2 dfilter. Mode = "kleur" dfilter. De kleur van dfilter = 0x000000. α = 0 dfilter. Mappoint = Advies dfilter. Mapbitmap = als image_mc.filters = [image_mc dfilter] (event.enter_frame. AddEventListener, frame (e). Functie: gebeurtenissen) {X van de standpunten.Het standpunt van mouseX. Y = muis dfilter.mappoint = Advies image_mc.filters = [dfilter]}, laten we het testen.Het eruit moet zien:,, 19: de laatste stap, die nog steeds niet wat we willen, dus laten we het centrum van de verplaatsing van de muis met een losse sport.Zo, we hebben de volgende code:, standpunten. X = Y = mousexdpoint. Mouse wijziging: 26,27 var standpunt: punt = nieuwe (0, 0); var DMAP:BitmapData = nieuwe BitmapData (colormap_mc.width, colormap_mc.height, echt waar, als 0x808080). (colormap_mc) removechild (de colormap_mc) dfilter:VaR DisplacementMapFilter = nieuwe DisplacementMapFilter (); dfilter.scalex = 50 = 50 = 1 dfilter.scaley dfilter.componentx dfilter.componenty = 2 dfilter. Mode = "kleur" dfilter. Kleur = 0x000000 dfilter.alpha = 0 dfilter. Mappoint = Advies dfilter. Mapbitmap = als image_mc.filters = [dfilter] image_mc. AddEventListener (event.enter_frame, frame (E betreft: incidenten) functie) (X + = ((mousex-colormap_mc. Breedte /2) - X is van mening.* * * * * * * 0,3). Y + = ((mousey-colormap_mc. Hoogte /2) - standpunt. Y) × 0,3 dfilter.mappoint = Advies image_mc.filters = [dfilter]}, kortom, de helft van de omvang van onze kaart van de kaart, dus het centrum.En dan voegen we een fundamentele tussen de animatie, zou schrijven:,, dit (deze) + = * snelheid,,, 20 stappen: toevoeging op de grafische, wat belangrijk is, is dat ik met een vergrootglas grafische, ik ben klaar met photoshop.Ik zal het veranderen in een film... En gaf het een naam, het is een beetje volgen we gebruik maken van de displacemenmapfilter.,, dit is door de installatie van de nieuwe lens_frame_image X en Y gelijk is aan de opvatting dat de positie van de positie.Trek de randen te compenseren, zodat het volledig sluiten en filteren, extra lijn: 5, functionele kader (E: gebeurtenissen) {standpunt. X + = ((mousex-colormap_mc. Breedte /2) - standpunt. X) × 0,3 punt. Y + = ((mousey-colormap_mc. Hoogte /2) - standpunt van lens_mc * 0,3). Y. X = dpoint.x-8 lens_mc. Y = dpoint.y-8 dfilter.mappoint = Advies image_mc.filters = [dfilter]}, we moeten de resultaten ziet er als volgt uit:,, conclusies, wanneer leer je om dit effect van niet meer dan 15 minuten zijn.Weet je nog, als je vergeet je DisplacementMapFilter parameters kan kijken in de "hulp".Daar krijg je de genoemde volgorde van elke parameter en de snelle tests, kan je mijn website kijken naar "flash" onder de rubriek "laboratoria" - ik heb een hoop DisplacementMapFilter test omgeving, je kan het proberen, ik hoop dat je vindt van het gebruik van deze filter in je creatieve werk!,